Choose your operating system:
Windows
macOS
Linux
Transforming Actors refers to moving, rotating, or scaling them, which is an important part of the level-editing process. There are two basic ways to transform Actors in the Unreal Editor. Both ways apply the transformations to all currently selected Actors.
Manual Transformation
The Transform section of the Details panel allows you to view and edit the transforms - Location , Rotation , and Scale - of selected Actor(s). Also, where applicable, this also contains the settings for Actor Mobility.

Each Transform property has numeric entry fields for the X, Y, and Z axes. You may type precise values directly into these fields to adjust the selected Actors. When more than one Actor is selected and the values of the properties differ, the fields will display Multiple Values . In such cases, entering a number will cause that value to be entered for all selected Actors.
The Rotation fields have the unique ability to be used as sliders. Clicking and dragging on the field allows you to roll the value, increasing or decreasing depending on the distance the mouse is moved.
The Scale fields can also be locked by clicking the Lock scale button. When locked, the ratio of the scale values to each other are maintained when any of the individual values are modified, allowing for uniform scaling.

The transform properties default to relative transformation. This means the transform is relative to the component's parent. Each of the property labels are hyperlinks that can be clicked to toggle between absolute and relative transforms. When using absolute transformations, the transform is relative to the world instead of the parent.
Interactive Transformation
The second method for transforming Actors involves the use of a visual tool, or widget, displayed in the viewport. With this widget, you can use the mouse to move, rotate, and scale the Actor directly in the viewport. This method has the opposite pros and cons of the manual method. While it is extremely intuitive, it can be far from precise, and sometimes precision is necessary. The drag grid, rotation grid, and scale grid can help ensure greater precision. The ability to snap to known values or in known increments allows for more precise control.
The visual tool used to manipulate the Actors in the viewports is known as a transformation widget. In general, a transformation widget is made up of several parts that are color-coded according to which axis they affect:
-
Red means the X axis will be affected.
-
Green means the Y axis will be affected.
-
Blue means the Z axis will be affected.
The transformation widget takes different forms, depending on what type of transformation is being performed: translation, rotation, or scaling. You can choose which type of transformation widget you want to use by clicking its icon in the toolbar in the upper-right section of the viewport.

You can toggle between the different types of transformation widgets by pressing the spacebar on your keyboard.
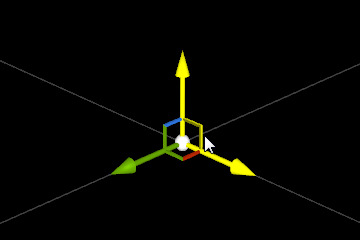
Translation Widget
The Translation Widget consists of a set of color-coded arrows pointing down the positive direction of each axis in the world. Each of these arrows is essentially a handle that can be dragged to move the selected Actor(s) along that particular axis. When the mouse cursor hovers over one of the handles, the handle turns yellow, signifying that dragging will move the object along that axis.

There is also a line coming off each handle, along each of the other axes that meet up with one another. These form squares aligned with one of each of the planes (XY, XZ, YZ). Hovering over one of these causes that square and both related arrows to turn yellow. Dragging moves the Actor along the plane defined by those two axes.

Where all three axes intersect, there is a small white sphere. When you hover over the sphere, its color changes to yellow, indicating that it can be dragged. Dragging by the center sphere moves the Actor freely in space relative to the scene camera, potentially changing the position values along all three axes.

Actor Duplication Using the Translation Widget
Holding down the Alt key while using the Translation Widget arrows will create and move a duplicate of the selected Actor, leaving the original unchanged at the starting position.

Rotation Widget
The Rotation Widget is a set of three color-coded arcs, each associated with one axis. When you drag one of the arcs, the selected Actor(s) rotates around that axis. In the case of the Rotation Widget , the axis affected by any one of the arcs involved is the one perpendicular to the arc itself. This means that the arc aligned to the XY plane actually rotates the Actor around the Z-axis.

When the cursor hovers over a particular arc, that arc turns yellow, indicating that you can drag it to change the Actor's rotation.

When you start to drag to rotate the selected Actor(s), the widget changes shape to show only the axis around which the Actor is being rotated. The amount of rotation is displayed in realtime to help you gauge your progress.

Scaling Widget
The Scaling Widget has color-coded handles that end in cubes. When you drag the widget by one of these handles, you scale the selected Actor only along the associated axis. The handles are color-coded by axis, similarly to the Translation Widget and the Rotation Widget .

You can scale an Actor along two axes simultaneously, similarly to the way in which you can use the Translation Widget to move an Actor along a plane defined by two axes simultaneously. There is a line coming off each handle of the Scaling Widget , along each of the other axes that meet up with one another. These form triangles aligned with one of the three planes (XY, XZ, YZ). Dragging one of these triangles scales the Actor in both axes that define that plane. When the mouse hovers over one of these triangles, the associated handles turn yellow.

You can also scale an Actor along all three axes, thus maintaining its original proportions. If you hover the cursor over the cube where all three axes meet, all three handles turn yellow. Dragging by that center cube scales the Actor proportionally.

Actor Pivot Adjustment
When transforming objects, you typically perform your transforms from the base pivot of the object. However, you may want to adjust the location of this pivot for certain transform operations.

By clicking and dragging with the middle mouse button from the center point of the the Translation Widget , you can move the pivot temporarily. You can then toggle between the various transformation tools with the spacebar as usual.

You can now transform the Actor using the new pivot.

As soon as you select any object, the pivot jumps back to its default location.
World and Local Transformation Modes
When you are using the interactive transformation method, you can choose the reference coordinate system you want to use when performing the transformation. This means you can transform the Actor in world space, along the world axes, or you can transform the Actor in its own local space, along its local axes. This provides a lot more flexibility and would be almost impossible to do simply by setting the values manually, at least without doing a lot of complex calculations first.
|
|
|
|---|---|
|
World |
Local |
By default, the Unreal Editor starts out in world transformation mode. To switch to local transformation mode, click the globe icon in the toolbar in the upper-right section of the viewport. The globe turns into a cube icon, indicating that you are now in local transformation mode.

Click the cube icon to switch back to world transformation mode.
Snapping
Each of the three manual transform tools has the ability to have its values snap to certain increments. This is useful for precision placement of objects in your levels. Snapping can be done in 4 different ways in UE4:
-
Drag Grid
-
Rotation Grid
-
Scale Grid
-
Vertex Snapping
Drag Grid, Rotation Grid, and Scale Grid
|
|
|
|
|---|---|---|
|
Drag Grid |
Rotation Grid |
Scale Grid |
The Drag Grid allows for snapping to a 3-dimensional implicit grid within the scene. The Rotation Grid provides for incremental rotation snaps. The Scale Grid forces the Scale Widget to snap to additive increments, but can be set to percentage values in the snap preferences.
Each snapping grid is activated by clicking its icon within the viewport toolbar. When active, the icon will be highlighted. The increments of the each grid can be changed via the dropdown to the right of their activation button.
Snapping Preferences
The settings for the Drag Grid, Rotation Grid, and Scale Grid can all be set from within the Editor Preferences panel, along with a few other settings for snap behavior.
These preferences can be accessed by choosing Edit > Editor Preferences > Viewports from the main menubar and then scrolling down to the Snap category.

User Defined Increments
When using the Drag Grid, Rotation Grid, or Scale Grid, you may notice that the dropdown for each tool contains a column of preset increments and a column of user defined increments:

To populate the user defined list, use the array properties found in the Snap Preferences:

-
Grid Sizes - Holds the user-defined snap increments for the Translation Widget.
-
Rotation Snap Intervals - Holds the user-defined snap increments for the Rotation Widget.
-
Scale Grid Sizes - Holds the user-defined snap increments for the Scale Widget.
Vertex Snapping
Occasionally you may want to snap some object to another by using the polygonal vertices of a mesh. This is done by simply holding down the V key while using the Translation Widget. While V is down, as soon as you start moving an object, you will notice all available polygon vertices highlight:

This is especially useful when used in conjunction with pivot adjustment, as you can snap the pivot directly to a vertex, then use that as a means to snap to a vertex on another object. In the images below, we show how we are able to snap the two pieces of piping together precisely using this method.

Using V + Middle mouse button, we are able to snap the object's pivot to an existing vertex.
Once the pivot has been moved, we are ready to use the new pivot location to snap the object to a corresponding vertex on another mesh.

Using the V key while dragging, we are able to snap the object to the appropriate vertex of another mesh.
By repeating this process, we can get nicely positioned meshes. This technique is useful for walkways, walls, doors, or anything that needs precision placement with regards to another mesh or object.