Choose your operating system:
Windows
macOS
Linux
In order to understand and use the content on this page, make sure you are familiar with the following topics:
Before getting started: Download and extract sample assets from the following link.
We can
drag-and-drop
content into our project directories.

Goals
The focus of this brief guide is to introduce you to one of the many features that can be used to import content into the Unreal Editor.
Objectives
After going through this guide, you'll know:
-
How to drag-and-drop content into your project.
Dragging-and-Dropping Content into the Project
-
After locating your content, drag-and-drop the files from Explorer into the Content Browser .
![DragAndDropContent.png]()
Importing Content Files
-
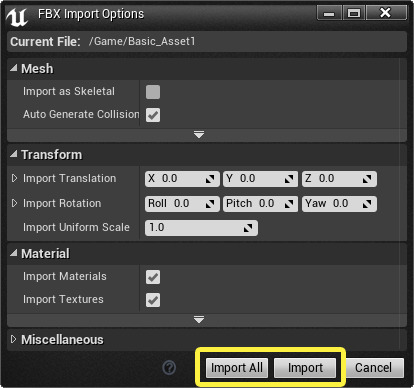
The FBX Import Options dialog box should now appear in UE4. To complete the import process, click Import All .
![FBX_ImportOptionsDialogBox.png]()
There are two import buttons available to us in the FBX Importer. The first option we have is the Import button, allowing us to import the currently selected FBX file with our specified settings. The second option we have is the Import All button, allowing us to import all of the currently selected FBX files with our specified settings.
For more information on the settings available to us in the FBX Importer, go to the FBX Import Options Reference page.
-
During the import process, a confirmation box appears in the lower right corner of the Unreal Editor, showing us the status of the import process. Click OK to ensure that T_Rock_04_n.TGA is processed as a normal map.
![TextureDialogBox.png]()
UE4 batch imports supported image files for you.
If you see the following pop-up message:
![TextureImportMessage.png]()
UE4 just prevented you from importing an unsupported image file.
Also, if you see the following pop-up message:
![nonpoweoftwowarning.png]()
UE4 is telling you that odd-sized images aren't streamed or mipmapped.
-
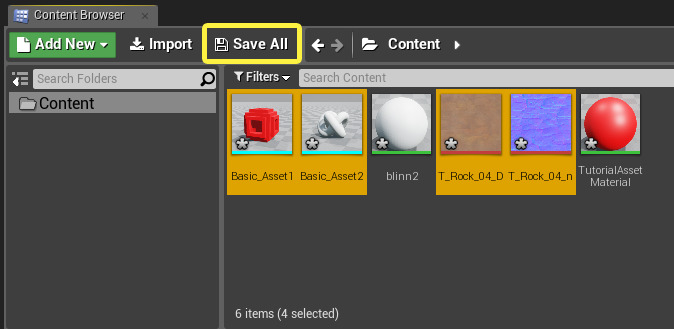
Unsaved assets are marked with an asterisk.
![UnsavedAssets.png]()
-
Click the Save All button to save the imported meshes.
![SaveAllButton_UI.png]()
-
After the Save Content dialog box appears, go ahead and click Save Selected to save your imported asset.
![SaveSelectedButton_UI.png]()
-
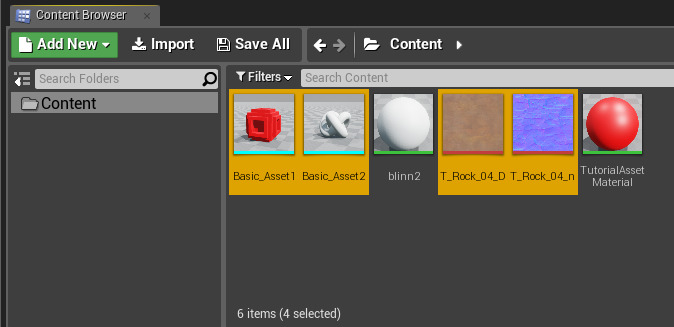
After clicking on the Save Selected buton, UE4 removes the asterisk, indicating that the assets have been successfully saved.
![SavedAssets.png]()
Verifying Imported Assets
If you're new to UE4, it's generally a good practice to verify that .uasset files were imported properly onto the hard disk.
-
In the Content Browser , right-click the 'Content' folder to open the Folder Options dialog box (pictured below).
![FolderDialogBox_UI.png]()
-
Under Folder Options , click 'Show In Explorer' (pictured below).
![ShowInExplorer_Selection.png]()
-
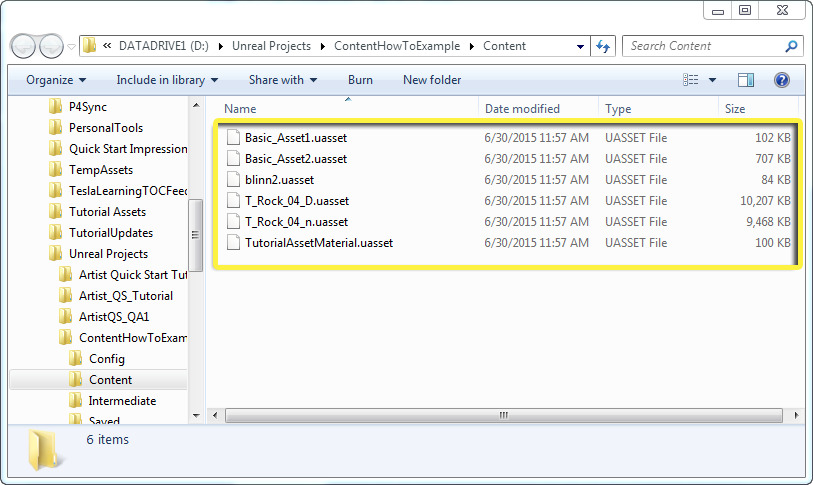
With Explorer open, verify that UE4 created the corresponding .uasset files for your project (pictured below).
![ImportedAssets_Explorer.png]()
Now that we've reached the end of this brief guide, you've learned:
✓ How to drag-and-drop content into your project.