Choose your operating system:
Windows
macOS
Linux

Widget ブループリント エディタ にある 2 つのウィンドウを使って UI ウィジェットのアニメーションの実装しと制御が行えます。 [Animations (アニメーション)] ウィンドウで、ウィジェットのアニメーションを動かすための基本的なアニメーション トラックを作成します。 [Timeline (タイムライン)] ウィンドウでは、時間の経過に伴いアニメーションがウィジェットにどのように適用されるかを示します。これは、指定した時間に キーフレーム を配置し、次にアタッチしたウィジェットがキーフレームでどのように表示されるかを定義します (サイズ、形状、位置、場合によってはカラー オプションも定義)。
アニメーションを追加する
UMG でアニメーション開始するには、最初にアニメーション トラックを追加する必要があります。これは、 [Animations] ウィンドウで [+Animation] ボタンをクリックして行います。アニメーションを追加したら (下の黄色いボックス)、アニメーション トラックの名前を入力するよう促されます。

アニメーション トラックを追加すると、 タイムライン がアクティブになり、ウィジェットに対して時間の経過に伴い変化する値に関連付けられた アニメーション キー の追加を開始できます。各ウィジェットに対して複数のアニメーション トラックを持つことができることにも注意してください。例えば、ボタンを画面上で動かし、同時に点滅させることができます。
アニメーション キーの追加
アニメーション トラックにキーを追加するには、2 つの方法があります。1 つめの方法は タイムライン ウィンドウ (下の黄色の矢印) の内側にある Auto Key チェックボックスを使用するものです。この方法では、キーフレーム化をサポートする値を調整するときにタイムラインに自動的にキーを追加します。

現在選択したアニメーション トラックは、 タイムライン (上の黄色いボックスで表示) の一番上でハイライトされます。
[Auto Key] オプションを使用してキーを追加する一般的なワークフローは、ウィジェットに対して必要な値に到達する時間を指定するものです。次に タイムラインバー をその時間に移動し、 [Details (詳細)] パネルで値を設定するか、グリッド (主に位置、回転、またはスケーリングに使用) を使用します。最終結果を設定したら、シーケンスの始まりまでスクラブして、ウィジェットのデフォルト状態を設定します。2 つの時間の間でタイムライン バーをスクラブすると、時間の経過に伴い次第に変化が起こるのがわかります。
キーを追加する 2 つめの方法は、キーフレーム化をサポートする設定の隣にある [Add Key (キー追加)] ボタンをクリックするものです。

上記の画像では、各設定の隣にあるアイコンはクリック可能であり、そうすることで値のキーは現在位置でタイムラインに追加されます。以下の画像では、 バックグラウンド カラー のキーフレームが 0.00 と 2.00 に追加されました。この場合、ボタン ウィジェットのバックグラウンド カラーは2 秒間で白から黄色に変化します。

キー値を変更する
複数のキーの値をタイムライン上の特定の時間で変更できます。これは、 Ctrl キーを押しながら、そのキー上でクリックして行います。

上では、ボタンを含む Vertical Box の位置に関連付けられた各キーを選択し、 [Details (詳細)] パネルで手動で設定できるようにしました。オブジェクトを 1 つの軸だけに沿って動かしたいため、値を手動入力することで、(例えば) 動くウィジェットをより正確に制御できます。
アニメーションを呼び出す
アニメーションを作成する場合、その変数も作成されます。 [MyBlueprint] ウィンドウの [Animation] ドロップダウン メニューの [Graph] タブを見ると、作成したすべてのアニメーション トラックがあることがわかります。 Control キーを押しながら、アニメーションをグラフにドラッグすることで、それに対して Play や Stop などのコマンドを発行できます。

ウィジェットのブループリントが構築されたときに、 Start Animation で再生するように指示します。

start_Button がクリックされると、 Blinking Button アニメーションに対して再生を停止するように指示します。

例: アニメートされたメインメニュー
以下は、画面下部からボタンが出てきて、 [Start] ボタンを点滅させる簡単な メイン メニュー 画面のようなものを作るために使用するアニメーションの2 つの例です。以下の手順に従うことで、以下の例に類似したものになります。
この例は、UMG でアニメーションをセットアップする方法を実演する目的に限ったものです。クリックしてもボタンは何も機能しません。
-
適切に見えるようにメインメニューをセットアップし、画面上に ボタン を持つ Vertical Box を含めるようにします。
画像をクリックしてフルサイズで表示
-
[Animations] ウィンドウで [New] ボタンをクリックし、アニメーションに「 StartAnimation 」などの名前を付けます。
![Animation2.png]()
-
[Timeline] ウィンドウ で [Auto Key] ボタンをクリックします。
![Animation3.png]()
-
タイムラインで タイムラインバー を 0.00 に移動します。次に、ボタンを含む Vertical Box をクリックします。
-
Control キーを押しながら、メダル形状のウィジェット (黄色の矢印) の中央をクリックして、画面から Vertical Box をドラッグします (1)。
![Animation4.png]()
これでタイムラインの現在の位置にキーフレームが追加されます (2)。
-
Vertical Box の [Details (詳細)] パネルで、 [Anchors] をクリックして、 下の中央 オプションを選択します。
![Animation3b.png]()
-
タイムラインバー を 1.00 に移動します。次に、 Ctrl キーを押しながら、 Vertical Box が完全に見えるように上に移動します。
-
Vertical Box の [Details (詳細)] パネルで、 Anchors をクリックして、 中央 オプションを選択します。
![Animation4b.png]()
-
[Animations] ウィンドウで [New] ボタンをクリックし、「 BlinkingButton 」と呼ばれる別のアニメーションを追加します。
![Animation9.png]()
[Auto Key] にチェックが入っていないことを確認してください。
-
タイムラインバー を 1.00 に移動します。 Start ボタンをクリックして選択します。
-
[Details] パネルの [Appearance] セクションで、 [Background Color] の隣にある [Add Key] ボタンをクリックします。
![Animation10.png]()
-
タイムラインバー を 2.00 に移動します。次に、 Background Color の色を変更し、別のキーフレームを追加します。
![Animation11.png]()
-
BlinkingButton アニメーションの タイムライン が以下のようになるはずです。
![Animation12.png]()
-
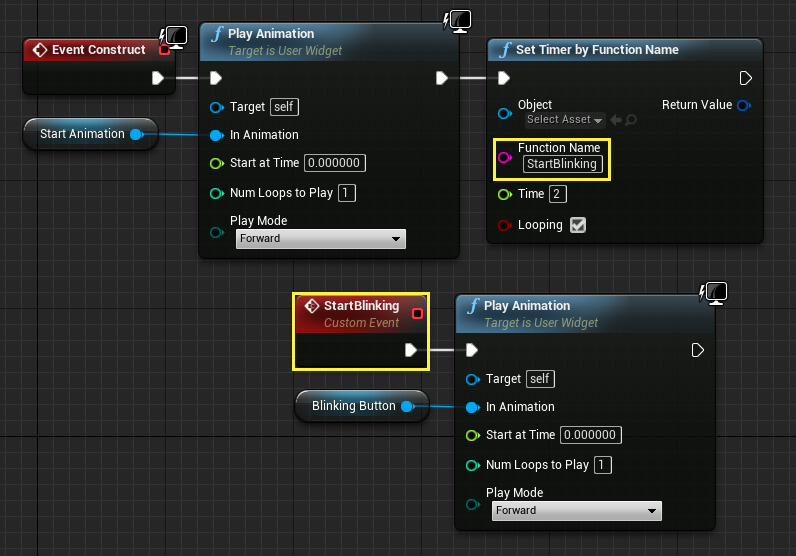
[Graph] タブをクリックして、両方のアニメーション変数をドラッグして以下のグラフを作成します。
![Animation13.png]()
Widget ブループリントが構築されたときに、 Start Animation (ボタンが画面下部から出てきます) を再生するように指示しています。次に Set Timer ノードを使用して、2 秒毎に StartBlinking と呼ばれる カスタム イベント を呼び出します (Set Timer ノードは Looping するように設定されています)。 StartBlinking カスタム イベントは、 Blinking Button アニメーションを 2 秒ごとに再生します (これは、時間経過に伴う Start Button の白から緑へのカラーシフトです)。
-
最後に Level ブループリント または再生可能な Character ブループリントのいずれかから Widget ブループリントを作成します。
![AnimationCreateWidget.png]()
MyCharacter ブループリントでは、アニメーションを含むウィジェットとメインメニューの UI レイアウトを作成し、それを Add to Viewport ノードを使用してビューポートに追加します。