Choose your operating system:
Windows
macOS
Linux
リモート コントロール プリセット を使って、UI パラメータまたは関数を単一パネルに収集および整理して、 Remote Control API に公開することができます。これらのパラメータおよび関数を Remote Control Web Interface プラグインで提供されているコンパニオン Web アプリケーションのウィジェットに接続して、エンジンをリモート制御することができます。この Web アプリケーションには組み込み UI エディタがあるので、コードを追加せずにインターフェースをカスタマイズして作成やフォーマット化することができます。
Web アプリケーションなので、複数のクライアントを同時に実行することができます。あるクライアントでプロパティの変更をすると、ウェブ サーバーを介して、その他すべてのクライアントにその変更が継承されます。これは、ライブ環境で共同のワークフローを作る上で役立ちます。
このページでは、プロパティと関数を Unreal Editor から Remote Control API に公開し、コンパニオン リモート コントロール Web アプリケーションのウィジェットへ接続する方法を説明します。

必要なプラグイン
リモート コントロール プリセットおよびリモート コントロール Web アプリケーションの使用を開始するには、次のプラグインをプロジェクトに追加します。
Remote Control API
Remote Control API プラグインは、リモート コントロール プリセット用のデータとウェブ ソケット接続をホストするウェブ サーバーを提供します。
使用しているプロジェクトでプラグインを有効にするには、次のステップに従います。
-
Unreal Editor でプロジェクトを開きます。
-
エディタのメイン メニューから [Edit (編集)] > [Plugins (プラグイン)] を選択し、 [Plugins (プラグイン)] ウィンドウを開きます。
-
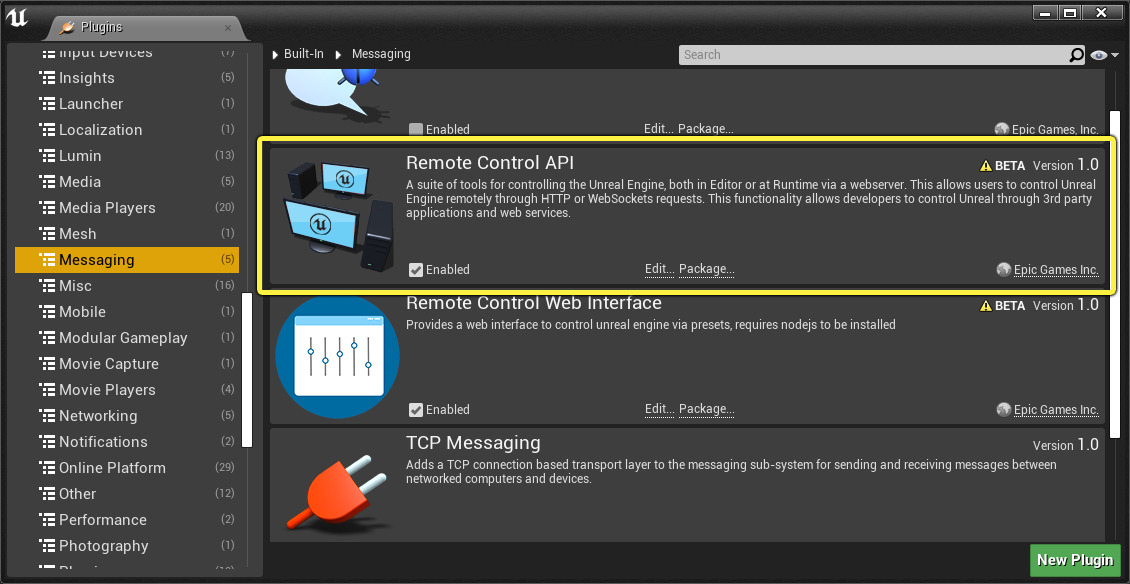
[Plugins (プラグイン)] ウィンドウで、 [Messaging] カテゴリから [Remote Control API] プラグインを見つけます。 [Enabled (有効にする)] にチェックを入れます。
![image alt text]()
-
エンジンを再起動します。
Remote Control Web インターフェース
Remote Control Web インターフェース は NodeJS を使用して、追加コードなしでエンジンをリモートで制御するために、ゲージ スライダー、カラー ピッカーなどのデフォルト ウィジェットをコンパニオン Web アプリケーションに提供します。
このプラグインは、 マーケットプレイス で取得できます。プラグインをライブラリに追加し、Unreal Engine の互換性のあるバージョンにインストールしてから、次の手順を開始してください。
使用しているプロジェクトに Web アプリケーションを接続するには、次のステップに従います。
-
Install NodeJS バージョン 8 以降をマシンにインストールします。
-
最小バージョン: 8.
-
最大バージョン: 14.15.5.
-
-
Unreal Editor でプロジェクトを開きます。
-
エディタのメイン メニューから [Edit (編集)] > [Plugins (プラグイン)] を選択し、 [Plugins (プラグイン)] ウィンドウを開きます。
-
[Plugins (プラグイン)] ウィンドウで、 [Messaging] カテゴリから Remote Control Web Interface プラグインを見つけます。 [Enabled (有効にする)] にチェックを入れます。
![image alt text]()
-
エンジンを再起動します。
-
Web アプリケーションが正常に起動したことを確認します。エディタのメイン メニューから [Window (ウィンドウ)] > [Developer Tools (デベロッパーツール)] > [Output Log (アウトプットログ)] を選択し、「remote control web (リモート コントロール ウェブ)」でフィルターをかけて以下のような成功ログを確認します。
LogRemoteControlWebInterface: [Success]Remote Control Web Interface is running - WebApp started, port:7000![image alt text]()
リモート コントロール パネルとリモート コントロール API にプロパティを公開する
Unreal Editor の リモート コントロール パネル は、簡単にアクセスできるようにレベル内の複数のオブジェクトからプロパティを収集してある場所です。パネルに関数を追加して、それらをパネルから呼び出すこともできます。プロパティと関数が リモート コントロール パネル に公開されると、 リモート コントロール API にも公開されます。ライブ環境で制御する必要のあるアイテムをオペレータが簡単に整理できるようになります。
リモート コントロール プリセット を追加して リモート コントロール パネル を開くには、次のステップに従います。
-
コンテンツ ブラウザ を右クリックし、 [Miscellaneous] セクションに移動します。 [Remote Control Preset] を選択します。
![image alt text]()
![image alt text]()
-
Remote Control Preset Asset アセットをダブルクリックして [Remote Control Panel] を開きます。
![image alt text]()
-
[Edit Mode (モードを編集)] にチェックを入れます。
![image alt text]()
-
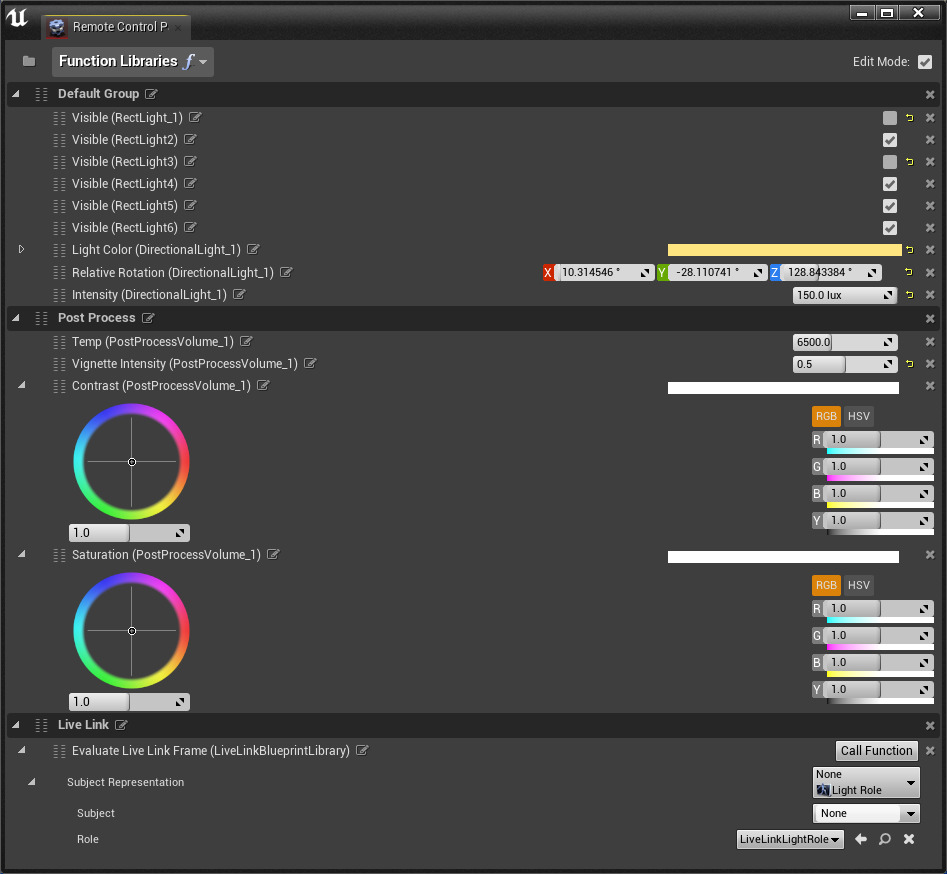
アセット の [Details (詳細)] パネルでは、すべてのプロパティの横に、閉じた目あるいは開いた目のアイコンが表示されています。
![image alt text]()
-
目のアイコンは、プロパティが リモート コントロール パネル に追加されているかどうかを決定します。
-
目が開いて いれば、プロパティはリモート コントロール パネルに 追加されている ことを意味します。
-
目が閉じて いれば、プロパティはリモート コントロール パネルに 追加されていない ことを意味します。
-
開いている目のアイコンをクリックすると、プロパティがリモート コントロール パネルに追加されます (閉じている目のアイコンの場合は、プロパティが除去されます)。
-
-
プロパティがリモート コントロール プロパティにあると、インターフェースは 詳細 パネルと同じになります。
![image alt text]()
![image alt text]()
リモート コントロール パネル (左) と詳細パネル (右) のライト カラー プロパティおよび RGB 値
-
[Remote Control Preset] を右クリックし、 [Save (保存)] を選択して変更を保存します。
RGB 値と

リモート コントロール パネルを整理して、リモート コントロール API で要素名を変更して参照しやすくできます。以下の表は、プロジェクトのニーズに合わせてパネルをカスタマイズするための UI の説明です。
|
アクション |
UI 要素 |
説明 |
|---|---|---|
|
Create Group |
|
同類のプロパティおよび関数をまとめて整理するために複数のグループを作成します。 |
|
Add Function |
|
単にプロパティでなはい関数を公開するためのパネルに関数を追加します。関数のパラメータをカスタマイズして、パネルから実行することができます。 |
|
Remove Property or Function |
|
プロパティまたは関数をパネルから削除し、リモート コントロール API に公開されないようにします。 |
|
Reset Property |
|
プロパティの値をデフォルト値に戻します。 |
|
Move Element |
|
パネル内で要素をドラッグ アンド ドロップして、プロパティ、関数、グループを再編成します。 |
|
Rename Element |
|
プロパティ、関数、グループの名前を変更して、参照を明確にし、関数の呼び出しをよりシンプルにします。 |
リモート コントロール Web アプリケーションを使用する
[Remote Control] パネルのプロパティと関数を web アプリケーションに接続します。Web アプリケーションは、Ureal セッションで開いたリモート コントロール プリセットを読み取ります。公式にサポートされているブラウザは以下になります。Chrome、Firefox、Safari
Web アプリケーションでプロパティ値を変更した時にエディタで更新内容を表示するには、
[Edit] > [Editor Preferences (エディタの環境設定)]
を開き、
[Performance]
セクションの
[General (一般)]
の
[Use Less CPU when in Background (バックグラウンドでの処理により少ないCPUを使用)]
を無効にします。**

Web アプリケーションを起動し、インターフェースをカスタマイズするには、次のステップを実行します。
-
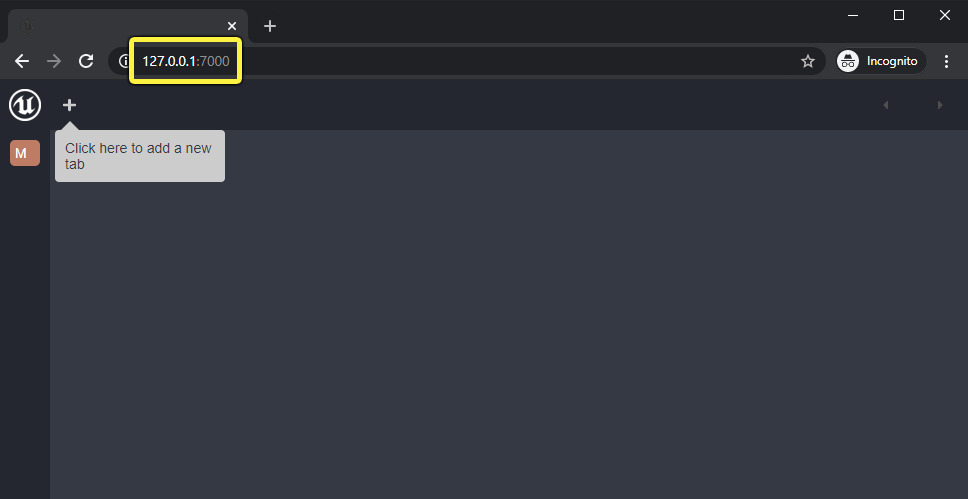
エンジンを実行しているマシン上で web ブラウザを開き、URL「 127.0.0.1:7000 」を入力します。リモート コントロール API を他のマシンに公開する方法の詳細については、 リモート コントロール クイックスタート を参照してください。
![image alt text]()
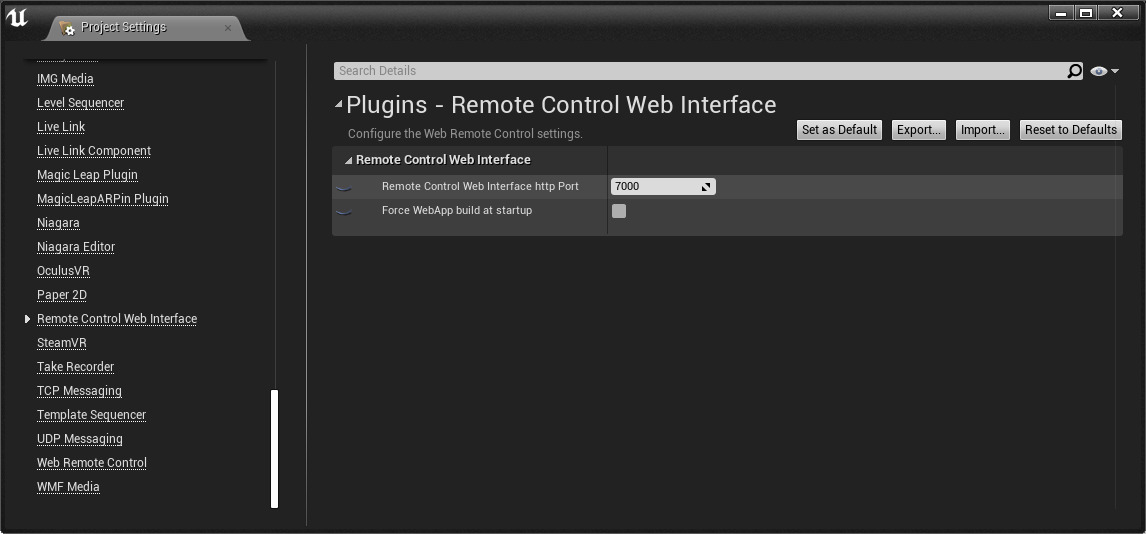
Remote Control Web インターフェース がプロジェクト用に使用するポートを変更することができます。エディタのメイン メニューから [Edit (編集)] > [Project Settings (プロジェクト設定)] を選択して、 [Project Settings (プロジェクト設定)] ウィンドウを開きます。 [Project Settings (プロジェクト設定)] ウィンドウで、 [Plugin] セクションの [Remote Control Web Interface] を選択して、デフォルト ポートを変更することができセッティングを確認します。
![image alt text]()
-
ページがロードされると、ブランクのリモート コントロール アプリケーションが表示されます。Web アプリケーションに タブ を作成して、ウィジェットの追加を開始します。
![image alt text]()
-
Web アプリケーションはグリッドを基本としています。スクリーン レイアウトを自由に設計することができます。右側で、4 つのパネル調整から選択できます。それぞれのパネルに複数のウィジェットが含まれています。
-
パネルの [Plus] ボタンをクリックして [Set Widget (ウィジェットを設定)] ウィンドウを開きます。
![image alt text]()
-
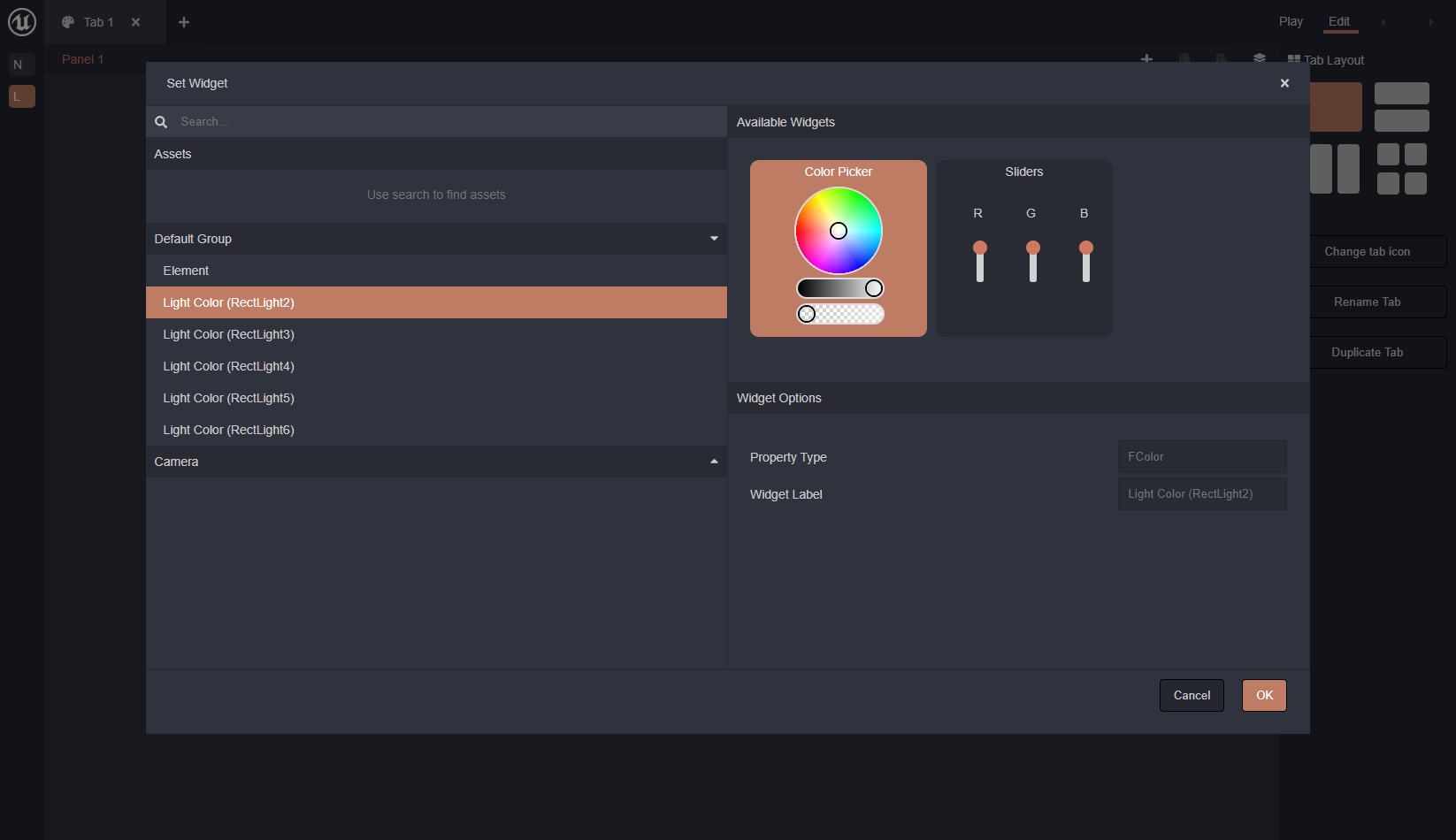
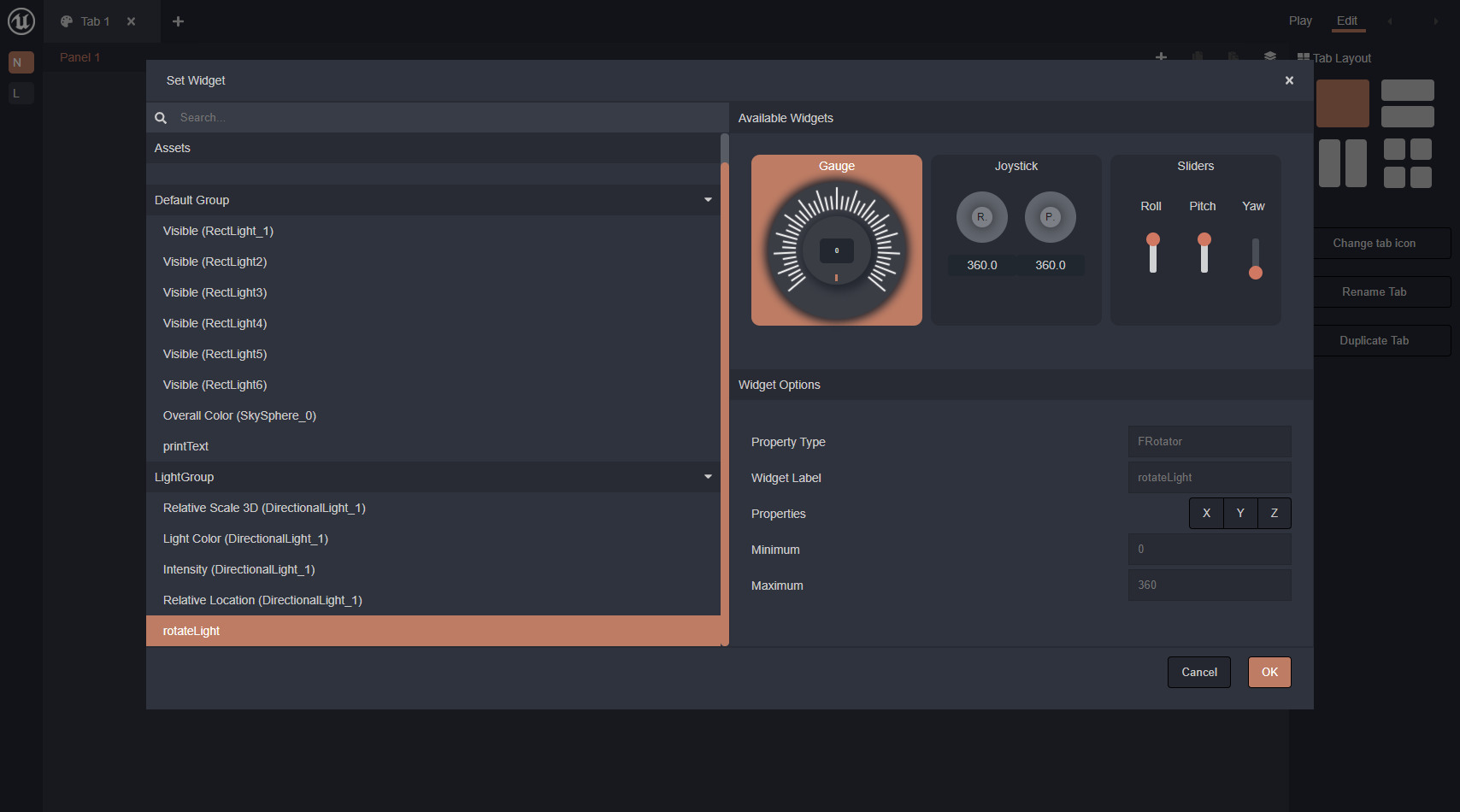
[Set Widget (ウィジェットを設定)] ウィンドウには、プリセットで公開されている使用可能なプロパティ リストがあります。
![image alt text]()
-
プロパティを選択します。
-
ウィンドウの右側の [Available Widgets (使用可能な] セクションには、web アプリケーションの UI にプロパティを表示するために使用できるすべてのウィジェットがあります。
-
[Available Widgets] の下にある [Widget Options] セクションで、 最大値 や 最小値 の設定など、ウィジェットをより細かくカスタマイズできます。
![image alt text]()
Web アプリケーションで使用可能なウィジェットの例の一部
-
-
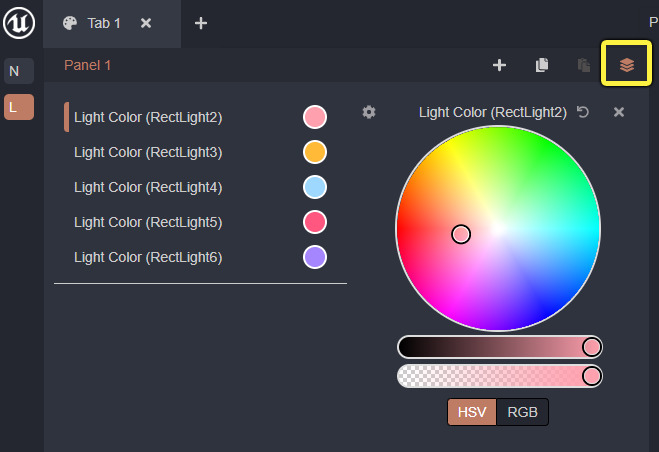
パネルにウィジェットをスタックして web アプリケーションの UI をシンプルにすることができます。カラーピッカーなど同じウィジェット タイプを使用するプロパティがいくつかある場合は、同じウィジェット インターフェースを使用することができますが、スタックされたリストからプロパティを選択して変更を適用するプロパティを変更します。
![image alt text]()
-
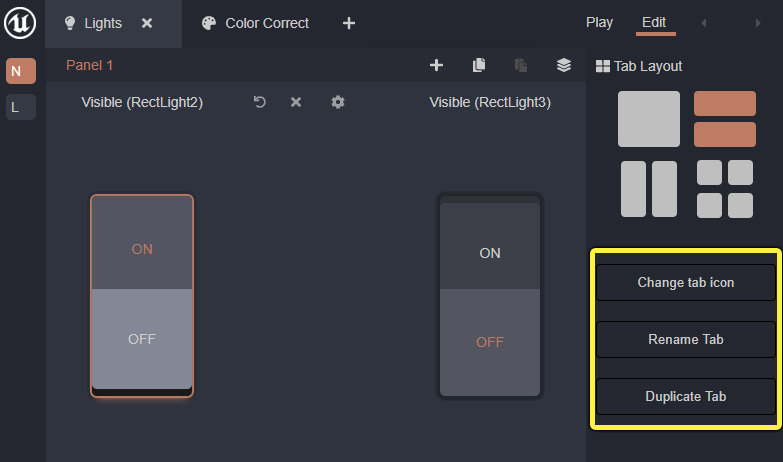
Web アプリケーションに複数のタブをもつことができます。ライブ環境でオペレータに対して異なるビューを作成するのに便利です。
-
タブを区別するために、タブのラベルを変更し、アイコンのライブラリからアイコンを選択することができます。
-
タブを複製して、新しいインターフェースを開始するときに使用することもできます。
![image alt text]()
-
-
Unreal Editor に対応する リモート コントロール プリセット を保存することで、web アプリケーションへの変更を保存することができます。次回 web アプリケーションを開くと、最後をアセットを保存した時と同じレイアウトになります。
-
[Play] をクリックして web アプリケーション の [Edit] モードを終了します。
![image alt text]()
Web アプリケーションでは複数のリモート プリセットを使用することができますが、一度に開くことができる リモート コントロール プリセット は 1 つのみです。使用可能なリモート プリセットはウィンドウの左側にあります。