Choose your operating system:
Windows
macOS
Linux
여기서는 마티네 를 사용하여 이동, 색과 밝기가 변경되는 라이트를 만들어 보겠습니다.
프로젝트 생성하기
이 섹션에서는 프로젝트를 셋업해 봅니다.
-
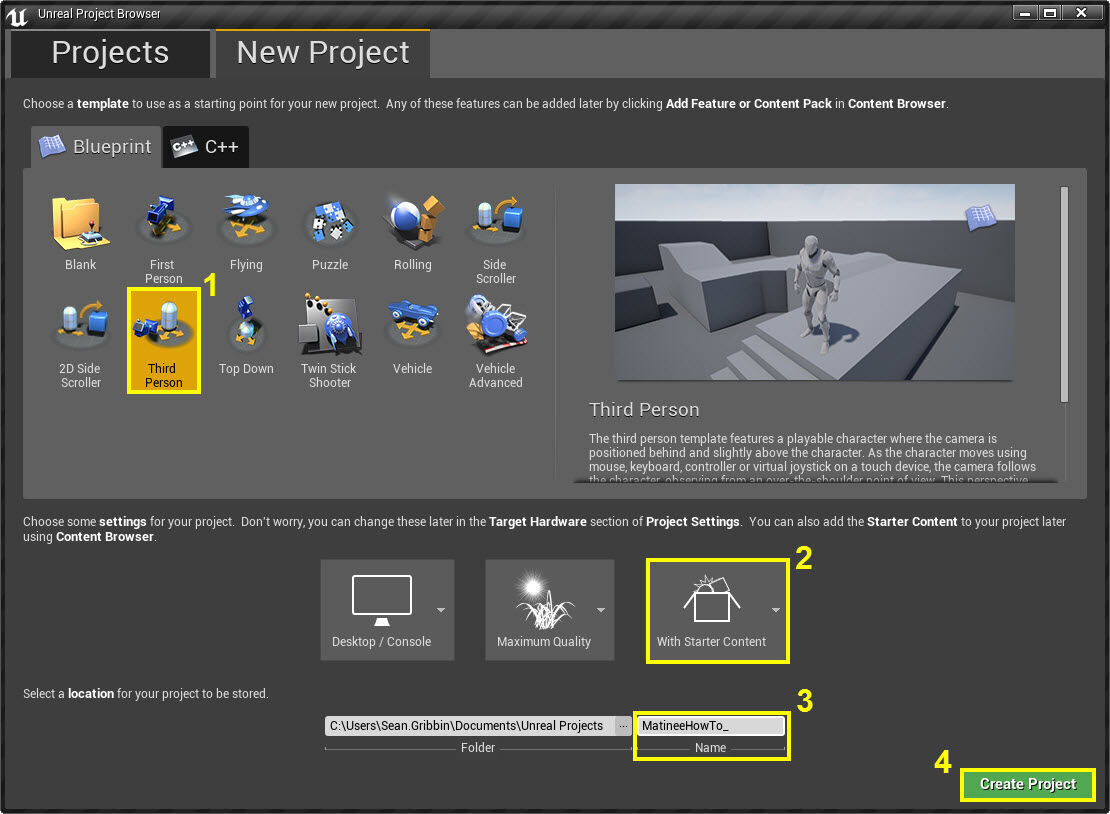
언리얼 프로젝트 브라우저 창에서 새 프로젝트 를 생성한 다름 블루프린트 삼인칭 템플릿을 사용합니다.
![MatineeHowTo.jpg]()
-
시작용 콘텐츠 포함 옵션이 켜졌는지 확인합니다.
-
프로젝트에 이름을 붙입니다.
-
위 각각을 정의한 상태로, 프로젝트 생성 을 클릭하여 새 프로젝트를 만듭니다.
마티네 액터, 통로와 라이트 추가
이번 단계에서는 마티네 액터 를 추가하고, 작은 통로와 라이트를 추가하겠습니다.
-
툴바 메뉴에서 마티네 - 마티네 추가 버튼을 클릭합니다.
![MHT1_AddMatinee.png]()
-
마티네 되돌리기 경고창이 뜨면 계속 버튼을 누릅니다.
![MHT1_MatineeWarning.png]()
-
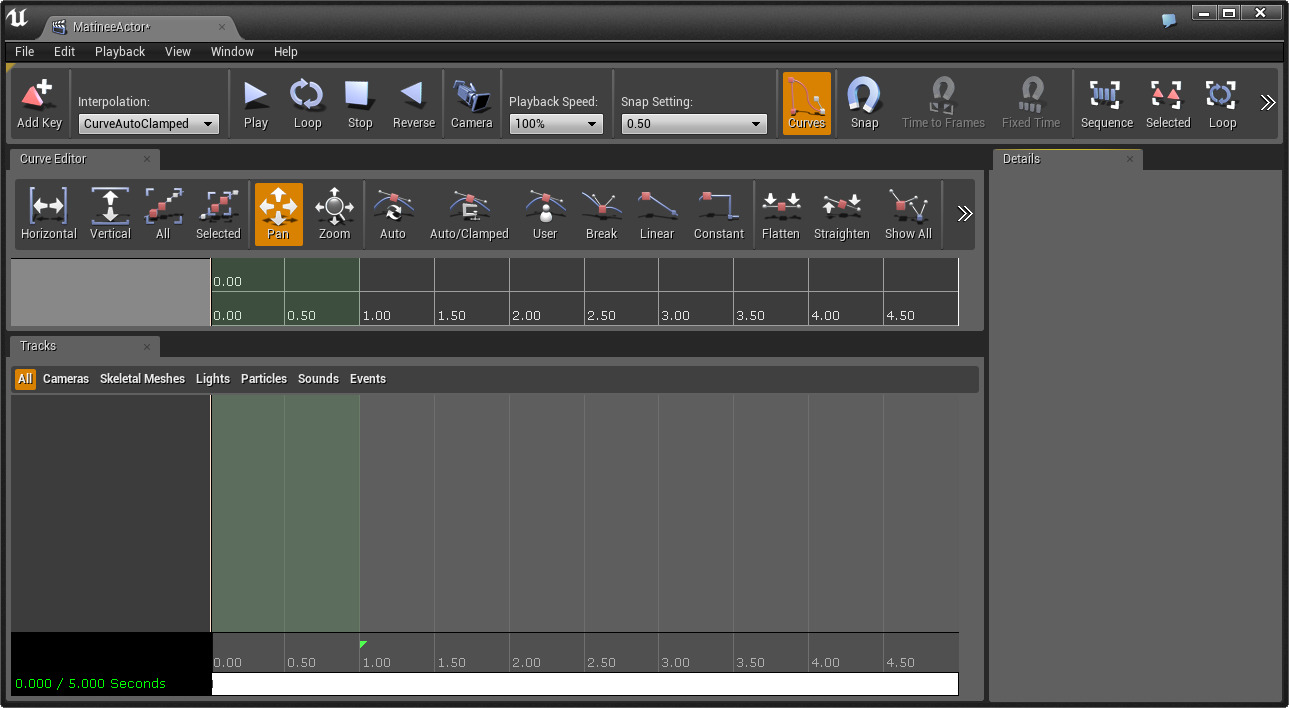
마티네 에디터 창이 열립니다.
클릭하면 원래 크기로 봅니다.
-
마티네 창을 최소화시킨 다음, 모드 메뉴의 BSP 탭 아래 박스 를 클릭하여 뷰포트에 끌어 놓습니다.
![MHT5_DragInBox.png]()
박스를 템플릿 텍스트 아이콘 옆에 끌어놓아 보면, 텍스트에 중앙을 맞춥니다.
-
박스의 디테일 패널에서 브러시 세팅 옵션 값을 아래처럼 설정합니다.
![MHT5_BoxSettings.png]()
-
박스 안으로 날아들어가 이동 위젯의 빨강 화살표를 잡아 텍스트쪽으로 끌어올려 안쪽에 잘리는 지오메트리 조각을 제거합니다.
![MHT5_MoveBox.png]()
또는 이동 위젯의 파랑 화살표를 잡아 약간 끌어내려 박스 지붕을 올려도 됩니다.
-
BSP 탭에서 박스 를 또하나 뷰포트에 끌어놓은 다음 그 세팅을 아래 값으로 설정합니다.
![MHT5_SubtractBrush.png]()
-
더하기 박스 한 쪽 끝에 빼기 박스를 이동시켜 박스에 구멍을 만듭니다.
![MHT5_Opening1.png]()
-
빼기 박스를 계속 선택한 상태로 Ctrl+W 키를 눌러 복제한 다음 박스 다른쪽 끝으로 옮겨 구멍을 하나 더 만듭니다.
![MHT5_Opening2.png]()
-
모드 메뉴의 라이트 탭에서 포인트 라이트 를 잡아 레벨에 끌어 놓은 다음 문 구멍 하나 위 근처에 중심을 맞춥니다.
![MHT5_AddPointLight.png]()
마티네에 라이트 추가 및 트랙 셋업
여기서는 마티네 에 라이트를 추가하고 트랙에 키프레임 셋업 작업을 하겠습니다.
-
월드 아웃라이너 에서 마티네 액터 를 클릭하고 디테일 패널에서 마티네 열기 를 선택하여 마티네 를 엽니다.
![MHT5_OpenMatinee.png]()
-
마티네 를 최소화시키고, 포인트 라이트 를 클릭한 다음 마티네 를 다시 열고 트랙 창에 우클릭 한 다음 새 라이팅 그룹 추가 를 선택합니다.
![MHT5_AddLightingGroup.png]()
나타나는 그룹 이름 박스에 Light1 식으로 이름을 짓흡니다.
-
5.00 위치에 엔딩 마커를 잡아 8.00 으로 끌어 놓아 마티네 길이를 늘립니다.
![MHT5_IncreaseLength.png]()
-
Radius 트랙에 우클릭 한 다음 트랙 삭제 를 선택하고, Light1 그룹에 우클릭 한 다음 새 Float Property Track 추가 를 선택합니다.
![MHT5_AddPropertyTrack.png]()
라이트가 표시되는 범위에 영향을 끼치는 Attenuation Radius 를 조절하겠습니다.
-
나타나는 팝업창에서 LightComponent0.AttenuationRadius 를 선택하고 OK 를 눌러 트랙을 추가합니다.
![MHT5_AttenuationRadius.png]()
-
Movement 트랙을 클릭하고 Enter 키를 쳐 키프레임을 추가한 다음 키프레임에 우클릭 하고 시간 설정 을 2 로 합니다.
-
기존 단계를 반복하여 0 , 2 , 4 , 6 , 8 에 키를 할당합니다.
![MHT5_MovementKeys.png]()
-
Intensity , Light Color , AttenuationRadius 트랙에도 위의 두 단계를 반복합니다.
![MHT5_AllKeysAdded.png]()
이동 및 강도 조절
여기서는 라이트의 이동 셋업 및 그 강도 조절 작업을 하겠습니다.
-
마티네 의 Movement 트랙에서, ( 2.00 위치의) 두 번째 키프레임을 선택한 다음 마티네 를 최소화시키고 라이트를 통로 중앙으로 옮깁니다.
![MHT5_MovementKey2.png]()
줌아웃 이후 이동 위젯의 초록 화살표를 잡아 중앙 오른쪽으로 밀어 이동시킵니다.
-
마티네 로 돌아와 ( 4.00 위치의) Movement 트랙의 세 번째 키프레임을 클릭한 다음 마티네 를 최소화시키고 라이트를 통로 끝으로 이동시킵니다.
![MHT5_MovementKey3.png]()
-
마티네 로 돌아와 ( 6.00 위치의) Movement 트랙의 네 번째 키프레임을 클릭하고, 마티네 를 최소화시킨 다음 라이트를 통로 중앙으로 옮깁니다.
-
라이트의 디테일 패널에서 트랜스폼 아래 모빌리티 섹션을 찾은 다음 세 번째 아이콘을 클릭하여 라이트에 무버블 세팅을 켭니다.
![MHT5_LightMobility.png]()
-
마티네 에서 Intensity 트랙의 ( 2.00 에 있는) 두 번째 키프레임에 우클릭 한 다음 값 설정 을 20,000 으로 합니다. ( 6.00 위치의) 네 번째 키프레임에도 똑같이 설정해 줍니다.
![MHT5_IntensityValues.png]()
그러면 라이트가 통로 중앙으로 이동하면서 강도가 올라가 더욱 밝아지도록 만듭니다.
라이트 색과 감쇠 반경 조절
이번 단계에서는 라이트가 통로 중앙으로 이동하면서 그 색은 물론 크기( 또는 감쇠 반경 ) 을 변경하도록 하겠습니다.
-
마티네 의 Light Color 트랙에서 ( 0.00 위치의) 첫 번째 키프레임을 클릭한 다음 컬러 설정 을 하고, 색 선택 툴 창에서 아무 색이나 선택합니다.
![MHT5_RedLight.png]()
-
( 4.00 의) 세 번째 키프레임에도 기존 단계를 반복하여 색 선택 툴 창에서 다른 색을 선택합니다.
-
( 8.00 의) 마지막 키프레임에도 이전 단계를 반복하고, 색 선택 툴 창에서 1 단계에 사용했던 색을 선택합니다.
-
Attenuation Radius 트랙의 ( 2.00 에 있는) 두 번째 키프레임에 우클릭 한 다음 값 설정 을 250 으로 하고, ( 6.00 에 있는) 네 번째 키프레임에도 같은 작업을 해 줍니다.
![MHT5_AttenuationKey4.png]()
마무리 - 빌드 및 플레이
이번 단계에서는 마티네 를 마무리하고, 지오메트리와 라이팅을 빌드 한 다음 에디터에서 플레이 하여 최종 결과를 확인합니다.
-
월드 아웃라이너 에서 마티네 액터 를 선택하고 Play 섹션 아래 Play on Level Load 와 Looping 옵션을 켭니다.
![MHT5_MatineeSettings.png]()
-
메인 툴바에서 빌드 아이콘을 클릭한 다음, 빌드가 완료되면 화면 우하단 구석의 지금 적용 버튼을 클릭합니다.
![MHT5_BuildIcon.png]()
빌드가 완료되면...
![MHT5_ApplyLighting.png]()
위와 같이 나타나며, 지금 적용 버튼을 클릭합니다.
-
메인 툴바에서 플레이 아이콘을 클릭하여 에디터에서 플레이합니다.
통로에 들어서면 라이트가 통로 위아래로 움직이는 것이 보일 것입니다.
라이트가 통로를 이동하면서 색이 변하고, 통로 중앙에 들어서면서 크기가 줄어들 것입니다.