Choose your operating system:
Windows
macOS
Linux
전통적인 UI 는 2D 또는 2D 월드 위에 2D 로 구성됩니다 (메뉴, 생명력 막대, 점수 표시 등이 그렇습니다). 하지만 어떤 UI 는 3D 환경에서 구현하여 사용자와 상호작용하도록 하고 싶을 때가 있습니다 (예를 들면 키패드, 가상 메뉴, 인벤토리 또는 기타 상호작용형 UI 요소). Widget Interaction 컴포넌트를 사용하면 슬라이더, 콤보 박스, 체크 박스 등 어떤 유형의 상호작용 위젯이든 3D 환경에서 상호작용할 수 있습니다.
자세한 정보는 위젯 인터랙션 컴포넌트 문서를 참고하세요.
여기서는 버튼에 커서를 올리고 클릭하면 숫자 값을 증가시키는 상호작용 위젯을 만들어 보겠습니다.
1 - 위젯 상호작용 스크립트
먼저 FirstPersonCharacter 블루프린트에 위젯과 마우스 상호작용을 지시하는 스크립트를 구성해야 합니다.
여기서는 블루프린트 일인칭 템플릿 에 시작용 콘텐츠 를 포함한 것을 사용하고 있습니다.
-
Content > FirstPersonBP > Blueprints 폴더에서 FirstPersonCharacter 블루프린트를 엽니다.
![WidgetInteraction_01.png]()
-
First Person Camera > Mesh2P > FP_Gun > Sphere 아래 Widget Interaction 컴포넌트를 추가합니다.
![widgetinteractionNEW_02.png]()
그러면 조준할 때마다 상호작용 포커스 설정을 지시할 수 있습니다.
-
Widget Interaction 컴포넌트의 디테일 패널에서 위치 를 0 으로 설정하고 디버그 표시 를 체크합니다.
![WidgetInteraction_04.png]()
-
이벤트 그래프 에서 Right Mouse Button 마우스 이벤트를 추가하고, Widget Interaction 컴포넌트를 끌어 놓은 뒤 Press Pointer Key 노드를 추가합니다.
![WidgetInteraction_05.png]()
-
Right Mouse Button 노드의 Pressed 핀을 Press Pointer Key 노드에 연결하고 Key 를 Left Mouse Button 으로 설정합니다.
![WidgetInteraction_06.png]()
기본적으로 UMG 는 클릭 이벤트를 Left Mouse Button 키 눌림의 결과로 등록하는데, 이 노드를 사용하면 오른쪽 마우스 버튼이 눌렸을 때를 시뮬레이션할 수 있습니다. 어떤 키 입력 이벤트로도 이 함수를 호출할 수 있습니다 (트리거 누름 또는 버튼 누름으로 왼쪽 마우스 버튼 클릭 시뮬레이션이 가능합니다).
-
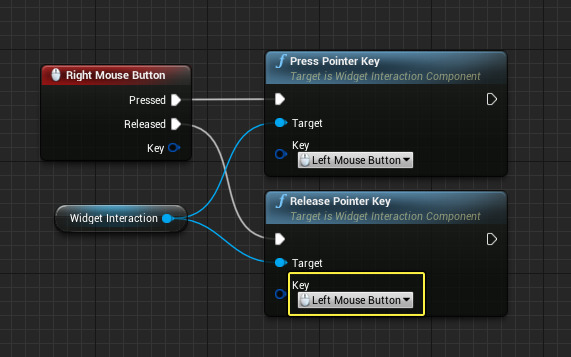
Release Pointer Key 노드를 추가하고 Key 를 Left Mouse Button 으로 설정합니다. Right Mouse Button 노드의 Released 핀을 Release Pointer Key 에 연결합니다.
![WidgetInteraction_07.png]()
Pressed Pointer Key 및 Released Pointer Key 노드는 비슷해 보이므로, 올바른 노드에 연결했는지 다시 확인하세요. 이 노드가 없으면, 정수 카운터가 정상 작동하지 않습니다.
-
블루프린트를 컴파일 , 저장 합니다. 블루프린트 탭을 최소화 또는 닫습니다.
2 - 상호작용 위젯 생성
스크립트를 구성했으니, 이제 위젯을 생성해야 합니다. 이 예제에서는 우클릭할 수 있는 버튼을 추가하겠습니다. 버튼 위의 텍스트는 버튼을 클릭한 횟수를 나타낼 것입니다.
-
콘텐츠 브라우저 > 신규 추가 > 유저 인터페이스 에서 위젯 블루프린트 를 만들어 InteractiveWidget 이라 합니다.
![WidgetInteraction_08.png]()
-
비주얼 디자이너 에서 Canvas Panel (가운데 강조된 박스)를 제거한 뒤 Button 위젯을 추가하고, 그 위에 Text 위젯을 추가합니다.
클릭하면 원본을 확인합니다.
-
Select the Button element and in the Details panel, under Appearence > Style , change the Hovered Tint to a different color.
![WidgetInteraction_10.png]()
-
Text 의 디테일 패널에서 Text 내용을 0 으로, Font Size 를 48 로 변경합니다.
![WidgetInteraction_11.png]()
-
이벤트 그래프 에서 Text 변수를 만들어 Value 라 입력하고, 컴파일 한 뒤 Value 를 0 으로 설정합니다.
![WidgetInteraction_12.png]()
버튼을 클릭하면 업데이트되는 변수입니다.
-
비주얼 디자이너에서 Text 요소를 선택하고 디테일 패널에서 방금 만든 Value 프로퍼티에 바인딩 합니다.
![WidgetInteraction_13.png]()
-
Button 요소 디테일 에서 이벤트 부분의 On Clicked 요소를 찾아 더하기 + 부호를 클릭합니다.
![WidgetInteraction_14.png]()
버튼을 클릭할 때마다 발동되고, FirstPersonCharacter 블루프린트 안에서 호출됩니다.
-
이벤트 그래프 에서 Ctrl 키를 누르고 Value 변수를 끌어 놓습니다. 핀을 끌어 놓고 To String 노드를 추가한 뒤 String To Int 를 연결합니다.
![widgetinteractionNEW_14.1.png]()
![widgetinteractionNEW_14.2.png]()
텍스트를 스트링으로 변환한 뒤, 다시 스트링을 정수(Int)로 변환하여 버튼을 클릭하면 값을 증가시킬 수 있습니다.
-
String To Int 핀을 끌어 놓고 Integer + Integer 노드를 추가한 뒤 + 1 설정합니다.
![widgetinteractionNEW_16.2.png]()
-
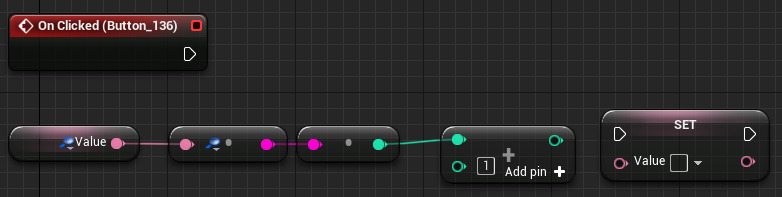
Alt 를 누르고 Value 변수를 그래프에 끌어 놓은 뒤 Integer + Integer 노드를 On Clicked 이벤트에 연결합니다.
![widgetinteractionNEW_16.png]()
Value 노드를 연결하면, 블루프린트가 ToText(int) 변환 노드를 자동 생성합니다.
-
블루프린트를 컴파일 , 저장 한 뒤 블루프린트 탭을 최소화 또는 닫습니다.
3 - 위젯 블루프린트 생성
-
콘텐츠 브라우저 에서 액터 기반 블루프린트 를 새로 만들고 ExampleWidget 이라 한 뒤, Widget 컴포넌트를 추가합니다.
![widgetinteractionNEW_17.png]()
이것이 InteractiveWidget 위젯 블루프린트의 3D 버전 표상입니다.
-
Widget 컴포넌트의 디테일 패널에서 User Interface 아래 Widget Class 를 InteractiveWidget 으로 변경합니다.
![widgetinteractionNEW_18.png]()
-
콘텐츠 브라우저 에서 ExampleWidget 블루프린트를 끌어 레벨에 놓고, 원하는 대로 이동, 회전, 스케일 조절합니다.
![WidgetInteraction_20.png]()
-
프로젝트를 컴파일 , 저장 합니다. 플레이 를 클릭하여 위젯과 상호작용합니다!
최종 결과
에디터에서 플레이해 보면, 아래와 비슷한 것이 있을 것입니다. 왼쪽 마우스 버튼 으로 무기를 발사할 수 있고, 버튼을 조준하면 Hovered 상태에 들어가( 그 스타일이 변경되)게 됩니다. 버튼을 오른쪽 마우스 버튼 클릭하면, 클릭할 때마다 텍스트 값이 증가합니다.
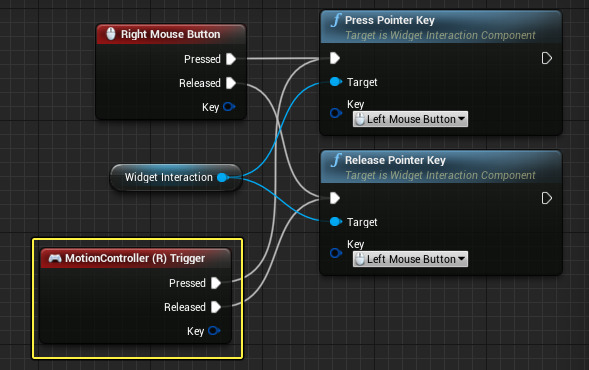
이번 단계에서 언급했듯이, Right Mouse Button 을 사용하여 클릭 이벤트를 등록하고 있지만, 게임패드 버튼 클릭을 사용하여 Pointer Key Presses/Releases 또는 (아래와 같이) Motion Controller Trigger Presses 등록이 가능합니다. 여기서는 Right Motion Controller (에 Widget Interaction 컴포넌트를 붙여) 버튼을 가리키고 Right Trigger 를 눌러 버튼 클릭 등록을 하고 있습니다.