Choose your operating system:
Windows
macOS
Linux
프로젝트에 UI 작업을 할 때, 이미 프로젝트를 릴리즈하고자 하는 타깃 디바이스를 염두에 두고 있을 것입니다. 사실, 프로젝트를 릴리즈하고자 하는 플랫폼이나 디바이스가 여럿일 수도 있습니다. 언리얼 엔진에서 DPI Scaling (DPI 스케일) 규칙을 사용한 해상도 무관 UI 자동 스케일 기능으로 여러 디바이스에 맞는 해상도 스케일을 적용할 수 있습니다.
DPI 스케일은 DPI Scale Rule (DPI 스케일 규칙)으로 다양한 해상도에 대한 UI 요소 스케일을 자동으로 조절할 수 있습니다. DPI 스케일 규칙 은 어떤 스케일을 적용할지 결정하며, DPI Curve (DPI 커브)에는 다양한 해상도와 각자의 스케일 값이 들어 있습니다. 이를 통해 폰에서 태블릿이나 PC, 또는 다양한 해상도의 디바이스로 빠르고 쉽게 전환할 수 있습니다.
여기서는 초기 종횡비 스케일을 구성한 뒤, 다른 디바이스 비율을 추가해 보겠습니다.
DPI 스케일 규칙 및 커브 관련 자세한 정보는 DPI 스케일링 문서를 참고하세요
UI 스케일 1 로 조정
UI 스케일을 올바르게 조정하려면, 첫 디바이스에서 종횡비 범위를 지정한 뒤 그 스케일을 1 로 설정해야 합니다.
여기서는 일인칭 템플릿 을 사용하고 있지만, 어떤 프로젝트를 사용해도 됩니다.
-
콘텐츠 브라우저 > 신규 추가 > 유저 인터페이스 에서 위젯 블루프린트 를 생성하고 DPI_Widget 이라 합니다.
-
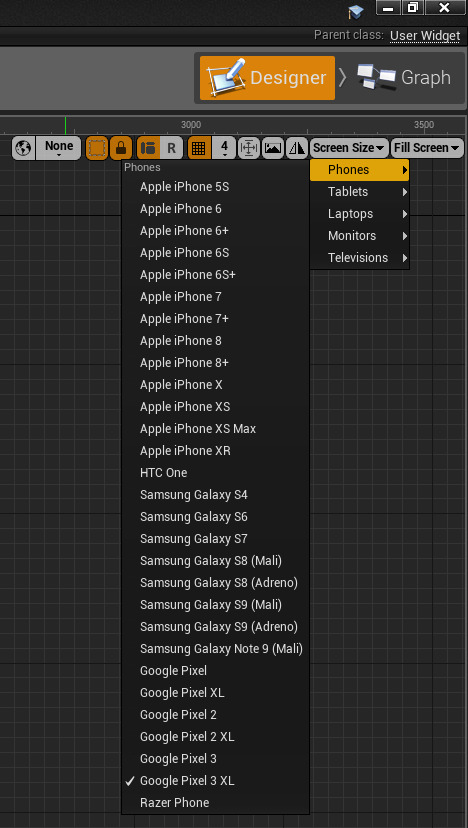
DPI_Widget 안에서 Screen Size 드롭다운 메뉴 아래 디바이스의 종횡비를 선택합니다.
![screensize4.22.png]()
이 예제에서는 Android 폰을 첫 디바이스로 사용하겠습니다.
Screen Size 옵션은 각 버전 릴리즈 당시 승인된 지원 디바이스에 따라 UE4 에 자동 업데이트됩니다.
-
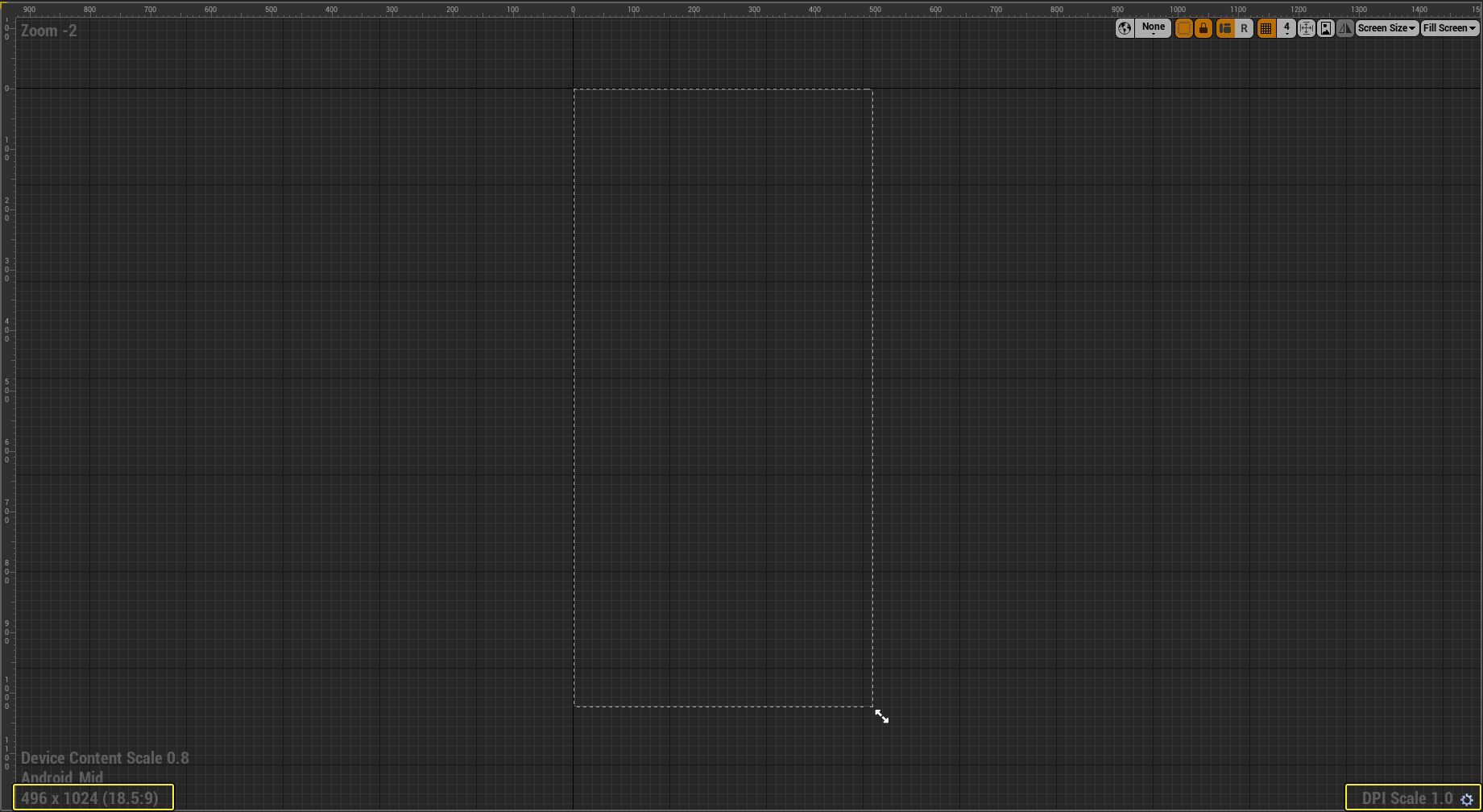
좌하단 구석에 해상도 종횡비, 우하단 구석에 DPI 스케일 이 보입니다.
클릭하면 원본을 확인합니다.
전형적으로 UI 요소 작업은 스케일 1.0 에서 한 다음 DPI 스케일 규칙을 사용해서 크기를 늘이거나 줄이는 것이 최선입니다.
-
우하단 기어 아이콘을 클릭하여 사용자 인터페이스 세팅 창을 엽니다.
![OpenUserInterfaceSettings.png]()
사용자 인터페이스 세팅 창은 프로젝트의
[](Basics/Projects/ProjectSettings)에서도 접근할 수 있습니다. -
DPI Scaling 아래 사용하고자 하는 DPI 스케일 규칙 을 선택합니다 (여기서는 뷰포트의 Shortest Side (최단 측면)을 사용합니다).
![DPI_Scaling_rule.png]()
-
DPI Curve 에서 스케일 값 1.0 을 반영하는 키를 찾습니다.
![Scale.png]()
-
지정한 Scale Rule (스케일 규칙)에 따라 Resolution (해상도)를 설정합니다. 이 예제에서는 가장 작은 쪽을 사용하므로, 해상도는 1080 에서 496 으로 재설정됩니다.
![496_resolution.png]()
다른 모든 키의 변경 기준이 되는 베이스 키입니다. 해상도 값이 496.000061 정도로 살짝 어긋난다면, 아직 해상도 범위를 설정하지 않았기 때문입니다.
-
그래프에 또다른 키를 선택하고 해상도를 1 로, 스케일을 495 로 설정합니다.
![1_resolution.png]()
여러 해상도에 UI 요소가 올바르게 설정되었는지 확인하려면, 이 두 번째 키를 어떤 해상도에서 UI 가 제대로 렌더링되도록 할지 지정해야 합니다.
그래프를 줌 인/아웃 하면서 일반적인 또는 자세한 뷰로 범위를 확인할 수 있습니다.
-
DPI_Widget 블루프린트로 돌아와 보면, 전에 그렇게 되어 있지 않았어도 디바이스에 대한 DPI Scale 이 이제 1.0 입니다.
새 디비아스 비율 추가
초기 종횡비를 설정했으니, 이제 다른 디바이스에 종횡비를 추가하면 됩니다.
-
Screen Size 드롭다운에서 태블릿 또는 다른 브랜드의 폰 등 다른 종횡비를 선택합니다.
클릭하면 원본을 확인합니다.
이 예제에서는 iPhone 을 사용합니다.
-
DPI Curve 의 User Interface 세팅에서 Shift 를 누르고 좌클릭 하여 새 키를 둘 생성합니다.
-
첫 키에서 Resolution 을 1079 로, Scale 을 1.66 으로 설정합니다.
![1079x1.66.png]()
-
두 번째 키에서 Resolution 을 1090 으로, Scale 을 1.66 으로 설정합니다.
![1090x1.66.png]()
이 키의 새 스케일을 알아내려면, 첫 번째 디바이스와 새 디바이스의 DPI Scale Rule 차이를 알아야 합니다. 이 예제에서는 새 디바이스의 가장 작은 쪽을 첫 디바이스의 가장 작은 쪽으로 나눈 828/496, 즉 새 스케일 값은 1.66 입니다.
디바이스를 추가할 때, 새 노드의 해상도에 같은 1079 , 1090 표준 해상도를 유지합니다. Scale 은 새 디바이스마다 변하는 변수입니다.
DPI Widget 에 Andriod 폰과 iPhone 이 포함됩니다. 이 절차를 반복해서 위젯 스케일에 새 디바이스를 추가하세요.
위젯을 배치했는데 화면 밖으로 벗어난다면, 위젯의 앵커를 뷰포트의 위치로 설정해야 합니다. 위젯 앵커 관련 자세한 정보는 앵커 문서를 참고하세요.