Choose your operating system:
Windows
macOS
Linux
언리얼 엔진 4.17 에서 클리핑 시스템이 크게 바뀌어, 하위 호환성이 깨지는 경우도 있을 수 있습니다. 이러한 변화 관련 추가 정보는 슬레이트 클리핑 시스템 문서를 참고하세요.
UMG 의 클리핑 시스템은 슬레이트의 클리핑 시스템 을 프레임워크로 사용하여 위젯(은 물론 나머지 에디터)의 텍스트, 이미지, 콘텐츠 표시 방식을 제어합니다. 클리핑은 렌더링된 오브젝트(그래픽과 텍스트) 렌더링을 바운딩 박스를 사용한 일정 구역 안에 제한시키고 그 이외의 것은 렌더링하지 않도록 하는 방식으로 작동합니다. 그리고 축 평행이 아닌 클리핑도 지원하여, 회전시킨 클리핑도 가능합니다. 기존에는 트랜스폼 처리 방식의 차이로 인해 불가능했던 작업입니다.

이 예제에서, 각 버튼은 표시된 텍스트의 부모입니다. 이 예제는 버튼이나 텍스트 어느 것이 클리핑을 담당하는지 보여줍니다.
-
왼쪽 - 버튼이나 텍스트에 클리핑이 켜있지 않습니다.
-
가운데 - 텍스트에 클리핑이 켜져있습니다.
-
오른쪽 - 버튼에 클리핑이 켜져있습니다.
Canvas (캔버스) 패널( 또는 클리핑 존)은 파랑 윤곽선 부분으로 게임 화면을 나타내며, 게임에서 이 영역 밖의 것은 클리핑(그려지지 않게)됩니다.

UMG 디자이너 그래프에서, 캔버스 패널(파랑)은 게임 화면의 클리핑 존을 나타냅니다.
언리얼 엔진 4.16 이전 위젯 클리핑은 레이아웃 스페이스를 사용하여 처리해서 캔버스 패널 외부의 것은 렌더링되지 않았습니다. 즉 위젯의 바운딩 박스 일부가 캔버스 패널 밖으로 넘어가면 더이상 렌더링되지 않고, 위젯이 회전되어 캔버스 캐널 안에 들어온다 할지라도 그래픽이나 텍스트 일부는 잘린 채 남겨졌었습니다.
변화 전후 비교 예제입니다:
|
|
Image 위젯(왼쪽)을 캔버스 패널 가장자리에 배치하여 바운딩 박스 일부분이 밖으로 나가도록 했습니다. 이제 클리핑 시스템에서 레이아웃 스페이스를 사용하는 대신 축 평행이 되어, (오른쪽) 비교와 같은 부작용과 이슈가 해결된 클리핑을 보이고 있습니다.
클리핑 프로퍼티
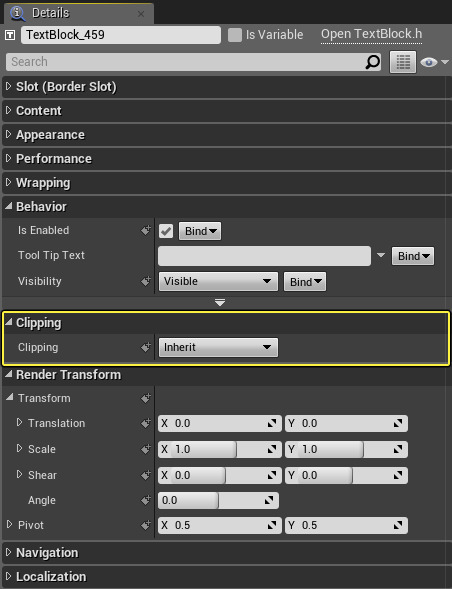
선택된 위젯에 따른 클리핑 처리 방식은 UMG 디테일 패널의 Clipping 아래에서 변경할 수 있습니다.

|
프로퍼티 |
설명 |
|---|---|
|
Inherit |
상속 - 이 위젯은 자식을 클리핑하지 않고 부모 위젯에서 전달받은 클리핑 / 컬링을 따릅니다. |
|
Clip to Bounds |
바운드에 클리핑 - 이 위젯은 위젯 바운드에서 콘텐츠를 클리핑합니다. 그 바운드를 다른 기존 클리핑 영역과 교차시킵니다. |
|
Clip to Bounds - Without Intersecting |
Clip to Bounds - Always |
|
Clip to Bounds - Always |
바운드에 클리핑 (항상) - 이 위젯은 바운드에서 클리핑합니다. 그 바운드와 기존 클리핑 영역을 교차시킵니다. 이 클리핑 영역은 무시할 수 없으며, 항상 자식을 클리핑합니다. 애니메이션이나 다른 이펙트가 절대 뚫고 들어갈 수 없는 UI 강 방어막으로 좋습니다. |
|
On Demand |
요청 시 - 이 위젯은 Desired Size 가 위젯에 주어진 할당 지오메트리보다 클 때 바운드에서 클리핑을 합니다. 클리핑이 일어나면, Clip to Bounds Text 용으로 추가된 것인데, 이는 컨테이너 속에 배치한 상태에서 텍스트 길이를 지원할 수 없을 만큼 크기를 늘리는 경우가 종종 있기 때문입니다. 그래서 텍스트가 들어갈 수 있는 컨테이너에 전부 [YES] 태그를 하여 일괄 처리가 거의 일어나지 않도록 하기 보다, 필요에 따라 클리핑을 동적으로 조정할 수 있도록 이 모드를 추가한 것입니다. 전부 On Demand |
추가 고려사항
-
대부분의 경우 클리핑 메서드를 조정할 필요는 없을 것입니다만, 예외라면 텍스트 길이를 조절할 수 없는 데 클리핑은 해야 하는 경우입니다. 예를 들면 Scroll Box 와 Editable Text 위젯에서, Inherit 대신 Clip to Bounds 로 설정된 경우입니다.
-
클리핑 스페이스가 다른 엘리먼트를 같이 일괄 처리할 수는 없으므로, 클리핑에 따르는 퍼포먼스 비용이 있습니다. 그 이유로 바운드 외부에 콘텐츠가 표시되는 것을 실제로 막을 필요가 있지 않는 한 패널에 클리핑을 켜지 마시기 바랍니다.








