Choose your operating system:
Windows
macOS
Linux
설명
자손 위젯이 왼쪽에서 오른쪽으로 정렬됩니다. 위젯이 폭 제한을 넘은 경우, 위젯을 다음 줄에 배치합니다.
디테일
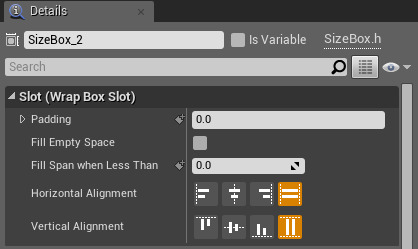
Wrap Box 안에 배치된 위젯의 디테일 패널에 보면, 위젯의 작동 방식을 변경하는 데 사용할 수 있는 세팅이 몇 가지 있는데, 다음과 같습니다.

|
옵션 |
설명 |
|---|---|
|
Padding |
여백 - 슬롯과 거기 포함된 내용 사이의 여백 영역입니다. |
|
Fill Empty Space |
빈 공간 채우기 - 슬롯이 줄에 남은 공간을 채울지 결정합니다. |
|
Fill Span when Less Than |
미달시 폭 채우기 - Wrap Box 의 총 남은 공간이 지정된 한계치 미만이면, 슬롯은 전체 줄 채우기를 시도합니다. 값이 0 이면 채우기가 발생하지 않는다는 뜻입니다. |
|
Horizontal Alignment |
가로 정렬 - 오브젝트의 가로 정렬입니다. |
|
Vertical Alignment |
세로 정렬 - 오브젝트의 세로 정렬입니다. |
용례
Wrap Box 는 컨테이너 안의 아이템을 정렬하고자 할 때, 컨테이너의 폭에 따라 그 안에 있는 콘텐츠의 여백을 고르게 정렬시켜 표시되도록 형식을 자동으로 잡고자 할 때 좋습니다.
아래 그림처럼 여러가지 아이템이 플레이어에게 제공되는 "상점" 화면을 예로 들어 봅시다.

위의 흰 이미지는 플레이어가 클릭한 다음 구매 버튼을 클릭했을 때 살 수 있는 여러가지 아이템을 나타낸다고 보면 되겠습니다. 이 예제에서 아이템을 구매했을 때 상점에서 그 아이템을 제거하고, 판매하면 상점에 그 아이템을 추가하고 싶다고 쳐 봅시다 (물론 판매하고자 하는 아이템을 선택할 수 있는 팝업 메뉴가 뜨면 좋겠지만, 개념을 잡는 데는 이 정도면 충분할 것입니다).
예로, "구매" 및 아이템 제거로 창을 자동 업데이트합니다:
"판매" 및 아이템 추가도 마찬가지입니다 (창 최대 폭에 도달하면 줄이 자동으로 바뀝니다):
창 크기 조절시 그 내용물의 정렬 상태를 유지하는 데도 사용 가능합니다:
Wrap Box 는 폭만 검사하여 그 안의 위젯 배치 시기를 결정할 때 폭만 검사하는 반면, 여기에 Scroll Box 를 조합해 사용하면 창 안의 위젯 갯수 제한이 넘는 경우 사용자가 화면을 내려 나머지 위젯을 볼 수 있도록 해 주는 스크롤 바가 추가됩니다.





