Choose your operating system:
Windows
macOS
Linux
使用 虚幻示意图形(UMG) 进行实验并创建 UI 元素时,以最高效的方式进行操作无疑是您的目标。 虽然这较大程度上取决于您项目的规模,但您在设置 UI 时也需要考虑到本页中提及的要点。
例如,创建的简单 UI 画面包含少量变化频率较高的变量时,则需要考虑使用 属性绑定 来驱动这些变更。 然而,如果 UI 画面更为复杂,数个属性将在特定时间发生变更,则使用 基于事件的 逻辑执行这些变更为佳,而无需在每帧进行检查确认是否应该形成变更。
注意:使用 UMG 创建内容时,不存在"正确"或"错误"的答案。根据您所处的具体情况使用效果最佳的方法即可。 如此说来,您在创建内容时可先参考此页面中讲述的内容,然后再决定是否应用到实际操作中。
目标分辨率和比例
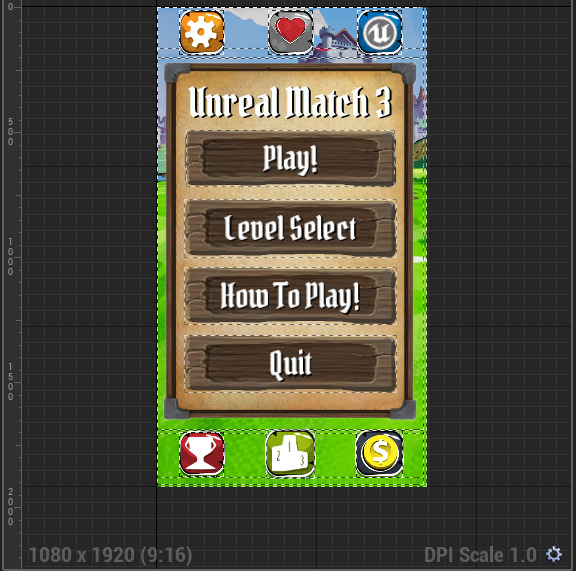
在 UMG 中创建内容时,需牢记目标分辨率,然后基于此分辨率创建所有控件。 例如目标分辨率为 1080x1920,则使用此分辨率设置在 UMG 中制作每个控件蓝图。可在 ScreenSize 下拉菜单中设置工作屏幕尺寸。

可预览在其他屏幕尺寸上的效果,但不要在不同屏幕尺寸上构建画面,因为这会导致内容之间的比例不一致。 谈到比例,在 UMG 中创建内容时,尝试以 DPI 缩放 1.0 进行创建。

可在图表下部的 Designer 标签上查看当前屏幕尺寸和比例。
这不但能确保创建的内容大小一致,将统一的比例应用到所有控件蓝图时还更便于缩放到更大/更小的屏幕尺寸。 与在不同屏幕尺寸下工作相似,如在针对不同屏幕尺寸缩放控件蓝图时将一个控件蓝图指定为一个比例、另一个指定为不同比例,缩放效果可能和预期不符。
创建 UMG 的美术效果
在创建 UMG 美术资源前,创建目标分辨率和比例十分重要。 如创建资源时未确定分辨率或比例,一些纹理则会出现过大或过小的情况。 无论怎样都需要使纹理与 UI 符合,可能使纹理出现拉伸或扭曲,出现非期望的效果。
就纹理而言,需要将导入纹理内置填充量控制到最小。

上图纹理周边的填充较多,要获得窗口框架的真实尺寸较为困难。
在 UI 画面中使用上图的纹理时,如需要尝试调整它的比例匹配不同屏幕尺寸,比例需基于纹理尺寸而非窗口框架。 如需在物体周围添加填充,最好使用 UMG 中的填充选项在物体周围形成空间,以便执行缩放时物体的比例显示正确。
此图像的另一个问题是美术资源创建的方式。该纹理并非一整块美术资源,可分离成单独的块(木质框架可从边角上分离,并与背景分离)。

木板的边角应为其自身的纹理,而这样的瑕疵使得纹理的平铺较为困难。
理想状态下,边角和木板应为其自身纹理,以便将其平铺使背景图像变为需要的大小,而无需拉伸图像。 在 UMG 中,可将纹理 Draw As 选项设为不同设置,这时便可使用支持平铺的 Border 模式。

可在 移动平台的纹理 中查阅移动设备纹理创建的更多内容。
提示和技巧
此部分讲述使用 UMG 或使用 UMG 资源时的提示和技巧。
格式技巧
使用如垂直框或横向框的面板时,需要确定是否对 槽 尺寸使用 填充(Fill) 或 自动(Auto) 。

上图中,屏幕顶部的几个按钮已被设为 Auto ,只使用需要进行排列的空间量。
为槽尺寸选择 Auto 时,代表着控件需要特定量的空间以进行展示。Auto 将查看设为 auto 的每个控件子项,并决定每个子项的大小。 在数个空间需要在缩放框中进行缩放时,如设为 auto,缩放框则可查看每个子项并确定它们的缩放量,使其完全匹配。
正如其名, Fill 将尝试尽可能多地填充空间。 在下图中,我们已经上下排的按钮设为 Auto,而中间包含主菜单按钮的 垂直框 则设为 Fill 。 照此设置后,垂直框将根据屏幕尺寸上下推动上下排的按钮。

使用渲染变形
使用 渲染变形(Render Transforms) 影响特定控件的平移、缩放或其他设置时需谨慎。

上图中, Render Transforms 下的 Scale 经过调整并由动画驱动,实现脉动效果。
渲染变形适用于临时变形(如控件动画),但执行永久变形效果不佳。 例如:需要放大控件尺寸时,使用 缩放框 包住控件即可,不必通过渲染变形调整比例。 缩放框执行布局缩放。而渲染变形(未作为布局部分进行计算)不会进行布局缩放,因此在针对不同分辨率进行缩放时无法正常进行,可能导致控件的不当缩放。
右键快捷菜单
在控件蓝图的 Designer 标签上,可 右键单击 层级中的控件,用另一控件将其包裹或替代。

这样操作后即可简单快捷地切进和切出控件,而无需重新对资源设置父项子项。
也可在 Details 面板中 右键单击 属性进行复制/粘贴。

在复制/粘贴按钮风格之类的资源时十分实用。
Ctrl 拖动锚和控件
使用画布画板时,可长按
Ctrl
拖动锚(或从预设锚中进行选择),将锚和控件同时拖动到所需的位置。

Ctrl 拖动锚/控件时,锚将自动放置到控件的左上方。
设计师预览背景
可在控件蓝图的 Designer 标签中设置预览图片,用作图表中的背景。

使用预览背景可确保将控件调整到正确的尺寸。
如要执行此操作,在 层级 中选中 Root ,然后在 Details 下指定材质使用。
用户控件/重复使用内容
创建带有内容的控件蓝图时,其会被视为 用户控件 。这些用户控件将显示在 User Created 部分下 Designer 标签的 Palette 窗口中,可像其他控件一样被拖放到图表中。

上图中,一个确认画面用户控件被添加到不同菜单画面中。
请在构建画面和内容时善加利用。如项目中部分功能使用频率较高,将其设为自身的控件(可放入任意其他控件)支持功能,无需在每次需要时植入每个区域。
优化
制作 UI 画面时可进行以下优化:





