Choose your operating system:
Windows
macOS
Linux
利用 远程控制预设(Remote Control Preset) ,收集任何UI参数或函数并组织到单个面板中,并向 远程控制API 公开。这些参数和函数可以连接到 远程控制Web界面(Remote Control Web Interface) 插件提供的伙伴Web应用程序,以远程控制引擎。此Web应用程序具有内置的UI编辑器,可以用来自定义其界面,而不需要额外的代码来创建它或对其进行格式化。
由于这是Web应用程序,因此你可以同时运行多个客户端。在一个客户端中修改的任何属性都会通过Web服务器将其更改传播到所有其他客户端。这有助于在实时环境中创建协作式的工作流。
此页面介绍如何将虚幻编辑器中的属性和函数向远程控制API公开,并将其连接到伙伴远程控制Web应用程序中的控件。

需要的插件
将以下插件添加到你的项目,即可开始使用远程控制预设和远程控制Web应用程序。
远程控制API
远程控制API(Remote Control API) 插件提供为 远程控制预设(Remote Control Preset) 托管数据和websocket连接的Web服务器。
按照下面的步骤为你的项目启用插件。
-
在虚幻编辑器中打开你的项目。
-
在编辑器的主菜单中,选择 编辑(Edit) > 插件(Plugins) 以打开 插件(Plugins) 窗口。
-
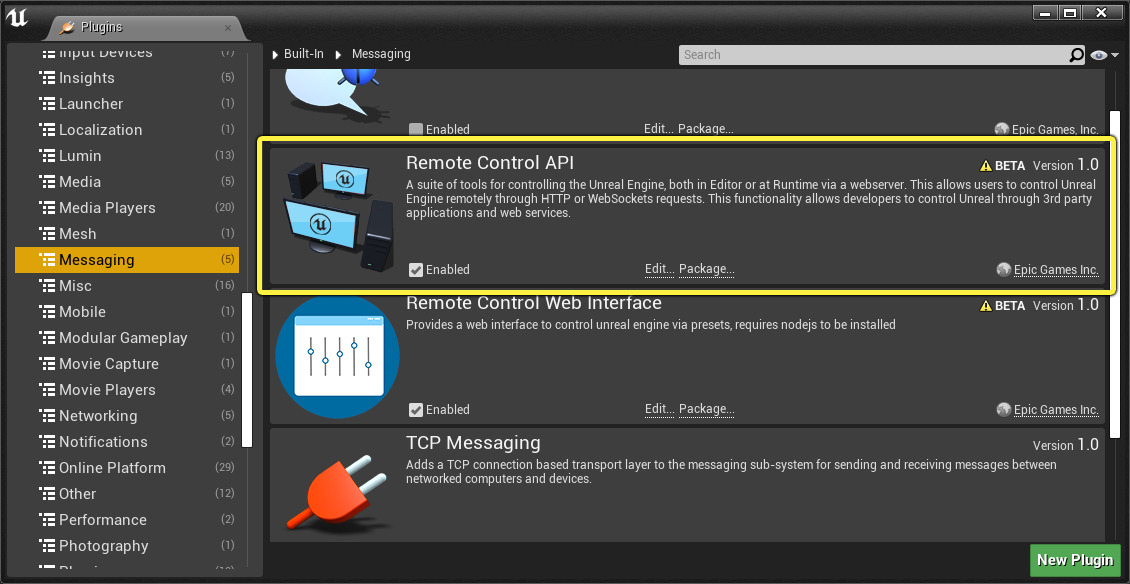
在 插件(Plugins) 窗口中,在 消息传递(Messaging) 类别下找到 远程控制API(Remote Control API) 插件。勾选其 启用(Enabled) 复选框。
![图像alt文本]()
-
重启引擎。
远程控制Web界面
远程控制Web界面(Remote Control Web Interface) 使用NodeJS提供具有默认控件的伙伴Web应用程序,例如仪表、滑块和取色器,以远程控制引擎,无需任何额外的代码。
此插件在 虚幻商城 中提供。将插件添加到你的库,将其安装到虚幻引擎的兼容版本,然后按照下面的步骤进行操作。
按照下面的步骤将Web应用程序连接到你的项目:
-
在你的机器上 安装 NodeJS 版本8或更高版本。
-
最低版本: 8。
-
最高版本: 14.15.5。
-
-
在虚幻编辑器中打开你的项目。
-
在编辑器的主菜单中,选择 编辑(Edit) > 插件(Plugins) 以打开 插件(Plugins) 窗口。
-
在 插件(Plugins) 窗口中,在 消息传递(Messaging) 类别下找到 远程控制Web界面(Remote Control Web Interface) 插件。勾选其 启用(Enabled) 复选框。
![图像alt文本]()
-
重启引擎。
-
验证Web应用程序已成功启动。在编辑器的主菜单中,选择 窗口(Window) > 开发人员工具(Developer Tools) > 输出日志(Output Log) ,然后按照"远程控制Web"进行过滤,成功的日志类似于:
LogRemoteControlWebInterface: [Success] Remote Control Web Interface is running - WebApp started, port: 7000![图像alt文本]()
将属性向远程控制面板和远程控制API公开
在 虚幻编辑器 下的 远程控制面板(Remote Control Panel) 中,你可以从关卡中的多个对象中同时收集属性,以便于访问。你还可以将函数添加到面板,并从面板中调用它们。向 远程控制面板(Remote Control Panel) 公开属性和函数的同时也会向 远程控制API(Remote Control API) 公开。这有助于操作员在实时环境中轻松组织他们需要控制的任何项。
按照下面的步骤添加 远程控制预设(Remote Control Preset) ,然后打开 远程控制面板(Remote Control Panel) 。
-
在 内容浏览器(Content Browser) 中点击右键并导航至 杂项(Miscellaneous) 部分。选择 远程控制预设(Remote Control Preset) 。
![图像alt文本]()
![图像alt文本]()
-
通过双击 远程控制预设资产(Remote Control Preset Asset) ,打开 远程控制面板(Remote Control Panel) 。
![图像alt文本]()
-
选中 编辑模式(Edit Mode) 复选框。
![图像alt文本]()
-
在 资产(Assets) 的 细节(Details) 面板中,所有属性的旁边现在都有一个闭上或睁开的眼睛图标。
![图像alt文本]()
-
眼睛图标决定了资产是否已添加到 远程控制面板(Remote Control Panel) :
-
睁开(open) 的眼睛图标表示资产 已(is) 添加到远程控制面板。
-
闭上(closed) 的眼睛图标表示资产 未(is not) 添加到远程控制面板。
-
点击睁开的眼睛图标可以让它闭上,或者点击闭上的眼睛图标让它睁开;资产将会相应地从远程控制面板中添加或移除。
-
-
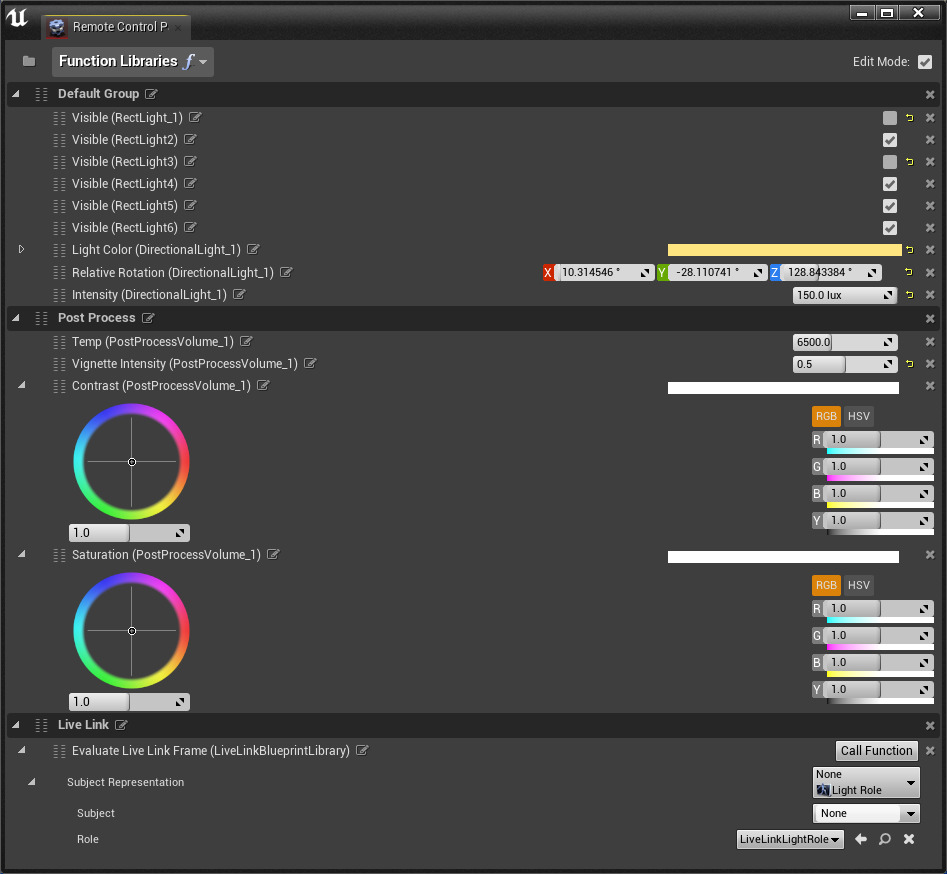
当资产在远程控制面板中时,它的界面与 细节(Details) 面板中相同。
![图像alt文本]()
![图像alt文本]()
在远程控制面板(左侧)和细节面板(右侧)中具有RGB值的光源颜色属性。
-
右键点击 远程控制预设(Remote Control Preset) 并选择 保存(Save) 以保存你的更改。
使用远程控制面板

你可以组织远程控制面板并对元素重命名,以便在远程控制API中更轻松地进行引用。下表描述了用于根据项目需求对面板进行自定义的UI。
|
操作 |
UI元素 |
说明 |
|---|---|---|
|
创建组 |
|
创建多个组以将相似的属性和函数组织在一起。 |
|
添加函数 |
|
将函数添加到你希望公开功能而不仅仅是属性的面板。你可以为函数自定义属性,并从面板中运行它。 |
|
移除属性或函数 |
|
从面板中移除属性或函数,使其不再向远程控制API公开。 |
|
重置属性 |
|
将属性的值还原成其默认值。 |
|
移动元素 |
|
通过将元素拖放到面板中,重新安排属性、函数和组。 |
|
重命名元素 |
|
更改属性、函数或组的名称,使其在函数调用中的引用更加清楚和简单。 |
使用远程控制Web应用程序
在远程控制面板中将属性和函数连接到web应用程序。Web应用程序将读取你在虚幻会话中已经打开的任何远程控制预设。官方支持以下浏览器:Chrome、Firefox和Safari。
你在web应用程序中更改属性值时,如果要在编辑器中查看更新,请打开
编辑(Edit)> 编辑器首选项(Editor Preferences)
,然后在
一般(General)
下的
性能(Performance)
部分中,禁用
在后台时使用更少的CPU(Use Less CPU when in Background)
。

按照下面的步骤启动Web应用程序,并自定义其界面:
-
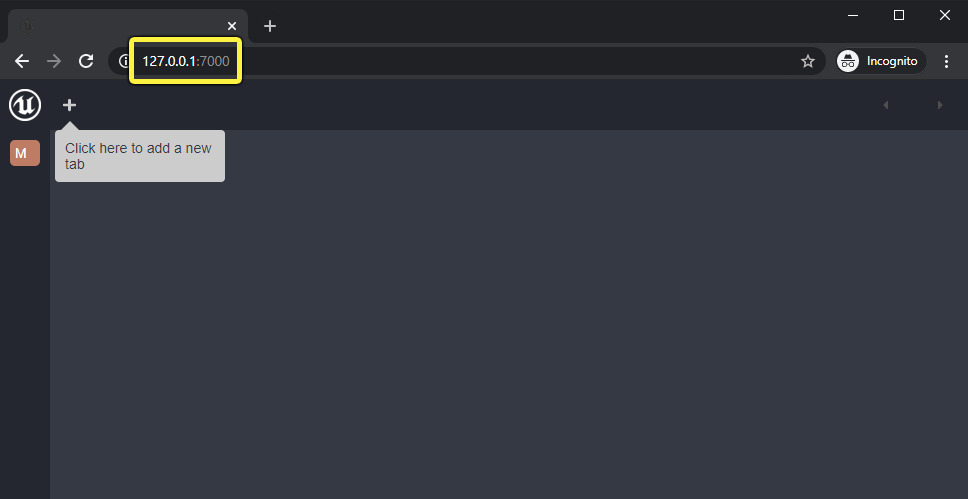
在运行引擎的同一台机器上打开你的Web浏览器,然后输入URL 127.0.0.1:7000 。如需了解如何向其他机器公开远程控制API的细节,请参见 远程控制快速入门 。
![图像alt文本]()
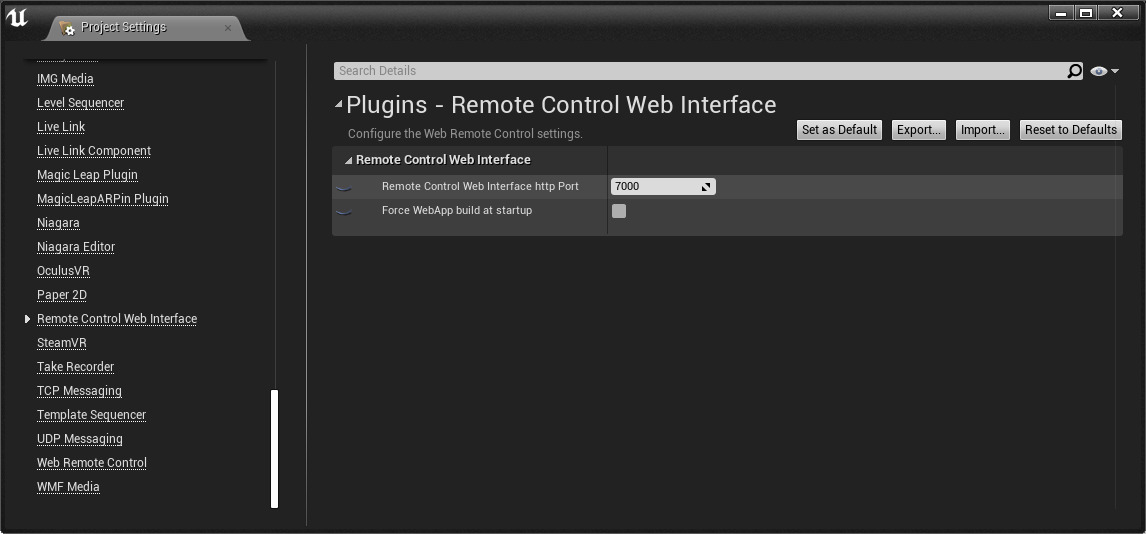
你可以更改 远程控制Web界面(Remote Control Web Interface) 为你的项目使用的端口。在编辑器的主菜单中,选择 编辑(Edit) > 项目设置...(Project Settings...) 以打开 项目设置(Project Settings) 窗口。在 项目设置(Project Settings) 窗口中,在 插件(Plugins) 部分中选择 远程控制Web界面(Remote Control Web Interface) 以查看其设置,你可以在其中更改默认端口。
![图像alt文本]()
-
在页面加载时,你应该可以看到空白的远程控制应用程序。在web应用程序中创建 选项卡(Tab) 以开始添加控件。
![图像alt文本]()
-
Web应用程序基于网格。你可以设计自己喜欢的屏幕布局。 在右侧,你可以从四个面板安排方式中进行选择。 每个面板都可以包含多个控件。
-
点击面板中的 加号(Plus) 按钮以打开 设置控件(Set Widget) 窗口。
![图像alt文本]()
-
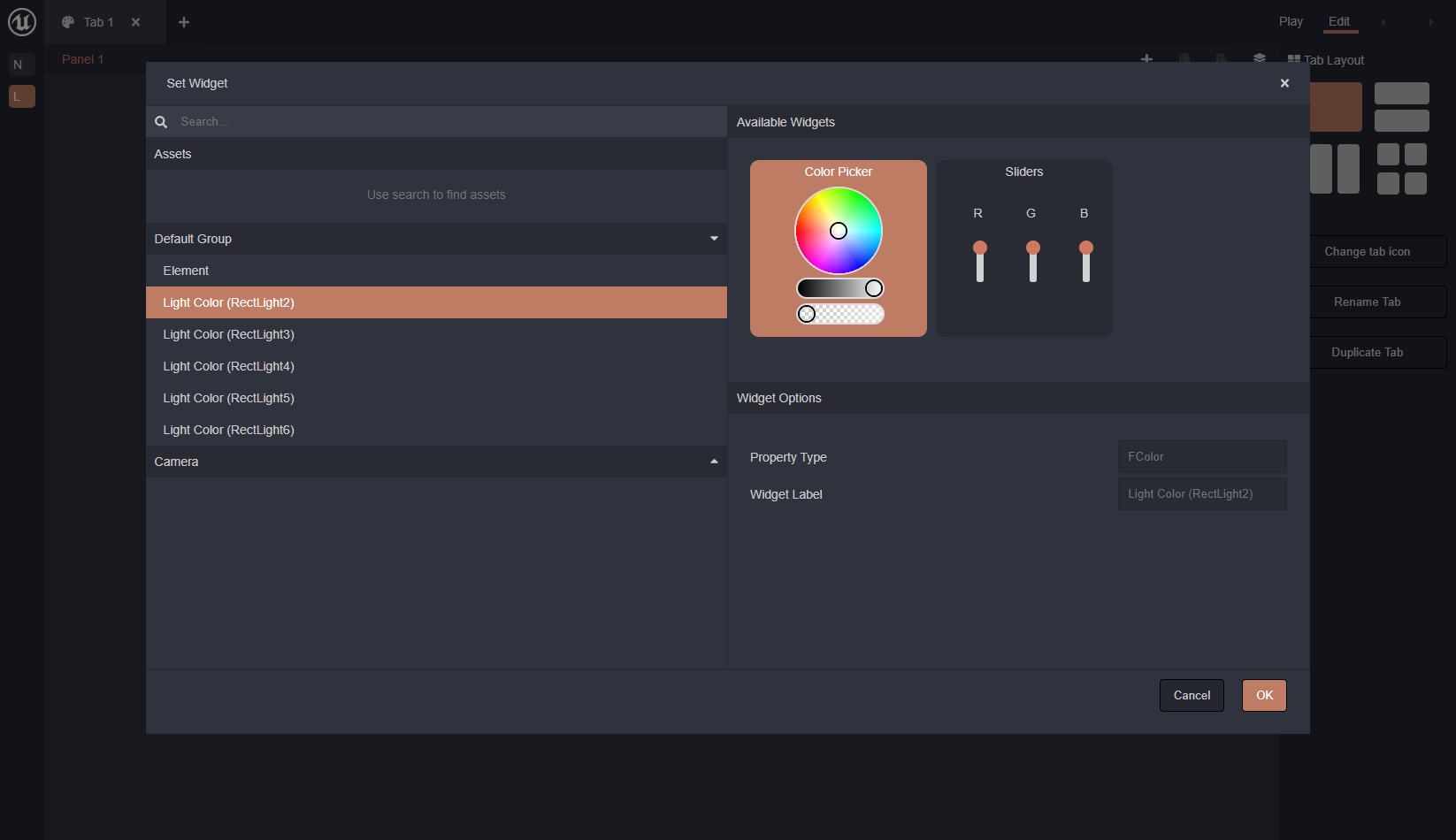
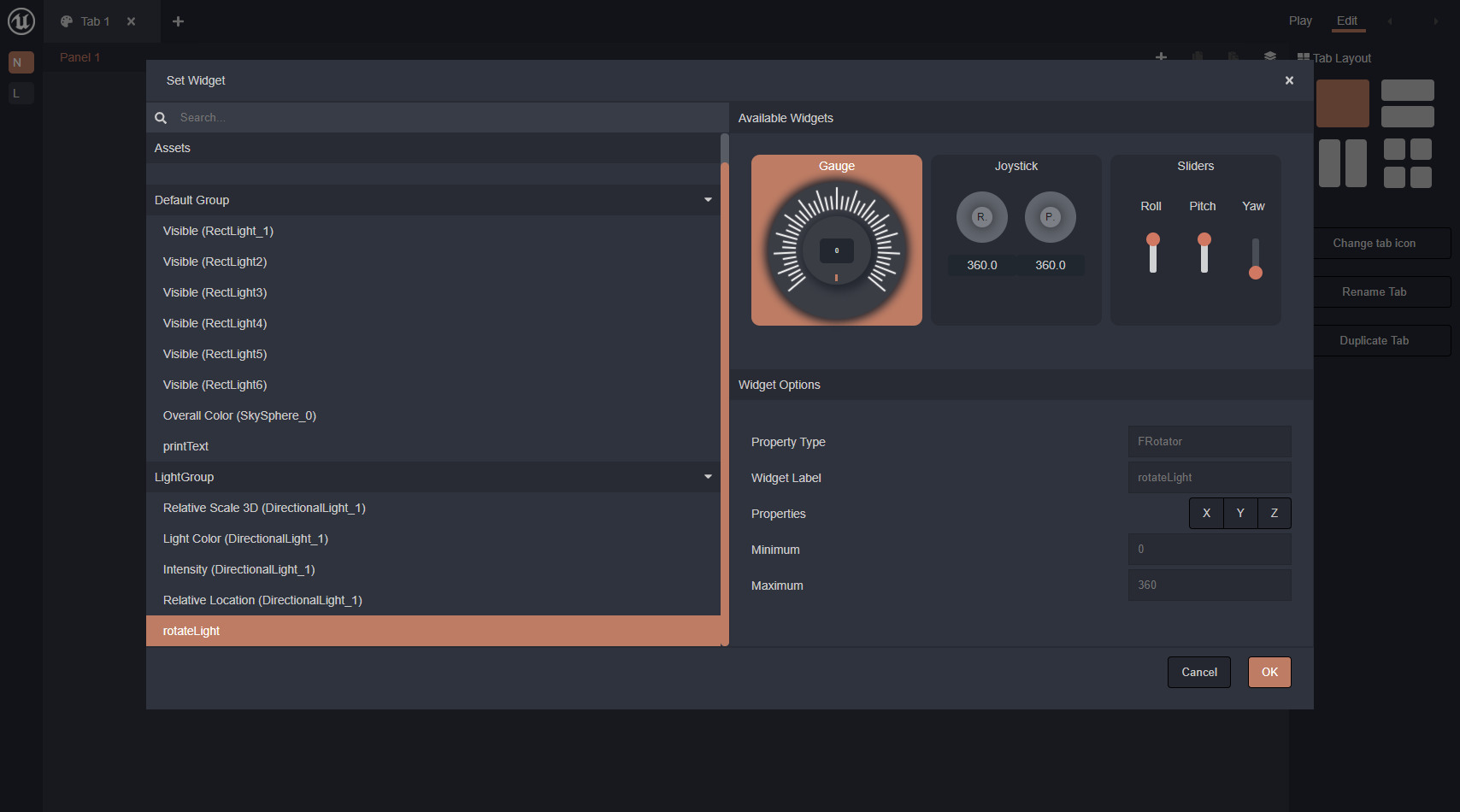
在 设置控件(Set Widget) 窗口中,显示预设中提供的可用属性列表。
![图像alt文本]()
-
选择一个属性。
-
在 可用控件(Available Widgets) 部分中的窗口的右侧,显示可用于表示Web应用程序UI中属性的所有控件。
-
可用控件(Available Widgets) 下面是 控件选项(Widget Options) 部分,在这里可以进一步自定义控件,例如设置其 最小值(Minimum) 和 最大值(Maximum) 值。
![图像alt文本]()
Web应用程序中部分可用控件的示例。
-
-
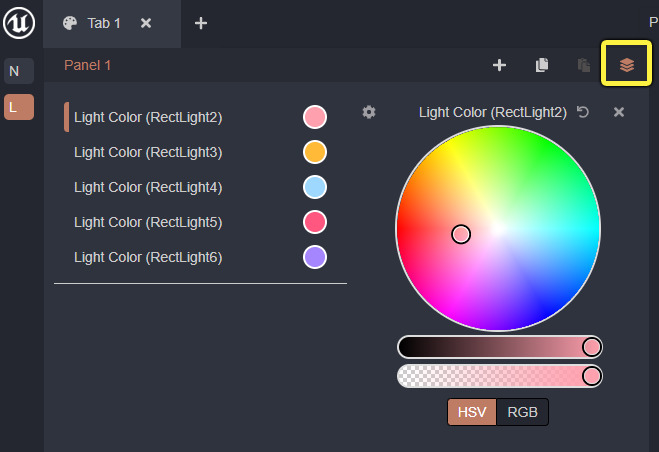
在面板中,你可以将控件堆叠在一起,以简化Web应用程序的UI。如果你拥有多个使用相同控件类型的属性,例如取色器,那么可以使用相同的控件界面,但需要通过从堆叠的列表中选择属性来更改要应用更改的属性。
![图像alt文本]()
-
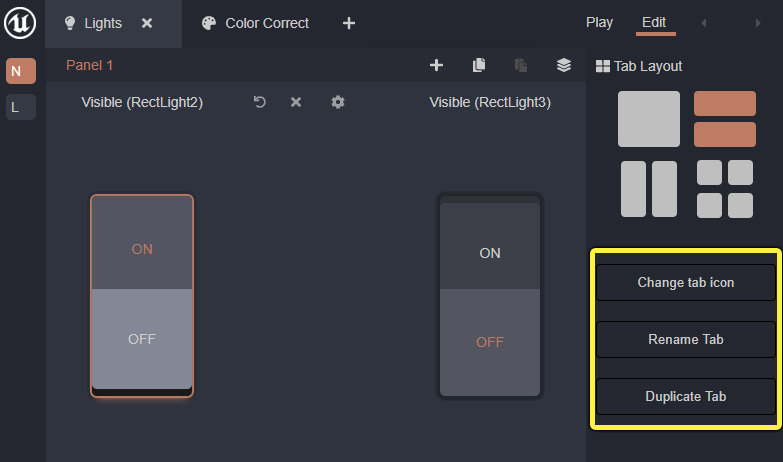
你可以在Web应用程序中拥有多个选项卡。这有助于在实时环境中为操作员创建不同的视图。
-
你可以更改选项卡的标签,然后从图标库中选择图标来区分这些选项卡。
-
你也可以复制一个选项卡,将其用作新界面的起始点。
![图像alt文本]()
-
-
通过在 虚幻编辑器(Unreal Editor) 中保存相应的 远程控制预设(Remote Control Preset) ,将你的更改保存到Web应用程序。下次打开Web应用程序时,布局将与上次保存资产时相同。
10.点击 运行(Play) ,以离开Web应用程序的 编辑(Edit) 模式。
Web应用程序中可以有多个远程预设,但一次只能打开一个 远程控制预设(Remote Control Preset) 。可用的远程预设在窗口的左侧。