Choose your operating system:
Windows
macOS
Linux
The Flipbook Editor enables setup and editing of individual Flipbook assets and is where you can edit the sequintal playable of your sprites, tune or tweak the duration in which a sprite is displayed or determine the overall playback speed of the Flipbook animation through the Frames Per Second option.
Opening the Flipbook Editor
After you've created a Flipbook, you can then open it for editing in the Flipbook Editor in the follow ways:
-
Double-click on a Flipbook inside the Content Browser (or Right-click on a Flipbook and select Edit ).
![EditFlipbook.png]()
-
This will open the Flipbook Editor window.
![FlipbookEditorMain.png]()
With a Flipbook Actor in your level and the Actor selected, you can press Ctrl+E to open it in the Flipbook Editor as well.
Flipbook Editor Interface
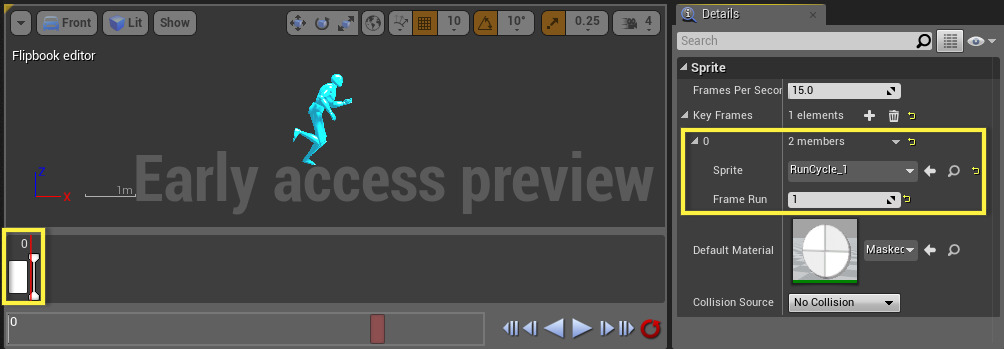
Below is the Flipbook Editor Interface, along with a break down of its components.

-
Tool Bar
-
Viewport
-
Timeline
-
Scrub Bar / Playback Controls
-
Details
Tool Bar
Each of the Tool Bar options are described in the table below:
|
|
Saves the Flipbook asset. |
|
|
Locates and selectes the current Flipbook asset inside the Content Browser ( Ctrl+B ). |
|
|
This toggles the grid display inside the Viewport . |
|
|
Toggles the display of the bounds of the Static Mesh in the Viewport . |
|
|
Toggles the display of the simplified collision mesh of the static mesh, if one has been assigned ( Alt+C ). |
|
|
Displays the pivot location of the sprite in the Viewport . |
Viewport

The Viewport allows you to view the Flipbook in action so you can make sure the animation plays correctly.
Timeline
The Timeline displays all the frames in the Flipbook animation.

You can increase the duration of any sprite in the Timeline by draging on the handle of the sprite to increase/decrease its duration.

Mousing over a sprite in the Timeline will also give you more information about the sprite.

Above the name of the Sprite that is being used, its Index (location in the sequence) and Duration in frames are displayed.
You can also Right-click on a key frame to bring up a context menu with additional key frame actions.

From the context menu, you can Duplicate or Delete the key frame or you can Insert Key Frames before or after the selected key.
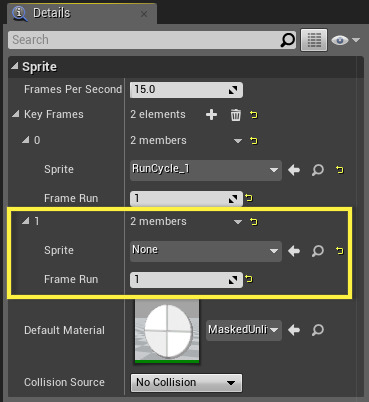
When you insert a key frame before or after a key, an empty key frame will be added (indicated in black below).

You will need to specify the sprite to be used for those key frames, otherwise the Flipbook will render nothing in those frames.
Sprites or Flipbook assets can also be drag-dropped onto the Timeline to append them as additional key frames to the end of the Timeline.

Scrub Bar / Playback Controls

The Scrub Bar/Playback Controls allow you to scrub through or use the playback controls to play, reverse or step through the animation.
Details
The Details panel inside the Flipbook Editor is where you determine the animation playrate through Frames Per Second , assign Key Frames and their order as well as the Sprites to use at each key frame and their duration with the Frame Run setting. There's also an option to assign a Default Material to use for the Flipbook player instance (there is a Default Material supplied here that you can use or override with your own Material if you wish).

Collision Source

While it is possible to set collision on a Flipbook by using the Collision Source dropdown to either:
-
Have no collision applied to the Flipbook.
-
Have non-animated collision only applied to the first frame of the animation.
-
Have the collision changed each frame of the animation (very expensive in terms of performance and not recommended).
In many cases it may make more sense to attach a Collision Component (for example, a Box Component) to a socket on the Flipbook Component rather than directly generating collision from source frames, especially if you want some collision regions to overlap while others block.
Character Movement still relies on the collision capsule, in most cases you want to use a different collision channel for the Flipbook than BlockAll to prevent the capsule from getting stuck on the Flipbook (move/be blocked based on the capsule, and test for overlap or collision with projectiles based on the Flipbook).
See the section on Collision in the Flipbook Components documentation for more information.
Editing Flipbooks
If you are working with a blank Flipbook, you can add sprites to the Flipbook in a couple of different ways.
You can Drag-drop a Sprite (or Flipbook) asset onto the Timeline from the Content Browser .

Which will add the Sprite(s) to the Timeline as well as update the Key Frames section inside the Details panel.

You can also click the + sign in the Key Frames section of the Details panel.

This will add a new empty key frame sequenially to the Flipbook.

You can then click the Sprite drop-down box to select a sprite to use for the key frame.
You can drag-and-drop a sprite asset directly onto the sprite drop-down box to apply it, or with a sprite asset selected in the
Content Browser
, you can click the

Frames Per Second
Playback rate is controlled by Frames Per Second where increasing it will speed up the animation and decreasing it will slow it down.
Frame Run
Frame Run determines how long the key frame will play within the sequence. Increase this to lengthen the display time of the frame.
Default Material
The Default Material determines the Material to use for the Flipbook player (a default Material is automatically assigned).







