Choose your operating system:
Windows
macOS
Linux
以下の手順では、あるポイントから別のポイントに自動的に移動する 2 つのリフトを作成します。
プロジェクトを作成する
このセクションでは、プロジェクトを設定します。
-
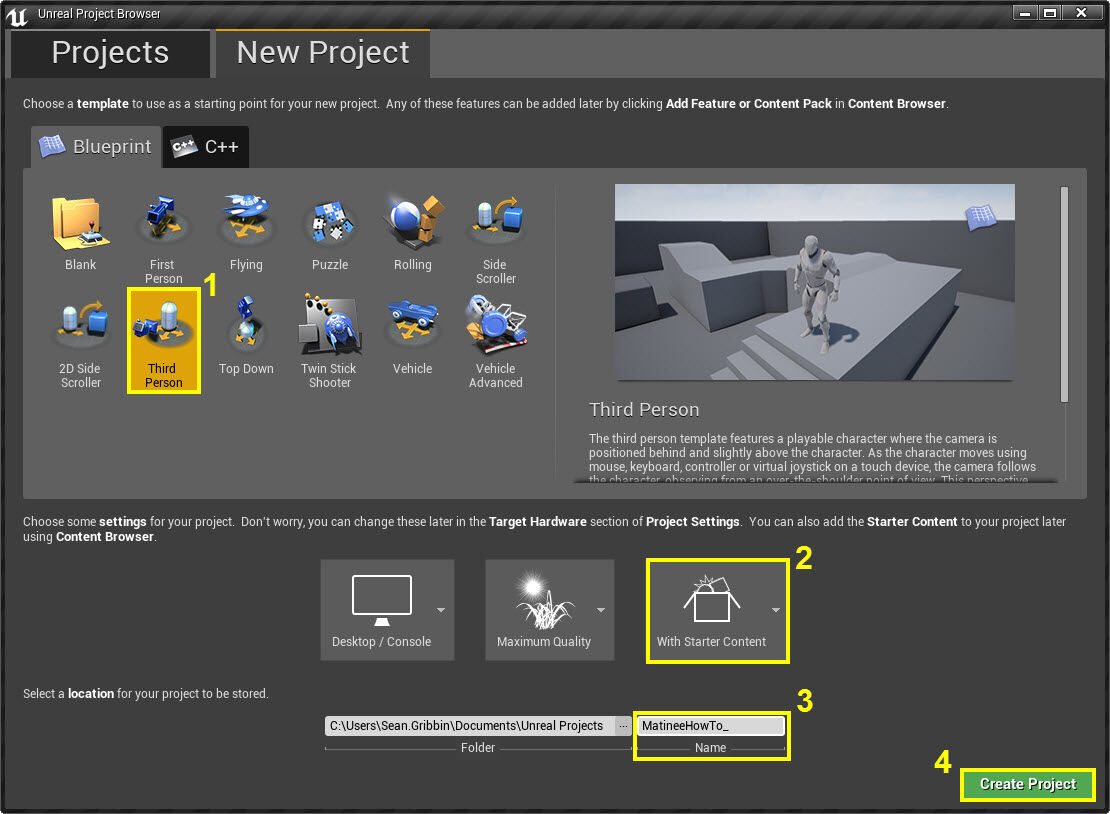
[Unreal Project Browser] ウィンドウから 新規プロジェクト を作成し、 ブループリント サードパーソン テンプレートを使用します。
![MatineeHowTo.jpg]()
-
[Include starter content (スターター コンテンツ有り)] を必ず有効にしてください。
-
プロジェクトに名前を付けます。
-
上記をそれぞれ定義して、 [Create Project] をクリックして新規プロジェクトを作成します。
リフトを作成する
このステップでは、基本的形状を使用してリフトとプラットフォームを作成します。
-
コンテンツ ブラウザ の 「Shapes」 フォルダで、 Shape_Cube をレベル内の PlayerStart の前にドラッグします。
![MHT2_Drag_inCube.jpg]()
-
Shape_Cube の [Details (詳細)] パネルで、 Transform にある X, Y 、 Z のスケールを、 3.0, 3.0 、 0.25 にそれぞれ設定します。
![MHT2_ScaleCube1.png]()
-
Shape_Cube を選択したままの状態で、 Control+W キーを押してキューブを複製し、それを最初のキューブの隣に配置します。
![MHT2_DuplicateCube1.png]()
-
2 つめのキューブを選択し、それをレベルの上方に移動します (これが到達するプラットフォームとしての役割を果たします)。
![MHT2_MoveCube2Up.png]()
-
2 つめのキューブを選択したまま、 Control+W を押してそれを複製し、複製したキューブを 2 つめのキューブの隣に移動します。
![MHT2_ThirdCubeAdded.png]()
-
3 つめのキューブを選択し、 Control+W を押してそれを複製し、ボックスのもう一端に移動して、3 つめのキューブと距離を開けます。
![MHT2_FourthCubeAdded.png]()
-
4 つめのキューブを選択し、 Control+W を押してそれを複製し、複製したキューブを 4 つめのキューブの隣に移動します。
![MHT2_FifthCubeAdded.png]()
-
5 つめのキューブを選択した状態で、[Details (詳細)] パネルの Shape_Cube の Transform で Z 値を、 5.0 に設定します。
![MHT2_FifthCubeScaled.png]()
-
最後に、他のものより小さなプラットフォームの 1 つを選択して、 Control+W キーを押してそれを複製し、以下のようにより大きなキューブの上部近くに移動します。
![MHT2_LastCubeAdded.png]()
Matinee を追加し、最初のリフトを移動する
このステップでは Matinee を追加し、最初のリフトに対して Movement Track を作成します。
-
ツールバー メニューから [Matinee] を選択し、 [Add Matinee (Matinee 追加)] ボタンをクリックします。
![MHT1_AddMatinee.png]()
-
Matinee の undo 警告メッセージが表示されます。 [Continue (続ける)] ボタンをクリックします。
![MHT1_MatineeWarning.png]()
-
[Matinee エディタ] ウィンドウが開きます。
クリックしてフルサイズで表示
-
[Tracks] ウィンドウの All の下の空のセクションで 右クリック し、コンテキストメニューから [Add New Empty Group] を選択します。
![MHT1_TrackContextMenu.png]()
-
New Group Name ボックスで、グループの名前を入力します (この例では、 Lift1 と名前を付けました)。
![MHT2_Lift1GroupName.png]()
-
Matinee ウィンドウを最小化します。 レベルビューポート で、作成した 1 つめのキューブ (フロア上にあるキューブ) を選択し、ハイライトさせます。
![MHT2_ReselectFirstCube.png]()
-
Matinee ウィンドウに戻り、Group (Lift1) 上で 右クリック してコンテキスト メニューを表示します。次に、 Actors を選択し、その後に Add Selected Actors を選択します。
![MHT2_AddLift1.png]()
注記:これで、キューブが Lift1 グループに追加されます。
-
再度、Group (Lift1) で 右クリック してコンテキスト メニューを表示します。次に、 [Add New Movement Track (新規移動トラックを追加)] を選択します。
![MHT2_Lift1MovementTrack.png]()
-
Movement Track を追加すると、新規 キーフレーム がトラックに沿ってタイム 0.00 (以下 1 を参照) に自動的に追加されます。
![MHT2_MovementTrackExplained.png]()
注記:セクション 2 には、開始/終了マーカー (赤い三角形)、ループセクション (緑の三角形) と タイムバー (黒いバー) があります。
-
タイムバー 上で 左クリック して、それをタイム 2.00 にドラッグします。次に Enter キーを押して新規 キーフレーム を追加します。
![MHT2_Lift1SecondKey.png]()
-
Matinee エディタを最小化し、レベル ビューポートに戻ります。最初のキューブを選択して、2 つめのキューブの横に移動します(これが到達するプラットフォームとしての役割を果たします)。
![MHT2_Lift1MovedUp.png]()
注記:リフトが移動する軌道を示す黄色の点線も表示されます。
-
Matinee エディタで、 2.00 で キーフレーム を 左クリック し、 Control+C キーを押してコピーします。続いて、 タイムバー を 3.00 に移動し、 Control+V キーを押して貼り付けます。
![MHT2_Lift1ThirdKeyAdded.png]()
注記:上記の設定により、「持ち上げられた」位置にリフトを少しの間保持してから地面に戻るようになります。
-
0.00 目盛の最初の キーフレーム で 左クリック し、 Control+C キーを押してコピーし、次に 4.00 と 5.00 の目盛の両方に貼り付けます。
![MHT2_Lift1Complete.png]()
注記:上記の設定により、「下げられた」位置にリフトを少しの間保持してからシーケンスをループし、再度リフトを持ち上げるようになります。
-
メインエディタ ウィンドウに戻り、 ワールド アウトライナー で Matineeアクタ を選択します。
![MHT2_Matinee1Selected.png]()
-
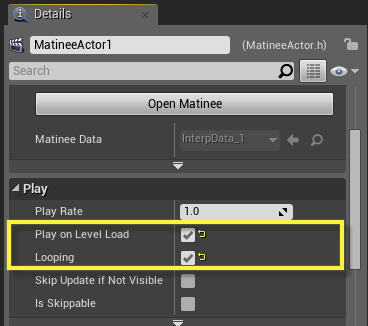
Matinee アクタの [Details (詳細)] パネルで、 Play セクションを探して、 Play on Level Load と Looping の両方にチェックを入れます。
![MHT2_Lift1Details.png]()
-
[Play] ボタンをクリックしてエディタで再生すると、リフトが上下に繰り返し移動するのがわかります。一番上と一番下の位置で少しの間一時停止します。
カーブ エディタを使用して 2 つめのリフトを移動する
この手順では、 カーブエディタ 内でキーフレームを調整することで 2 つめのリフトを移動させます。
-
ワールド アウトライナー から Matinee アクタ を選択し、[詳細] パネルで [Open Matinee (Matinee を開く)] オプションを選択します。
![MHT2_ReopenMatinee.png]()
-
Matinee ウィンドウを最小化します。レベルビューポートで、作成した 3 つめのキューブを選択し、ハイライトさせます。
![MHT2_SelectThirdPlatform.png]()
-
Matinee エディタに戻り、 Lift1 グループで 右クリック し、そのコンテキスト メニューで、 Add New Empty Group を選択します。
![MHT2_AddSecondGroup.png]()
-
[New Group Name] ボックスで、グループの名前を入力します (この例では、 Lift2 と名前を付けました)。
-
Tracks Window の Group (Lift2) で再度 右クリック してコンテキスト メニューを表示し、 [Add New Movement Track (新規移動トラックを追加)] を選択します。
![MHT2_Lift2MovementGroup.png]()
-
タイムバー 上で 左クリック して、それを 2.00 目盛にドラッグします。次に Enter キーを押して新規 キーフレーム を追加します。
![MHT2_Lift2SecondKey.png]()
-
Matinee ウィンドウを最小化し、レベルビューポートでリフトをウォールの裏側、以下のように、最後のプラットフォームの隣に移動します。
![MHT2_Lift2Moved.png]()
注記:移動トラックがウォールを通り抜けるのがわかります。これは、 カーブエディタ を使用して修正します。
-
2.00 目盛の キーフレーム が選択された状態で、以下の図でハイライトされている小さな緑色のボックスの隣にある カーブエディタ ボックスを押します。
![MHT2_EnableCurveEditor.png]()
-
これで カーブエディタ が一番上のウィンドウに表示され、 Movement Track にある カーブエディタ アイコンがハイライトされます。
![MHT2_CurveTrackAdded.png]()
-
カーブエディタ のビューを調整して見やすくするには、以下のボックスでハイライトされている ツールバー の各オプションを押してください。
![MHT2_ToolBarOptions.png]()
注記:見やすくするために、 マウス ホイールを上方向 または 下方向 に移動して、グラフを ズームイン または ズームアウト することもできます。
-
Lift2 の Movement Track の 2.00 目盛で キーフレーム を 右クリック して、コンテキスト メニューで Interp Mode と Curve (Break) を選択します。
![MHT2_CurveKey1Break.png]()
-
[カーブエディタ] ウィンドウで、一番上の キーフレーム を 2.00 目盛で 左クリック します。
![MHT2_CE_ClickTopKey.png]()
-
小さな白いボックス上で 左クリック し、ハンドルバー ウイジェットを下方にドラッグして円弧を作ります。
![MHT2_CEDragCurveDown1.jpg]()
-
レベル ビューポートを見ると、前の手順で行った調整の結果、 移動パス が曲げられたのがわかります。
![MHT2_MovementBending.png]()
-
0.00 目盛で キーフレーム を 左クリック します。次に、 ツールバー から Break オプションをクリックして (以下の 2 参照)、小さな白いボックス(以下の 1 参照) を下方に移動して円弧を作ります。
![MHT2_CEAdjustFirstKey.jpg]()
注記: キーフレーム を 0.00 と 2.00 で切り替えて、弧を滑らかにするためにウィジェットを移動し続けます。
![MHT2_EvenCurve.png]()
-
Movement Track (移動トラック) で タイムバー を 3.00 と 4.00 の目盛にスクラブして各位置で Enter を押して キーフレーム を作成します。
![MHT2_Lift2FourthKeyAdded.png]()
-
4 つめの キーフレーム を選択した状態で、レベルビューポートで、リフトを元の位置に戻します。
![MHT2_Lift2FourthKeyView.png]()
注記:移動トラックは壁を通って戻るため、上記で行ったように残りの キーフレーム のカーブを調整する必要があります。
-
移動トラックで タイムバー を 5.00 の目盛にスクラブして Enter を押して最後の キーフレーム を作成します。
![MHT2_FinalKeyFrameAdded.png]()
-
3.00 と 4.00 で キーフレーム を右クリックし、コンテキスト メニューで両方を Interp Mode / Curve(Break) オプションを使用するように設定します。
![MHT2_FinalCurveBreak.png]()
-
上記で行ったように カーブエディタ で 3.00 と 4.00 で キーフレーム を調整し、以下のように曲線パスを作成します。
![MHT2_LoopComplete.png]()
-
これで逆の移動パスができました。
![MHT2_ReverseCurveComplete.png]()
-
メインエディタのツールバーから 再生 ボタンをクリックすると、違う動きをする 2 つのリフトがあるはずです。1 つは曲線パスを使用します。