Choose your operating system:
Windows
macOS
Linux
アニメーション エディタ には個々の アニメーション シーケンス アセットをプレビューし、編集する機能があります。圧縮スキームを含むアニメーション シーケンスのプロパティを設定することができます。また Notify (通知) とも呼ばれるアニメーション通知イベントを追加して、カメラ エフェクト、パーティクル エフェクト、サウンドなどをアニメーションに基づいてトリガーすることができます。
インターフェース
アニメーション エディタ は以下のように構成されています。

-
名前 - 現在編集中のアニメーション シーケンスの名前を表示します。
-
通知 - 通知を作成 / 編集するための編集可能なトラックのリストです。トラックの作成と除去、および通知の作成とその作業については、以下の指示を参照してください。
-
カーブ - アニメーション カーブを追加し、編集するためのグラフ状のエリア。
-
トラック - アニメーション レイヤー を編集するために使うフィールド。
-
タイムライン - アニメーション エディタ のビューポートでプレビューの再生に関する情報および制御を提供します。
通知
アニメーション通知 は、何らかの物事を起こすことができる特定のアニメーションに沿ったイベントです。例えば、キャラクターの足がフロアについた瞬間に足音を再生するためにタイムラインに沿った通知を作成することができます。パーティクル、カメラ、そしてサウンドエフェクトにも通知を使用することができます。独自のイベントをトリガーするカスタム仕様の通知も作成できます。
アニメーション通知に関する詳細は、「 アニメーション通知 」を参照してください。
通知トラック
通知はアニメーション シーケンス内の トラック に格納されています。トラックは基本的にいくつもの通知を保持出来るコンテナで、アニメーション シーケンスはいくつものトラックを保持することができます。複数トラックを使用すると、通知の管理や可視化が簡単にできます。特に、アニメーション シーケンスが多数または数種類の通知を必要とする際に有効です。
すべてのアニメーション シーケンスにはデフォルトでひとつの通知トラックがあります。シークエンスにはトラックを追加することが可能で、既存トラックはトラックの右側にあるコントロールを使って除去することができます。
新規トラックを追加するには、以下のように行います。
-
トラックリスト で、既存トラックの横にある
![button_track_add.png]()
![AddTrack.png]()
新しいトラックが、リスト内の既存トラックの上に追加されます。
![TrackAdded.png]()
既存トラックを除去するには以下の手順に従います。
-
トラックリスト で、除去するトラックの横にある
![button_track_remove.png]()
![RemoveTrack.png]()
リストからトラックが除去されます。
![TrackRemoved.png]()
通知を扱う作業
通知は、トラックに追加、トラック内で移動、または トラックリスト 内で異なるトラック間で移動させることができます。 これにより、通知位置の調整や迅速な論理的な並べ替えが非常に簡単にできます。
通知の作成
既存のタイプまたはカスタム仕様の通知をコンテキスト メニューから追加することができます。
新規通知を作成するには以下の手順に従います。
-
トラックを 右クリック するとコンテキスト メニューが表示されます。追加する通知の種類を選択してください。
![AddNotify.png]()
新しい通知が、 右クリック したトラック位置に追加されます。
![NotifyAdded.png]()
通知の位置決め
トラック内の通知の位置は、それによって通知に対応するイベントがトリガーされるタイミングが決まるため非常に重要です。
通知を移動するには以下の手順に従います。
-
通知上で 左クリック して マウスの左ボタン を押しながら必要な位置までドラッグします。
![MovingNotify.png]()
-
移動させたい場所に通知をドロップしたら マウスの左ボタン をリリースします。
![NotifyMoved.png]()
トラックの切り替え
トラック間での通知の移動は、上記で説明した通知の位置決めのプロセスと基本的に同じです。
通知トラックを切り替えるには以下の手順に従います。
-
通知上で 左クリック して マウスの左ボタン を押しながら新しいトラックまでドラッグします。
![TrackSwitch1.png]()
-
通知は別のトラックでドラッグ&ドロップが可能となるポイントで黄色に変わります。
![TrackSwitch2.png]()
新しい位置で マウスの左ボタン を放すと通知は赤に変わります。
![TrackSwitch3.png]()
通知のコピー/貼り付け
通知をクリップボードにコピーしてアニメーションに沿ったどこかの時点や別のアニメーション シーケンス内に貼り付けることができます。
通知をコピーするには以下の手順に従います。
-
通知を 右クリック して [Copy] を選択します。
![CopyAnimNotify.png]()
-
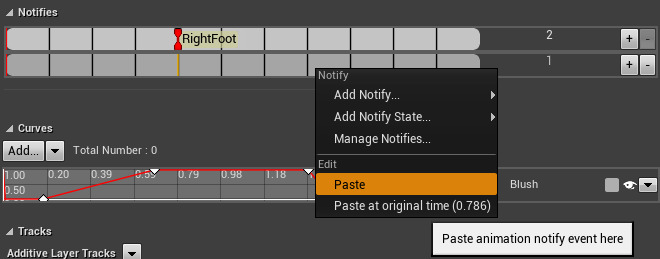
右クリック して、適切な [Paste] オプションを選択します。
![PasteOptions.png]()
-
Paste - タイムスライダーの現在位置へ通知を貼り付けます。
-
Paste at Original Time - 通知のコピー元と同じ時間に通知を貼り付けます。
複数の通知を操作することもできます。これは、通知上で Shift + 左クリック して、選択に加えるか、または Ctrl + 左クリック して、選択したものの中から通知を切り替えます。
選択した Notify をドラッグすることができます。スナップがそのままの状態を維持していれば、Notify パネル内にとどまります。

複数通知をコピーしたら、タイムラインで 右クリック するとコンテキスト メニューが表示されます。追加の貼り付けオプションがあるのがわかります。

Paste Multiple Relative: アニメーションの長さに関係なく通知間の相対間隔を保持しながらマウス カーソル位置に貼り付けます。つまり、通知グループはアニメーションが短くなったり、長くなったりしても貼り付け前と同じような間隔であるように見えます。
Paste Multiple Absolute: 絶対間隔を保持しながらマウス カーソル位置に貼り付けます。通知は正確な時間間隔を保持します。つまり、全く同じ間隔で発行しますが、通知グループはより短いまたはより長いアニメーションにスケーリングされません。
Paste at Original Time: コピー時と全く同じ場所にすべての通知を入れます。
追記:
-
通知がトラックの右端から外れても貼り付け操作はできますが、通知はそのトラックにクランプされます。
-
マウスカーソル位置での貼り付けは、選択した通知の中で一番左上のポイントをノード配置のための参照ポイントとして使用します。
-
通知パネルの下部より下を通るグループを貼り付けると、グループを収容するために必要な数だけのトラックが自動的に追加されます。
タイムライン

タイムライン の情報バーには以下の再生情報が表示されます。
|
情報 |
説明 |
|---|---|
|
Animation |
現在編集中のアニメーション シーケンスの名前です。 |
|
Percentage |
アニメーション全体に対する比率で表した現在の再生位置です。 |
|
Current Time |
秒で表した現在の再生位置です。 |
|
Current Frame |
フレームで表した現在の再生位置です。 |
再生コントロールでは、以下の操作を行うことが可能です。
|
オプション |
説明 |
|---|---|
|
|
タイムラインアニメーション シーケンスまたはアニメーション モンタージュのフレームでスクラブ再生を表示および可能にします。現在位置に赤いバーが表示されます。この赤いバーを ドラッグ してスクラブします。 |
|
|
アニメーション シーケンスまたはアニメーション モンタージュの最初のフレームにスキップします。 |
|
|
アニメーション シーケンスまたはアニメーション モンタージュでひとつ前のフレームにスキップします。 |
|
|
アニメーション シーケンスまたはアニメーション モンタージュの逆再生を開始します。再生中は、一時停止ボタンが表示されます。 |
|
|
指定した位置に新規アニメーション オブジェクトを作成します。クリックして記録を開始し、記録を終了するには再度クリックします。 |
|
|
アニメーション シーケンスまたはアニメーション モンタージュの再生を開始します。再生中は、一時停止ボタンが表示されます。 |
|
|
アニメーション シーケンスまたはアニメーション モンタージュで次のフレームへスキップします。 |
|
|
アニメーション シーケンスまたはアニメーション モンタージュで最終フレームへスキップします。 |
|
|
一回きりの再生とル―プ再生との間で切り替えます。ループ再生が有効になると、ボタンは赤くなります。 |