Choose your operating system:
Windows
macOS
Linux
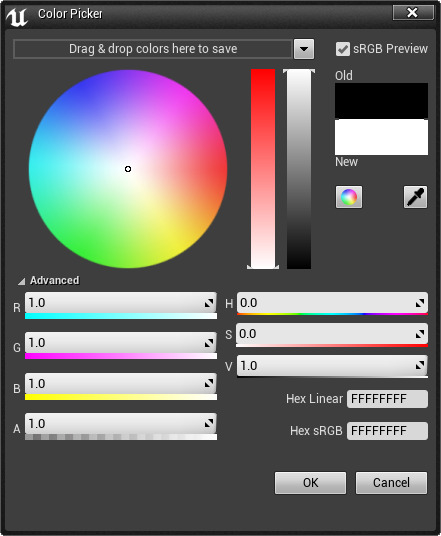
カラーピッカー を使うと、Unreal Editor のカラー プロパティの値を簡単に調整できます。RGBA (レッド、グリーン、ブルー、アルファ) 、 HSV (色相、彩度、値) および Hex (ARGB) によるカラー調整が可能です。別の方法としては、カラー ホイールの任意の場所をクリックして、またはモニタの任意の場所にマウスを移動してその下にある色をキャプチャして色を選択することができます。

|
アイテム |
説明 |
|---|---|
|
|
テーマ 選択と sRGB プレビュー ができます (以下の注意事項を参照)。 |
|
|
マウスでクリックまたはドラッグすると色をグラフィカルに選択できるカラーホイールです。2 つの垂直バーを使ってさらに調整可能です。カラーホイールの代わりに、オプションを切り替えると色のスペクトルを使うこともできます。 |
|
|
現在プロパティに割り当てられている色 (Old) と現在カラー ピッカーで選択されている色 (New) を表示します。色は Old セクションまたは New のセクションから Themes (テーマ) バーへドラッグして保存し、後で再利用する事ができます。 |
|
|
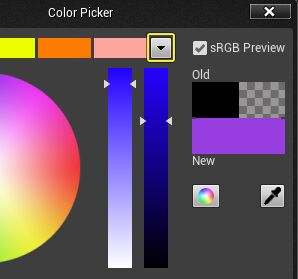
カラー ホイールとカラー スペクトル (左の画像) との間を切り替えます。 スポイトツール (右の画像) を使用して、Unreal Engine 内外の任意のウィンドウから色のついたピクセルを選択することができます。 |
|
|
ドラッグまたは値を入力すると レッド チャネルが設定されます。 |
|
|
ドラッグまたは値を入力すると グリーン チャネルが設定されます。 |
|
|
ドラッグまたは値を入力すると ブルー チャネルが設定されます。 |
|
|
ドラッグまたは値を入力すると 色調 が設定されます。 |
|
|
ドラッグまたは値を入力すると 彩度 が設定されます。 |
|
|
ドラッグまたは値を入力すると 値 (色の明るさ) が設定されます。 |
|
|
ドラッグまたは値を入力すると アルファ チャネルが設定されます。 |
|
|
Hex 線形 (Hexadecimal Linear) 値またはHex sRGB 値を手動で入力します。 |
カラー ピッカーで作業する場合、スポイト ツールを使用して画面上からサンプリングした色から直線の逆ガンマ補正をしません。代わりに、sRGB はすべての色がサンプリングされると想定される空間であり、Photoshop からの色のサンプリングを線形空間に変換される色のバージョンと全く同じにします。sRGB 空間に変換して戻すと、Photoshop で見た色と同じ色になります。
FColor
と
FLinearColor
も
sRGB=true
(または
false
) のUPROPERTY メタ タグを使用してデフォルトで sRGB 空間になります。sRGB チェックボックスの特定のデフォルト チェックを強制することができます。
Unreal Motion Graphics (UMG) のいくつかの場所では、このデフォルトを強制します。sRGB は UMG が (PC 上で) レンダリングされる空間だからです。最終的なレンダリング空間がガンマ 2.2 である Mac では追加の作業が必要になります。
テーマ
Themes (テーマ) は簡単に再利用できる色のコレクションです。テーマは、一般的に使用される色を利用できるようにすること、またはアーティストやデザイナーが使用する色を特定のパレットに制限するために使用します。

テーマの作成
テーマの追加は
[Theme] メニュー
をクリックして行います。

[New Theme]
ボタンをクリックすると、空のテーマをリストに追加します。

[Duplicate]
ボタンをクリックすると、既存のテーマを複製して新しいテーマを作成します。

テーマ名の変更
テーマ名の変更は
[Rename]
ボタンで行います。

テキストフィールドが表示されます。デフォルトテキストは「New Theme」です。

テーマの名前を新規に入力します。次に
[Accept]
ボタンをクリックします。

色の追加と削除
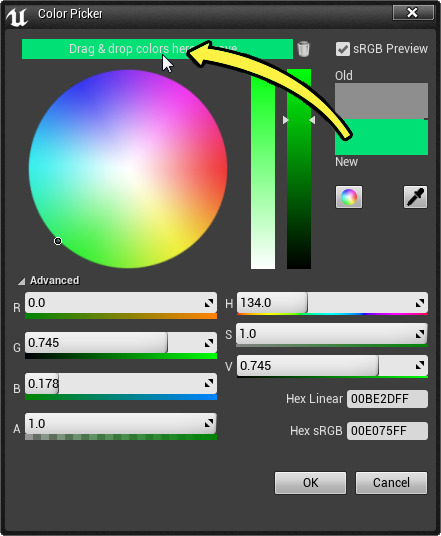
ドラッグ&ドロップを使えば、テーマ内で色の追加、削除、再順序付けが可能です。
メインのスウォッチから色をドラッグすることでテーマに追加できます。

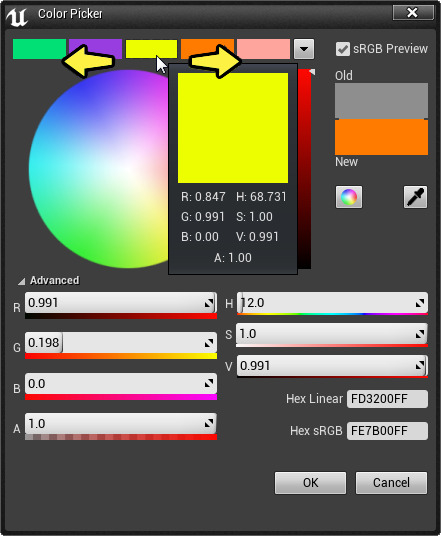
テーマ内での色の並べ替えは、色を左右にドラッグすることで行えます。

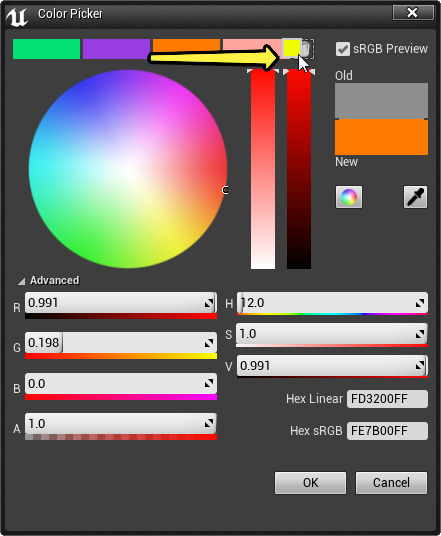
色を
ゴミ箱
アイコンにドラッグするとテーマから削除できます。

色は [Theme] メニュー でも再順序付けや削除ができます。
色を左右にドラッグするとテーマを編集できます。

テーマから色を削除するには、
ゴミ箱
アイコンにドラッグします。

テーマに保存された色へのラベルの追加
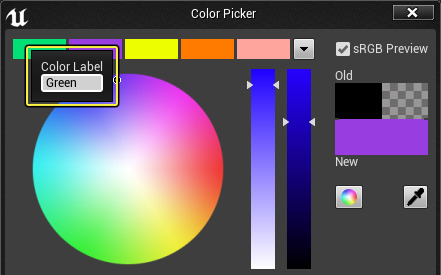
保存した色を右クリックしてから
Color Label
ウィンドウでつけたい名前を入力することで、
Theme Bar
に保存した色にラベルを追加できます。

ラベルをつけた色の上にマウスカーソルをホバーさせると、色のツールチッププロパティで名前を確認できます。

色は
[Theme] メニュー
でもラベルを追加できます。色を右クリックし、
Color Label
ウィンドウで名前を入力します。

テーマの使用
テーマを変更するには、 [Theme] メニュー からアクティブにしたいテーマを選択します。

現在のテーマの色を使用するには、適用する色を ダブルクリック します。これでカラーピッカーで現在選択している色が更新されます。

テーマの色上にカーソルを合わせると、色情報が表示されます。