Choose your operating system:
Windows
macOS
Linux

このセクションを終了したときに、このような画面になります。
目標
このセクションでは、ファースト パーソン シューター プロジェクトを設定する方法を説明します。
目的
このチュートリアルのこのセクションを完了すると、次のことができるようになります。
-
新規プロジェクトを設定する
-
エディタのスタートアップ マップを設定する
-
プロジェクトを Visual Studio で開く
-
1.3 - ログ メッセージングを追加する
-
最初の C++ クラスをコンパイルする
-
デフォルト ゲーム モードを設定する
ステップ
-
1.1 - プロジェクトを設定する
-
1.2 - プロジェクトを Visual Studio で開く
-
1.3 - ログ メッセージングを追加する
-
1.4 - - プロジェクトをコンパイルする
-
1.5 - - デフォルトのゲームモードを設定する
-
1.6 - セクション 1 のまとめ
1.1 - プロジェクトを設定する
このステップでは、Unreal Engine のプロジェクト ブラウザを使用して、ファースト パーソン シューター (FPS) ゲームの出発点を作成します。
-
Unreal Engine を Epic ランチャーから開き、 新規プロジェクトを作成します 。
-
新規プロジェクトのカテゴリの Games (ゲーム) をクリックして [Next (次へ)] をクリックします。
-
[Blank] テンプレート を選択して [Next (次へ)] をクリックします。
-
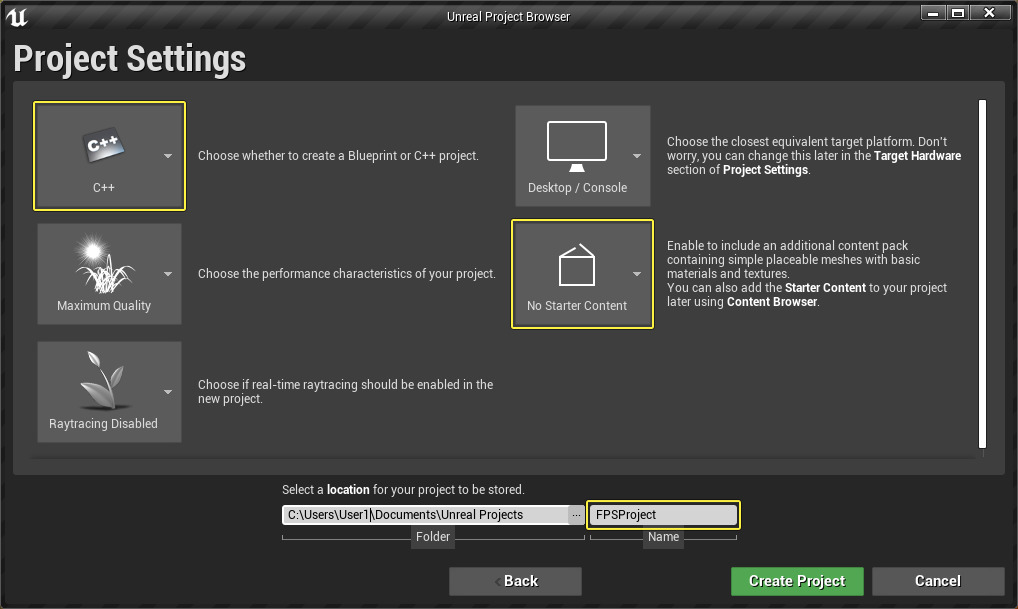
プロジェクト タイプを [C++] ( [Blueprint (ブループリント)] ではなく) に変更し、 [No Starter Content (スターターコンテンツ無し)] を設定するようにしてください。
-
プロジェクトに「FPSProject」と名前を付けます。
![FPS_ProjectSettings.png]()
異なるプロジェクト名を付けた場合は、このチュートリアルのコード サンプルの一部を変更する必要があります。
-
プロジェクトに名前を付けたら、先に進み、 [Create Project (プロジェクト作成)] ボタンをクリックします。
-
プロジェクトが作成されると、自動的に Unreal Editor が開きます。ここで [Play (プレイ)] ボタンをクリックして、プレイ イン エディタ (PIE) モードに入ります。
![ClickPlayButton.png]()
W、A、S、D の各キーでレベルの中を動き回り、カメラの向きをマウスでコントロールします。
-
[PIE] Esc キーを押すか、またはレベル エディタの [Stop (停止)] をクリックして、PIE モードを抜け出します。
![ClickStopButton.png]()
-
レベルをいろいろ触ったと思うので、 コンテンツ ブラウザ (通常は画面の下側) に移動して「 Maps 」フォルダを「 Content 」フォルダの下に作ります (「Content」フォルダを選択して、その中のどこかを右クリックして [Folder] > [New Folder] を選択)。
![MapsFolder.png]()
-
[File (ファイル)] メニューから [Save as... (名前を付けて保存)] を選択して、「Maps」 フォルダをクリックします。レベルに「FPSMap」と名前をつけて [[Save (保存)] をクリックします。
![SaveLevelAs.png]()
-
[Edit (編集)] メニューで、 [Project Settings (プロジェクト設定)] をクリックします。
![EditProjectSettings.png]()
-
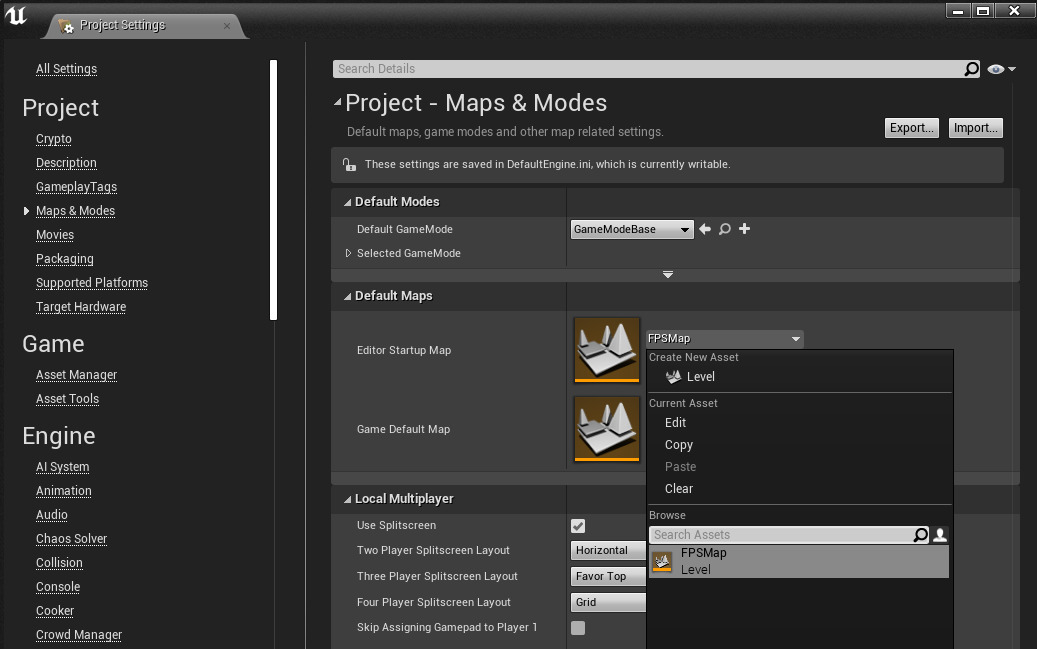
[Project Settings] タブの左側にある [Project (プロジェクト)] の見出しで、 [Maps & Modes] をクリックします。
![ProjectMaps_Modes.png]()
-
[Editor Startup Map (エディタのスタートアップマップ)] ドロップダウン メニューを展開して、 [FPSMap] を選択します。
![EditorDefaultMap.png]()
以後、エディタでは FPSMap がデフォルトマップとして自動的にロードされます。
-
最後に [Project Settings (プロジェクト設定)] メニューを閉じて、プロジェクトを保存してから次のステップに進みます。
1.2 - Visual Studio でプロジェクトを開く
前のステップで 基本コード プロジェクトを設定したとき、Unreal Engine により ゲーム モード が作成されています。ゲーム モードではゲームのルールと勝利の条件を定義します。ゲーム モードではゲームのルールと勝利の条件を定義します。このゲーム モードではさらに、一部の基本ゲームプレイ フレームワーク タイプ (Pawn、PlayerController、HUD など) で使用されるデフォルト クラスも設定します。このセクションでは、エディタを使用して、プロジェクトを Visual Studio のソリューションとして開き、プロジェクトのゲーム モード クラスを表示できるようにします。
-
[File (ファイル)] メニューを展開して、 [Open Visual Studio (Visual Studio を開く)] を選択して、C++ コードを Visual Studio で開きます。
![FileMenu_OpenVS.png]()
-
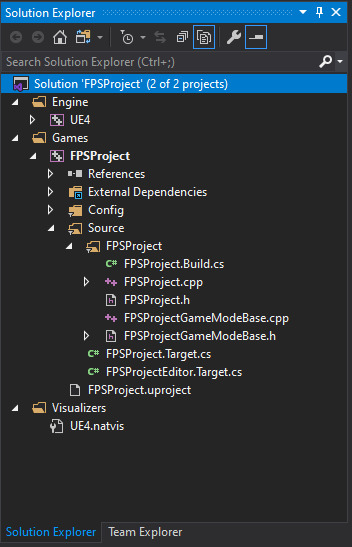
Visual Studio でプロジェクトが起動されると、 .cpp および .h ファイルが Visual Studio の [Solution Explorer (ソリューション エクスプローラー)] で確認できます。
![VS_SolutionExplorer.png]()
Visual Studio のこのサンプル イメージが使用しているものと少し異なる場合でも、心配ありません。ダーク モードを使用しているからです。次のとおり設定できます。[Tools (ツール)] > [Options (オプション)] > [Environment (環境)] > [General (全般)] > [Color Theme (配色テーマ)]
-
[Source (ソース)] を展開し、 [FPSProject] を選択して、新しいゲームのメイン ファイルを表示します。
-
「FPSProjectGameModeBase.cpp」を開きます。次のようなファイルです。
// Copyright Epic Games, Inc.All Rights Reserved. #include "FPSProjectGameModeBase.h" -
Now open FPSProjectGameModeBase.h.このようになります。
// Copyright Epic Games, Inc.All Rights Reserved. #pragma once #include "CoreMinimal.h" #include "GameFramework/GameModeBase.h" #include "FPSProjectGameModeBase.generated.h" /** * */ UCLASS() class FPSPROJECT_API AFPSProjectGameModeBase : public AGameModeBase { GENERATED_BODY() }; -
C++ プロジェクトを Visual Studio で開いたので、コードをプロジェクトに追加する準備ができました。
1.3 - ログ メッセージングを追加する
プロジェクトへのコードの追加を開始するにあたって、まずログ メッセージを FPSGameMode に追加することをお勧めします。ログ メッセージは、開発中にコードを検証し、デバッグするのに非常に便利です。このステップでは、ログ メッセージを使用して、実際に FPSGameMode が使用され、Unreal Engine で提供される、デフォルト ゲーム モードではないことを確認します。
FPSProjectGameMode ヘッダー ファイル
-
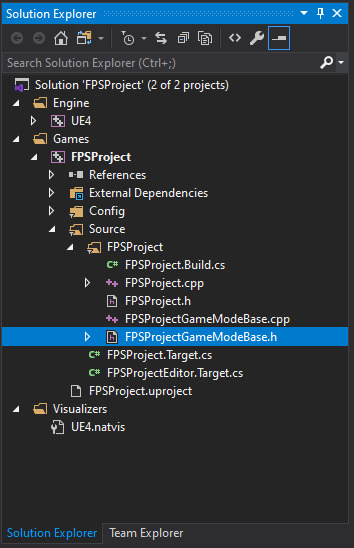
[Solution Explorer] で、 [FPSProject] > [Source] > [FPSProject] の順に展開します。
-
FPSProjectGameModeBase.hをダブルクリックして、 FPSGameMode クラスのヘッダ ファイルを開きます。![InterfaceFile.png]()
-
クラスの宣言は以下のようになります。
UCLASS() class FPSPROJECT_API AFPSProjectGameModeBase : public AGameModeBase { GENERATED_BODY() }; -
AFPSProjectGameModeコンストラクタの宣言で以下の関数の宣言を追加します。virtual void StartPlay() override;この関数宣言により StartPlay をオーバーライドでき、ゲームプレイを開始したとき、ログ メッセージを画面に出力できるようになります。
-
FPSProjectGameMode.hは以下のようになります。// Copyright Epic Games, Inc.All Rights Reserved. #pragma once #include "CoreMinimal.h" #include "GameFramework/GameModeBase.h" #include "FPSProjectGameModeBase.generated.h" /** * */ UCLASS() class FPSPROJECT_API AFPSProjectGameModeBase : public AGameModeBase { GENERATED_BODY() virtual void StartPlay() override; }; -
Visual Studio にヘッダー ファイルを保存します。
FPSProjectGameMode CPP ファイル
-
[Solution Explorer] で
FPSProjectGameModeBase.cppを見つけます ( [FPSProject] > [Source] > [FPSProject] )。![ImplementationFile.png]()
-
FPSProjectGameModeBase.cppをダブルクリックして、 FPSGameModeBase クラスの実装ファイルを開きます。 -
ここで次のコード行をファイルに追加します。
void AFPSProjectGameModeBase::StartPlay() { Super::StartPlay(); check(GEngine != nullptr); // Display a debug message for five seconds. // The -1 "Key" value argument prevents the message from being updated or refreshed. GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Yellow, TEXT("Hello World, this is FPSGameMode!")); }StartPlay() はゲームプレイを開始したとき、新規デバッグ メッセージ ("Hello World, this is FPSGameModeBase!") を画面に黄色の文字で 5 秒間出力します。
-
FPSProjectGameModeBase.cppは次のようになります。// Copyright Epic Games, Inc.All Rights Reserved. #include "FPSProjectGameMode.h" void AFPSProjectGameModeBase::StartPlay() { Super::StartPlay(); check(GEngine != nullptr); // Display a debug message for five seconds. // The -1 "Key" value argument prevents the message from being updated or refreshed. GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Yellow, TEXT("Hello World, this is FPSGameModeBase!")); -
CPP ファイルを Visual Studio を保存します。
1.4 - プロジェクトをコンパイルする
ここでプロジェクトをコンパイルして、コードの変更がゲーム内に反映されていることを確認します。
-
エディタに戻って [Compile] ボタンをクリックしてコードをコンパイルします。
![CompileProject.png]()
プロジェクトを C++ プロジェクトとして開発しているので、CPP コードを Unreal Editor から直接コンパイルできます。
-
[Play (プレイ)] ボタンをクリックして、[Play in Editor (PIE) (エディタでプレイする(PIE)) ] モードに入ります。
![PIE_DefaultGameMode.png]()
PIE モードに入ったとき、画面にログ メッセージが表示されない理由が気になると思います。ログ メッセージが表示されない理由は、開発のこの段階では、エディタがまだデフォルトのゲーム モードを使用しているからです。
-
[PIE] モードを終了するには、レベル エディタで Escape キーを押すか、 [Stop] ボタンをクリックします。
C++ Game Mode クラスをブループリントに拡張する
ここで C++ Game Mode クラスをブループリントに拡張します。C++ クラスのブループリントへの拡張についての詳細は、「 C++ とブループリント 」 リファレンス ページを確認してください。
-
まず、「Content」フォルダ内に「 Blueprints 」フォルダを作成します。
![BlueprintsFolder.png]()
-
FPSProjectGameModeBase クラス (「 C++ Classes (C++ クラス) 」 > 「 FPSProject 」 ) を右クリックして、 [C++ Class Actions (C++ クラス アクション)] メニューを開きます。
-
Create Blueprint class based on FPSProjectGameModeBase をクリックして [Add Blueprint Class] ダイアログ メニューを開きます。
![CreateDerivedBPClass.png]()
-
新しい Blueprint クラスに "BP_FPSProjectGameModeBase" と名前を付けて、「Blueprints」フォルダを選択してから、 [Create Blueprint Class] ボタンをクリックします。
![AddBPClass.png]()
-
ここまでで、新規作成した
BP_FPSProjectGameModeBaseBlueprint クラスが「Blueprint」フォルダの中にあるはずです。![AddedBPClass.png]()
-
BP_FPSProjectGameModeBaseブループリントを保存してからブループリント エディタを閉じるようにします。
1.5 - デフォルトのゲームモードを設定する
新たに修正したゲームモードをブループリントに拡張したので、このステップでは、プロジェクトでデフォルトの
Game Mode
として
BP_FPSProjectGameModeBase
を使用するように設定する必要があります。
-
[Edit (編集)] メニューを展開して、 [Project Settings (プロジェクト設定)] をクリックします。
-
[Project Settings] タブの左側にある [Project] の見出しで、 [Maps & Modes] をクリックします。
-
[Default GameMode (デフォルトのゲームモード)] ドロップダウン メニューを展開して、 [BP_FPSGameModeBase] を選択します。
![SettingFPSGameMode.png]()
-
[Project Settings] メニューを閉じます。
-
レベル エディタのツールバー で、 [Play (プレイ)] ボタンをクリックします。ビューポートの左上隅に "Hello World, this is FPSGameMode!" と黄色のテキストで 5 秒間表示されます。
![SectionResult.png]()
-
[PIE (Play In Editor)] モードを終了するには、レベル エディタで Escape キー を押すか、 [Stop] ボタンをクリックします。
1.6 セクション 1 のまとめ
FPSProjectGameModeBase.h
// Copyright Epic Games, Inc.All Rights Reserved.
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/GameModeBase.h"
#include "FPSProjectGameModeBase.generated.h"
/**
*
*/
UCLASS()
class FPSPROJECT_API AFPSProjectGameModeBase : public AGameModeBase
{
GENERATED_BODY()
virtual void StartPlay() override;
};FPSProjectGameModeBase.cpp
// Copyright Epic Games, Inc.All Rights Reserved.
#include "FPSProjectGameMode.h"
void AFPSProjectGameMode::StartPlay()
{
Super::StartPlay();
checkGEngine != nullptr);
// Display a debug message for five seconds.
// The -1 "Key" value argument prevents the message from being updated or refreshed.
GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Yellow, TEXT("Hello World, this is FPSGameModeBase!"));
}これで終了です。ここでは、以下の方法について学習しました。
✓ 新規プロジェクトのセットアップ
✓ Visual Studio でプロジェクトを開く
✓ ログ メッセージをプロジェクトに追加
✓ 初めての C++ Class のコンパイル
✓ デフォルトのゲーム モードの設定
次のセクションで独自のキャラクターを実装する方法を学習する準備ができました。