Choose your operating system:
Windows
macOS
Linux
このページでは、マテリアル作成時に使用可能な入力を説明します。これらの入力ポートに値を入力する (定数、パラメータ、テクスチャなどとして) ことによって、ほとんどの物理表面を定義することができます。
すべての入力ポートが Blend モードと Shading モデルの組み合わせで使用されるわけではありません。そこで、作成したマテリアルのタイプに使用されている入力ポートを識別するために、各入力がいつ使用できるかを指定します。
入力ポートとマテリアル設定
作成したマテリアルの種類に対して便利な入力ポートが必ずあるわけではありません。例えば、ライトに適用するマテリアルの Light 関数の作成する場合、Metallic や Roughness なの入力ポートは適用できないため、マテリアルで使用できる入力ポートは Emissive Color のみとなります。そのため、作成しているマテリアルの種類をしっかり理解して、使用する入力ポートを考えることが重要です。以下の主要な 3 つのプロパティで調整します。
-
Blend Mode - マテリアルが背後のピクセルとブレンドする方法を制御します。
-
Shading Model - マテリアルの表面へライトを計算する方法を定義します。
-
Material Domain - マテリアルの用途を調整します。表面の一部、 Light 関数、ポストプロセス マテリアルとしての使用などです。
マテリアルの種類によって必要な入力ポートを推測する作業は Unreal Engine 4 では不要です。マテリアでこれらの設定を変更すると、使用できる入力ポートが更新され、必要のない入力ポートが無効になります。
Base Color
Base Color は、マテリアルの全体の色を定義します。Vector3 (RGB) 値を受け取り、各チャンネルは自動的に 0 と 1 の間にクランプされます。
現実世界から取得した場合、偏光角フィルタを使用して写真を撮影した色です。 (偏光は、アライメントされた時に非金属のスペキュラを消去します)。

Metallic
Metallic 入力は、文字通りサーフェスをどのように「メタル状」にするかを制御します。ノンメタルは、値 0 のメタリック値を使用し、 メタルには、値 1 のメタリック値を使用します。純粋な金属、石、プラスチックなどの純粋なサーフェスでは、 この値は 0 または 1 を使用し、その中間値は使用しません。腐食している、埃っぽい、あるいは錆びたメタルなどのハイブリッドなサーフェスを作成する場合には、 0 と 1 の中間値を使用する場合もあります。

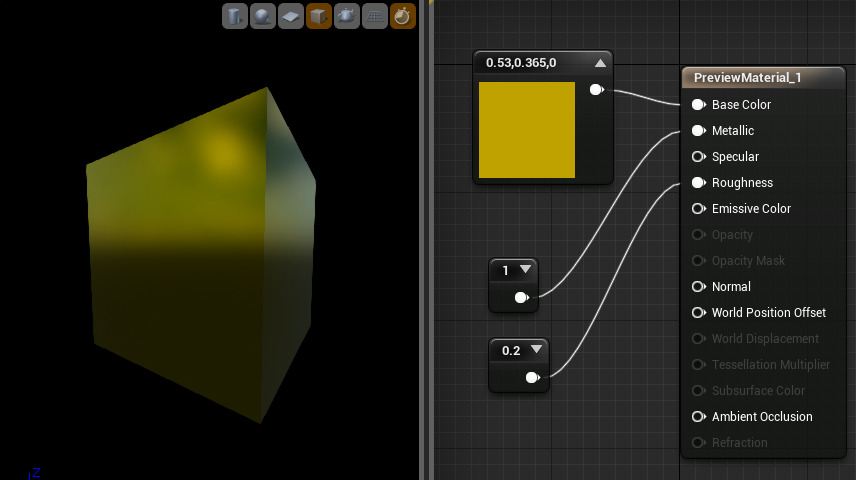
Specular
メタル以外の サーフェス マテリアルを編集する場合、ライトを反射する能力、特に Specular プロパティを調節したくなる場合があります。 マテリアルの Specular を更新するには、0 (反射なし) と 1 (完全に反射) の間のスカラ値を入力します。マテリアルのデフォルトのスペキュラ値は 0.5 です。

Roughness
Roughness 入力値は、その言葉通りマテリアルのラフネス (粗さ) の度合いを制御します。ラフなマテリアルはスムーズなマテリアルと比較して、より多くの方向へ反射光を散乱させます。 この効果は、反射のぼやけ具合やはっきり加減、 もしくは広域またはタイトなスペキュラ ハイライトとして見ることができます。値 0 のラフネス (スムーズ) はミラー反射、値 1 のラフネス (ラフ) は完全な艶消しまたはディフューズ (拡散色) となります。
ラフネスは、サーフェスに最も物理的なバリエーションを加えるためにオブジェクトに頻繁にマッピングするプロパティです。

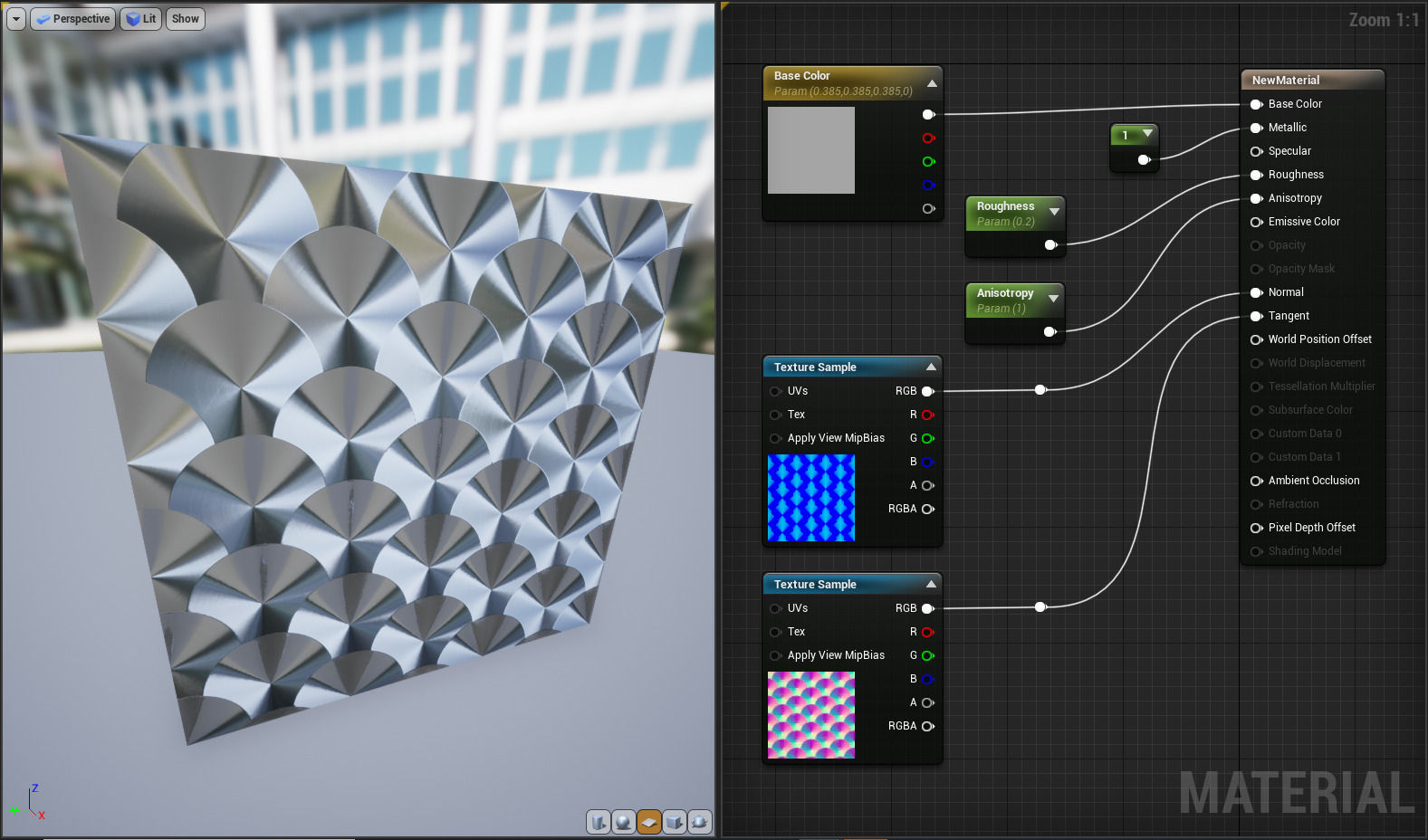
Anisotropy 入力と Tangent 入力
Anisotropy 入力と Tangent 入力を使って、マテリアルのラフネスの異方性とライトの指向性を調整することができます。これら 2 つの入力は、マテリアルに艶消し金属のような異方性を持つエフェクトを再生成するために重要です。

Anisotropic 入力と Tangent 入力を使用しないと、マテリアルは等方性反応となります。これは、Anisotropic 入力の値が 0 の場合も同じです。
異方性反応は 1.0 と 1.0 の間の値を使用することで調整できます (値 0 は等方性エフェクトなしです)。
異方性マテリアルはデフォルトで有効になっていますが、コンソール コマンド
r.AnisotropicMaterials
を使用して無効にすることができます。有効にすると、異方性はサポートされた Gen5 プラットフォームで機能し、スケーラビリティ設定が High、Epic、または Cinematic の場合に機能します。
Tangent 入力を使用して、テクスチャまたは Vector 式をもつライトの方向性を定義します。
Emissive Color
Emissive Color
入力は、マテリアルのどの部分に発光による輝きを適用または制御します。この部分はマスクされたテクスチャを受け取ることが理想です (発光する領域を除いてほぼ黒) 。
値が 1 より大きいと、HDR ライティングとしてサポートされます。

Opacity
特に Translucent 、 Additive 、 Modulated マテリアルの場合、 Translucent Blend モード を使用する場合は Opacity 入力が使用されます。以下の条件で 0 と 1 の間の値を入力することができます。
-
値 0.0 は完全に透明であることを意味します。
-
値 1.0 は完全に不透明であることを意味します。
サブサーフェス シェーディング モデルのどれかを使う場合、不透明でマスクされたブレンド モードも Opacity を使います。

Opacity は主に、 Translucent 、 Additive 、 Modulated に使用します。
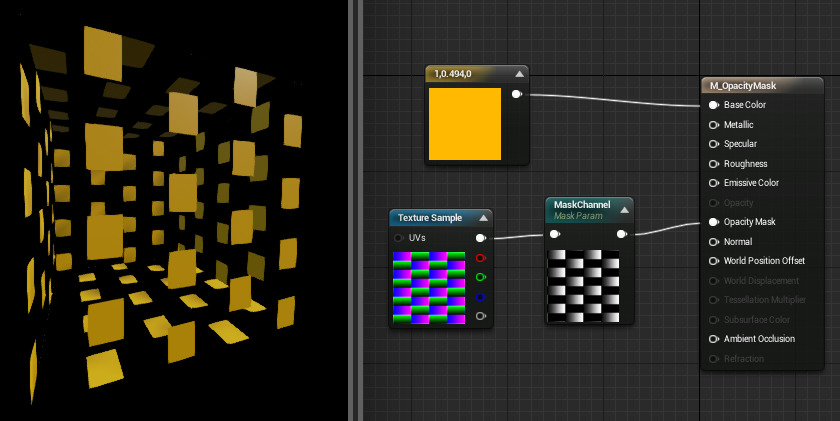
Opacity Mask
Opacity Mask は Opacity と似た入力ですが、Masked Blend モードを使用した場合のみ利用できます。Opacity と同様に 0.0 から 1.0 の間の値を受け取りますが、Opacity と 異なる 点は、グレーのさまざまな描画は結果的に表示されないという点です。 Masked モードにすると、マテリアルは完全に表示または非表示のどちらかになります。ワイヤーメッシュ、チェーンでつながれたフェンスなど、複雑な固体表面を定義するマテリアルが必要な時に理想的な解決法です。不透明部分はいまだにライティングを尊重します。
Opacity Mask Clip Value プロパティをベースの Material ノードに使用して、クリッピングが生じる場所を制御することができます。詳細は「 Masked Blend モード 」を参照してください。

Normal
Normal
入力は法線マップを受け取り、各ピクセルの「法線」または対向方向を摂動して、表面に多くの物理的な詳細を与えます。

上の画像では 両方の武器に同一のスタティック メッシュを使用しています。下の画像では、非常に詳細な法線マップを表すことで、非常に多くの詳細が追加されるため、実際のレンダリング数よりも多いポリゴン数が表面に含まれているような錯覚を与えます。 通常このような法線マップは、Pixologic ZBrush など、高解像度モデリングソフトで作成されます。

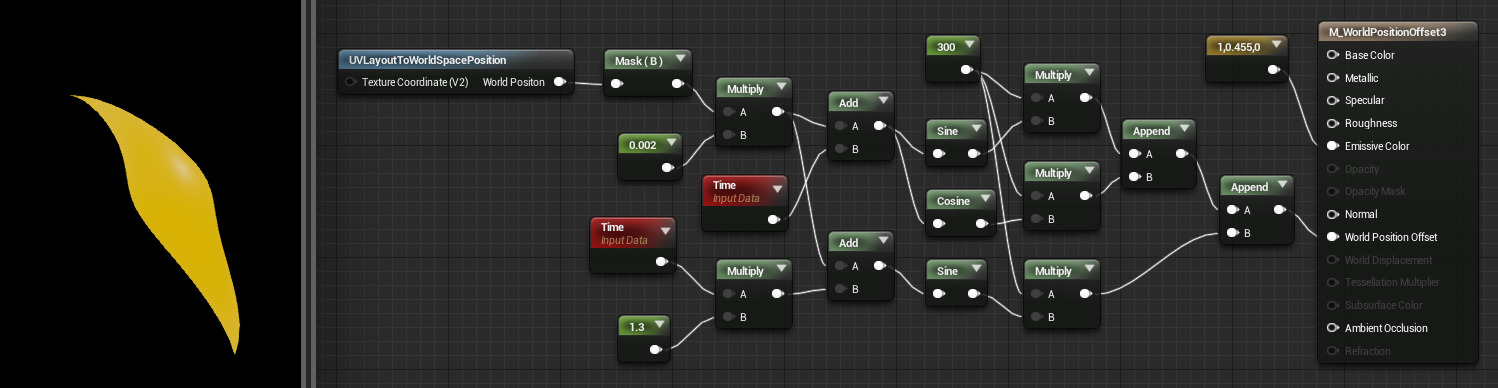
World Position Offset
World Position Offset 入力は、マテリアルによるメッシュの頂点のワールド空間での操作を有効にします。オブジェクトの移動、形状の変更、回転、その他のさまざまな効果に実用的です。アンビエント アニメーションなどに実用的です。
クリックしてフルサイズ表示。
上記ネットワークは、らせん運動と上下への波打ちをオブジェクトに対して同時に実行し、ダンスをしているような動作を引き起こします。
World Position Offset を使用して元の範囲を超えてオブジェクトを展開する時、オクルージョン カリングは元の範囲を使用していることに留意してください。つまり、カリングおよびシャドウイング エラーが発生するかもしれません。メッシュのプロパティの Scale Bounds プロパティを設定して調整してください。ただし、パフォーマンスの妨げとなりシャドーイング エラーが起こる可能性があります。
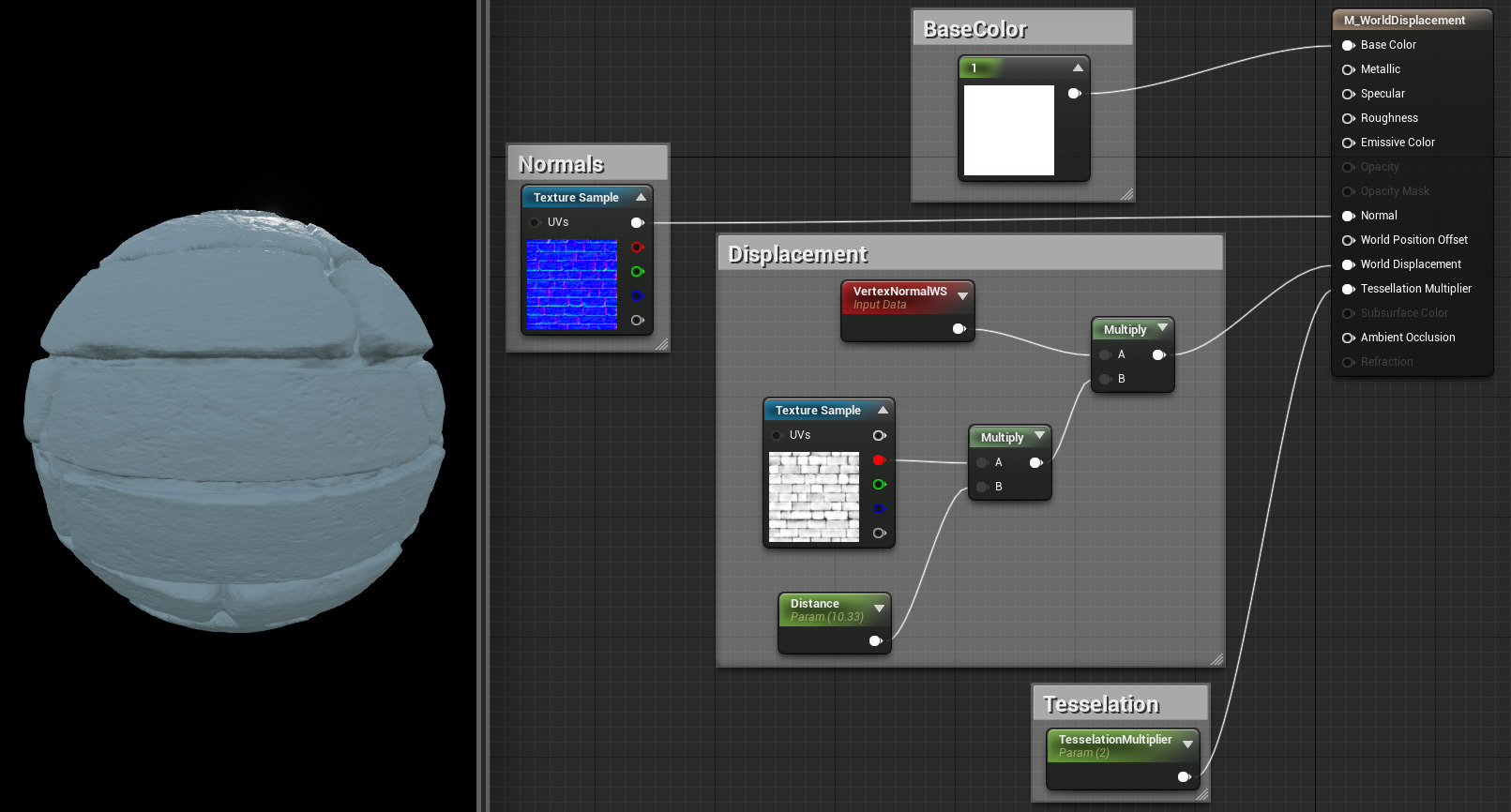
World Displacement と Tessellation Multiplier
World Displacement 入力は World Position Offset ととても似ていますが、メッシュのベースとなる頂点ではなく、 Tessellation の頂点を使用します。Material ノードの Tessellation プロパティを None 以外の何かに設定して有効にします。
Tessellation Multiplier 入力はサーフェスに沿ってテッセレーションの量を制御し、必要に応じて詳細を追加できるようにします。World Displacement 入力と同じで、Tessellation プロパティを None 以外に設定して有効にします。

World Displacement を使用して元の範囲を超えてオブジェクトを展開する時、オクルージョン カリングは元の範囲を使用していることに留意してください。つまり、カリングおよびシャドウイング エラーが発生するかもしれません。 これらの問題に対応するために、編集によってパフォーマンスの低下や他のエラー (不正なシャドウイング) の原因になる可能性がありますが、メッシュの Scale Bounds プロパティを編集します。
Subsurface Color
Subsurface Color 入力は、 Shading Model プロパティが [Subsurface] に設定されている場合のみ有効になります。 この入力は、Material ノードへ色を追加して、表面を通過するライトの色の変化をシミュレートすることができます。例えば、人間のキャラクターの皮膚表面下を流れる血液をシミュレートするには、表皮に赤のサブサーフェスカラーを使用します。

Hair
Hair シェーディング モデルは髪の透過性質のシミュレーションを向上し、完全な円柱ではない髪の中の光の通過方法をを近似します。さらに髪の一本一本は一般的に別の方向を向いています。スペキュラのハイライトは統一されず、髪が向いている方向に応じて個別に配置されます。

Hair シェーディング モデルはメイン マテリアル ノードで 3 つのノードを開きます。
-
Scatter: この入力は髪の中を通過することができる光の散乱量を調整します。
-
Tangent: この入力は Normal 入力に代わるもので、UV テクスチャ座標に沿って法線方向を制御するために使用します。
-
Backlit: この入力は、このヘア マテリアルに影響を与えるバックライティングの量を調整します。
このシェーディング モデルを使用したヘアの設定例は、「[デジタル ヒューマン Digital Humans] 」、または Epic Games Launcher の [Learn] タブで使用できるサンプル プロジェクトを参照してください。
Cloth
Cloth シェーディング モデルは、マテリアルのサーフェス上に薄い半透明層のフィルムを持つクロスのようなマテリアルを、より適切にシミュレーションするために使用できます。

Clear シェーディング モデルは、Main Material ノード上で Material 入力を 2 つ開きます。
-
Fuzz Color: この入力は、Material ノードへ色を追加して、表面を通過するライトの色の変化をシミュレートすることができます。
-
Cloth: この入力で Fuzz Color の強度をマスクとして制御することができます。値 0 は Base Color に対して曖昧な色が反映されないことを示します。値 1 は Base Color に完全にブレンドされることを示します。
目
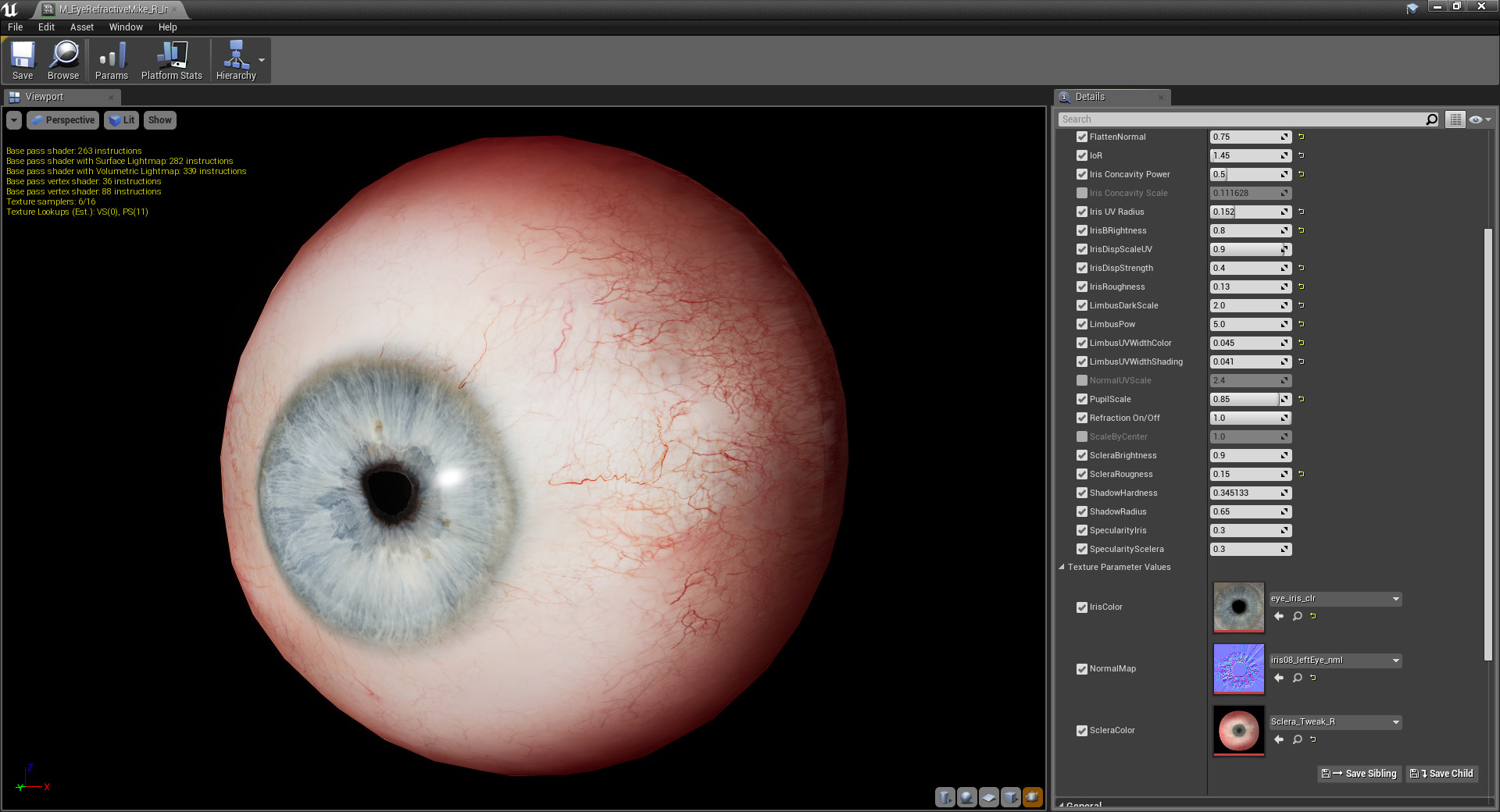
非常に技術的で、シェーダーのコード、マテリアル、ジオメトリの形状、およびジオメトリの UV レイアウトとの間で非常に強い従属関係を持たせるために開発された、高度なシェーディング モデルです。独自の目のアセットを開発する、またはこのプロジェクトから目のアセットを移行する際には、[ Digital Humans] サンプル プロジェクトから使用を始めることを推奨します。
Eye シェーディング モデルは目の表面をシミュレーションするために使用しmます。

以下の目のマテリアル インスタンスは、[ Digital Humans] サンプル プロジェクトに入っている目のシェーダーのさまざまな生物学的部位に対して人工的な制御を曝すために設定されています。
クリックしてフルサイズ表示。
Eye シェーディング モデルでは Main Material ノードに入力が 2 つ追加されます。
-
Iris Mask: 虹彩の屈折と深度の指数を制御します
Digital Humans サンプル プロジェクトのマテリアル M_EyeRefractive の IOR パラメータと Depth Scale パラメータを参照してください。
-
Iris Distance: 屈折した虹彩の凹面を調整します。
Digital Humans サンプル プロジェクトのマテリアル M_EyeRefractive の Iris Concavity Scale パラメータと Iris Concavity Power パラメータを参照してください。
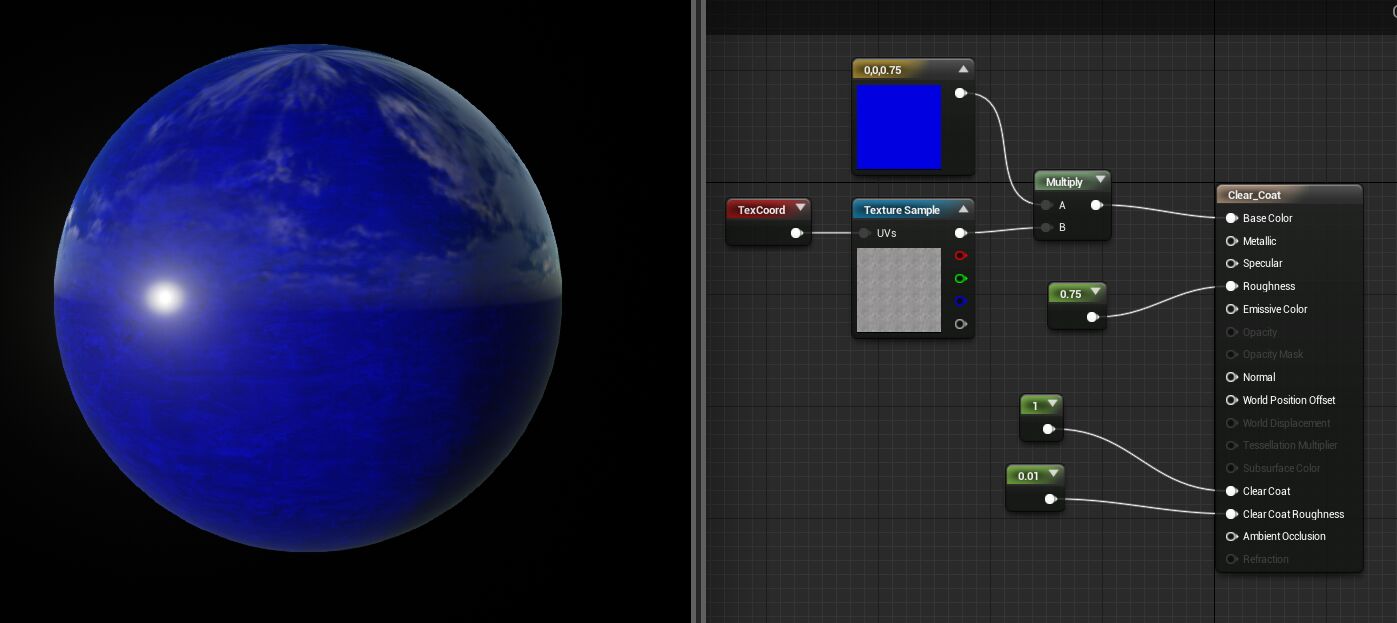
Clear Coat
Clear Coat シェーディング モデルは、マテリアルのサーフェス上に薄い半透明層のフィルムを持つマルチレイヤーのマテリアルを、より適切にシミュレーションするために使用します。それ以外にも、金属、非金属のサーフェスで使用できます。実際、無色系の金属マテリアルの上に色がついた半透明の層を重ねるような 表現に特化して設計されています。Clear Coat マテリアルの例としては、金属の上にアクリルやラッカーのクリアコートが塗られていたり、色付きフィルムが被せられた飲料水の缶やクルマのペイントがあります。

Clear Coat シェーディング モデルは、Main Material ノード上で 2 つの新しい Material 入力を開きます。
-
Clear Coat :クリアコート層の量を調整します。0 にすると、スタンダードなシェーディングモデルとおなじになります。1 でクリアコート層が 100 % かかります。このパラメータはマスク素材と相性がいいです。
-
Clear Coat Roughness :クリアコート レイヤーのラフネスを調節します。小さい値に対して精度の高い近似値を使います。非常にラフなクリアコート レイヤーもサポートされていますが、現実世界のクリアコートほど精度は高くなりません。
Ambient Occlusion
Ambient Occlusion 入力、は表面の隙間内に生じる、セルフシャドーイングのシミュレーションを行うために使用します。 一般的に、この入力は何らかのタイプの アンビエント オクルージョン テクスチャ マップへ接続します。 Maya 、 3ds Max 、 ZBrush などの 3D モデリング パッケージ内でよく作成されます。

この入力は、 Static または Stationary の移動性を使った光源に依存してビルトライティングを生成します。このマテリアル入力は、マテリアルがムーバブルな光源と一緒に使用されると静かに無視されます。
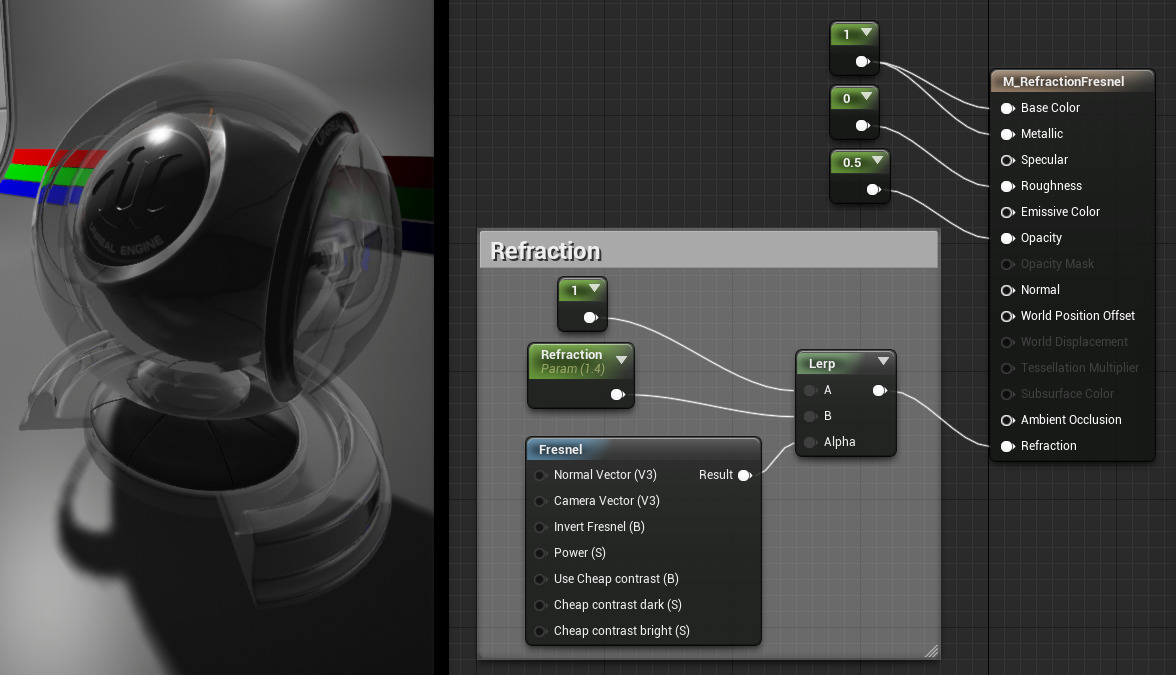
Refraction
Refraction 入力は、サーフェスの屈折のインデックスをシミュレートするテクスチャあるいは値を受け取ります。通過するライトを屈折させるガラスや水などに便利です。

|
Refraction の共通インデックス |
|
|---|---|
|
Air |
1.00 |
|
Water |
1.33 |
|
Ice |
1.31 |
|
Glass |
1.52 |
|
Diamond |
2.42 |
Pixel Depth Offset
Pixel Depth Offset は設定したロジックを使用してシェーダー内のピクセル深度を調整するために使用します。これにより、シーン深度に基づいてオブジェクトをブレンドまたはフェードするための独自のロジックを作成することができます。

この比較において、 Pixel Depth Offset を DitherTemporalAA Material Function と使用すると、点描パターンのテクスチャを使ってオブジェクトがグラウンドと交わるようにブレンドする「オフセット」値を設定することができます。
Shading Model
この入力では [Details (詳細)] パネスで Shading Model を From Material Expression に設定する必要があります。
Shading Models 入力によって、マテリアルに使用することができるシェーディング モデルの一覧から選択するロジックをマテリアル グラフで使用することができます。たとえば、Clear Coat や Default Lit のように複数のシェーディング モデルの使用を必要とする単一のオブジェクトがある場合に便利です。これにより、必要なマテリアル数は減り、パフォーマンスと描画コールを節約できます。この操作はすべて、Shading Model ノードといくつかのテクスチャ マスクを使って、マテリアルのロジックで行うことができます。
以下はシェーディング モード間を選択するために If 式を使ったシンプルな例です。

この例を使うと、A が B より大きい場合、シェーディング モデルは Default Lit となります。A が B 以下の場合、メッシュの部分に Default Lit シェーディング モデルと Clear Coat シェーディング モデルを表示するためにテクスチャ マスクが使用されます。
この入力の使用方法の詳細については、「 From Material Expressions 」を参照してください。