Choose your operating system:
Windows
macOS
Linux
前提条件:ここでは、Niagara プラグインのコンテンツに含まれている DefaultRibbonMaterial を使用します。ただし、すでにチュートリア Niagara でメッシュ パーティクル エフェクトを作成する 」が完了している場合は、そこで使用した M_Balloon マテリアルを使用することができます。
自然現象のシミュレーションは簡単ではありません。特にスプライトまたはメッシュ ベースのパーティクルを使用して煙や飛行機雲などを再現するのは困難な作業です。 Ribbon Emitters (リボン エミッタ) はこのようなオブジェクトのシミュレーションに最適なソリューションです。このチュートリアルでは、ワールドにリボンスタイルのパーティクル エフェクトを継続的に適用するよう Niagara エミッタを設定する方法を紹介します。
システムとエミッタを作成する
Cascade とは異なり、Niagara のエミッタとシステムは独立して機能します。現時点では、既存のエミッタまたはエミッタ テンプレートからシステムを作成するワークフローを推奨します。
-
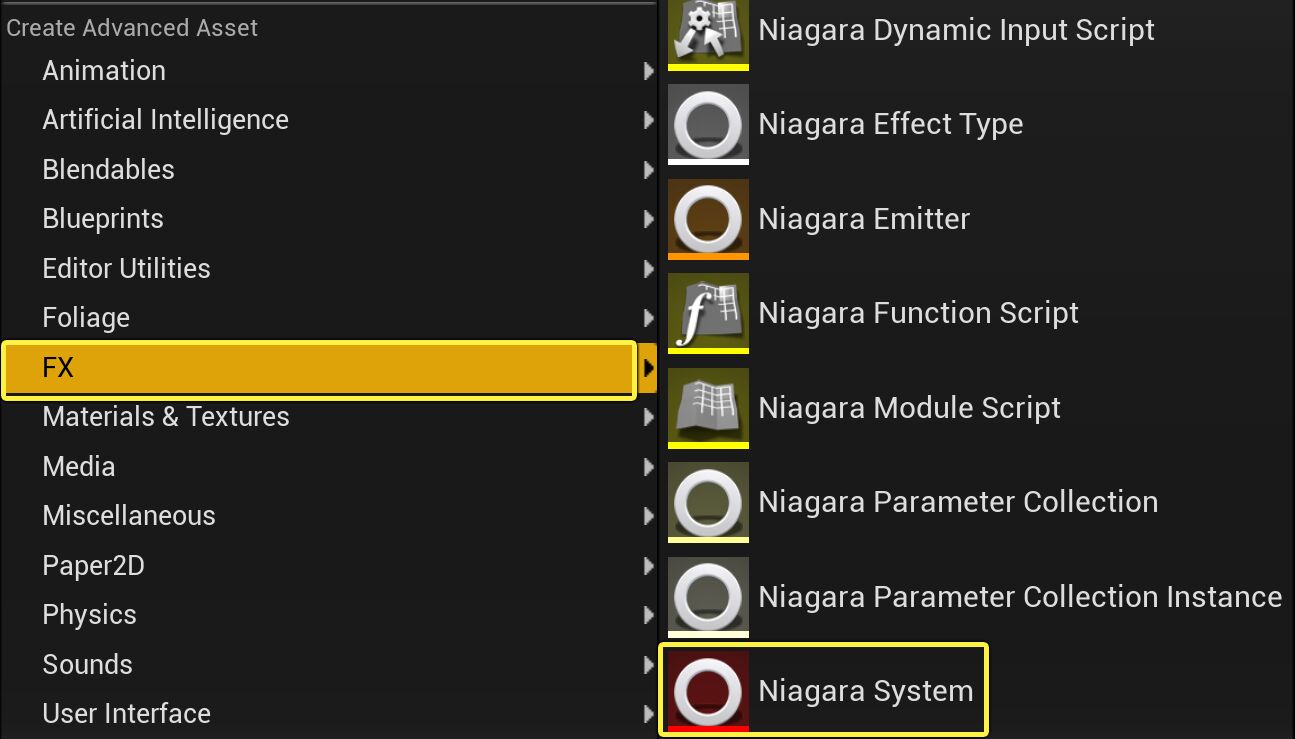
まず、コンテンツ ブラウザ内で右クリックし、 [FX] > [Niagara System (Niagara システム)] を選択して Niagara システムを作成します。Niagara Emitter ウィザードが起動します。
クリックしてフルサイズ表示。
-
[New system from selected emitters (選択したエミッタに基づく新規システム)] を選択します。 [Next] をクリックします。
クリックしてフルサイズ表示。
-
[Templates (テンプレート)] で [Simple Sprite Burst (シンプル スプライト バースト)] を選択します。
テンプレートを使用すると新しいシステムにエミッタが設置されますが、そのエミッタ インスタンスには継承がありません。
クリックしてフルサイズ表示。
-
プラス記号 ( + ) をクリックして、システムに追加するエミッタのリストに選択したエミッタを追加します。次に [Finish] をクリックします。
クリックしてフルサイズ表示。
-
新しいシステムに「 RibbonSystem 」と名前を付けます。これをダブルクリックして Niagara エディタで開きます。
![Name New System Name New System]()
-
新しいシステム内のエミッタ インスタンスには、デフォルトで「 SimpleSpriteBurst 」という名前が付けられていますが、この名前は変更することができます。 [System Overview (システム概要)] でエミッタ インスタンスの名前をクリックすると、このフィールドが編集可能になります。エミッタの名前を「 FX_Ribbon 」に変更します。
クリックしてフルサイズ表示。
レンダラを変更する
Render グループはスタック内の最後にありますが、希望どおりにエフェクトを表示するためにいくつかの変更を行う必要があります。元のテンプレートではスプライト レンダラを使用しますが、このエフェクトにはリボン レンダラが必要です。
-
[System Overview] にある [Render] をクリックして、 [Selection (選択項目)] パネルで開きます。
クリックしてフルサイズ表示。
-
リボン エフェクトを作成するには Ribbon Renderer モジュールが必要です。しかし、テンプレートに含まれているのは Sprite Renderer モジュールのため、 ゴミ箱 のアイコンをクリックして Sprite Renderer を削除します。
クリックしてフルサイズ表示。
-
Render で プラス記号 のアイコン ( + ) をクリックして Ribbon Renderer を選択します。
クリックしてフルサイズ表示。
-
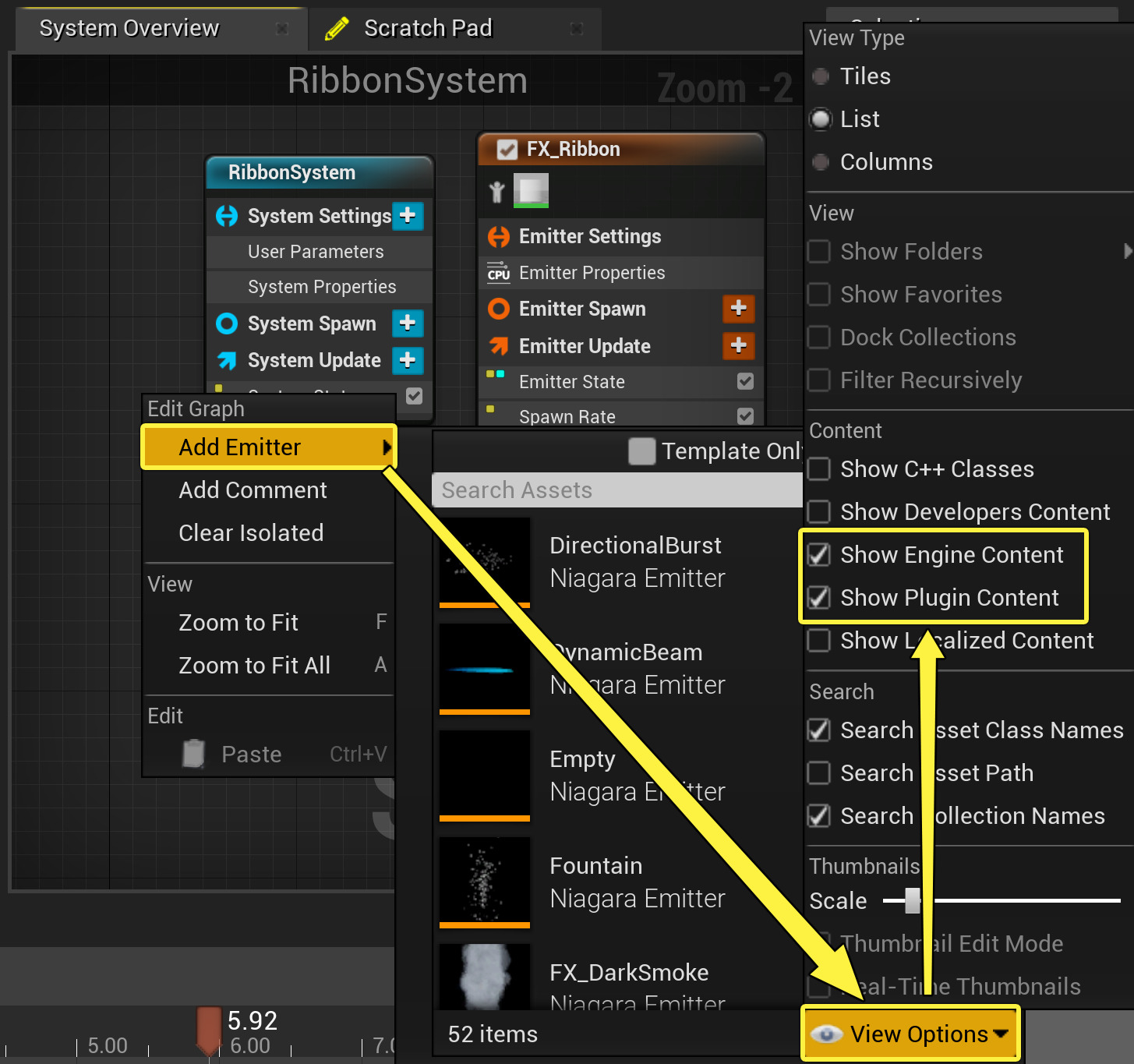
デフォルトでは、目的のマテリアルが表示されません。 [Material] のドロップダウンをクリックし、 [View Options (表示オプション)] を選択してオプションのリストを開きます。 [Show Engine Content (エンジン コンテンツを表示)] と [Show Plugin Content (プラグイン コンテンツを表示)] のボックスにチェックを入れます。これで、マテリアルが表示されるようになりました。
クリックしてフルサイズ表示。
-
Material のドロップダウンをクリックして DefaultRibbonMaterial を選択します。
チュートリアル「 Niagara でメッシュ パーティクル エフェクトを作成する 」を完了している場合は、代わりに M_Balloon マテリアルを選択することができます。その場合は、DefaultRibbonMaterial で作成した半透明のリボンではなく、不透明なリボンが表示されます。
クリックしてフルサイズ表示。
-
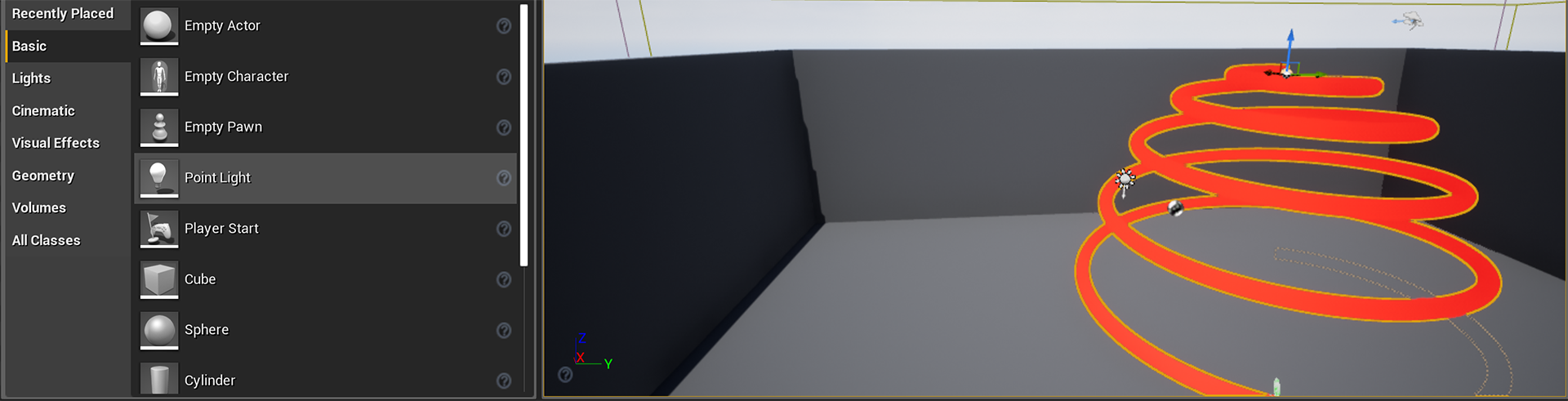
RibbonSystem をレベル内にドラッグします。
パーティクル エフェクトを作成する際は、システムをレベル内にドラッグすることをお勧めします。こうすることで、すべての変更をコンテキスト内で確認して編集することができます。システムに加える変更は、レベル内にあるシステムのインスタンスにも自動的に適用されます。
Emitter Update グループの設定を編集する
まず Emitter Update グループでモジュールを編集します。挙動には、エミッタに適用されるものと各フレームを更新するものがあります。
リボン レンダラを追加して Emitter Update グループの設定を編集しても、リボンは表示されません。これは正常な状態です。本ページの「パーティクルのスポーン」セクションまで進むと、実際のリボンを確認できるようになります。
-
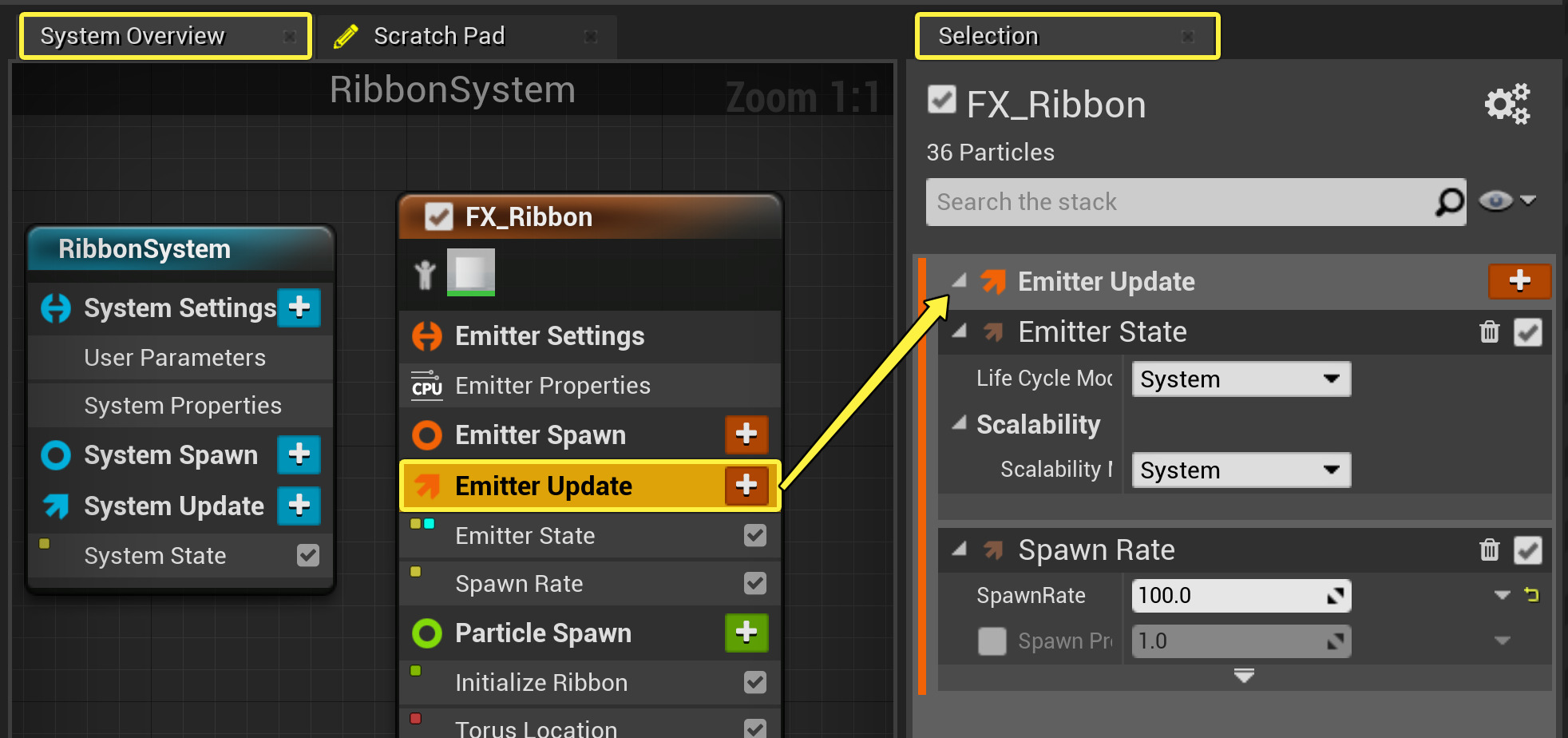
[System Overview (システム概要)] にある [Emitter Update (エミッタ更新)] グループをクリックして、 [Selection (選択)] パネルで開きます。
クリックしてフルサイズ表示。
-
Emitter State モジュールを展開します。モジュールはこのエミッタの時間とスケーラビリティを制御します。前に「 Simple Sprite Burst 」テンプレートを使用したため、 Life Cycle Mode は [Self] に設定されています。通常、これは特定のエミッタに対するエミッタ ライフ サイクル ロジックの完全なカスタマイズに使用しますが、このエフェクトに対しては必要ありません。ドロップダウンをクリックして Life Cycle Mode を [System] に設定します。この設定により、ライフサイクル設定が計算されて、通常はパフォーマンスが最適化されます。デフォルトでシステムは 5 秒間隔で無限にループします。
クリックしてフルサイズ表示。
-
Spawn Rate モジュールは、エミッタが有効な間、パーティクルのストリームを継続して作成します。 Emitter Update の プラス記号 ( + ) のアイコンをクリックして [Spawning (スポーン)] > [Spawn Rate] を選択し、 Spawn Rate モジュールを追加します。
クリックしてフルサイズ表示。
-
[Spawn Rate (スポーン率)] を「 100 」に設定します。
クリックしてフルサイズ表示。
Particle Spawn グループの設定を編集する
次に、 Particle Spawn グループのモジュールを編集します。これらの挙動は、初回スポーン時にパーティクルに適用されます。
-
[System Overview] で [Particle Spawn] をクリックして [Selection] パネルで開きます。
クリックしてフルサイズ表示。
-
Initialize Particle モジュールを展開して、 ゴミ箱 のアイコンをクリックしてモジュールを削除します。リボンの初期化には別のモジュールを使用するため、このモジュールは必要ありません。
クリックしてフルサイズ表示。
-
Initialize Ribbon モジュールには、[Initialize Particle] モジュールと同様にいくつかのパラメータを 1 つのモジュールにまとめる機能があります。 Particle Spawn の プラス 記号 ( + ) をクリックして [Initialize] > [Initialize Ribbon] を選択します。
クリックしてフルサイズ表示。
-
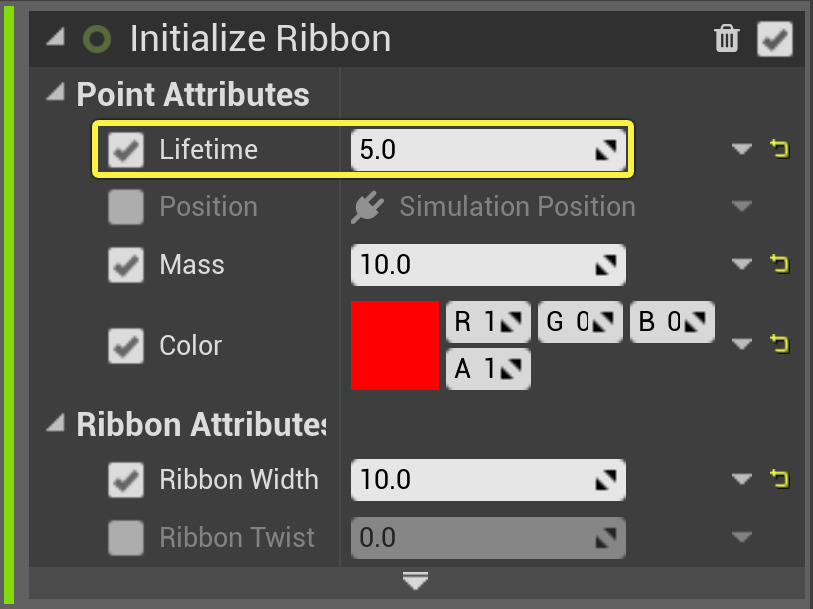
Point Attributes で Lifetime パラメータを確認します。このパラメータでは、パーティクルが消滅するまでの表示時間を指定します。そこで、 [Lifetime] を「 5 」に設定します。
クリックしてフルサイズ表示。
-
[Mass (質量)] パラメータを「 10 」に設定します。この値はリボンの広がり具合と落下速度に影響します。
クリックしてフルサイズ表示。
-
Color パラメータの R (赤色) の値を 1 に設定します。他の値は 0 のままにしておきます。色は必要に応じて後で変更できます。
クリックしてフルサイズ表示。
-
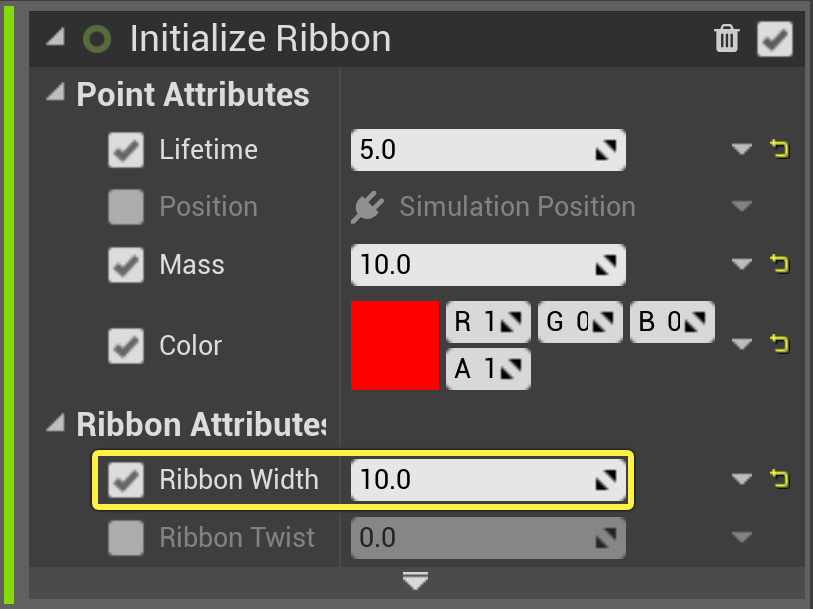
Ribbon Attributes で Ribbon Width を 10 に設定します。
クリックしてフルサイズ表示。
-
リボンをらせん状に回転させるには、 Torus Location モジュールを追加します。Location モジュールは、パーティクルがスポーンする場所の形状を制御します。 Particle Spawn の プラス 記号アイコン ( + ) をクリックして [Location] > [Torus Location] を選択します。
クリックしてフルサイズ表示。
-
Shape で Torus Mode のドロップダウンをクリックして Ring を選択します。
クリックしてフルサイズ表示。
-
Large Radius の値を 50 に設定します。Large Radius では、基本となるリング形状の大きさを指定します。
クリックしてフルサイズ表示。
-
[Distribution] にある [Torus Distribution Mode] のドロップダウンをクリックして Direct を選択します。
クリックしてフルサイズ表示。
-
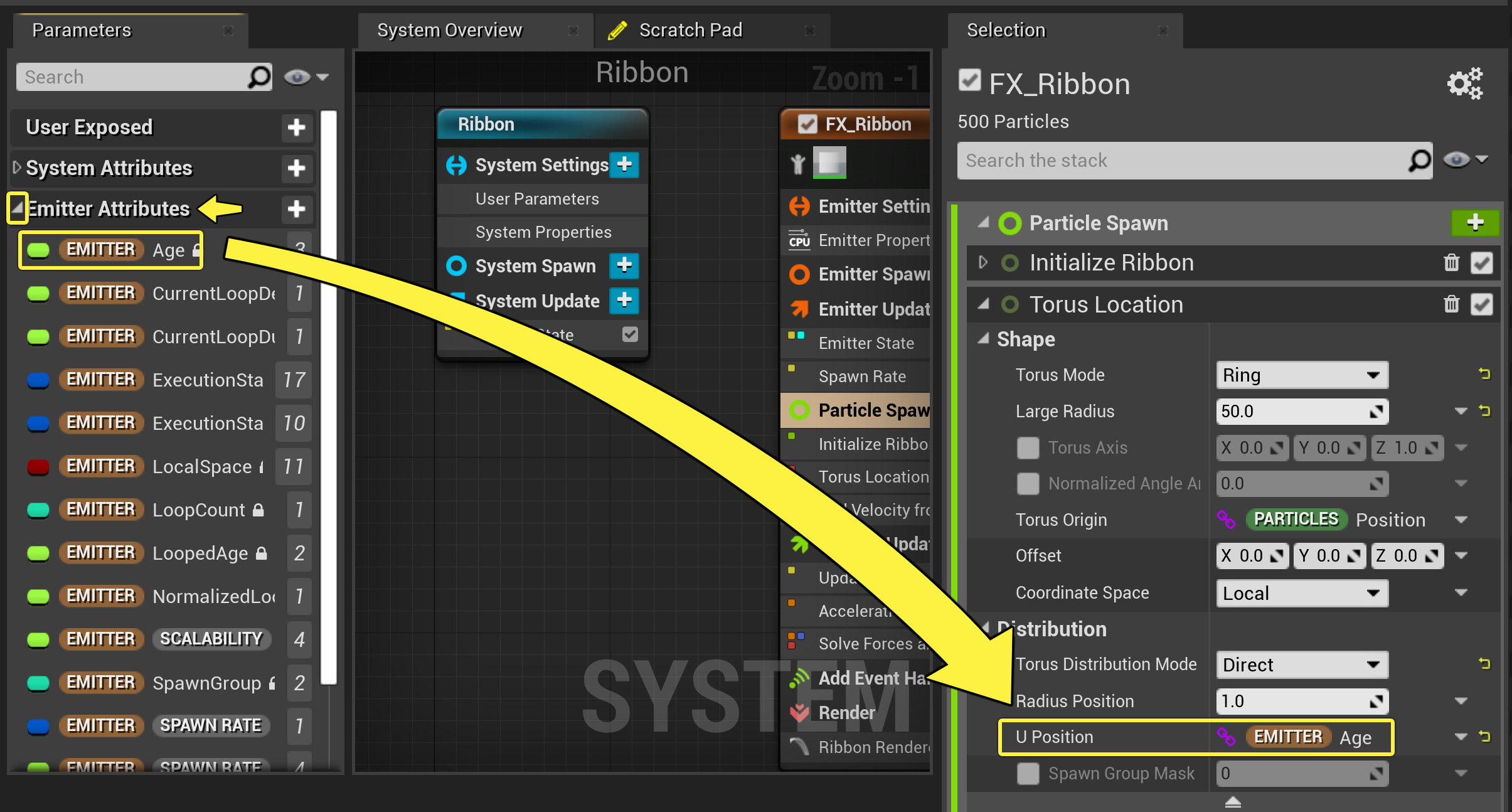
U Position パラメータは、リング形状の位置を指定します。 [Emitter Attributes] パネルの [Parameters] セクションを展開します。 Emitter.Age パラメータを [Selection] パネルにドラッグすると、そのパラメータを使用できるフィールドが緑の点線で囲まれます。 Emitter.Age パラメータを U Position 値にドロップします。これにより、リボンは動きのないリングのように回転しますが、次の手順でこれを変化させます。
クリックしてフルサイズ表示。
-
これから、リボンにベロシティを追加します。 Particle Spawn の プラス 記号アイコン ( + ) をクリックして [Velocity] > [Add Velocity from Point] を選択します。
クリックしてフルサイズ表示。
-
Velocity Strength の値を 50 に設定します。これで、リボンがらせん状に回転し始めます。Large Radius の周りで位置が移動するので、ベロシティがオリジナルのリングからリボンを外側へ押し出すためです。
クリックしてフルサイズ表示。
Particle Update グループの設定を編集する
次に Particle Update グループのモジュールを編集します。これらの挙動はエミッタのパーティクルに適用され、それぞれのフレームを更新します。
-
[System Overview] の [Particle Update] をクリックして [Selection] パネルで開きます。
クリックしてフルサイズ表示。
-
このエフェクトは単色のため、 Scale Color モジュールは不要です。 ゴミ箱 のアイコンをクリックしてモジュールを削除します。
クリックしてフルサイズ表示。
-
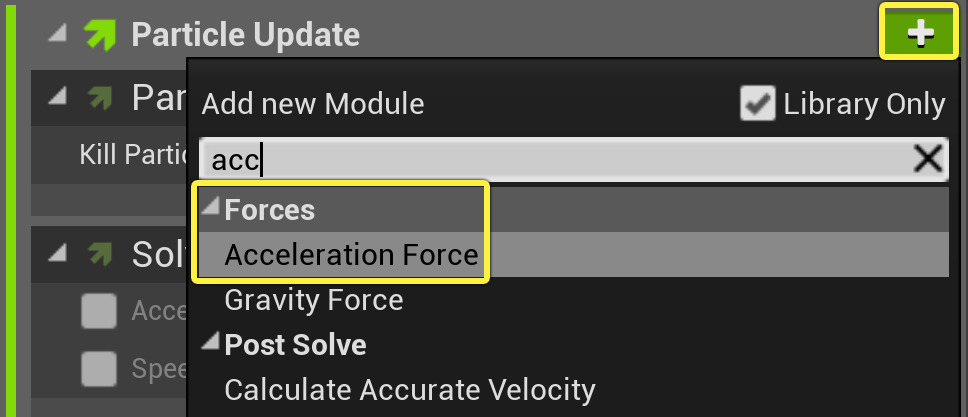
Acceleration Force モジュールを追加します。この設定により重力がシミュレートされて回転するリボンが落下します。 Particle Update の プラス 記号アイコン ( + ) をクリックして [Forces] > [Acceleration Force] を選択します。
クリックしてフルサイズ表示。
-
Niagara では新しいモジュールをグループのスタックの下部に追加するため、「モジュールの依存関係が解決していません」というエラーが発生します。これは、 Acceleration Force モジュールが Solve Forces and Velocity モジュールの後に配置されたことが原因のエラーです。 [Fix Issue (問題を解決)] ボタンをクリックしてモジュールを再配置してエラーを解決します。
クリックしてフルサイズ表示。
-
Z value of the Acceleration の Z の値を -200 に設定します。Z をプラスの値に設定するとリボンは上向きに回転します。マイナスの値にすると、リボンは下向きに放物線を描きます。
クリックしてフルサイズ表示。
結果
これで Niagara のリボン エフェクトが作成できました。このビデオでは左側に DefaultRibbonMaterial を使用したリボン エフェクトが表示されています。右側も同じリボン エフェクトですが、こちらは右側の M_Balloon テクスチャを使用しています。