Choose your operating system:
Windows
macOS
Linux
このページでは、テクスチャを Unreal Engine 4 へインポートするプロセスを説明します。 コンテンツ ブラウザ に関する詳細は、 「コンテンツ ブラウザのリファレンス」 を参照してください。
画像 - テクスチャをインポートする
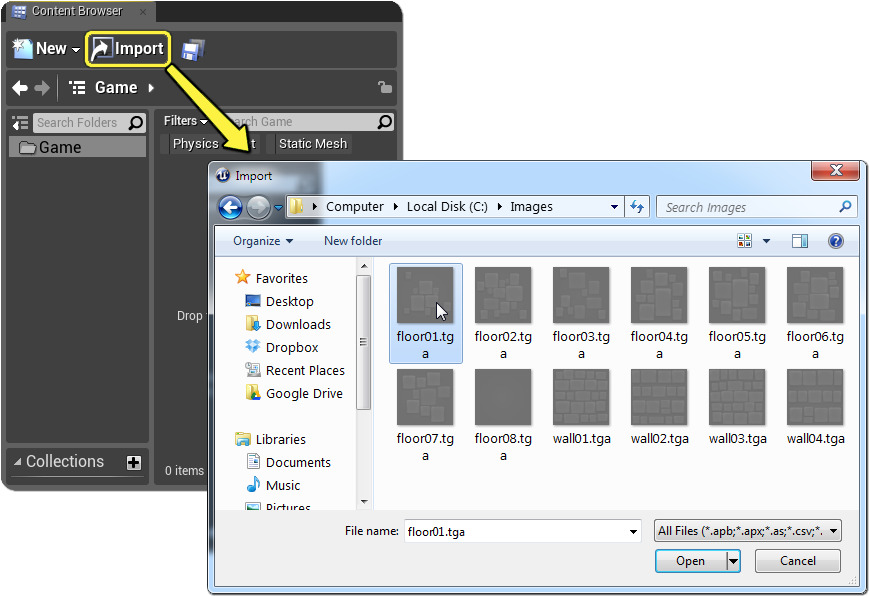
画像テクスチャを UE4 にインポートするには、 コンテンツ ブラウザ から [Import (インポート)] ボタンをクリックします。テクスチャを見つけて [Open (開く)] ボタンをクリックします。

または、画像をクリックして PC から直接 コンテンツ ブラウザ へドラッグすることができます。
UE4 で使用するためのテクスチャを作成する場合、サポートされているテクスチャ形式は以下の通りです。
-
.bmp
-
.float
-
.pcx
-
.png
-
.psd
-
.tga
-
.jpg
-
.exr
-
.dds - Cubemap Texture (32bits/Channel, 8.8.8.8 ARGB 32 bpp, unsigned)。詳細は「 「キューブマップ ツール」 」を参照してください。
-
.hdr - Cubemap Texture (LongLat unwrap)
-
サイズ:
-
全てのテクスチャのサイズは 2 のべき乗 (32, 64, 1024, 2048) となります。
-
ミップマップを使用したい場合は、テクスチャが 4096px (4K) を超えないようにしてください。
-
一部の GPU には、 8192px (8K) の ハードウェア上の制約があることにご注意ください。
-
Epic はほとんどのテクスチャ コンテンツを 2048px で作成しています。
-
-
ヒント:
-
テクスチャのアルファ チャンネルにマスク情報を格納すると便利で効率が高くなることが多くあります。
-
テクスチャのプロパティ
様々なテクスチャ プロパティの意味の説明は、 「テクスチャ プロパティ」 のページをご覧ください。