Choose your operating system:
Windows
macOS
Linux
Android プロジェクト用にカスタム仕様の起動画面を作りたいのであれば、プロジェクトの SharingAndReleasing/Mobile/Android/Launch Images セクションの [Project Settings (プロジェクト設定)] でサポートが利用できます。 機能の有効 / 無効状態だけでなく、使用している背景、ポートレート、ランドスケープ画像の設定を行うことができます (詳細は以下の表を参照)。
起動画像のオプション
|
オプション |
説明 |
|---|---|
|
Download Background Vertical Image |
デバイスが垂直方向の場合、OBB ダウンロードの背景として使用します。 |
|
Download Background Horizontal Image |
デバイスが水平方向の場合、OBB ダウンロードの背景として使用します。 |
|
Launch Portrait |
アプリケーション用のスプラッシュスクリーンをポートレート、リバース ポートレート、センサ ポートレート、センサーまたはフル センサー方向で起動します。 |
|
Launch Landscape |
アプリケーション用スプラッシュ スクリーンをランドスケープ、センサ サンドスケープ、リバース ランドスケープ、センサまたはフル センサの方向で起動します。 |
|
Show Launch Image |
起動スプラッシュ画面として起動画像を表示します。有効の場合、プロジェクトの方向設定に対応して、プロジェクト用に選択した起動画像が片方もしくは両方含まれます。 |
アプリケーションの方向を [Project Settings (プロジェクト設定)] で変更することができます。 Platforms/Android/APK Packaging から [Orientation (方向)] ドロップダウンをクリックして、アプリケーションに適用する方向を選択します。

起動画面を設定する
プロジェクトを起動画像を使用する設定にします。
-
プロジェクトの [File (ファイル)] メニューから [Edit (編集)] そして [Project Settings (プロジェクト設定)] を選びます。
-
[Project Settings (プロジェクト設定)] の左側にある [Platforms] から [Android] を選んで Android app 用のプロジェクト設定を表示します。
![AndroidSplash2.png]()
-
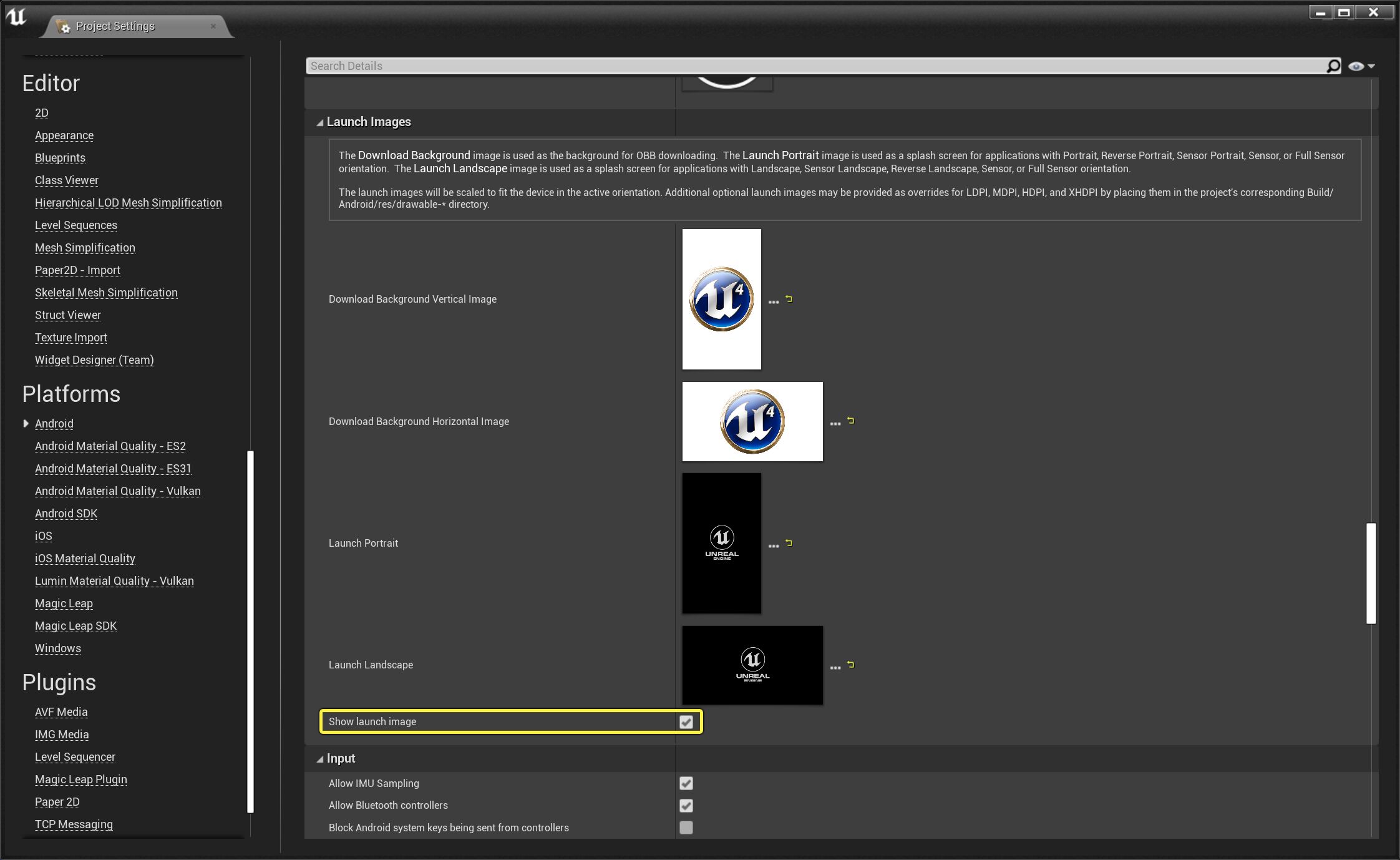
[Launch Images (起動画像)] セクションまで下へスクロールして、 [Show launch image (起動画像を表示)] のチェックボックスが有効であることを確認してください。
![AndroidSplash3.png]()
-
各画像の横にある [...] アイコンをクリックして、コンピュータから画像を選択できるブラウザを開きます。
![AndroidSplash4.png]()
-
使用したい画像を選択すると、それらがプロジェクトに追加され、起動スプラッシュ スクリーン中に含まれます。
![AndroidSplash5.png]()
ポートレート画像およびランドスケープ画像のサンプル (PNG ファイル) の場所は Engine/Build/Android/Java/res/drawable folder です。