Choose your operating system:
Windows
macOS
Linux
RenderDoc はオープンソースのスタンドアローン型グラフィックス デバッガーです。Unreal Engine (UE4) などのアプリケーションの単一のフレームを簡単にキャプチャし、調べることができます。キャプチャしたデータは RenderDoc に取り込まれ、イベント、API などを用いて GPU で起こっていることを詳細に調査します。
RenderDoc をインストールする
RenderDoc は無料オープンソースのスタンドアローン型グラフィックス デバッガーです。
RenderDoc.org
からダウンロードしインストールすることができます。
以下は RenderDoc が現在サポートしているオペレーション システムと PAI のリストなので、UE4 のサポート対象と異なる場合があります。最新の情報は RenderDoc's FAQ を参照してください。
|
サポートされるオペレーティング システム |
|---|
|
Windows 7 と Windows 10 |
|
Linux |
|
Android |
|
Google Stadia |
|
Nintendo Switch |
|
サポートされている API |
|
Vulkan |
|
D3D11 |
|
D3D12 |
|
Open GL3.2+ |
|
Open GL ES 2.0 - 3.2 |
RenderDoc プラグインを有効にする
Unreal Engine プロジェクトで RenderDoc を使用するために RenderDoc プラグインを有効にする必要はありません。スタンドアローン型の RenderDoc は UE4 実行ファイルで動作します。 RenderDoc Documentation に記載されている設定ガイドに従います。
Unreal Engine 4 はエディタ内で次のフレームのキャプチャを容易に実行し、自動的に RenderDoc で開くプラグインを提供します。プラグインを有効にするには以下の手順に従います。
-
メイン メニューから [Edit (編集)] > [Plugins (プラグイン)] を選択してプラグイン ブラウザを開きます。
-
[Rendering] カテゴリの RenderDoc Plugin を探し、[Plugins] ブラウザ ウィンドウの上部にある検索バーを使用します。
![EnablingRenderDoc_1.png]()
-
[Enabled (有効にする)] の横にあるボックスにチェックを入れて、プロンプトが出たらエディタを再起動します。
エディタを再起動すると、レベル ビューポートの右上に新しく UI ボタンが表示されます。このボタンを使ってキャプチャを実行できます。

フレーム キャプチャを実行する
以下の手順は、ご使用の UE4 プロジェクトで統合された RenderDoc プラグインを使って、または直接 RenderDoc アプリケーションで単一フレームのキャプチャを実行する方法の概要です。
機能の詳細および RenderDoc の使用方法は、 RenderDoc Documentation を参照してください。
RenderDoc プラグイン
UE4 の RenderDoc プラグインを使ってフレームをキャプチャするには、以下の手順に従います。
-
プロジェクト用に適切な RenderDoc プラグインを有効にします。
-
キャプチャを実行するプロジェクトとシーンを開きます。
-
レベル ビューポートで [RenderDoc Capture] ボタンをクリックします。
クリックしてフルサイズ表示
RenderDoc アプリケーション
スタンドアローン型 RenderDoc 実行ファイルで UE4 を使ってフレームをキャプチャするための手順の概要です。
-
ゲームを起動するように RenderDoc を設定します (例えば、正しいコマンドライン引数を使った UE4Editor.exe などで)。
[Capture Child Processes (子プロセスをキャプチャする)] when launching with the UE4Editor.exe で起動する時に Capture Child Processes を有効にします。
-
実行ファイルを起動します。
-
F12 ホットキーを押して、フレーム キャプチャを実行します。
RenderDoc の設定、アプリケーションの起動、フレーム キャプチャの実行の詳細については、 RenderDoc Getting Started Guide を参照してください。
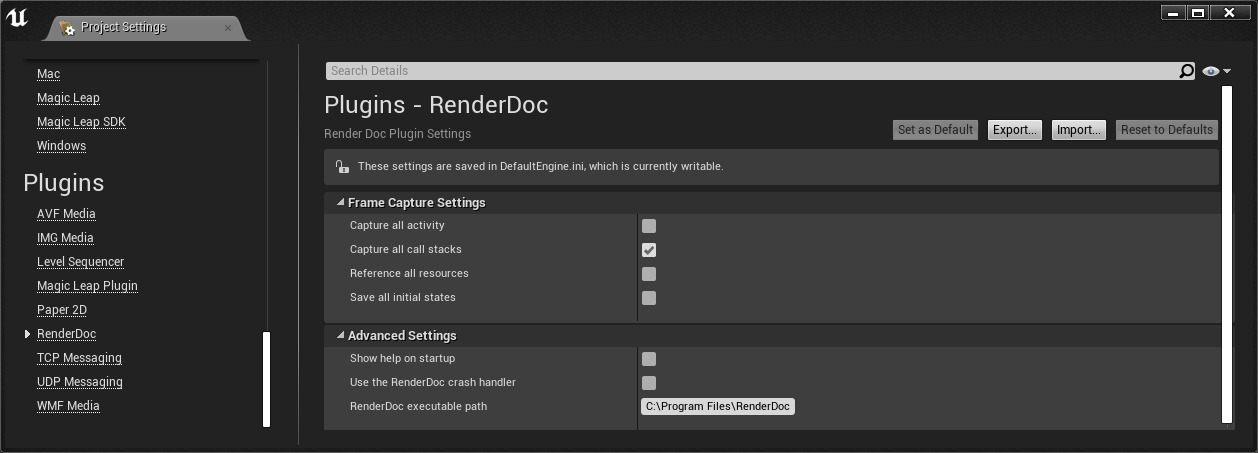
プロジェクト設定
[Project Settings (プロジェクト設定)] ウィンドウから追加の RenderDoc プラグイン設定を行います。メイン メニューから [Edit (編集)] > [Project Settings (プロジェクト設定)] を選択し、 Plugins カテゴリで RenderDoc を選択します。

|
プロパティ |
説明 |
|
|---|---|---|
|
フレーム キャプチャ設定 |
||
|
Capture all activity |
有効にすると、RenderDoc は現在のビューポートのみではなく、フレーム全体に対してすべてのビューポートとエディタ ウィンドウにあるすべてのアクティビティをキャプチャします。. |
|
|
Capture all call stacks |
有効にすると、RenderDoc はすべての API コールに対するコール スタックをキャプチャします。 |
|
|
Reference all resources |
有効にすると、RenderDoc はレンダリングされたすべてのリソースをキャプチャ内に含みます (フレーム中に使用されなかった場合でも)。 このプロパティを有効いすると、キャプチャ サイズが大幅に増加します。 |
|
|
Save all initial states |
有効にすると、RenderDoc はレンダリングされたすべてのリソースの初期ステートを常にキャプチャします (フレーム中に使用されてないであろう場合も)。 このプロパティを有効にすると、キャプチャ サイズが大幅に増加します。 |
|
|
詳細設定 |
||
|
Show help on startup |
有効にすると、RenderDoc をによるヘルプ ウィンドウがエディタの起動時に表示されます。 |
|
|
Use the RenderDoc crash handler |
有効にすると、クラッシュが発生した場合に RenderDoc クラッシュ ハンドラが使用されます。 問題の原因が RenderDoc アプリケーションであることが分かり、RenderDoc デベロッパーに通知したい場合に使用します。 |
|
|
RenderDoc executable path |
RenderDoc 実行ファイルを使用するようにパスを設定します。 RenderDoc のインストール時にパスが正しければ、自動的に入力されます。 |
|
追記およびリソース
-
RenderDoc Documentation for further reading on RenderDoc の使用方法およびフレーム キャプチャの分析については RenderDoc Documentation を参照してください。
-
RenderDoc プラグインは UE4 向けに Fredrik Lindh ("Temaran") が設計開発を行いました。詳細は、RenderDoc GitHub respository を参照してください。
