Choose your operating system:
Windows
macOS
Linux
여기서는 기존 삼인칭 템플릿 프로젝트를 변경하여 내려보기 2D 스타일의 게임을 만드는 법을 알아보겠습니다.
이 튜토리얼 진행시 별도의 2D 캐릭터를 사용해도 되고, 아래 링크를 통해 샘플 캐릭터를 다운로드해도 됩니다:
프로젝트 구성
이 튜토리얼에 쓸 프로젝트를 구성하겠습니다. 여기서 별도의 애셋을 임포트하거나, 제공된 샘플 애셋을 사용하셔도 됩니다.
-
삼인칭 블루프린트 템플릿 프로젝트를 새로 만듭니다.
-
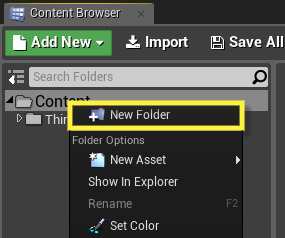
프로젝트 내 콘텐츠 브라우저 에서 Content 폴더에 우클릭 한 다음 새 폴더 를 만듭니다.
![TopDown1.png]()
폴더에 TopDown 과 같은 이름을 짓습니다.
-
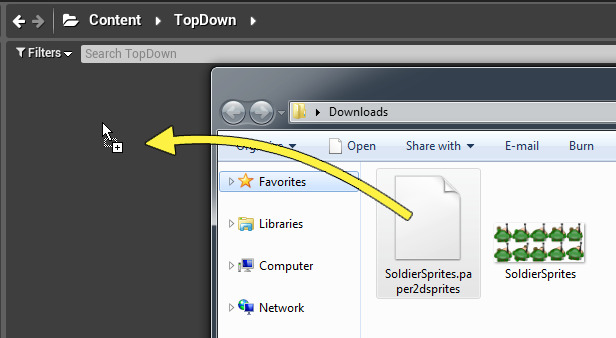
다운로드한 샘플 애셋을 찾아 SoldierSprites.paper2dsprites 애셋을 끌어 콘텐츠 브라우저 에 놓습니다.
![TopDown2.png]()
그러면 자동으로 SolderSprites 스프라이트 시트 애셋과 Frames 및 Textures 가 들어있는 폴더가 생성됩니다.
![TopDown3.png]()
임포트할 애셋 구성법 관련 상세 정보는, 페이퍼 2D 임포트 옵션 문서를 참고하세요.
-
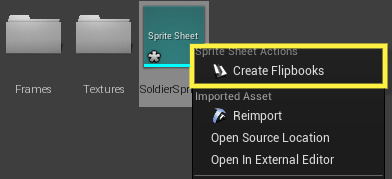
SoldierSprites 애셋에 우클릭 한 다음 플립북 생성 을 선택합니다.
![TopDown4.png]()
그러면 스프라이트 시트를 기반으로 두 개의 플립북이 자동 생성됩니다.
![TopDown5.png]()
-
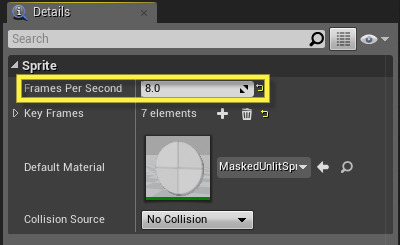
(옵션) Idle 플립북을 열고 디테일 패널에서 Frames Per Second 를 3.0 으로 설정합니다.
![TopDown6.png]()
또 Run 플립북의 Frames Per Second 를 8.0 으로 설정합니다.
![TopDown7.png]()
그러면 두 플립북 애니메이션의 재생 속도가 늦춰집니다.
이제 프로젝트 구성이 끝났으니 내려보기 캐릭터 구성을 시작하면 됩니다.
캐릭터 구성
여기서는 페이퍼 2D 캐릭터 블루프린트를 새로 만들어 캐릭터를 구성하겠습니다.
-
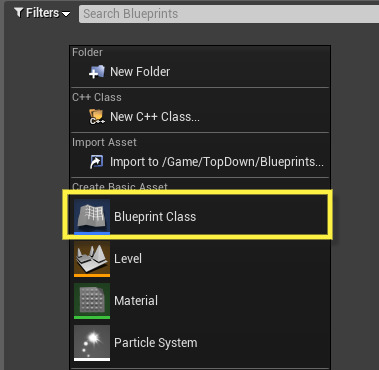
콘텐츠 브라우저 에 우클릭 한 다음 새 블루프린트 클래스 생성을 선택합니다.
![TopDown8.png]()
-
부모 클래스 선택 창에서 모든 클래스 드롭다운을 선택한 다음 PaperCharacter 를 검색 추가합니다.
![TopDown9.png]()
새 블루프린트에 TopDownCharacter 같은 이름을 짓습니다.
-
TopDownCharacter 블루프린트 내 컴포넌트 창에서 스프라이트 컴포넌트를 클릭합니다.
![TopDown10.png]()
-
디테일 패널에서 Sprite 아래 Source Flipbook 드롭다운을 클릭한 다음 Idle 플립북을 선택합니다.
![TopDown11.png]()
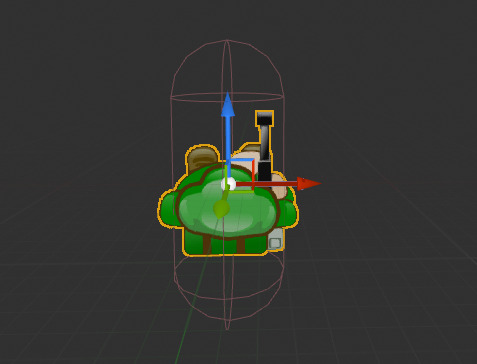
그러면 캐릭터가 뷰포트 의 캡슐 컴포넌트 안에 추가됩니다.
![TopDown12.png]()
-
디테일 패널로 돌아와 Transform 아래 회전 을 -90,0,90 , XYZ 스케일 을 0.75 로 설정합니다.
![TopDown13.png]()
그러면 플립북이 콜리전 위치에 맞게 회전 및 축소됩니다.
-
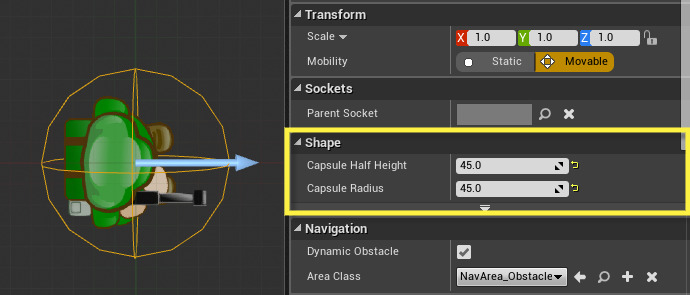
컴포넌트 창에서 CapsuleComponent 를 선택한 다음 디테일 패널에서 Shape 세팅을 조절합니다.
![TopDown14.png]()
이는 사용중인 캐릭터에 따라 달라지겠지만, 여기서는 Half Height 와 Radius 둘 다 45.0 로 설정했습니다.
-
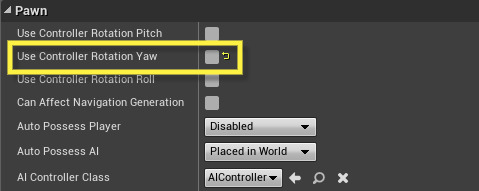
컴포넌트 창에서 TopDownCharacter(self) 를 클릭한 다음 디테일 패널에서 Use Controller Rotation Yaw 체크를 해제합니다.
![TopDown15.png]()
이 예제에서는 캐릭터의 방향을 이동 방향으로 자동으로 맞추며, 컨트롤러 회전은 사용하지 않겠습니다.
-
컴포넌트 창에서 CharacterMovement 컴포넌트를 선택합니다.
-
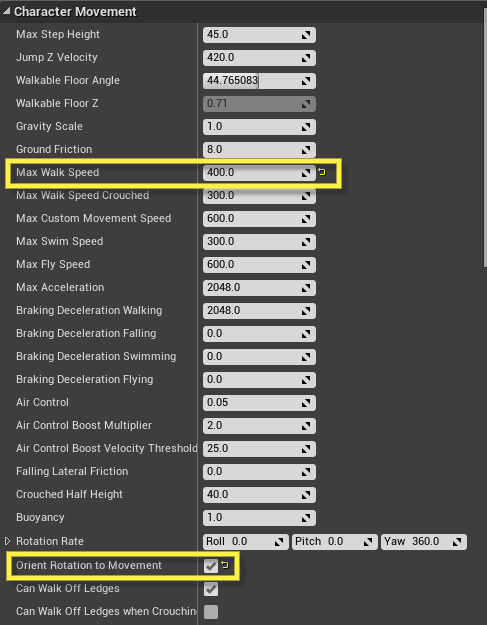
CharacterMovement 의 디테일 패널에서 Max Walk Speed 를 400 으로 설정하고 Orient Rotation to Movement 옵션을 체크합니다.
![TopDown16.png]()
그러면 캐릭터 이동 속도가 줄어들고 캐릭터를 이동 방향에 맞춰 자동으로 회전시킵니다.
-
컴포넌트 창에서 컴포넌트 추가 를 클릭한 다음 Spring Arm 컴포넌트를 검색 추가합니다.
![TopDown17.png]()
-
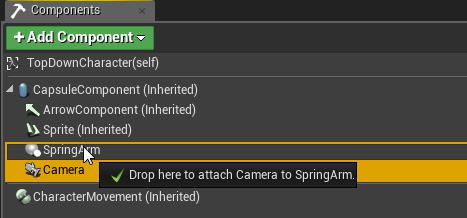
컴포넌트 추가 를 한 번 더 누른 다음 Camera 컴포넌트를 추가한 뒤, 카메라를 끌어 스프링 암에 놓아 붙입니다.
![TopDown18.png]()
-
카메라 컴포넌트를 선택한 뒤 디테일 패널에서 위치 를 0 으로 초기화시킵니다.
![ZeroCamera.png]()
-
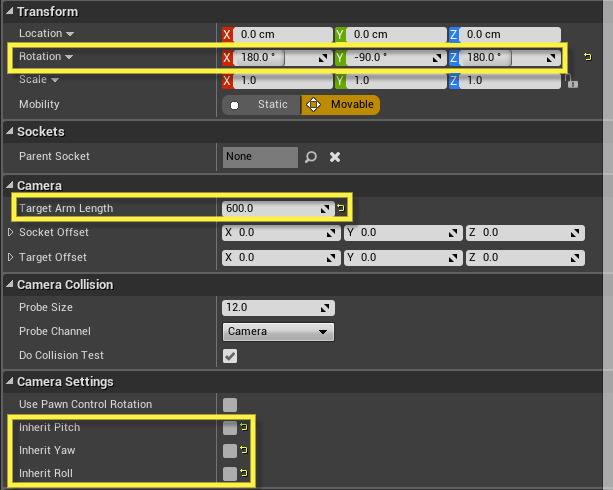
스프링 암 을 선택한 다음 디테일 패널을 다음과 같이 업데이트합니다.
![TopDown19.png]()
여기서 스프링 암(과 익스텐션을 통해 카메라)의 회전 을 180, -90, 180 로 하여 캐릭터 바로 위에 카메라를 위치시킵니다. Target Arm Length 를 600 으로 변경하여 캐릭터와 카메라의 거리를 조절하기도 했습니다. 마지막으로 Pitch, Yaw, Roll 에 Inherit (상속) 옵션 체크를 해제하여 카메라의 세팅을 상속하지 않도록 했습니다.
-
컴파일 , 저장 을 클릭한 다음 블루프린트를 최소화시킵니다 (잠시 후 돌아오겠습니다).
캐릭터 구성이 완료되었으나 적용된 이동 스크립트가 없으니, 삼인칭 캐릭터 블루프린트에서 가져오도록 하겠습니다.
마무리
여기서는 완전히 새로 만들 필요가 없는데, 템플릿에 이동을 위한 스크립트 함수성이 포함된 캐릭터가 들어있어서, 그냥 그것을 페이퍼 캐릭터에 복사하여 이동을 쥐어주면 됩니다.
캐릭터 이동 구성 및 기본 프로젝트에서 캐릭터 구성 관련 상세 정보는, Setting Up Character Movement 문서를 참고하시기 바랍니다.
-
콘텐츠 브라우저 에서 ThirdPersonBP 폴더 내 Blueprints 폴더의 ThirdPersonCharacter 블루프린트를 엽니다.
-
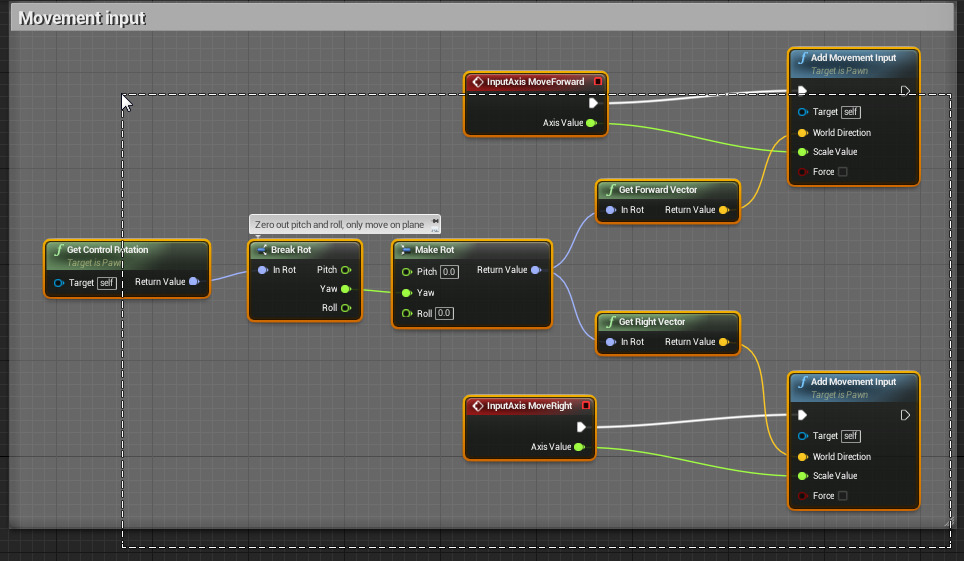
이벤트 그래프 안에서 Movement Input 섹션을 좌클릭한 후 끌어 선택하고 Ctrl+C 를 눌러 복사합니다.
![TopDown20.png]()
여기에는 카메라 조작, 컨트롤러 입력, 점프와 같은 3D 게임플레이용 스크립트도 있습니다. 이 튜토리얼 목적상 일반적인 이동에만 관심이 있습니다.
-
페이퍼 캐릭터 블루프린트로 돌아가 이벤트 그래프 에서 Ctrl+V 를 눌러 붙여넣습니다.
-
또 ThirdPersonBP 의 Blueprints 폴더에서 ThirdPersonGameMode 블루프린트를 엽니다.
-
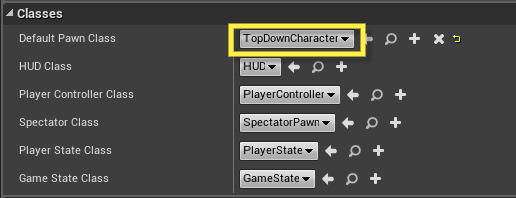
Classes 아래 Default Pawn Class 를 Paper Character ( TopDownCharacter ) 로 변경합니다.
![TopDown21.png]()
그러면 페이퍼 캐릭터를 게임플레이 도중 사용할 기본 캐릭터로 설정합니다.
-
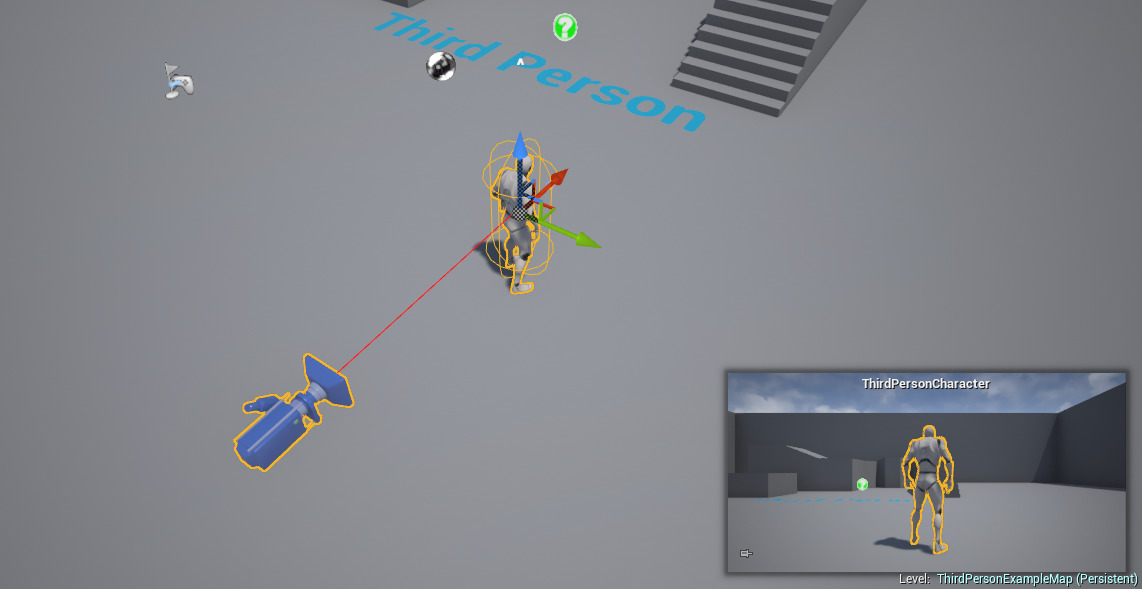
레벨 안에서 게임 실행시 파랑 캐릭터를 제어하지 않도록 지웁니다.
![DeleteMe.png]()
-
메인 툴바에서 플레이 버튼을 눌러 에디터에서 플레이합니다.
2D 캐릭터가 빈둥거리는 상태이긴 하지만, 이제 WASD 키를 사용해서 기본 맵을 돌아다닐 수 있습니다.
이 튜토리얼에서는 플레이가능 2D 캐릭터를 만들어 내려보기 게임의 초대를 구성하는 법에 대해 보여드렸습니다. 이 샘플을 계속해서 발전시킬 수 있는 방법이 몇 가지 있는데, 애니메이션 스테이트 머신 구성 (을 통해 캐릭터에 쓸 다양한 플립북 애니메이션 상태 구성)은 물론 페이퍼 2D 타일 맵 을 통해 2D 맵 생성 방법을 알아볼 수도 있습니다. 내려보기 게임에 따라다니는 카메라가 아닌 고정 위치 카메라를 사용하고 싶다면, 블루프린트에서 카메라 사용 하우투 안내를 통해 그 구성법 및 추가적인 정보를 확인할 수 있을 것입니다.