Choose your operating system:
Windows
macOS
Linux
애니메이션 에디터 는 개별 Animation Sequence (애니메이션 시퀀스) 애셋을 미리보고 편집하는 기능을 제공합니다. 애니메이션 시퀀스의 압축 스키마를 포함한 프로퍼티는 이 툴을 사용해서 설정할 수 있으며, 애니메이션 알림 이벤트 소위 Notify (노티파이)를 추가하여 애니메이션에 따라 카메라 이펙트, 파티클 이펙트, 사운드 등의 효과를 트리거시킬 수 있습니다.
인터페이스
애니메이션 에디터 는 다음과 같이 구성됩니다:

-
이름 - 현재 편집중인 애니메이션 시퀀스의 이름을 표시합니다.
-
노티파이 - 노티파이 생성/편집용 편집가능 트랙 리스트입니다. 트랙의 생성이나 삭제는 물론 노티파이 생성 및 작업 관련 안내는 아래를 참고하시기 바랍니다.
-
커브 - 애니메이션 커브 추가 편집을 위한 그래프같은 영역입니다.
-
트랙 - 애니메이션 레이어 편집용으로 사용되는 칸입니다.
-
타임라인 - 애니메이션 에디터 의 뷰포트에서 미리보기 재생 기능 제어 및 관련 정보를 표시합니다.
노티파이
애니메이션 노티파이는 특정 애니메이션에 일어나는 이벤트이며, 거기서 어떤 일이 발생하게 만드는 것입니다. 예를 들어 캐릭터의 발이 바닥에 닿을 때 타임라인 상에 노티파이를 만들어 발소리가 재생되도록 할 수 있습니다. 다른 노티파이를 추가하여 파티클, 카메라, 사운드 이펙트 조작도 가능합니다. 자체 이벤트를 발동시키는 커스텀 노티파이를 만들 수도 있습니다.
애니메이션 노티파이 관련 상세 정보는 애니메이션 노티파이 문서를 확인해 주시기 바랍니다.
노티파이 트랙
노티파이는 애니메이션 시퀀스 내 트랙 에 보관됩니다. 트랙은 본질적으로 몇 개의 노티파이도 담을 수 있는 그릇이며, 애니메이션 시퀀스는 트랙을 몇이든 가질 수 있습니다. 여러 트랙을 사용하면 노티파이의 체계를 정리하고 시각화시키기가 수월해 지며, 특히 갯수나 유형수가 많은 노티파이가 필요한 애니메이션 시퀀스의 경우에는 더더욱 그렇습니다.
모든 애니메이션 시퀀스에는 기본적으로 하나의 노티파이 트랙이 있습니다. 트랙 오른편의 컨트롤을 통해 트랙을 시퀀스에 추가하거나 기존 트랙을 제거할 수도 있습니다.
새 트랙을 추가하려면:
-
트랙 리스트 에서 기존 트랙 옆의
![button_track_add.png]()
![AddTrack.png]()
리스트의 기존 트랙 위에 새 트랙이 추가됩니다:
![TrackAdded.png]()
기존 트랙을 제거하려면:
-
트랙 리스트 에서 제거하고자 하는 트랙 옆의
![button_track_remove.png]()
![RemoveTrack.png]()
리스트에서 트랙이 제거됩니다:
![TrackRemoved.png]()
노티파이 작업
노티파이는 트랙에 추가하고, 트랙 내에서 이동하며, 트랙 리스트 내 여러 트랙 사이에서 앞뒤로 옮겨다니는 것도 가능합니다. 이로써 노티파이의 위치나 논리적 배치를 매우 빠르게 조정할 수 있습니다.
노티파이 생성
기존 유형의 노티파이나 커스텀 노티파이도 컨텍스트 메뉴를 통해 추가할 수 있습니다.
새 노티파이를 만들려면:
-
트랙에 우클릭 하여 컨텍스트 메뉴를 띄우고 추가하고자 하는 노티파이 유형을 선택합니다.
![AddNotify.png]()
트랙의 우클릭한 위치에 새로운 노티파이가 추가되었습니다:
![NotifyAdded.png]()
노티파이 위치 설정
트랙 내 노티파이의 위치는 매우 중요한데, 노티파이에 해당하는 이벤트가 언제 발동될 것인지를 결정하기 때문입니다.
노티파이를 이동하려면:
-
노티파이에 왼쪽 마우스 버튼 을 클릭한 상태로 마우스를 원하는 위치로 끕니다.
![MovingNotify.png]()
-
노티파이를 놓으려는 위치에서 왼쪽 마우스 버튼 을 뗍니다:
![NotifyMoved.png]()
트랙 전환
노티파이를 다른 트랙으로 옮기는 것은 사실 위에 설명한 노티파이 위치조정과 본질적으로 같습니다.
노티파이 트랙을 전환하려면:
-
새로운 트랙으로 이동하려는 노티파이를 좌클릭 한 상태로 마우스를 끕니다.
![TrackSwitch1.png]()
-
노티파이 이동이 가능한 트랙에서 노티파이가 노랗게 변할 것입니다.
![TrackSwitch2.png]()
새로운 위치에서 왼쪽 마우스 버튼 을 놓으면 노티파이가 빨갛게 변합니다.
![TrackSwitch3.png]()
노티파이 복사/붙여넣기
노티파이를 클립보드에 복사한 뒤 애니메이션의 다른 곳에, 또는 다른 애니메이션 시퀀스에 붙여넣을 수 있습니다.
노티파이를 복사하려면:
-
노티파이에 우클릭 한 뒤 복사하기 를 선택합니다.
![CopyAnimNotify.png]()
-
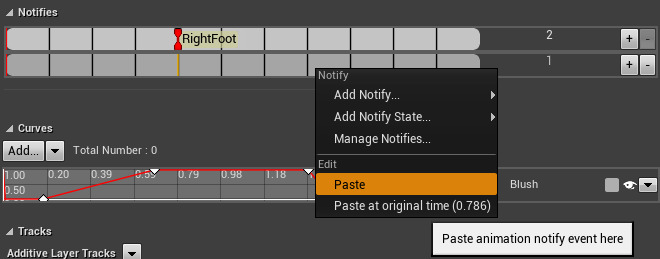
우클릭 하고 원하는 붙여넣기 옵션을 선택합니다:
![PasteOptions.png]()
-
Paste - 시간 슬라이더의 현재 위치에 노티파이를 붙여넣습니다.
-
Paste at Original Time - 노티파이를 복사한 곳과 같은 시간에 붙여넣습니다.
노티파이에 Shift + 클릭 하여 선택에 추가하거나 Ctrl + 클릭 으로 토글시켜 다수의 노티파이에 대한 작업을 할 수도 있습니다.
선택을 잡아 끌면 스냅도 계속 적용되면서 노티파이 패널 안에 남아있습니다.

다수의 노티파이를 복사할 때 타임라인에 우클릭하여 컨텍스트 메뉴를 띄워보면, 붙여넣기 옵션이 추가된 것을 볼 수 있습니다.

Paste Multiple Relative 다수의 상대값 붙여넣기 : 애니메이션 길이와 상관없이 노티파이 사이의 상대 공간을 유지하면서 마우스 커서 위치에 붙여넣습니다. 애니메이션이 더 길든 짧든, 노티파이 그룹이 복사하기 전과 같아 보인다는 뜻입니다.
Paste Multiple Absolute 다수의 절대값 붙여넣기 : 절대 공간을 유지하여 마우스 커서 위치에 붙여넣습니다. 노티파이에는 똑같은 시간 공간이 유지되어, 그룹이 더 길거나 짧은 애니메이션에 맞게 스케일 적용되지 않는다는 뜻입니다.
Paste at Original Time 원래 시간에 붙여넣기 : 모든 노드를 원래 복사할 때 있던 그자리에 붙여넣습니다.
부가 참고사항:
-
트랙 오른쪽 끝을 벗어나는 노티파이가 있어도 붙여넣기는 성공하지만 노티파이는 트랙 안으로 제한(clamp)됩니다.
-
마우스 커서에 붙여넣기는 선택의 좌상단 지점을 노드 배치를 위한 기준점으로 삼습니다.
-
노티파이 패널 하단을 넘는 그룹을 붙여넣으면, 그 그룹을 담기에 필요한 만큼의 트랙을 자동으로 추가합니다.
타임라인

타임라인 의 정보 막대에는 다음과 같은 재생 정보가 표시됩니다:
|
정보 |
설명 |
|---|---|
|
Animation |
현재 편집중인 애니메이션 시퀀스 이름입니다. |
|
Percentage |
전체 애니메이션 길이의 백분율로 표시되는 현 재생 위치입니다. |
|
Current Time |
초로 표시되는 현 재생 위치입니다. |
|
Current Frame |
프레임으로 표시되는 현 재생 위치입니다. |
재생 컨트롤 기능은 다음과 같습니다:
|
옵션 |
설명 |
|---|---|
|
|
타임라인 입니다. 여기에는 애님 시퀀스 또는 애니메이션 몽타주 의 프레임이 표시되며, 스크러빙(scrubbing, 문지르기)도 가능합니다. 현재 위치는 빨강 막대로 표시되며, 그 바를 드래그 하면 스크러빙됩니다. |
|
|
애니메이션 시퀀스나 애니메이션 몽타주의 첫 프레임으로 넘어갑니다. |
|
|
애니메이션 시퀀스나 애니메이션 몽타주의 지난 프레임으로 이동합니다. |
|
|
애니메이션 시퀀스나 Blendspace 를 역방향으로 재생 시작합니다. 재생중일 땐 일시정지 버튼이 표시됩니다. |
|
|
지정된 위치에 새로운 애니메이션 오브젝트를 생성합니다. 클릭하면 녹화가 시작되고, 다시 클릭하면 녹화가 중지됩니다. |
|
|
애니메이션 시퀀스나 애니메이션 몽타주의 재생을 시작합니다. 재생중일 땐 일시정지 버튼이 표시됩니다. |
|
|
애니메이션 시퀀스나 애니메이션 몽타주의 다음 프레임으로 이동합니다. |
|
|
애니메이션 시퀀스나 애니메이션 몽타주의 마지막 프레임으로 넘어갑니다. |
|
|
한 번 재생과 반복 재생 사이를 토글합니다. 루핑이 켜지면 버튼은 빨갛게 변합니다. |