Choose your operating system:
Windows
macOS
Linux
보통 대부분의 게임에서 게임의 유저 인터페이스(UI)를 통해 플레이어에게 어떤 정보를 전해주곤 합니다. UI 에는 메인 메뉴, 게임내 일시정지 메뉴, 생명력 또는 경험치와 같은 HUD 요소, 인벤토리 아이템, 플레이어에게 주어진 상황에서 무엇을 해야 하는지 알려주는 도움말 등 다양합니다.
언리얼 모션 그래픽 (UMG) 로 위젯 블루프린트 를 만들어 프로젝트의 UI 요소 표시를 처리할 수 있습니다. 위젯 블루프린트는 블루프린트 비주얼 스크립팅 를 사용하여 레이아웃을 디자인하고, 버튼을 클릭했을 때나 값이 변하는 등의 상황에서 어떻게 하는지와 같은 UI 요소의 스크립트 함수 기능도 짤 수 있습니다.
여기서는 위젯 블루프린트를 만들어, 텍스트를 약간 추가하고, 레벨 블루프린트를 통해 키가 눌리면 표시되도록 해 보겠습니다.

1 - UI 위젯 블루프린트 구성
먼저 유저 인터페이스 (UI) 위젯 블루프린트를 구성해야 합니다.
여기서는 블루프린트 삼인칭 템플릿 을 사용합니다. 하지만 아무 프로젝트나 사용해도 괜찮습니다.
-
콘텐츠 브라우저 에서 신규 추가 버튼을 클릭한 뒤, 유저 인터페이스 아래 위젯 블루프린트 를 선택합니다.
![CreatingWidgets01.png]()
모든 UMG UI 요소는 위젯 블루프린트 안에 생성됩니다.
-
위젯 블루프린트의 이름으로는 SampleUI 를 입력한 뒤, 더블클릭하여 엽니다.
![CreatingWidgets02.png]()
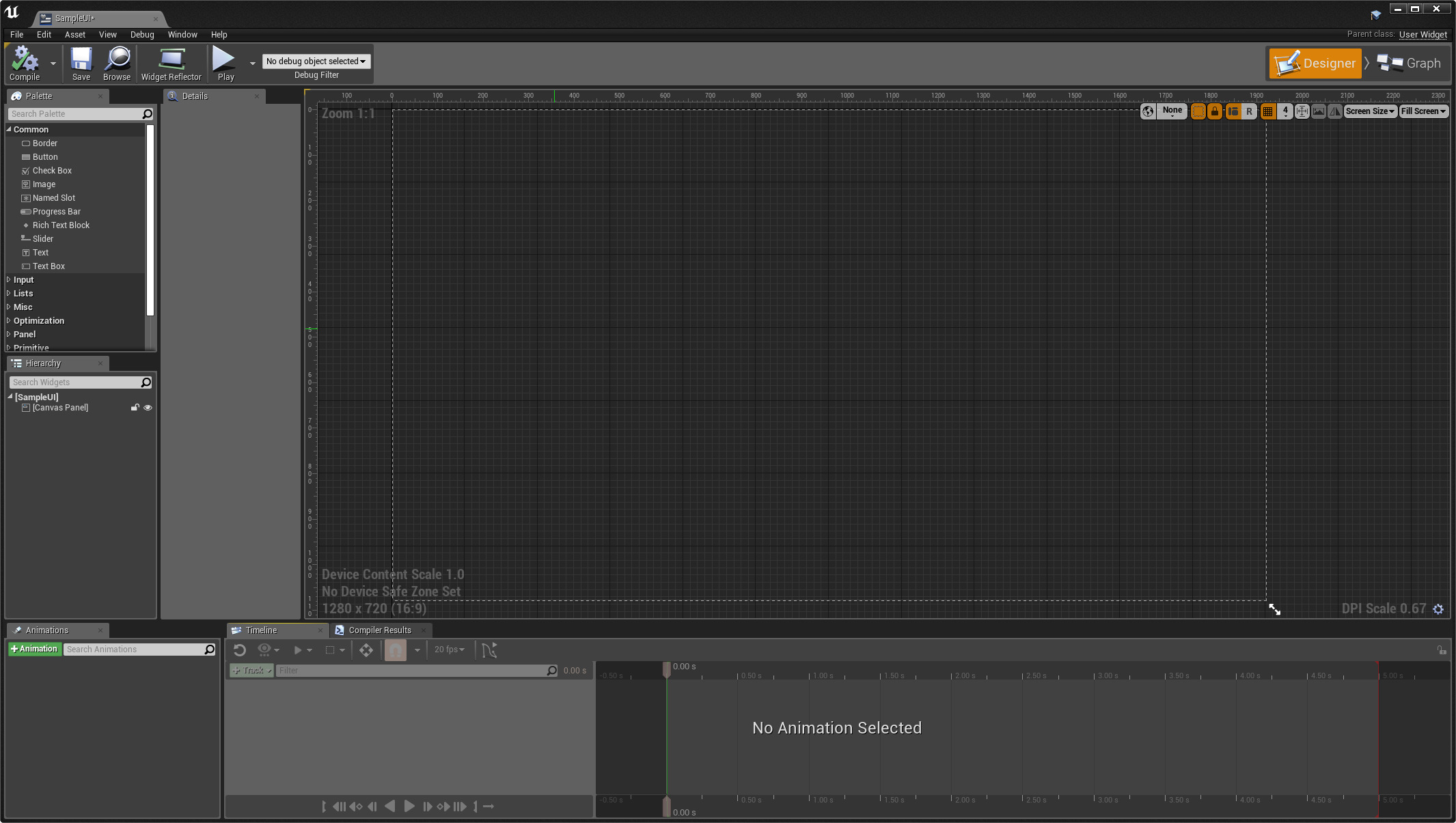
블루프린트를 열면 UMG 에디터 인터페이스가 나타납니다.
클릭하면 원본을 확인합니다.
위젯 블루프린트는 기본적으로 디자이너 탭에 열리는데, 여기서 UI 요소의 시각적 레이아웃을 구성합니다. 위젯 블루프린트의 함수 기능 스크립트를 만들기 위해서는, 에디터 우상단 구석의 그래프 를 선택하면 됩니다.
-
팔레트 창 안에서, 좌클릭 후 Text 위젯을 끌어 비주얼 디자이너 그래프에 놓습니다.
![CW04_textblock.png]()
팔레트 창에 있는 여러가지 다양한 유형의 위젯들로 UI 요소를 구성할 수 있습니다.
-
Text 위젯의 디테일 패널에서 앵커 드롭다운을 클릭한 뒤 앵커를 중앙으로 선택합니다.
![CreatingWidgets05.png]()
그러면 뷰포트 크기가 변해도 Text 위젯은 화면을 기준으로 계속 중앙에 위치할 것입니다.
-
Text 위젯에 대한 다음 프로퍼티를 디테일 패널에서 설정합니다:
-
Text Widget Name 텍스트 위젯 이름: 여러가지 요소를 만들 때 빠르게 구분되도록 변경하는 것이 좋습니다.
-
Size to Content 콘텐츠에 크기 맞추기: 이 옵션을 선택하면 위젯 크기에 맞게 크기를 자동 조정합니다.
-
Text 텍스트: UI 에 나타나는 위젯 내 텍스트입니다.
-
Color and Opacity 색과 불투명도: 텍스트의 색을 선택합니다.
-
Font Size 폰트 크기: 폰트 그룹을 열고 크기를 56 으로 조정합니다. 이 섹션에서 Font Family , Typeface 도 변경할 수 있습니다.
![CW06_details.png]()
-
-
조정한 후 컴파일 , 저장 하고 위젯 블루프린트를 닫습니다.
![CreatingWidgets09.png]()
2 - UI 블루프린트 위젯을 레벨에 추가
방금 만든 텍스트를 게임내에서 확인하려면, 블루프린트 위젯을 레벨에 추가해야 합니다. 여기에는 몇 가지 스크립트로 Enter 를 누르면 게임 내에서 레벨에 텍스트를 표시하도록 알려주는 작업이 필요합니다.
-
메인 툴바에서 블루프린트 - 레벨 블루프린트 열기 를 선택합니다.
![CreatingWidgets10.png]()
-
그래프에 우클릭 하고 Create Widget 노드를 검색하여 추가합니다.
![CreatingWidgets11.png]()
-
노드에서 Class (클래스) 드롭다운 메뉴를 클릭하고 SampleUI 위젯 블루프린트를 검색하여 추가합니다.
![CreatingWidgets12.png]()
-
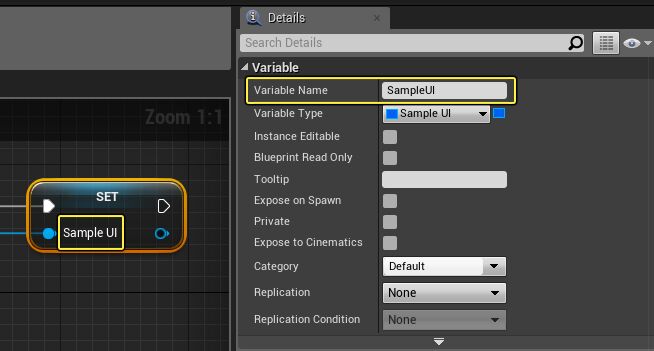
Return Value 핀에 우클릭 하고 변수로 승격 을 선택한 뒤 SampleUI 라 합니다.
![CreatingWidgets13.png]()
![CW10.5_promotevariable_sampleuiname.png]()
위젯 블루프린트 (UI) 를 만들 때마다, 변수로 승격시켜 나중에 블루프린트 스크립트로 접근할 수 있도록 하는 것이 좋습니다.
-
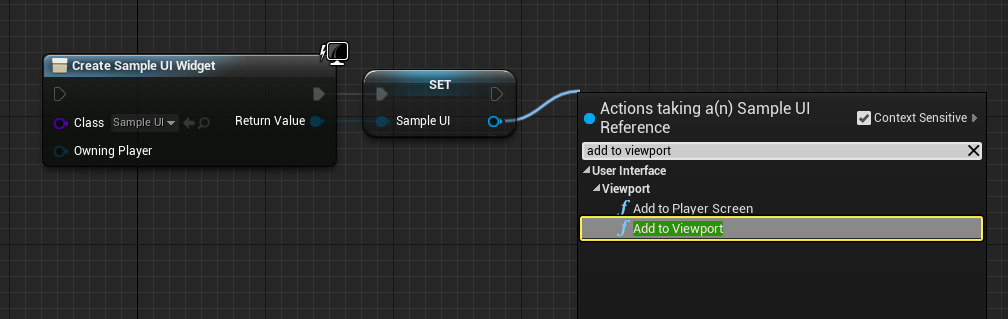
Set 노드의 출력 핀을 끌어 놓고 Add to Viewport 노드를 검색하여 추가합니다.
![CreatingWidgets14.png]()
이렇게 해서 위젯 블루프린트가 게임에 표시되도록 합니다.
-
그래프에 우클릭하고 Enter 키보드 이벤트를 검색하여 추가합니다.
![CreatingWidgets15.png]()
-
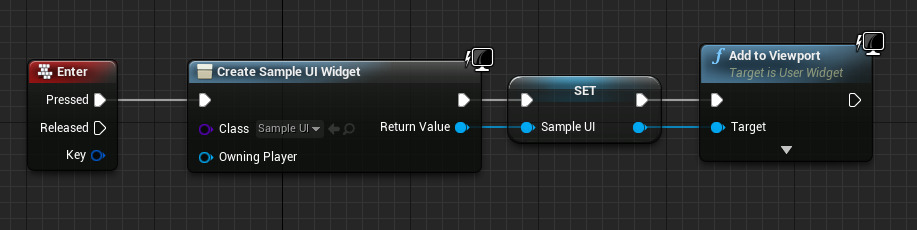
Pressed 핀을 Create Sample UI Widget 노드의 실행 핀에 연결합니다.
![CreatingWidgets16.png]()
그러면 뷰포트에 Enter 를 눌렀을 때 위젯을 생성하고 변수로 저장한 다음, 게임 내 SampleUI 위젯을 표시하도록 알려줍니다.
-
Ctrl 키를 누른 채 내 블루프린트 패널에서 SampleUI 변수를 끌어 그래프에 놓습니다.
![CreatingWidgets17.png]()
-
새 노드의 핀을 끌어 놓고 Remove from Parent 노드를 추가합니다.
![CreatingWidgets18.png]()
Remove from Parent 노드는 위젯 블루프린트에게 뷰포트에서 엘리먼트 제거 시점을 알려줍니다.
-
Enter 노드의 Release 핀을 Remove from Parent 실행 입력 핀에 연결합니다.
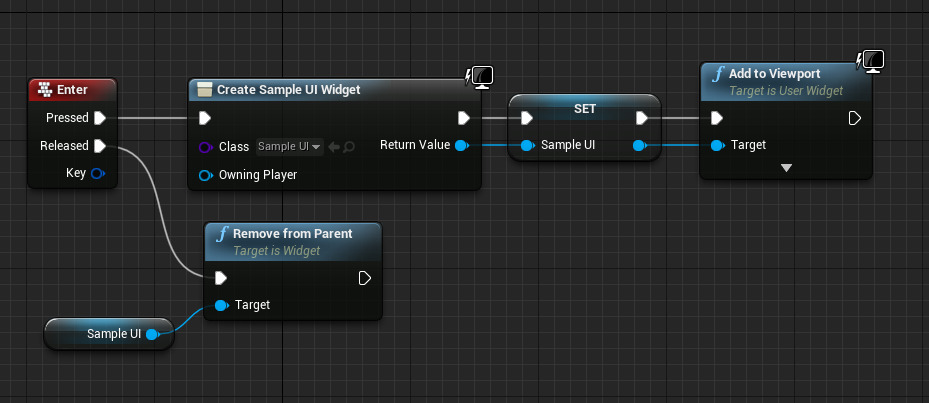
![CreatingWidgets19.png]()
이제 게임플레이 도중 Enter 키를 누르면 텍스트가 표시되고, Enter 키를 떼면 텍스트가 사라집니다.
-
컴파일 , 저장 한 뒤 레벨 블루프린트 를 닫고 메인 툴바의 플레이 버튼을 클릭합니다. Enter 키를 눌렀다 떼면 SampleUI 위젯이 실행되는 것을 볼 수 있습니다.
![CreatingWidgets20.png]()
최종 결과
에디터에서 플레이할 때, Enter 키를 누르고/뗄 때마다 아래와 비슷한 것이 보일 것입니다.