Choose your operating system:
Windows
macOS
Linux
여기서는 빈 폰트 애셋을 만들어 폰트 페이스 애셋을 할당하거나, 폰트 에디터를 사용하여 새로운 TTF 또는 OTF 폰트 파일을 바로 임포트하는 법을 알아봅니다.

단계
별도의 폰트 애셋을 만들고 폰트 에디터를 사용하여 폰트 페이스 애셋을 할당하는 법은 다음과 같습니다.
여기서는 기본 템플릿 프로젝트에 시작용 콘텐츠 없음, 타깃 하드웨어 와 프로젝트 세팅 은 기본으로 한 것을 사용합니다.
폰트 애셋 생성
-
콘텐츠 브라우저 안에서 신규 추가 버튼을 클릭한 뒤, 유저 인터페이스 아래 폰트 옵션을 선택합니다.
클릭하면 이미지 원본을 확인합니다.
-
새로운 컴포짓 폰트 애셋이 생성되며, 이름 을 지어야 합니다.
![NameFont.png]()
-
이름을 입력했으면 애셋에 별표 표시가 보이는데, 애셋이 저장되지 않았음을 나타냅니다. 모두 저장 버튼을 눌러 애셋을 저장, 팝업 메뉴가 뜨면 저장을 확인합니다.
![SaveFont.png]()
폰트 페이스 애셋 할당
-
빈 폰트 애셋을 생성했으니, 사용할 폰트 페이스를 할당해 줘야 합니다. 폰트 에디터에서 폰트를 더블클릭하여 엽니다.
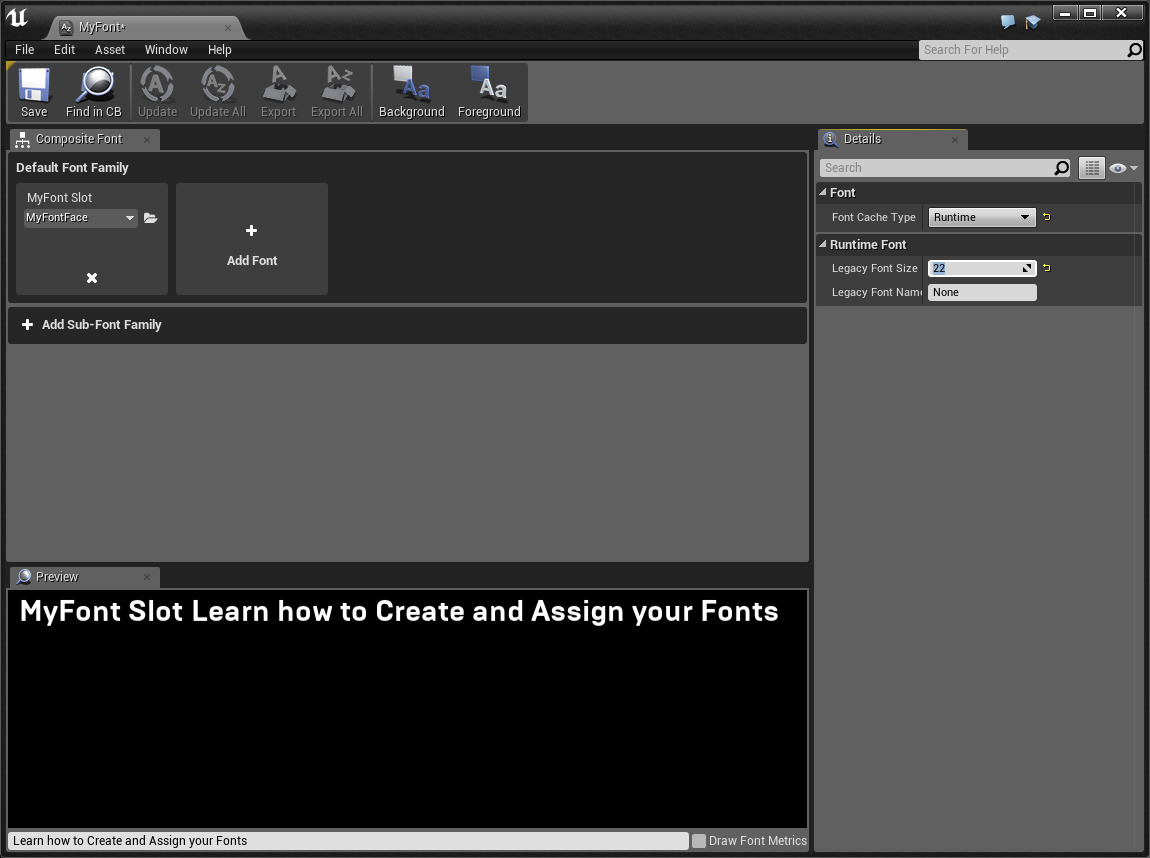
![FontEditorWindow.png]()
-
폰트 에디터에서 폰트 추가 버튼을 클릭하여 새 폰트 슬롯을 추가합니다.
![CB_Fonts.png]()
-
이제 Font Name (폰트 이름) 아래 선택 드롭다운으로 프로젝트에 이미 임포트해 둔 기존 폰트 페이스 애셋을 선택합니다.
![AssignFontFace.png]()
폰트 페이스 애셋이 없는 경우, 선택 드롭다운 옆 폴더 아이콘을 누른 뒤 별도의 트루타입 폰트(TTF) 또는 오픈타입 폰트(OTF) 파일을 임포트합니다.
최종 결과
폰트 에디터를 사용하여 별도의 폰트 애셋을 만들고 이미 임포트된 폰트 페이스 애셋을 할당하는 법을 살펴봤으니, 이제 UMG UI 디자이너에 사용할 수 있는 별도의 폰트 애셋 제작이 가능하실 것입니다.











