Choose your operating system:
Windows
macOS
Linux

페이스 AR 샘플 프로젝트는 언리얼 엔진에서 애플의 ARKit 페이셜 트래킹 기능을 보여줍니다. 페이스 AR 샘플 프로젝트는 에픽게임즈 런처 의 학습 탭에서 다운받을 수 있습니다.
언리얼 엔진 4.20은 애플의 ARKit 페이셜 트래킹 시스템을 지원합니다. 이 API는 전면 트루뎁스 카메라를 이용하여 유저들이 자신의 얼굴 움직임을 추적하고 언리얼 엔진에서 사용할 수 있게 해줍니다. 트래킹 데이터는 디지털 캐릭터를 움직이는데 사용할 수도 있고, 사용자가 원하는 어떤 방식으로든 용도변경 하는것도 가능합니다. 또한 언리얼 엔진의 ARKit은 현재의 표정과 머리의 회전을 포함한 페이셜 트래킹 데이터를 엔진으로 직접 전송할 수 있습니다. 이를 통해 사용자는 자신의 휴대폰을 모션 캡처 장비로 활용하여 화면의 캐릭터를 조종할 수 있습니다.
페이스 AR 샘플 프로젝트는 완벽히 작동하는 샘플이지만, 프로젝트를 실행하기 위해 일부 설정과 구성 정보가 필요합니다. 애플의 ARKit과 에픽의 OpenXR 지원이 발전함에 따라 프로젝트의 구현 세부 사항이 변경될 수 있음을 명심해야 합니다.
애플의 ARKit을 이용한 페이셜 트래킹에 대해 더 많은 정보를 얻으시려면, 애플의 공식 문서를 참조하세요: Creating Face-Based AR Experiences
모바일 페이셜 애니메이션 캡처 시스템은 전면 트루뎁스 카메라를 가진 다음과 같은 iOS 장치에서만 가능합니다. iPhone X, iPhone XS, iPhone XS Max, iPhone XR, iPad Pro (11-inch), and the iPad Pro (12.9-inch, 3rd generation).
페이스 AR 캡처 개요
ARKit의 페이셜 캡처 시스템은 사용자의 얼굴 움직임을 추적하는데 애플의 트루뎁스 카메라를 사용합니다. 이 과정에서 얼굴의 포즈를 51개의 개별적인 얼굴의 포즈들과 비교합니다. 이 포즈들은 애플의 ARKit SDK에 의해 제공되며, 각각의 포즈는 왼쪽 눈, 오른쪽 눈, 입 주변 등과 같이 얼굴의 특정 부분을 대상으로 합니다. 사용자의 얼굴 부분이 포즈의 셰이프와 얼마나 가까운가에 따라 해당 포즈의 값이 0.0 과 1.0 사이에서 변환됩니다. 예를 들어, 사용자가 왼쪽 눈을 감으면 LeftEyeBlink 포즈는 0.0 에서 1.0 으로 변화합니다. 사용자의 얼굴이 움직이면 51개의 포즈 전체가 SDK에 의해 평가되고 새로운 값을 할당 받게 됩니다. 언리얼 엔진에 통합된 ARKit은 라이브링크 플러그인 을 통해 51개의 변경된 얼굴 포즈들로 부터 들어오는 값을 캡처하여 엔진으로 제공합니다. 이 51개의 포즈 값들은 캐릭터의 얼굴을 실시간으로 움직일 수 있습니다. 캐릭터 머리를 움직이는데 페이셜 캡처를 활용하려면, 캐릭터 콘텐츠가 이 51가지의 셰이프를 사용할 수 있도록 설정되어 있어야 합니다. 이 셰이프들이 개별적으로 0.0 에서 1.0 까지의 값을 반환하기 때문에 캐릭터의 블렌드 셰이프들의 움직임을 조종하는데 적합합니다.
언리얼 캐릭터에 만들어진 블렌드 셰이프 이름이 애플에서 제공된 셰이프들의 공식 이름과 동일하다면 자동으로 연결됩니다. 그러나 언리얼 캐릭터와 애플 메시 사이에 이름이 다르다면 반드시 리매핑 애셋을 사용해야 합니다. 블렌드 셰이프 이름을 새로 매핑하기 위한 더 자세한 정보는 라이브링크 리맵 애셋으로 커브 이름 새로 매핑하기 섹션을 참고해 주세요.
애플의 ARKit이 제공하는 블렌드 셰이프의 전체 목록은 애플의 공식 문서를 참조하세요: : ARFaceAnchor.BlendShapeLocation
페이스 AR 캡처 설정
ARKit으로 캐릭터의 얼굴을 움직이는데 사용될 페이셜 캡처 시스템을 설정하는데는 몇가지 단계가 필요합니다:
-
캐릭터의 블렌드 셰이프를 설정하고 캐릭터를 언리얼 엔진으로 가져옵니다.
-
캐릭터의 페이셜 애니메이션을 위한 블렌드 셰이프는 애플의 ARKit 가이드라인 에 정의된 51가지 블렌드 셰이프에 맞춰서 제작합니다. 원칙적으로, 이 블렌드 셰이프들의 지오메트리는 애플에서 제공한 함수들 ( eyeBlinkLeft, eyeLookDownLeft , etc.) 과 동일한 이름을 가져야 합니다. 그러나 필요한 경우, 이름을 새로 매핑할 수 있는 여지는 있습니다.
-
캐릭터를 엔진으로 가져올 때 임포트 옵션에서 Import Morph Targets 옵션을 통해 블렌드 셰이프를 가져오도록 합니다.
-
-
프로젝트에서 페이셜 트래킹을 활성화 하기 위해 아래의 내용을 DefaultEngine.ini 파일에 추가하세요. ( DefaultEngine.ini 파일은 프로젝트 Config 폴더에서 찾을 수 있습니다.)
[/Script/AppleARKit.AppleARKitSettings] bEnableLiveLinkForFaceTracking=true
-
페이셜 트래킹을 프로젝트에서 사용하기 위해 데이터 애셋을 생성하고 적용하세요.
-
콘텐츠 브라우저에서 마우스 오른쪽 버튼을 클릭하고 기타 > 데이터 애셋 을 선택하세요.
-
데이터 애셋 클래스 선택 창에서 ARSessionConfig 를 선택하시고 선택 버튼을 클릭하세요.
-
생성된 애셋을 더블-클릭하여 열고, 아래의 옵션들을 동일하게 설정하세요:
-
World Alignment : Camera
-
Session Type : Face
-
Horizontal Plane Detection : Off
-
Vertical Plane Detection : Off
-
Enable Auto Focus : Off
-
Light Estimation Mode : Off
-
Enable Automatic Camera Overlay : Off
-
Enable Automatic Camera Tracking : Off
-
Candidate Images : Ignore
-
Max Num Simultaneous Images Tracked : 1
-
Environment Capture Probe Type : None
-
World Map Data : Ignore
-
Candidate Objects : Ignore
-
-
페이셜 트래킹을 위한 레벨의 레벨 블루프린트에서 BeginPlay 이벤트 와 Start AR Session 함수를 연결하고, 함수의 Session Config 에 방금 만든 ARSessionConfig 데이터 애셋을 설정합니다.
-
-
애니메이션 블루프린트를 만들고 Live Link Subject Name을 iPhoneXFaceAR 로 설정한 라이브 링크 포즈 노드를 사용합니다. 이렇게 하면 ARKit의 페이스 값들이 언리얼 엔진의 애니메이션 시스템에 전달되어 캐릭터의 블렌드 셰이프를 조종하게 됩니다.
AR 페이스 컴포넌트
ARKit 페이셜 트래킹 시스템은 내부 얼굴 메시를 사용하여, 사용자의 얼굴을 감싸고 표정을 흉내냅니다. 언리얼 엔진에서 이 메시는
AppleARKitFaceMesh
컴포넌트로 노출됩니다. 이 컴포넌트는 기존의 블루프린트에 추가하여 ARKit SDK가 보고 있는 내용을 시각화 하고, 캐릭터의 얼굴이 움직이는데 관여하도록 설정할 수 있습니다.
AppleARKitFaceMesh 컴포넌트 속성:
|
이름 |
설명 |
|---|---|
|
Wants Collision |
활성화 되어 있다면, 얼굴 메시에 콜리전 지오메트리를 추가합니다. 이 옵션은 성능면에서 매우 비싸기 때문에, 앱이 메시에 대해 추적해야 하는 경우에만 사용해야 합니다. 예를 들면, 얼굴에 무언가를 붙이거나, 얼굴의 특정 지점에 대한 위치를 구해야 할 경우 입니다. |
|
Auto Bind to Local Face Mesh |
활성화 되어 있다면, 이 컴포넌트를 장치의 로컬 ARKit 페이스 지오메트리에 바인딩 합니다. ARKit은 매 틱마다 이 컴포넌트를 업데이트 하고 트래킹 손실을 처리합니다. |
|
Transform Setting |
Component Only: 오직 컴포넌트의 트랜스폼만을 사용합니다. 얼굴을 트래킹 할 계획이 없는 경우에만 사용하세요. Component Location Tracked Rotation: 컴포넌트의 위치를 사용하지만, 회전은 앱을 사용하는 동안 사용자의 머리 회전으로 부터 트래킹합니다. Component with Tracked: 컴포넌트와 트래킹 된 데이터, 양쪽 모두의 트랜스폼을 연결합니다. Tracking Only: 컴포넌트의 트랜스폼은 무시하고 트래킹 된 데이터만 사용합니다. |
|
Flip Tracked Rotation |
활성화 되어 있다면, 트래킹 된 회전값을 반전시킵니다. 캐릭터에 거울 이미지 같은 효과를 원할 때 유용합니다. |
|
Face Material |
AppleARKitFaceMesh 컴포넌트의 메시에 머티리얼을 적용합니다. 기본적으로 AppleARKitFaceMesh 컴포넌트는 보이지 않습니다. 일반적으로는 페이스 AR 샘플 프로젝트에서 처럼, 메시를 쉽게 볼수 있도록 언릿 와이어프레임 머티리얼을 이 속성에 추가하는 것을 권장합니다. |
|
Live Link Subject Name |
라이브 링크 애니메이션 파이프라인에서 고유 식별자로 사용됩니다. |
페이셜 캡처로 본 구동
대부분의 게임이나 실시간 프로젝트의 캐릭터 얼굴은 블렌드 셰이프만으로 움직이지 않습니다. 일반적으로는 얼굴의 움직임을 제어하는데 도움이 되는 일종의 얼굴 골격도 있습니다. ARKit의 페이셜 캡처를 위한 라이브링크 실행은 자동적으로 얼굴의 블렌드 셰이프만을 구동할 수 있지만, 포즈 애셋을 사용하면 얼굴의 본 또한 구동할 수 있습니다.
페이셜 애니메이션에 ARKit을 사용하는 경우에는 본 셋업이 필요하지 않습니다. 얼굴에 이미 본이 셋업되어 있거나 혹은 본이 필요한 경우, 여기에 설명되어 있습니다.
보정 블렌드 셰이프와 본
본을 이용하여 얼굴을 움직이는 경우에, 움직임이 적절해 보이도록 만들기 위해서는, 본과 동시에 작동되는 블렌드 셰이프가 필요할 수도 있습니다. 이러한 블렌드 셰이프를 보통 보정 블렌드 셰이프 라고 부릅니다.
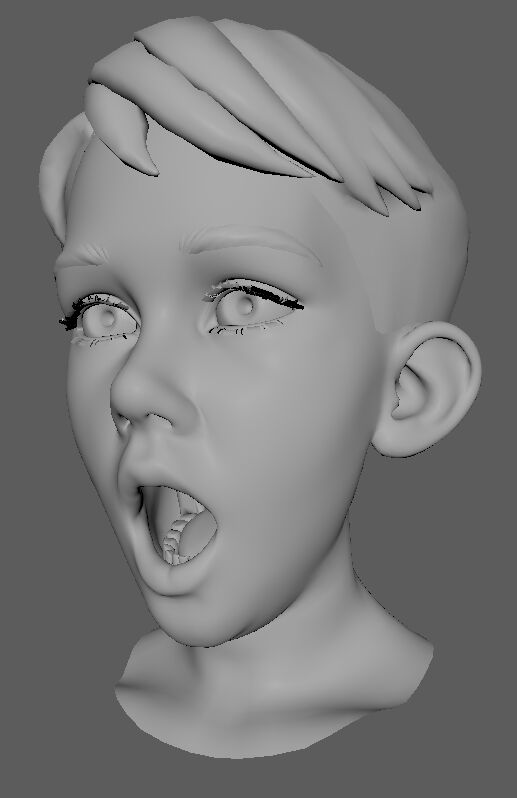
예를 들어, 소년의 턱이 본 회전만으로 벌어지는 이미지와 그 위에 보정 블렌드 셰이프를 중첩한 이미지를 통해 어떻게 개선되는지를 살펴보세요.
|
|
|
|
||
|---|---|---|---|---|
왼쪽 이미지에서는 소년의 입이 오직 본 회전만으로 열려 있습니다. 턱의 아래쪽 부분이 너무 넓어 보이는 것을 알 수 있습니다. 중앙의 이미지도 본 회전으로 턱이 열려 있는데요, 이번에는 보정 블렌드 셰이프가 중첩되어 있습니다. 턱이 제대로 펴져있고 더 자연스럽게 보입니다. 오른쪽 이미지는 보정 블렌드 셰이브만 적용된 상태로, 입과 턱이 수축되어 있습니다. 이 두가지 시스템, 본 회전과 보정 블렌드 셰이프는 항상 함께 작동하며 결코 하나만 작동하지 않습니다.
추가적인 보정 블렌드 셰이프
페이스 AR 샘플 의 애니메이션 블루프린트의 애니메이션 그래프에서 보정 블렌드 셰이프를 추가하는 섹션을 확인할 수 있습니다. 이 부분은 눈이 왼쪽과 아래쪽이 동시에 작동해야 하는 대각선 방향을 보는 경우와 같은 특수한 보정용입니다. 이러한 포즈는 보통 ARKit에서 제공되는 원본리스트에 포함되어 있지 않은 추가적인 블렌드 셰이프를 통해 처리되며 표준 셰이프의 값을 기준으로 변경됩니다.
예를 들어, 오른쪽 눈이 좌측 아래의 대각선 방향으로 보는 경우같이, 특별한 보정 블렌드 셰이프가 필요하다면, 애니메이션 블루프린트를 사용하여 eyeLookDownRight 와 eyeLookInRight 의 값을 읽고 그 데이터를 이용하여 완전히 별개의 블렌드 셰이프를 작동시킬 수 있습니다. 이 부분은 페이스 AR 샘플 의 AnimBP에서 볼 수 있습니다.
페이셜 애니메이션을 위한 포즈 애셋 제작
ARKit 데이터로 부터 페이셜 애니메이션을 작동하는데 필요한 포즈 애셋 만들기:
-
DCC 앱에서 다음과 같은 애니메이션을 제작:
-
첫번째 프레임은 기본 포즈입니다. 수정 없이 키프레임 되어야 합니다.
-
두번째 프레임이나 그 이상의 프레임에서 각각의 프레임은 애플의 ARKit 목록의 포즈에서 얻은 서로 다른 스켈레탈 포즈로 키프레임 되어야 합니다. 예를 들어, 두번째 프레임은 eyeBlinkLeft , 세번째 프레임은 eyeLookDownLeft 등이 될 수 있습니다.
-
ARKit 목록에서 요구하는 모든 포즈를 만들 필요는 없습니다. 본을 움직일 필요가 있는 포즈만 만들면 됩니다. 예를 들어, 페이스 AR 샘플 파일에서 JawOpen 은 본 회전 방식으로 처리됩니다. 그러나 턱이 열리는 동안 얼굴을 조금 더 자연스럽게 보이도록 얼굴을 변형하는 블렌드 셰이프도 존재합니다.
-
Note: 이 애니메이션이 어떻게 보일지에 대한 예시를 페이스 AR 샘플 프로젝트의 KiteBoyHead_JointsAnim 라는 애니메이션 애셋에서 확인할 수 있습니다.
-
-
애니메이션에서 어떤 포즈들이 있는지, 어떤 순서로 포즈들이 나타나는지 반드시 유지해야 합니다. 나중에 언리얼 엔진에 이름을 쉽게 붙여넣을 수도 있으니 스프레드 시트에 기록하는 것을 권장합니다.
-
애니메이션이 캐릭터의 스켈레톤과 연결되어 있는지 명확히 하고, 언리얼 엔진으로 애니메이션을 가져옵니다.
-
언리얼 엔진에서 애니메이션에 마우스 오른쪽 버튼을 클릭하고 생성 > 포즈 애셋 생성 을 선택합니다.
-
애셋에는 애니메이션의 각 프레임에 대한 포즈의 목록이 있을 것 입니다. 포즈의 이름을 변경하기 위해 스프레드 시트에서 이름을 바로 복사, 붙여넣기 할 수도 있습니다.
소년의 얼굴 셋업에 큰 도움을 주신 3Lateral 팀에게 특별한 감사를 전합니다.
라이브링크 리맵 애셋으로 커브 이름 새로 매핑하기
-
내 블루프린트 탭의 함수 부분에서 오버라이드를 클릭하고 Get Remapped Curve Name 을 선택합니다.
-
입력과 출력을 가진 함수 그래프가 열립니다. 목표는 이 그래프를 이용하여 애플의 SDK에서 들어오는 이름을 캐릭터의 블렌드 셰이프 이름으로 변경하는 것입니다. 예를 들어, 캐릭터의 블렌드 셰이프 이름은 적절하지만 이름에 "Character_"가 추가된 경우라면, 다음과 같은 그래프를 사용하세요:
Click for full image.
애플 SDK로부터 가져온 이름에 "Character_" 를 추가하여 결과로 출력한다는 점에 유의하세요.
머리 회전 처리
일부 프로젝트의 경우, 트래킹된 얼굴의 회전값에 접근할 필요가 있습니다. 언리얼 엔진에서 ARKit 작동시에 얼굴 셰이프 값과 함께 회전 데이터를 전달합니다. KiteBoyHead_JointsAndBlends_Anim 애니메이션 블루프린트에서, 본 트랜스폼(변경) 노드를 통해 이 데이터가 목과 머리 본에 나뉘어 적용되는 섹션을 다음과 같이 볼수 있습니다:
Click for full image.
데이터는 HeadYaw, HeadPitch, HeadRoll의 3가지 커브로 전송됩니다.
아이폰 X에 디플로이
페이스 AR 샘플 프로젝트의 기능을 완전히 활용하기 위해서는 아이폰 X 에 디플로이 되어야 합니다. 아래에 디플로이 관련 내용이 있지만. iOS Game Development 도 참조하세요. 프로젝트 런처를 이용하면 쉽게 페이스 AR 샘플 프로젝트를 여러분의 장치에 디플로이 할 수 있습니다.
-
프로젝트 런처 를 엽니다. (메인 툴바의 실행 버튼 오른쪽에 있는 작은 화살표를 누르면 나옵니다).
-
창 아래쪽 커스텀 실행 프로파일 에서 + 버튼을 클릭하여 새 프로파일을 생성하세요.
-
다음과 같이 설정하세요:
-
빌드할까요?: 활성화
-
빌드 환경설정: Development
-
콘텐츠 쿠킹을 어떻게 할까요?: By the Book (추가로 쿠킹된 플랫폼 목록에서 IOS 체크)
-
쿠킹된 맵: FaceTrackingMap_Simplified (모바일 렌더링에 최적화 되어 있지 않기 때문에 FaceTrackingMap2를 디플로이 하는 것은 추천하지 않습니다.)
-
빌드 패키징을 어떻게 할까요?: 패키징 않음
-
빌드 디플로이를 어떻게 할까요?: 디바이스에 복사: All_iOS_On_(사용자의 장치 - 선택 가능하면 선택하세요.)
-
-
모두 마치면 뒤로 버튼을 클릭합니다.
-
장치를 연결하고 아이튠즈에 표시되는지 확인하세요.
-
새 프로파일의 실행 버튼을 클릭합니다.
프로젝트 기능
페이스 AR 샘플 프로젝트를 제대로 사용하기 위해서는 아이폰 X에 디플로이 해야 합니다. 일단 장치에 디플로이 하면, 다음을 포함한 시스템의 모든 기능을 테스트할 수 있습니다:
-
보정
-
라이브링크 전송
-
디버그와 통계 데이터 표시/숨김
-
미러링 제어
보정
기본적으로, 캐릭터의 얼굴이 여러분의 얼굴을 흉내내는것 처럼 보이지 않을 수 있습니다. 많은 경우에, SDK와 캐릭터 간의 분석에 의해 기대한 것과 최종 포즈 사이에 약간의 차이가 존재 합니다. 사용자가 앱을 사용하는 동안 입을 다물고 중립포즈를 취할 때 소년의 입술이 벌어지는 것이 가장 쉽게 볼수 있는 차이입니다.
이 문제를 방지하기 위해 앱은 보정 시스템을 제공합니다. 앱의 왼쪽 하단에 있는 설정 버튼으로 보정 시스템을 열게 되면 보정 모드로 진입합니다. 앱은 여기에서 프로세스를 안내해 줍니다.

에디터에서도 페이스 AR 샘플 프로젝트는 보정 프로제스를 제공합니다.
-
에디터에서 시뮬레이션 하는 동안, 씬에서 소년을 선택하세요.
-
디테일 패널 에서 Calibrate in Editor 버튼을 볼 수 있습니다. 버튼을 클릭하여 앱과 같은 방식으로 보정하세요.
두 경우 모두, 프로젝트는 SDK로 부터 받은 페이셜 캡처 값을 기록하고, 이 값을 새로운 0 값으로 조절합니다. 해당 값들을 수집하는 이 기능은 장치에서 실행하는지 에디터에서 실행하는지에 따라 다른 위치에 존재합니다(앱은 Pawn에, 에디터는 소년 블루프린트에). 일단 값이 수집되면, 애니메이션 블루프린트에서 Apply Mode가 Remap Curve로 설정된 커브 변경 노드를 이용하여 수정됩니다.

라이브링크 전송
페이스 AR 샘플 은 단순히 오락용으로 사용되는 것 외에도 아이폰 X 와 ARKit이 어떻게 강력한 디지털 인형 조종과 모션 캡처 장비로 사용될 수 있는지를 보여줍니다. 이 작업은 표준 라이브링크 워크플로에서 벗어나 있지만, 앱에서는 단순화 되었습니다.
장치와 컴퓨터가 같은 네트워크에 있어야 합니다. 아이폰의 WiFi 설정을 확인해 주세요.

-
앱 내에서, 설정 버튼을 누르세요.
-
LiveLInk Connection 버튼을 누르세요.
-
입력 칸에 IP 주소를 입력하세요.
-
이미지와 같이 얼굴을 편안히 하세요.
-
Connect 버튼을 누르세요.
IP 주소를 저장하는 옵션이 제공됩니다. 이 옵션은 세션들 마다, IP 주소를 저장합니다. 그러나 의도적으로 Save IP Address 체크박스의 상태를 저장하지 않기 때문에, 앱을 다시 시작할 때마다 확인하여야 합니다.
플래그 체크박스 표시
페이스 AR 샘플 앱은 특정 기능들의 표시를 켜거나 끌 수있는 몇가지 체크박스를 가지고 있습니다.
-
Show Debug Mesh
-
Show Debug Values
-
Show Unit Stats
Show Debug Mesh
이 체크박스는 애플의 ARKit 디버그 메시를 표시하거나 숨깁니다. 이는 SDK가 사용자의 움직임을 트래킹 하는데 사용하는 메시입니다. 앱 내에서, 이 메시는 매우 간단한 언릿 와이어프레임 머티리얼로 렌더링 됩니다.

페이스 AR 샘플 앱을 페이셜 모션 캡처 장비로 사용한다면, 디버그 메시만 표시하는 것이 좋습니다. 이는 더 빠르고, 더 잘 작동하며, 장치의 온도에 미치는 영향도 적습니다. 과열되면 장치의 성능이 저하되기 때문에 중요한 부분입니다.
Show Debug Values
디버그 값 표시는 ARKit에서 언리얼 엔진으로 전달되는 실수 데이터들을 직접적으로 보여줍니다. 이 값들은 현재 존재하는 보정 오프셋들과 별개입니다. 디버그 값을 이용하여 들어오는 ARKit 데이터와, 앱에서 예상되는 결과 사이의 차이를 진단하세요.

Show Unit Stats
유닛 통계 표시는 앱에서 콘솔에
STAT UNIT
를 입력한 것과 같습니다. 이는 엔진에서 표준 유닛 통계를 열어 주기 때문에 장치의 성능 수치를 볼 수 있습니다.

도움말 및 정보
Help & About 화면은 이 페이지에서 보는것과 유사한 페이스 AR 샘플 의 인앱 개요입니다.
컴퓨터에 앱 연결하기
페이스 AR 샘플 프로젝트의 가장 흥미로운 기능중 한가지는 바로 컴퓨터에서 모션 캡처 장비로 사용이 가능하다는 점 입니다. 앱은 이 프로세스가 최대한 번거롭지 않게 간소화 되었지만, 시작하기 전에, 장치와 컴퓨터가 같은 네트워크상에 있는지 확인하여야 합니다.
장치와 컴퓨터가 같은 네트워크에 있어야 합니다. 아이폰의 WiFi 설정을 확인해 주세요.
-
컴퓨터에서 페이스 AR 샘플 프로젝트를 실행하세요.
-
에디터에서 FaceTrackingMap2 맵을 열고 캐릭터 정면이 보이는 위치로 이동해 주세요.
-
에디터의 시뮬레이트 버튼을 누르세요 ( 플레이 버튼 오른쪽의 작은 화살표 아래에 있습니다 ).
-
장치에서 페이스 AR 샘플 앱을 실행하세요.
-
몇 초 후, 화면 왼쪽 아래에 나타나는 세팅버튼을 누르세요.
-
Settings 패널에서 LiveLink Connection 버튼을 누르세요.
-
입력 칸에 컴퓨터의 IP 주소를 입력하세요.
-
Connect 버튼을 누르세요.