Choose your operating system:
Windows
macOS
Linux
레벨 안에 있는 TV 든, UI 일부로써 배경이든, 심지어 전체화면이든, 레벨 안에서 비디오를 재생하려는 방법을 찾는 경우, Media Framework (미디어 프레임워크) 툴과 Media Source (미디어 소스) 애셋을 사용해야 할 것입니다. 여러가지 미디어 소스 애셋 유형이 있지만, File Media Source (파일 미디어 소스) 애셋을 사용하면 (컴퓨터든 전화든 콘솔 기기든) 디바이스에 저장된 비디오 파일을 언리얼 엔진 4 (UE4) 안에서 재생할 수 있습니다.
여기서는 파일 미디어 소스 애셋을 사용하여 레벨에 있는 스태틱 메시 위에 비디오를 재생해 봅니다.

단계
여기서는 블루프린트 삼인칭 템플릿 프로젝트에 시작용 콘텐츠 를 포함시켜 사용합니다. 컴퓨터에 재생하고자 하는 지원 비디오 파일 역시도 필요할 것입니다. 이 튜토리얼에 쓰인 샘플 비디오 를 우클릭하여 다운로드하면 됩니다.
-
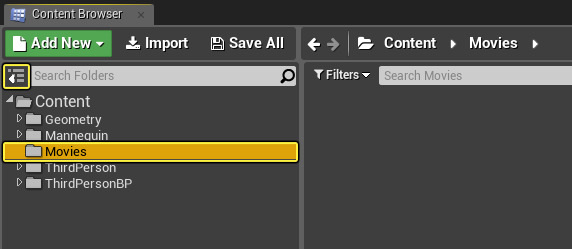
콘텐츠 브라우저 에서 소스 패널 을 열고 콘텐츠 아래 Movies 라는 폴더를 만듭니다.
![FileMedia_01.png]()
프로젝트 Content/Movies 폴더 안에 미디어 파일을 넣으면 그 파일이 프로젝트와 함께 정상 패키징됩니다.
-
Movies 폴더에 우클릭하고 탐색기에서 표시 를 선택합니다.
![FileMedia_02.png]()
-
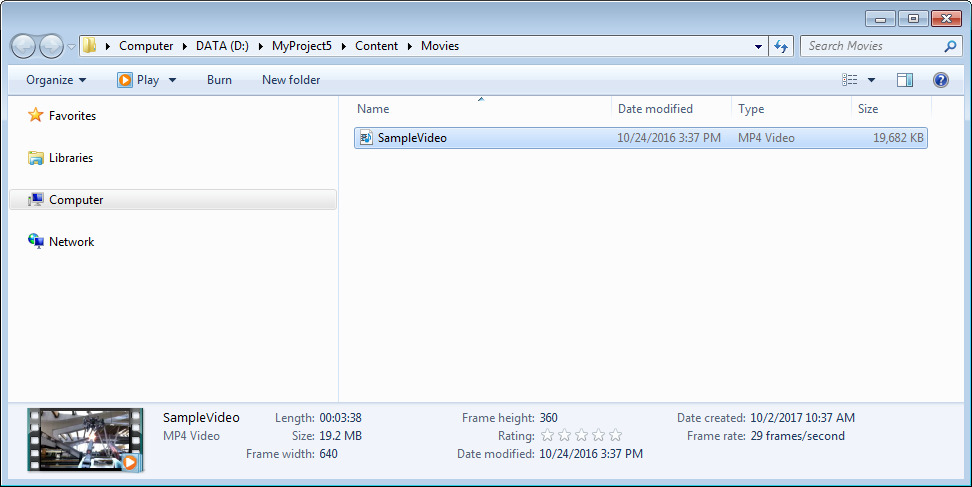
원하는 비디오 파일을 프로젝트의 Content/Movies 폴더에 끌어 놓습니다.
![FileMedia_03.png]()
프로젝트 패키지에 콘텐츠가 포함되어 설치되도록 하려면, 반드시 미디어를 프로젝트의 Content/Movies 폴더에 넣어야 합니다.
-
프로젝트에서 Movies 폴더에 우클릭하고 Media (미디어) 아래 File Media Source (파일 미디어 소스)를 선택하고 애셋을 SampleVideo 라 합니다.
![FileMedia_04.png]()
-
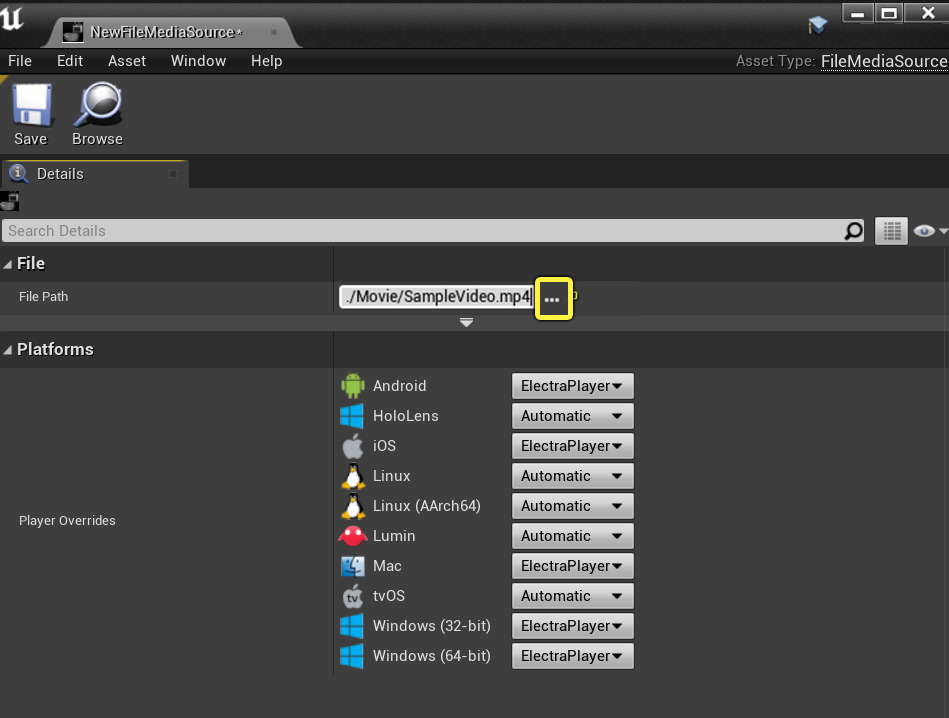
파일 미디어 소스 애셋 안의 File Path (파일 경로) 아래 ... 버튼을 클릭하고 컴퓨터의 샘플 비디오를 지정합니다.
![FileMedia_05.png]()
-
Movies 폴더 안에 다시 우클릭하고 미디어 아래 Media Player (미디어 플레이어)를 선택합니다.
![FileMedia_06.png]()
-
미디어 플레이어 생성 창에서 Video out Media Texture asset (비디오 출력 미디어 텍스처 애셋) 옵션을 체크한 뒤 OK 를 클릭합니다.
![FileMedia_07.png]()
그러면 Media Texture (미디어 텍스처) 애셋이 생성되어 만들고 있는 미디어 플레이어에 자동 할당됩니다. 미디어 텍스처는 미디어 콘텐츠 재생을 담당하며, 이를 통해 잠시 후 레벨의 스태틱 메시에 적용할 머티리얼 을 생성하는 데 사용할 수 있습니다.
-
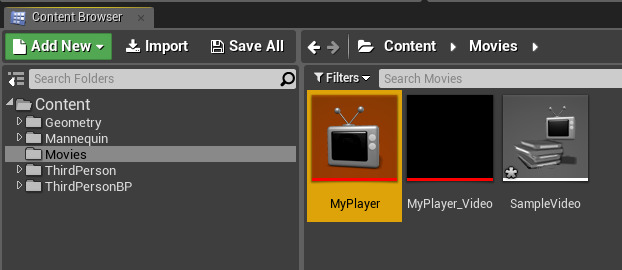
미디어 플레이어 및 미디어 텍스처 애셋 이름을 MyPlayer 및 MyPlayer_Video 로 하고 MyPlayer 미디어 플레이어 애셋을 엽니다.
![FileMedia_08.png]()
-
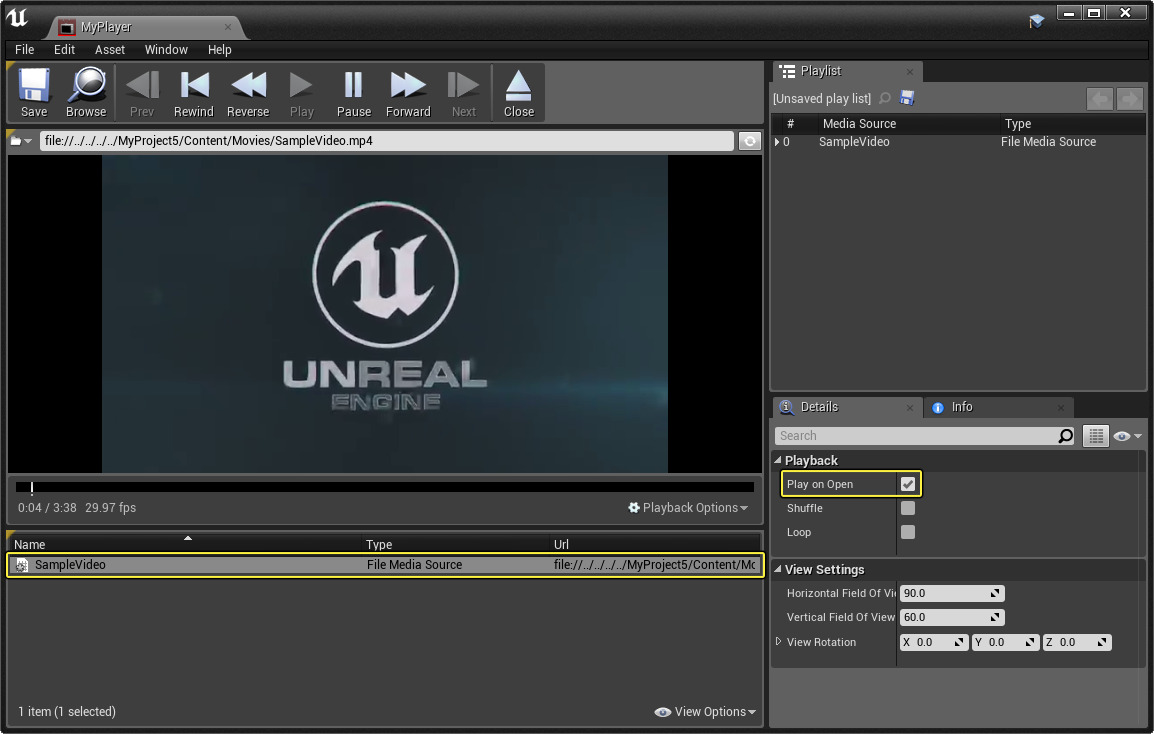
Media Library (미디어 라이브러리) 섹션의 SampleVideo 를 더블클릭합니다.
![FileMedia_09.png]()
미디어 라이브러리 섹션에서 파일 미디어 소스 애셋에 더블클릭하는 도중, 비디오 재생이 시작됩니다. 왜냐면 디테일 패널의 Playback (재생) 섹션에 Play on Open (열리면 재생) 옵션이 켜져있기 때문입니다. 이 옵션이 켜지면, 미디어 소스 애셋이 열릴 때마다 재생이 자동으로 시작되므로, 직접 재생을 시작하라 할 필요가 없습니다.
미디어 에디터 안에서 비디오가 재생되는 와중에, 이제 미디어 플레이어에게 블루프린트 비주얼 스크립트 를 통해 게임플레이 도중 파일 미디어 소스 애셋을 열도록 하여, 게임을 플레이하는 도중에 재생이 시작되도록 하겠습니다.
-
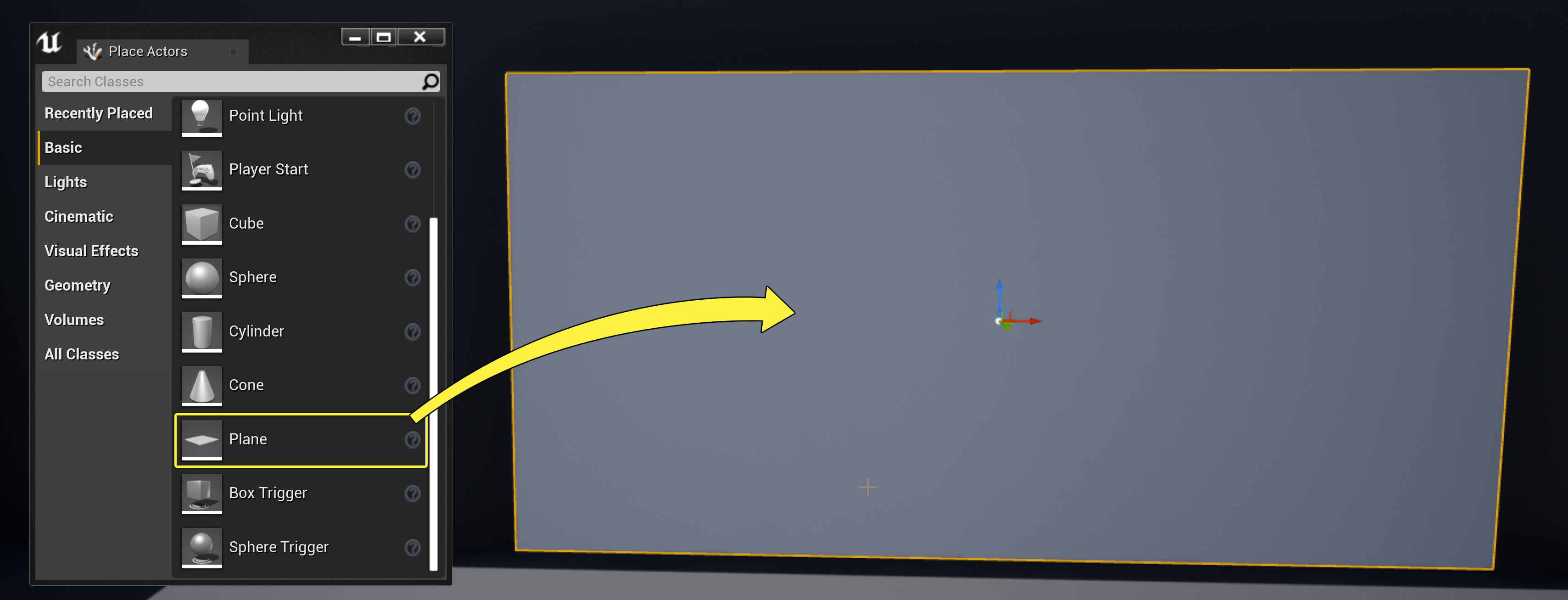
모드 패널에서 기본 아래 Plane (면)을 끌어 레벨에 놓고 트랜스폼 툴을 사용하여 메시 위치와 크기를 원하는 대로 조절합니다.
![FileMedia_10.png]()
레벨에 면을 선택한 채,
[트랜스폼 툴](Basics/Actors/ManipulatingActors)을 사용하여 메시를 원하는 대로 이동 (W) , 회전(E) , 스케일 (R) 조절합니다. -
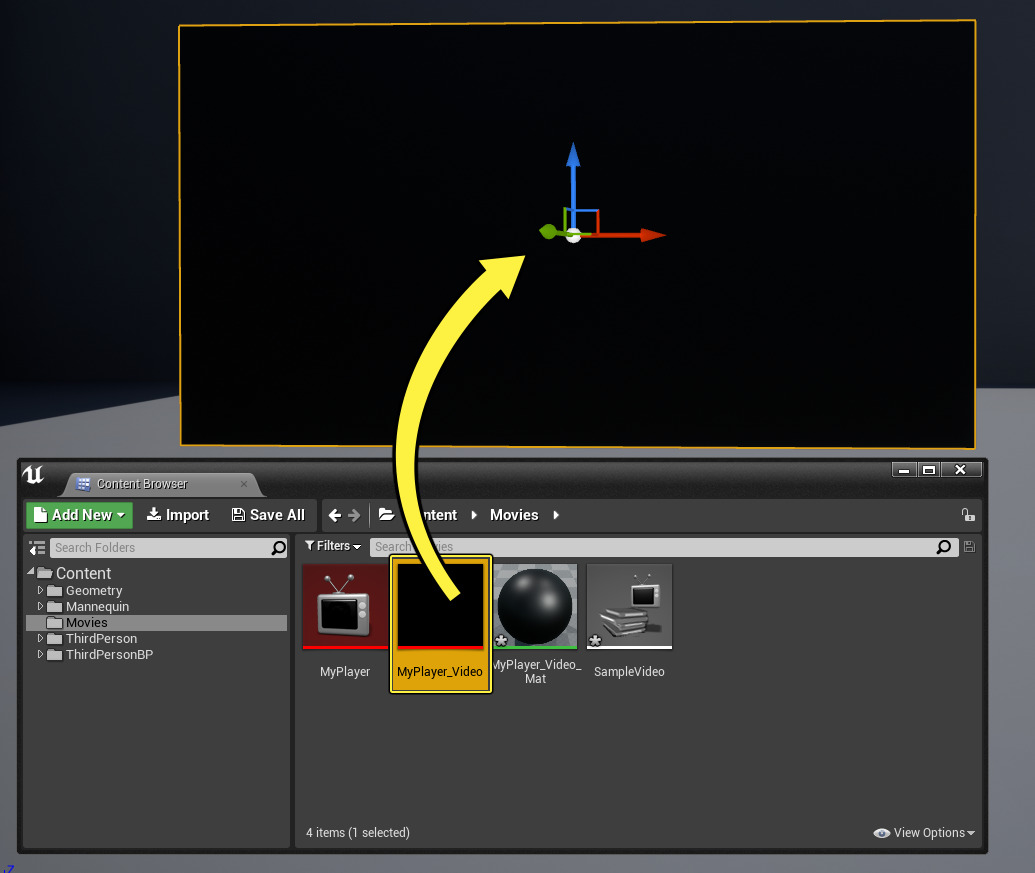
MyPlayer_Video 미디어 텍스처 애셋을 레벨 내 면 에 끌어 놓으면 새 머티리얼 이 자동 생성 및 할당됩니다.
![FileMedia_11.png]()
미디어 텍스처를 레벨의 스태틱 메시에 끌어 놓으면, 콘텐츠 브라우저 에 새 머티리얼이 자동 생성되고 레벨의 메시에 적용할 수 있습니다.
-
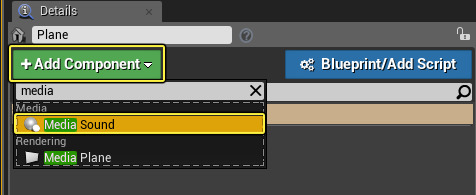
레벨에 면 을 선택한 채 디테일 패널에서 컴포넌트 추가 버튼을 클릭하고 Media Sound 를 검색하여 추가합니다.
![FileMedia_12.png]()
Media Sound 컴포넌트는 비디오와 함께 재생할 오디오를 정의하는 데 사용됩니다.
-
디테일 패널에서 새 Media Sound 컴포넌트를 선택한 뒤 Media 섹션 아래에서 Media Player 가 MyPlayer 를 사용하도록 설정합니다.
![FileMedia_13.png]()
여기서는 Media Source 컴포넌트에 우리 미디어 플레이어 애셋을 연결하여 어디서 오디오를 끌어올지 알려줍니다.
-
메인 툴바의 블루프린트 - 레벨 블루프린트 열기 를 선택합니다.
![FileMedia_14.png]()
레벨 블루프린트 를 사용하여 미디어 플레이어에게 게임플레이가 시작되면 우리 파일 미디어 소스 애셋을 열어 레벨에서 재생을 시작하도록 할 것입니다.
-
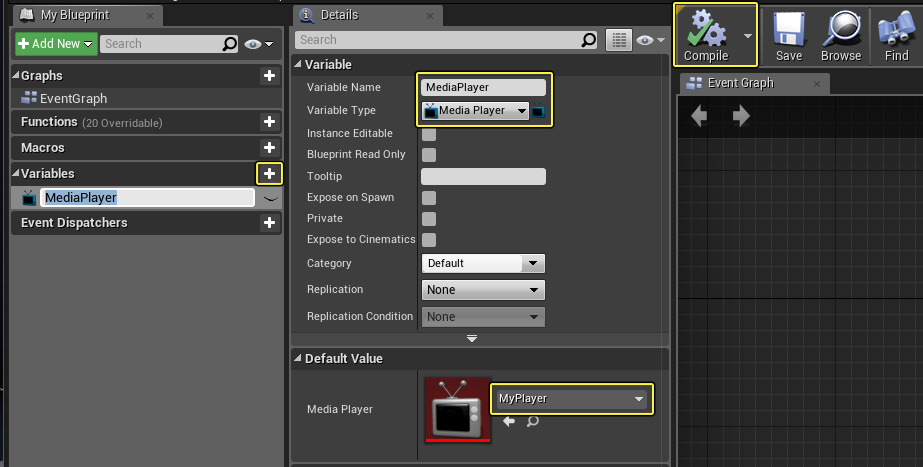
Media Player Reference 유형 변수 를 새로 만들어 MediaPlayer 라 하고 Default Value 를 MyPlayer 로 설정합니다.
![FileMedia_15.png]()
변수를 만든 뒤, 컴파일 버튼을 클릭해야 Default Value 정의가 가능할 것입니다.
-
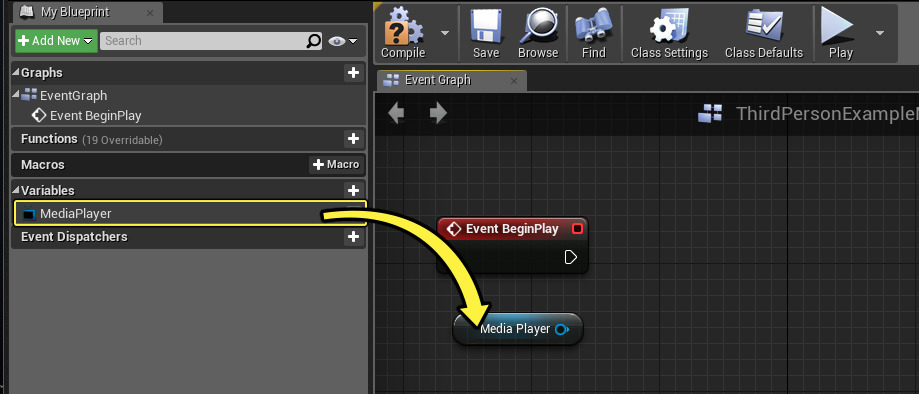
Ctrl 키를 누르고 MediaPlayer 를 그래프에 끌어 놓은 뒤, 그래프에 우클릭하고 Event Begin Play 노드를 검색하여 추가합니다.
![FileMedia_16.png]()
게임플레이 시작을 나타내는 노드와 미디어 플레이어 애셋으로의 레퍼런스가 생겼습니다. 마지막으로 해 줄 것은 플레이어더러 미디어 소스를 열라 하는 것입니다.
-
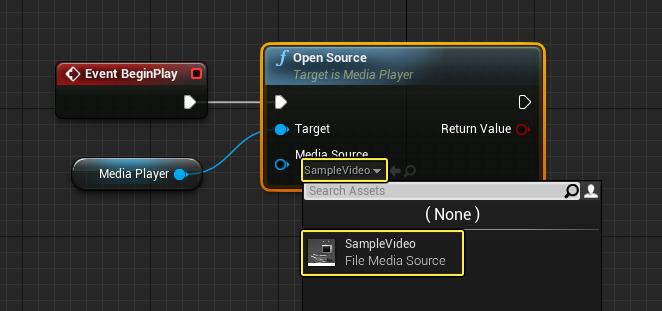
Media Player 노드를 좌클릭으로 끌어 놓고 Open Source 함수를 사용하여 Media Source 는 SampleVideo 로 설정한 뒤 Event Begin Play 에 연결합니다.
![FileMedia_17.png]()
-
레벨 블루프린트 를 닫고, 툴바의 플레이 버튼을 클릭합니다.
최종 결과
에디터에서 플레이하면, 스태틱 메시에서 비디오 재생이 시작될 것입니다.
미디어 플레이어 애셋은 기본적으로 Play on Open (열리면 재생) 설정이 되어있어서 Open Source 함수를 호출하면 재생이 자동 시작되게 되어있습니다. 미디어 플레이어 애셋 재생이 시작된 이후에는 일시정지, 되감기, 중지와 같은 명령을 내릴 수 있으며, 그 명령은 Media Player Reference 를 끌어 놓은 후 Media Player 섹션에서 찾을 수 있습니다.
여기서는 프로젝트의 Content/Movies 폴더에 미디어 콘텐츠를 넣기로 했습니다. 반드시 그럴 필요는 없지만 프로젝트 패키징을 하려는 경우에는, 패키징/디플로이 프로세스의 일부에 콘텐츠를 자동으로 포함시키는 유일한 폴더입니다. 이 위치가 아닌 폴더의 파일 미디어 소스 애셋을 지정해도 미디어 재생은 되지만, 모바일 디바이스에 디플로이하거나 하는 경우 콘텐츠가 자동으로 포함되지는 않을 것입니다.