UDN
Search public documentation:
CanvasTechnicalGuideJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
UE3 ホーム > ユーザーインターフェースと HUD > Canvas 技術ガイド
Canvas (キャンバス) 技術ガイド
概要
 イメージ、マテリアル、シェープ、テクストなどのエレメントをスクリーンに描画するには、特殊な関数が使用できます。これらのエレメントを結合することによって、まとまりがあり、魅力的で有益なインターフェースを作成することが可能となります。もちろん、インターフェースや HUD を描画するだけが Canvas クラスの役割ではありません。描画が必要となる他の場所で、たとえば、ScriptedTextures とともに使用されることもあります。いずれにしても、Canvas クラスが描画に必要される場所にかかわらず、基本となるコンセプトは変わりません。
イメージ、マテリアル、シェープ、テクストなどのエレメントをスクリーンに描画するには、特殊な関数が使用できます。これらのエレメントを結合することによって、まとまりがあり、魅力的で有益なインターフェースを作成することが可能となります。もちろん、インターフェースや HUD を描画するだけが Canvas クラスの役割ではありません。描画が必要となる他の場所で、たとえば、ScriptedTextures とともに使用されることもあります。いずれにしても、Canvas クラスが描画に必要される場所にかかわらず、基本となるコンセプトは変わりません。
Canvas クラス
Canvas プロパティ
描画- DrawColor - 描画に使用するカラーです。テクストに使用されます。
- Font - テクストを描画するのに使用するフォントです。
- DefaultTexture - オプションのテクスチャ パラメータが指定されていない場合に、テクスチャ ベースのエレメントを描画するときにデフォルトで使用されるテクスチャです。
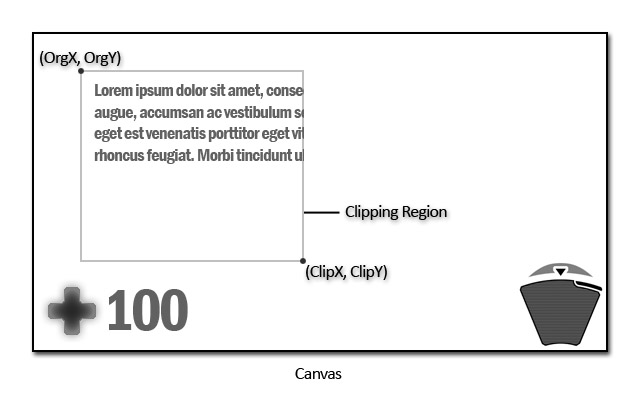
- Org[X/Y] - 現在のクリッピング領域のための水平原点と垂直原点です。
- Clip[X/Y] - 現在のクリッピング領域の右下角です。
- Cur[X/Y/Z] - 描画する現在の位置です。
- CurYL - 前回
DrawText()を呼び出して以来描画されたエレメントの最大垂直サイズです。 - Size[X/Y] - Canvas が描画しているビューポートの実際の水平および垂直ディメンションです。
- bCenter - TRUE の場合は、描画されるテクストが中心に配置されます。
- bCenter - TRUE の場合は、バイリニア フィルタリングが、Canvas に描画されているエレメントに適用されます。
Canvas 関数
全般- Reset [bKeepOrigin] - 毎更新ごとに Canvas のプロパティをリセットする際に、エンジンによって呼び出されるイベントです。
- bKeeporigin - TRUE の場合は、
OrgXおよびOrgYプロパティはリセットされません。
- bKeeporigin - TRUE の場合は、
- SetPos [PosX] [PosY] [PosZ] - Canvas の現在の描画位置を設定します。
- Pos[X/Y/Z] - 描画の水平位置と垂直位置です。Z のデフォルト値は 1.0 です。この関数を呼び出す際には通常省略されます。
- SetOrigin [X] [Y] - Canvas のクリッピング領域のための原点を設定します。
- [X/Y] - ピクセルでの水平および垂直位置です。
- SetClip [X] [Y] - Canvas のクリッピング領域において左下角の位置を設定します。
- [X/Y] - ピクセルでの水平および垂直位置です。
- SetDrawColor [R] [G] [B] [A] - 指定された値を使用してカラーを作成するとともに、Canvas の
DrawColorを設定します。- [R/G/B/A] - 赤、緑、青、アルファの値です。
- SetDrawColorStruct [C] - 指定されたカラーを使用して Canvas の
DrawColorを設定します。- C - 使用するカラーです。
- MakeIcon [Texture] [U] [V] [UL] [VL] - 指定のテクスチャを使用した新しい CanvasIcon (キャンバス アイコン) を作成し、返します。
- Texture - アイコンを作成するためのテクスチャです。
- [U/V] - テクスチャのうちで使用される部分の、左上角の水平位置と垂直位置です。この値はテクセルで指定します。
- [UL/VL] - テクスチャのうちで使用される部分の幅と高さです。この値はテクセルで指定します。
- DrawIcon [Icon] [X] [Y] [Scale] - 指定された位置とスケールで CanvasIcon を描画します。
- Icon - 描画する CanvasIcon です。
- [X/Y] - スクリーン上にアイコンを描画するときの、ピクセル単位での水平位置と垂直位置です。
- Scale - アイコンに適用するスケール (大きさ) です。
- DrawRect [RectX] [RectY] [Tex] - 現在の
DrawColorを使用して、現在の描画位置に、指定されたサイズのフィルした (内部を塗りつぶした) 長方形を描画します。- Rect[X/Y] - 描画する長方形の幅と高さです。
- Tex - オプション引数です。長方形をフィルするテクスチャです。デフォルトは、Canvas の DefaultTexture です。
- DrawBox [width] [height] - Canvas の現在の描画位置に、指定されたサイズで、2 ピクセル幅の輪郭をもつ長方形を描画します。
- width - 描画するボックスの幅です。
- height - 描画するボックスの高さです。
- Draw2DLine [X1] [Y1] [X2] [Y2] [LineColor] - スクリーン上に線を描画します。
- [X/Y]1 - 描画する線の始点となる水平位置と垂直位置です。単位はピクセルで指定します。
- [X/Y]2 - 描画する線の終点となる水平位置と垂直位置です。
- LineColor - 線を描画するために使用するカラーです。
- DrawTextureLine [StartPoint] [EndPoint] [Perc] [Width] [LineColor] [LineTexture] [U] [V] [UL] [VL] - 回転して、テクスチャ化されたタイルを使用して、2D の線を描画します。
- StartPoint - 線の描画の始点です。これは、スクリーン空間のピクセル座標を含む、 X および Y 成分をもつベクターです。
- EndPoint - 線の描画の終点です。これは、スクリーン空間のピクセル座標を含む、 X および Y 成分をもつベクターです。
- Perc - 描画する線の量です。この値は、
StartPointからEndPointまでの全体の長さから抽出される値で、レンダリングされる線の長さを決定します。レンダリングされる線は、常にStartPointからEndPoint間の中点を中心とします。 - Width - 各線の幅です。単位はピクセルです。
- LineColor - 第 1 の線をティントするカラーです。
- Tex - 線を描画するために使用されるテクスチャです。
- [U/V] - テクスチャのうちで使用される部分の、左上角の水平位置と垂直位置です。この値はテクセルで指定します。
- [UL/VL] - テクスチャのうちで使用される部分の幅と高さです。この値はテクセルで指定します。
- DrawTextureDoubleLine [StartPoint] [EndPoint] [Perc] [Spacing] [Width] [LineColor] [AltLineColor] [Tex] [U] [V] [UL] [VL] - 回転して、テクスチャ化されたタイルを使用して、間隔を空けた 2 本の 2D の線を描画します。
- StartPoint - 描画する線の始点です。これは、スクリーン空間のピクセル座標を含む、X および Y 成分をもつベクターです。
- EndPoint - 描画する線の終点です。これは、スクリーン空間のピクセル座標を含む、X および Y 成分をもつベクターです。
- Perc - 描画する線の量です。この値は、
StartPointからEndPointまでの全体の長さから抽出される値で、レンダリングされる線の長さを決定します。レンダリングされる線は、常にStartPointからEndPoint間の中点を中心とします。 - Spacing - 2 つの線の間にあるピクセル数です。
- Width - 各線の幅です。単位はピクセルです。
- LineColor - 第 1 の線をティントするカラーです。
- AltLineColor - 第 2 の線をティントするカラーです。
- Tex - 線を描画するために使用されるテクスチャです。
- [U/V] - テクスチャのうちで使用される部分の、左上角の水平位置と垂直位置です。この値はテクセルで指定します。
- [UL/VL] - テクスチャのうちで使用される部分の幅と高さです。この値はテクセルで指定します。
- DrawDebugGraph [Title] [ValueX] [ValueY] [UL_X] [UL_Y] [W] [H] [RangeX] [RangeY] - 2 つの変数を比較するグラフを描画します。視覚的にデバッグしたり調整する場合に役立ちます。
- Title - グラフに描画するラベルです。何も描画しない場合は、 "" とします。
- Value[X/Y] - グラフの水平軸および垂直軸上にプロットする点の値です。
- UL_[X/Y] - スクリーン上における、グラフの左上角の水平および垂直位置です。単位はピクセルです。
- [W/H] - グラフの幅と高さです。単位はピクセルです。
- Range[X/Y] - グラフ上で表示される、水平軸および垂直軸の値の範囲です。
- CreateFontRenderInfo [bClipText] [bEnableShadow] [GlowColor] [GlowOuterRadius] [GlowInnerRadius] - 指定されたプロパティをともなった、新たな FontRenderInfo を作成し返します。
- bClipText - TRUE の場合は、この FontRenderInfo を使って描画されたテクストがクリップされます。
- bEnableShadow - TRUE の場合は、この FontRenderInfo を使って描画されたテクストがシャドウイングされます。
- GlowColor - 発光効果を帯びたテクストのために使用するベースとなるカラーです。
- GlowOuterRadius - 輪郭発光の外半径が指定 (0 から 1 まで。0.5 は文字のシルエットのエッジ) する Vector2D です。発光効果の影響は、GlowOuterRadius.X で 0 となり、GlowOuterRadius.Y で 1 となります。
- GlowInnerRadius - 輪郭発光の外半径が指定 (0 から 1 まで。0.5 は文字のシルエットのエッジ) する Vector2D です。発光効果の影響は、GlowOuterRadius.X で 1 となり、GlowOuterRadius.Y で 0 となります。
- StrLen [String] [XL] [YL] - 指定の文字列の水平サイズと垂直サイズを計算します。テクストのラッピングも考慮に入れます。
- String - サイズを計算するテクストです。
- [X/Y]L - 出力引数です。テクストの水平サイズと垂直サイズを出力します。
- TextSize [String] [XL] [YL] - 指定された文字列の水平サイズと垂直サイズを計算します。ラッピングを考慮に入れないため、クリップされたテクストのために使用されます。
- String - サイズを計算するテクストです。
- [X/Y]L - 出力引数です。テクストの水平サイズと垂直サイズを出力します。
- DrawText [Text] [CR] [XScale] [YScale] [RenderInfo] - テクストの文字列をスクリーンに描画します。
- Text - 描画されるテクストの文字列です。
- CR - オプション引数です。TRUE の場合は、現在の描画位置が、テクストの描画に先立って、描画されるテクストのサイズ分だけ垂直方向にインクリメントされます。
- [X/Y]Scale - オプション引数です。テキストに適用する水平方向および素直方向のスケーリングです。
- RenderInfo - オプション引数です。テキストを描画するときに使用する
FontRenderInfoです。
- DrawTile [Tex] [XL] [YL] [U] [V] [UL] [VL] [LColor] [ClipTile] [Blend] - 現在の描画位置で (CurX、CurY)、軸に平行なクワッドにテクスチャを描画します。
- Tex - 描画するテクスチャです。
- [XL/YL] - 描画されるタイルの幅と高さです。
- [U/V] - テクスチャのうちで描画される部分の、左上角の水平位置と垂直位置です。この値はテクセルで指定します。
- [UL/VL] - テクスチャのうちで描画される部分の、幅と高さです。この値はテクセルで指定します。
- LColor - タイルをティントするために使用されるカラーです。
- ClipTile - TRUE の場合は、タイルは、クリップ領域によってクリップされます。
- Blend - オプション引数です。タイルを描画するときに使用する
EBlendModeブレンド モードです。
- PreOptimizeDrawTile [Num] [Tex] [Blend] - 同一のテクスチャとブレンド モードを使用する、この後に連続して行われる DrawTile() の呼び出しに備えて、頂点とトライアングルを事前にアロケートします。
- Num - 今回の関数呼び出しに引き続いて実行される
DrawTile()の回数です。DrawTile()の呼び出しがこの回数分だけ実行されないうちに、他の描画 (テクストや各種テクスチャなど) が行われると、最適化が損なわれ、メモリを浪費するだけです。 - Tex - この後に引き続いて実行される呼び出しで使用されるテクスチャです。
- Blend - この後に引き続いて実行される呼び出しで使用されるブレンド モードです。
- Num - 今回の関数呼び出しに引き続いて実行される
- DrawMaterialTile [Mat] [XL] [YL] [U] [V] [UL] [VL] [LColor] [ClipTile] [Blend] - 現在の描画位置で (CurX、CurY)、軸に平行なクワッドにマテリアルを描画します。
- Mat - 描画するマテリアルです。
- [XL/YL] - 描画されるタイルの幅と高さです。
- [U/V] - マテリアルのうちで描画される部分の左上角の水平座標と垂直座標です。この値は、[0,1] の範囲の割合として表されます。
- [UL/VL] - テクスチャのうちで描画される部分の、幅と高さです。この値は、[0,1] の範囲の割合として表されます。
- LColor - タイルをティントするために使用されるカラーです。
- ClipTile - TRUE の場合は、タイルは、クリップ領域によってクリップされます。
- DrawRotatedTile [Tex] [Rotation] [XL] [YL] [U] [V] [UL] [VL] [AnchorX] [AnchorY] - 現在の描画位置で (CurX、CurY)、回転したクワッドにテクスチャを描画します。
- Tex - 描画するテクスチャです。
- Rotation - タイルの回転を指定する Rotator (ローテーター) です。
- [XL/YL] - 描画されるタイルの幅と高さです。
- [U/V] - テクスチャのうちで描画される部分の、左上角の水平位置と垂直位置です。この値はテクセルで指定します。
- [UL/VL] - テクスチャのうちで描画される部分の、幅と高さです。この値はテクセルで指定します。
- Anchor[X/Y] - 回転のための軸として使用する水平位置と垂直位置です。単位はピクセルで、タイルの左上角を相対的な原点として表されます。
- DrawRotatedMaterialTile [Mat] [Rotation] [XL] [YL] [U] [V] [UL] [VL] [AnchorX] [AnchorY] - 現在の描画位置で (CurX、CurY)、回転したクワッドにマテリアルを描画します。
- Mat - 描画するマテリアルです。
- Rotation - タイルの回転を指定する Rotator (ローテーター) です。
- [XL/YL] - 描画されるタイルの幅と高さです。
- [U/V] - マテリアルのうちで描画される部分の左上角の水平座標と垂直座標です。この値は、[0,1] の範囲の割合として表されます。
- [UL/VL] - テクスチャのうちで描画される部分の、幅と高さです。この値は、[0,1] の範囲の割合として表されます。
- Anchor[X/Y] - 回転のための軸として使用する水平位置と垂直位置です。単位はピクセルで、タイルの左上角を相対的な原点として表されます。
- DrawTileStretched [Tex] [Rotation] [XL] [YL] [U] [V] [UL] [VL] [LColor] [bStretchHorizontally] [bStretchVertically] -現在の描画位置で (CurX、CurY)、軸に平行なクワッドに広げられるテクスチャを描画します。テクスチャは、完全性が保たれたままで、タイルにフィットするように広げられます。内側の部分がスケーリングする一方で、テクスチャの輪郭部分が変化しないため、ボックスを描画する場合、どのようなサイズであってもこの関数が役立ちます。
- Tex - 描画するテクスチャです。
- [XL/YL] - 描画されるタイルの幅と高さです。
- [U/V] - テクスチャのうちで描画される部分の、左上角の水平位置と垂直位置です。この値はテクセルで指定します。
- [UL/VL] - テクスチャのうちで描画される部分の、幅と高さです。この値はテクセルで指定します。
- LColor - タイルをティントするために使用されるカラーです。
- bStretchHorizontally - オプション引数です。TRUE の場合は、タイルがスケーリングされずに水平方向に広げられます。
- bStretchVertically - オプション引数です。TRUE の場合は、タイルがスケーリングされずに垂直方向に広げられます。
- DrawTris [Tex] [Triangles] - スクリーンにのトライアングルの配列を描画します。
- Tex - トライアングルに使用するテクスチャです。
- Triangles - 描画する
CanvasUVTrisの配列です。
- DrawTexture [Tex] [Scale] - 指定のスケールで、指定のテクスチャ全体をタイルとしてスクリーンに描画します。
- Tex - 描画するテクスチャです。
- Scale - 描画されるタイルに適用するスケールです。最終的にレンダリングされるタイルのディメンションは、次のようになります。
(Scale * Tex.SizeX x Scale * Tex.SizeY)
- DrawTextureBlended [Tex] [Scale] [Blend] - 指定のブレンド モードで、指定のテクスチャ全体をタイルとしてスクリーンに描画します。
- Tex - 描画するテクスチャです。
- Scale - 描画されるタイルに適用するスケールです。最終的にレンダリングされるタイルのディメンションは、次のようになります。
(Scale * Tex.SizeX x Scale * Tex.SizeY) - Blend - 使用する
EBlendModeブレンド モードです。
- Project [location] - 3D のワールド空間のベクターを 2D スクリーン座標に変換します。
- location - 変換するワールド空間のベクターです。
- DeProject [ScreenPos] [WorldOrigin] [WorldDirection] - 2D スクリーン座標を 3D ワールド空間の原点と方向に変換します。 これらは、その後、光線ピッキングを個なうためにトレースで使用することができます。
- ScreenPos - 変形するスクリーン座標を表す Vector2D です。単位はピクセルです。
- WorldOrigin - 出力引数です。ワールド空間の原点ベクターを出力します。
- WorldDirection - 出力引数です。ワールド空間の方向のベクターを出力します。
- PushTranslationMatrix [TranslationVector] - 平行移動行列を Canvas 上に動かします。
- TranslationVector - 平行移動行列を作成するために使用する平行移動ベクターです。
- PopTransform - Canvas の平行移動スタックから最上位にある行列をポップします。
Canvas の描画
 描画関数が実行されると、その関数によって描画されるエレメントが、Canvas の現在の描画位置に配置されます。一般的には、新たなエレメントをそれぞれ描画する前に、現在の描画位置を設定すべきです。ただし、テクストの描画の場合には、CR (行頭復帰) をコールごとに実行することによって、連続した描画コールで複数行にまたがるテクストを素早く描画できることがあります。
描画関数が実行されると、その関数によって描画されるエレメントが、Canvas の現在の描画位置に配置されます。一般的には、新たなエレメントをそれぞれ描画する前に、現在の描画位置を設定すべきです。ただし、テクストの描画の場合には、CR (行頭復帰) をコールごとに実行することによって、連続した描画コールで複数行にまたがるテクストを素早く描画できることがあります。
Project と DeProject
- Project? - 3D ワールド空間のベクターを 2D スクリーン座標に変換します。
- DeProject? - 2D スクリーン座標を 3D ワールド空間の原点と方向に変換します。
Project
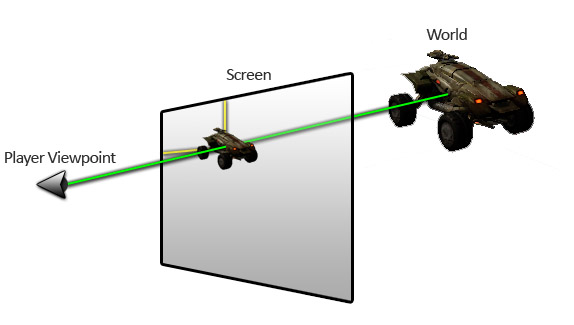
Project() 関数は、ワールド空間内のベクター (アクタの位置など) を受け取り、2D スクリーン座標に変換します。
 コンピュータのスクリーンが、ゲームのワールドを眺める「窓」だと想像してみてください。次に、目から、「窓」と反対側の世界にいるアクタまで線を引いてみてください。この線と「窓」が交差する点が、
コンピュータのスクリーンが、ゲームのワールドを眺める「窓」だと想像してみてください。次に、目から、「窓」と反対側の世界にいるアクタまで線を引いてみてください。この線と「窓」が交差する点が、 Project() 関数によって返されるスクリーン座標なのです。
 スクリーン上のアクタの位置を計算することによって、グラフィックスやテキストをオーバーレイさせたり、それらの組み合わせをオーバーレイさせることが非常に簡単になります。それによって、ワールド内で関連するアクタの位置にこれらが置かれているように見せることができるのです。基本的な用途としては、ゲーム内のプレイヤーの頭上にプレイヤー名を表示させることがあげられます。
スクリーン上のアクタの位置を計算することによって、グラフィックスやテキストをオーバーレイさせたり、それらの組み合わせをオーバーレイさせることが非常に簡単になります。それによって、ワールド内で関連するアクタの位置にこれらが置かれているように見せることができるのです。基本的な用途としては、ゲーム内のプレイヤーの頭上にプレイヤー名を表示させることがあげられます。

DeProject
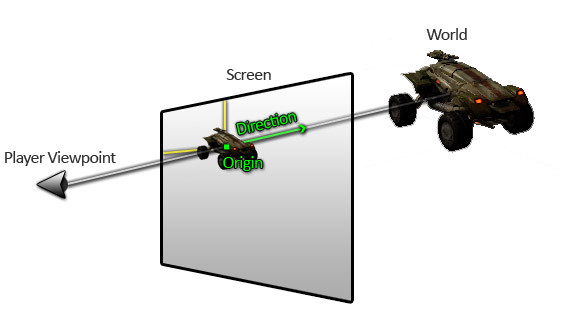
DeProject() 関数は、Vector2D の形式でスクリーン座標のセットを受け取り、原点と方向のベクターに変換します。これらは光線の成分となります。
 原点と方向のベクターは、
原点と方向のベクターは、 Trace() 関数とともに使用される開始および終了のベクターを作成するのに利用されます。これによって、マウスピッキングなどの動作を実行したり、現在マウスを当てている場所に目盛線を投影させることができます。

ブレンド モード
EblendMode には、次の項目が含まれています。
- BLEND_Opaque - (最終 カラー) = (ソース カラー) となります。このブレンド モードは、光源処理と両立します。
- BLEND_Masked - OpacityMask < OpacityMaskClipValue の場合に、(最終 カラー) = (ソース カラー) となります。それ以外の場合は、ピクセルが破棄されます。このブレンド モードは、光源処理と両立します。
- BLEND_Translucent - (最終 カラー) = (ソース カラー) * (オパシティ) + (Dest カラー) * (1 - オパシティ) となります。 このブレンド モードは、動的な光源処理と両立しません。
- BLEND_Additive - (最終 カラー) = (ソース カラー) + (Dest カラー) となります。このブレンド モードは、動的な光源処理と両立しません。
- BLEND_Modulate - (最終 カラー) = (ソース カラー) * (Dest カラー) となります。このブレンド モードは、デカール マテリアルでない限り、動的な光源処理やフォグと両立しません。
- BLEND_SoftMasked - BLEND_Masked と同様のものですが、オパシティと透明の境界がブラーされます。このモードの使用には制限があります。詳細は、Soft Masked のページをご覧ください。
- BLEND_AlphaComposite - 乗算済みアルファを含むテクスチャをもつマテリアルのために使用されます。つまり、カラーチャネルがあらかじめアルファと乗算されているため、フレームバッファとブレンドする際に、アルファ ブレンドで通常使用される (SrcAlpha * SrcColor) という計算を GPU が省くことができるということになります。このブレンド モードは、Scaleform GFx 統合の一部として追加されました。それは、UI テクスチャでこの種のブレンドがよく使用されるためです。
Canvas アイコン
DrawIcon() 関数だけです。この関数は、Canvas アイコンのプロパティを使用して、単純な DrawTile() の呼び出しを実行します。特化した機能 (たとえば、拡張されたCanvas アイコンを描画する機能) が必要な場合は、カスタムの描画関数を、それに対処する HUD クラスの中に作成する必要があります。
例としては次のようになります。
/**
* Draw a CanvasIcon stretched at the desired canvas position.
*/
final function DrawIconStretched(CanvasIcon Icon, float X, float Y, optional float ScaleX, optional float ScaleY)
{
if (Icon.Texture != None)
{
// verify properties are valid
if (ScaleX <= 0.f)
{
ScaleX = 1.f;
}
if (ScaleY <= 0.f)
{
ScaleY = 1.f;
}
if (Icon.UL == 0.f)
{
Icon.UL = Icon.Texture.GetSurfaceWidth();
}
if (Icon.VL == 0.f)
{
Icon.VL = Icon.Texture.GetSurfaceHeight();
}
// set the canvas position
Canvas.SetPos(X, Y);
// and draw the texture
Canvas.DrawTileStretched(Icon.Texture, Abs(Icon.UL) * ScaleX, Abs(Icon.VL) * ScaleY,
Icon.U, Icon.V, Icon.UL, Icon.VL,, true, true);
}
}
Canvas HUD の例
class UDNHUD extends MobileHUD;
var Texture2D DefaultTexture;
var Font PlayerFont;
var float PlayerNameScale;
var CanvasIcon HealthIcon;
var CanvasIcon HealthBackgroundIcon;
function DrawHUD()
{
local Vector2D TextSize;
super.DrawHUD();
//Draw Player health
Canvas.DrawIcon(HealthIcon, 8, 8, 0.5);
Canvas.Font = PlayerFont;
Canvas.SetDrawColorStruct(WhiteColor);
DrawIconStretched(HealthBackgroundIcon, 0, 0, 2.167, 0.875);
Canvas.TextSize(PlayerOwner.Pawn.Health, TextSize.X, TextSize.Y);
Canvas.SetPos(96 - (TextSize.X * PlayerNameScale / RatioX),0);
Canvas.DrawText(PlayerOwner.Pawn.Health,,PlayerNameScale / RatioX,PlayerNameScale / RatioY);
//Draw Player Name
Canvas.SetPos(0, SizeY - 64);
Canvas.DrawTileStretched(DefaultTexture,256, 64, 8, 72, 112, 48, ColorToLinearColor(GreenColor), true, true, 1.0);
Canvas.TextSize(UTPlayerController(PlayerOwner).PlayerReplicationInfo.PlayerName, TextSize.X, TextSize.Y);
Canvas.SetPos(128 - ((TextSize.X * PlayerNameScale / RatioX) / 2), SizeY - 28 - ((TextSize.Y * PlayerNameScale / RatioY) / 2));
Canvas.DrawText(UTPlayerController(PlayerOwner).PlayerReplicationInfo.PlayerName,,PlayerNameScale / RatioX,PlayerNameScale / RatioY);
}
/**
* Draw a CanvasIcon stretched at the desired canvas position.
*/
final function DrawIconStretched(CanvasIcon Icon, float X, float Y, optional float ScaleX, optional float ScaleY)
{
if (Icon.Texture != None)
{
// verify properties are valid
if (ScaleX <= 0.f)
{
ScaleX = 1.f;
}
if (ScaleY <= 0.f)
{
ScaleY = 1.f;
}
if (Icon.UL == 0.f)
{
Icon.UL = Icon.Texture.GetSurfaceWidth();
}
if (Icon.VL == 0.f)
{
Icon.VL = Icon.Texture.GetSurfaceHeight();
}
// set the canvas position
Canvas.SetPos(X, Y);
// and draw the texture
Canvas.DrawTileStretched(Icon.Texture, Abs(Icon.UL) * ScaleX, Abs(Icon.VL) * ScaleY,
Icon.U, Icon.V, Icon.UL, Icon.VL,, true, true);
}
}
defaultproperties
{
DefaultTexture=Texture2D'UDNHUDContent.UDN_HUDGraphics'
PlayerFont="UI_Fonts.MultiFonts.MF_HudLarge"
PlayerNameScale=0.25
HealthIcon=(Texture=Texture2D'UDNHUDContent.UDN_HUDGraphics',U=72,V=8,UL=48,VL=48)
HealthBackgroundIcon=(Texture=Texture2D'UDNHUDContent.UDN_HUDGraphics',U=8,V=8,UL=48,VL=48)
}
class UDNGame extends UTGame;
defaultproperties
{
bUseClassicHUD=true
HUDType=class'UDNExamples.UDNHUD'
}
