UDN
Search public documentation:
LightFunctionsJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
ライト関数
概要
ライト関数 (light function) は、「Unreal Engine 3」において光源がシーンをどのように照らすかを数学的に表現するものです。光源は、デフォルトでは、ライトコンポーネントによって定義される各種入力 (たとえば、輝度とカラー) に基づいて一定の値を使用します。ライト関数を使用すれば、趣向を凝らした設定を定義することによって、明滅するライトやマスクされたライト、ストロボライト、テクスチャによるライトなどを作成することができるようになります。ライト関数では「Unreal Engine 3」のマテリアルシステムが使用されるため、アーティストおよびレベルデザイナーが簡単に作成、修正できます。また、マテリアルシステムの使用により、ライト関数をインスタンス化してバリエーションをもたせることも可能です。

デカールとライト関数
ライト関数があくまでも光源であることは、覚えておくべきです。したがって、テクスチャを投影して光源をオブジェクトにキャストしたい場合は、ライト関数がより便利になります。ライト関数は、デカールを投影できないところに、テクスチャキューブを投影することも可能です。したがって、あるものが光源をキャストすべきか否かということが、決定的な要因となります。使用可能なマテリアル式
すべてのマテリアル式がライト関数とともに使用できるとは限りません。理由は、ライト関数内で使用されても、さほど意味がないマテリアル式があるからです。ただし、たいていのマテリアル式は使用できます。数学的マテリアル式とテクスチャサンプラーマテリアル式は、すべて機能します。ただし、他のレンダリングターゲットやメッシュプロパティに依存するマテリアル式は無視されます。これらマテリアル式の機能および用法については、 マテリアル要約 のページが参考になります。
テクスチャ 2D
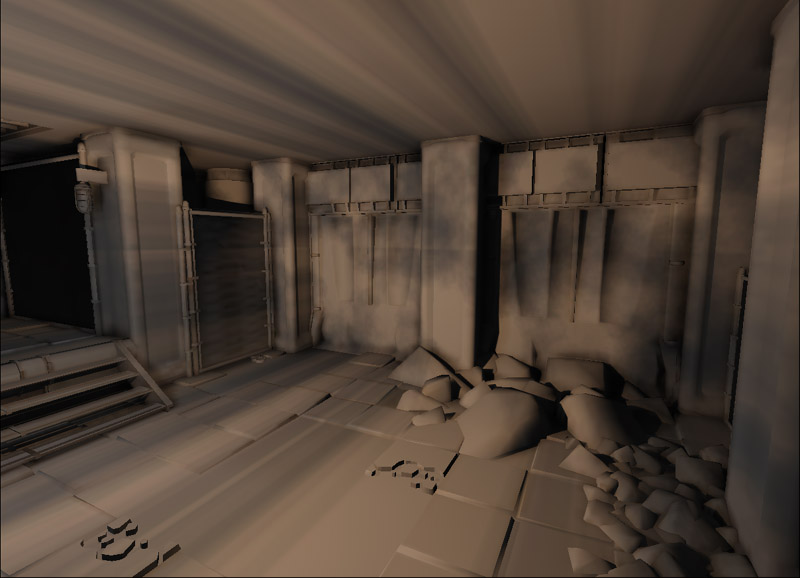
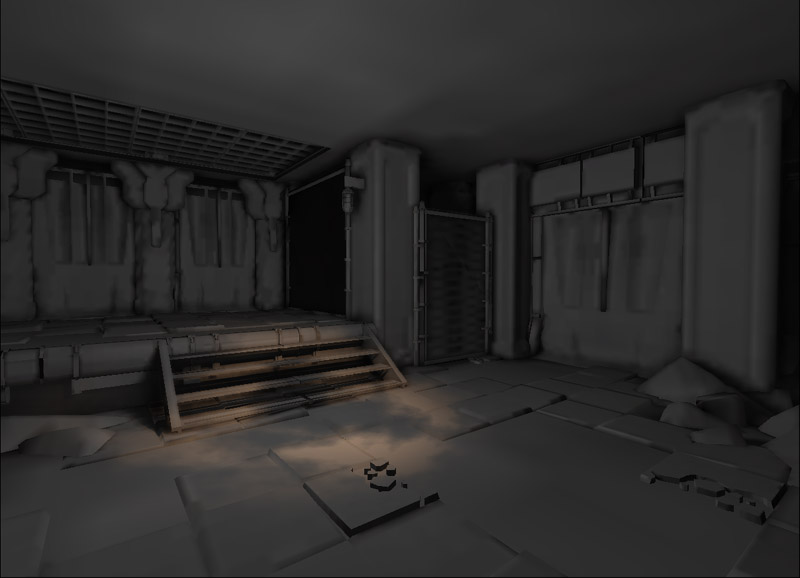
2D テクスチャは、使用可能ですが、方向が指定される光源 (平行光源やスポットライトなど) に最も適しています。2D テクスチャは、スポットライトに使用することができますが、テクスチャの縞が発生します。平行光源もやはりテクスチャバンディングが生じます。これは、ほぼ垂直なサーフェス上に光源が当たるときに起こります。 テクスチャによるライト関数を使用したポイントライトです。テクスチャバンディングが天井とフロアに生じています。 テクスチャによるライト関数を使用したスポットライトです。少量のサーフェスのみ光源を受け取るため、テクスチャの縞は最小限に抑えられています。
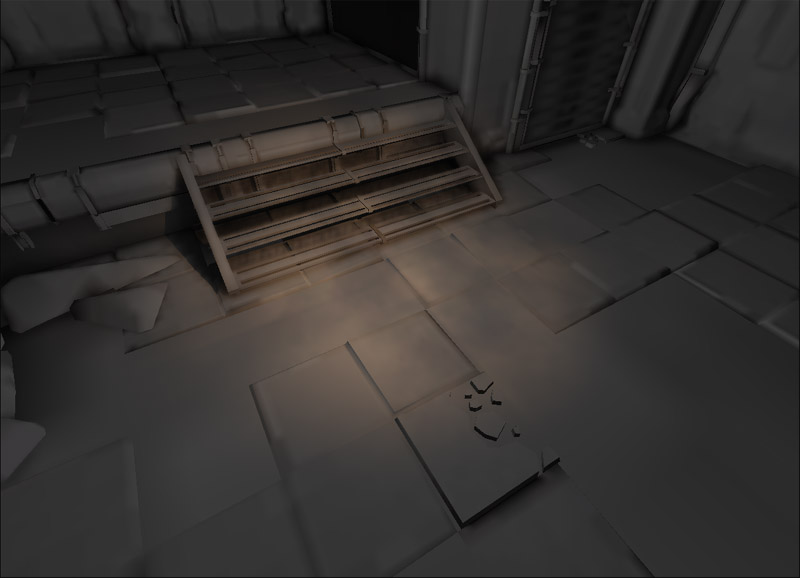
テクスチャによるライト関数を使用したスポットライトです。少量のサーフェスのみ光源を受け取るため、テクスチャの縞は最小限に抑えられています。
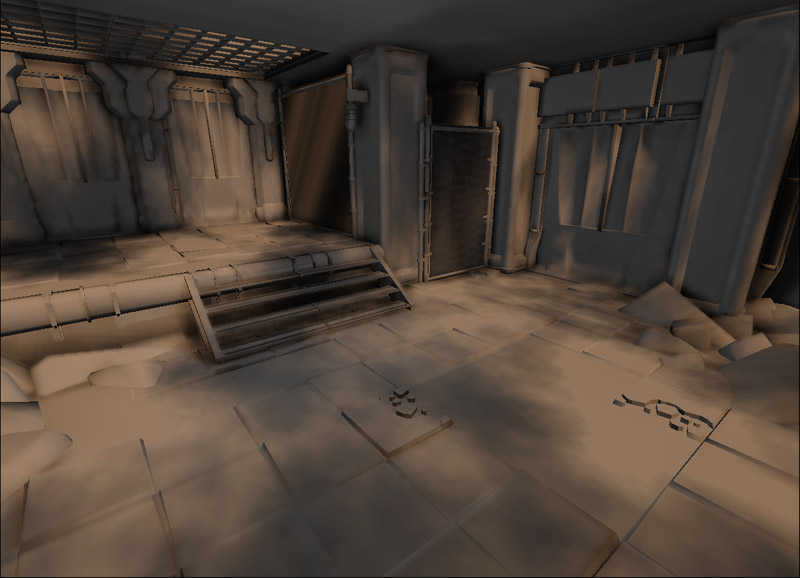
 テクスチャによるライト関数を使用した平行光源です。壁のいくつかに見られるように、ほぼ垂直なサーフェスにテクスチャの縞が出ています。
テクスチャによるライト関数を使用した平行光源です。壁のいくつかに見られるように、ほぼ垂直なサーフェスにテクスチャの縞が出ています。

テクスチャキューブ
テクスチャキューブは、キューブマッピングに使用されます。キューブマッピングは、環境マッピングのための方法であり、テクスチャそれぞれが、キューブの側面の 1 つとして定義されます。この場合のキューブマッピングは、ライト関数で使用されたときに投影テクスチャマッピングを作り出します。 テクスチャキューブによるライト関数を使用したポイントライトです。テクスチャの縞が実質的に認められません。 テクスチャキューブによるライト関数を使用したスポットライトです。テクスチャの縞が実質的に認められません。
テクスチャキューブによるライト関数を使用したスポットライトです。テクスチャの縞が実質的に認められません。
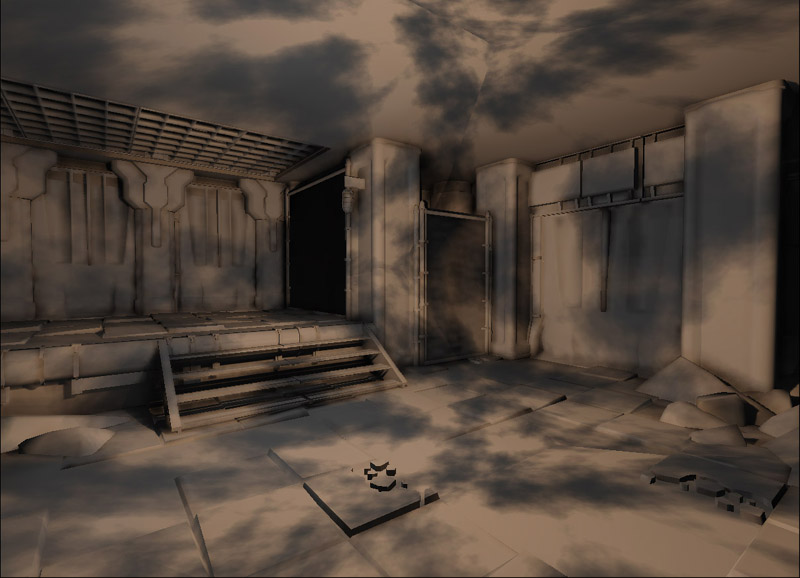
 テクスチャキューブによるライト関数を使用した平行光源です。テクスチャの縞が実質的に認められません。
テクスチャキューブによるライト関数を使用した平行光源です。テクスチャの縞が実質的に認められません。
 ということは、常にキューブマップを使用すべきなのでしょうか? その答は、どのような種類の投影を実行して、それをどのようにシーンに影響させたいのかということによります。キューブマップは、シームをまったく生じさせないテクスチャセットに大きく依存しています。また、マテリアル内でテクスチャキューブを簡単にパンしたり回転したりすることはできません。
ということは、常にキューブマップを使用すべきなのでしょうか? その答は、どのような種類の投影を実行して、それをどのようにシーンに影響させたいのかということによります。キューブマップは、シームをまったく生じさせないテクスチャセットに大きく依存しています。また、マテリアル内でテクスチャキューブを簡単にパンしたり回転したりすることはできません。
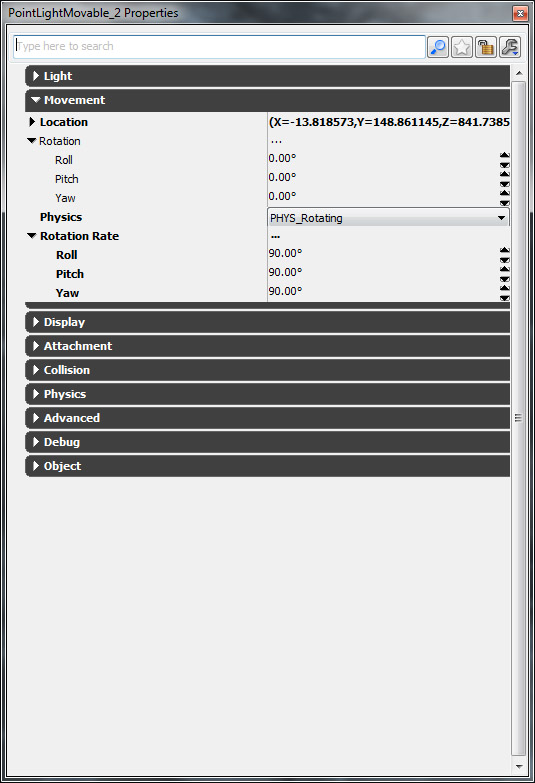
テクスチャキューブによるライト関数をどのように回転させるか?
最も簡単なのは、実際にライトアクタを回転させることです。マテリアル内で使用されるライトベクターは、ライトアクタの回転の値によっても調整されることになります。
注意
ライト関数では、最大輝度を指定することができません。これは、ライトコンポーネントでセットされるためです。ただし、ライト関数は、光源の最終的な輝度を調整するスケールとして機能します。 ライト関数は、カラーを出力することができます。ただし、ライトコンポーネント自体が白を使用していない場合は、ライト関数のカラーは評価されません。Desaturate (デサチュレート) マテリアル式を使用することによって、カラーテクスチャを使用するライト関数を調整することができます。どのような種類の光源を使用できるのか?
サポートされていない光源は、唯一、天空光源だけです。ただし、これには理由があり、天空光源が、あらゆる場所の環境光を単に定義するからです。光源は、静的光源、ドミナントライト、移動可能または切り替え可能な光源のいずれかのバリエーションにすることが可能です。また、必要な場合は動的なシャドウをキャストすることが可能です。
ライト関数のチュートリアル
ライト関数の作成
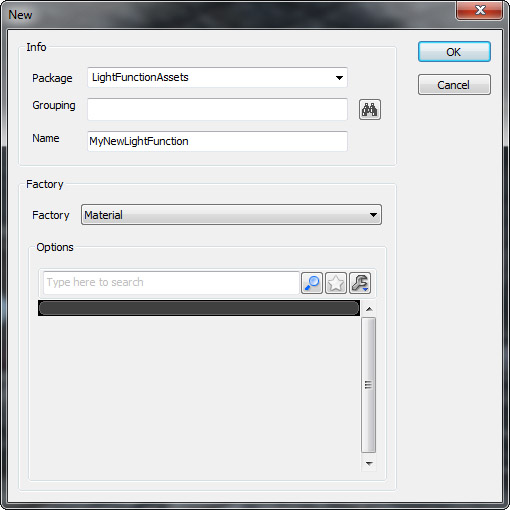
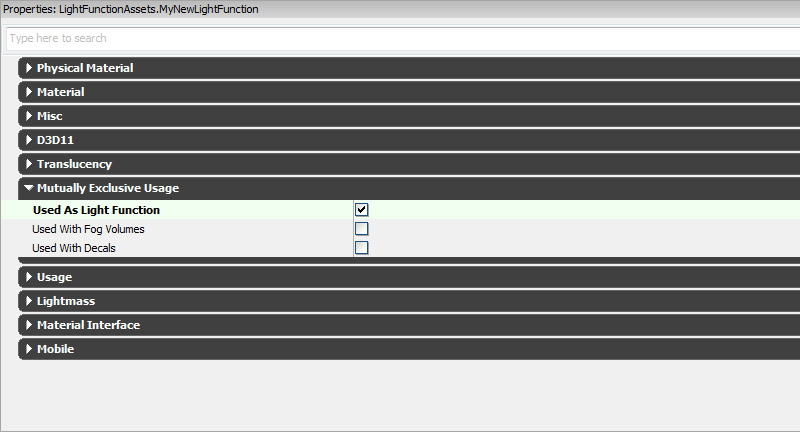
新たなライト関数を作成するには、まず、コンテンツブラウザで新たなマテリアルを作成することから始めます。マテリアルを保存するパッケージとグループを設定し (ライト関数がレベル固有のものであれば、レベルにすることもできます)、さらに、ライト関数の名前をセットします。 マテリアルがライト関数として使用されることを「Unreal Engine 3」に認識させるためには、マテリアルのプロパティで明示的に設定する必要があります。そのためには、 Mutually Exclusive Usage (相互排他的使用) カテゴリーを展開し、 Used As Light Function (ライト関数として使用) にチェックを入れます。
マテリアルがライト関数として使用されることを「Unreal Engine 3」に認識させるためには、マテリアルのプロパティで明示的に設定する必要があります。そのためには、 Mutually Exclusive Usage (相互排他的使用) カテゴリーを展開し、 Used As Light Function (ライト関数として使用) にチェックを入れます。
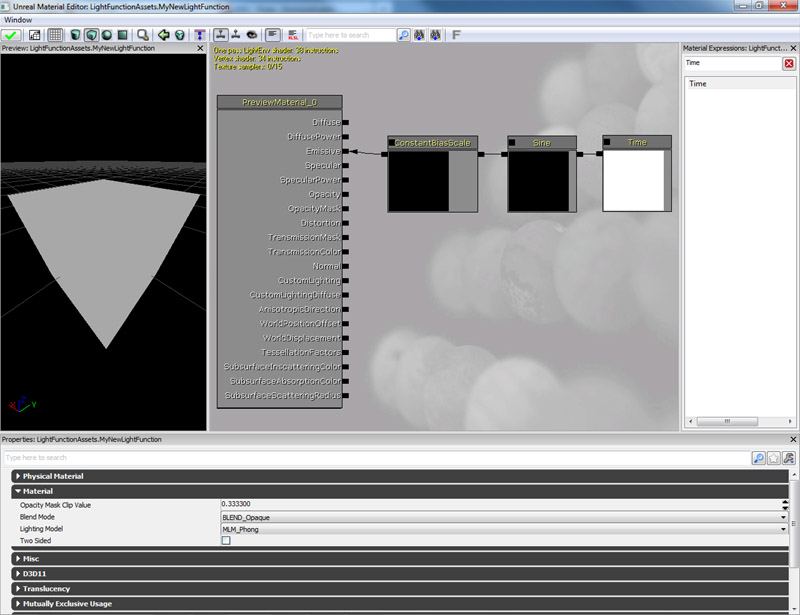
 次のように単純なライト関数を作ってみましょう。このライト関数は、単に、暗いライトと明るいライトをスムーズに補間するに過ぎません。
次のように単純なライト関数を作ってみましょう。このライト関数は、単に、暗いライトと明るいライトをスムーズに補間するに過ぎません。
 マテリアルエディタを閉じて、[Yes] にチェックを入れてマテリアルを保存します。さらに、パッケージを保存します。
マテリアルエディタを閉じて、[Yes] にチェックを入れてマテリアルを保存します。さらに、パッケージを保存します。
ライト関数に光源を追加する
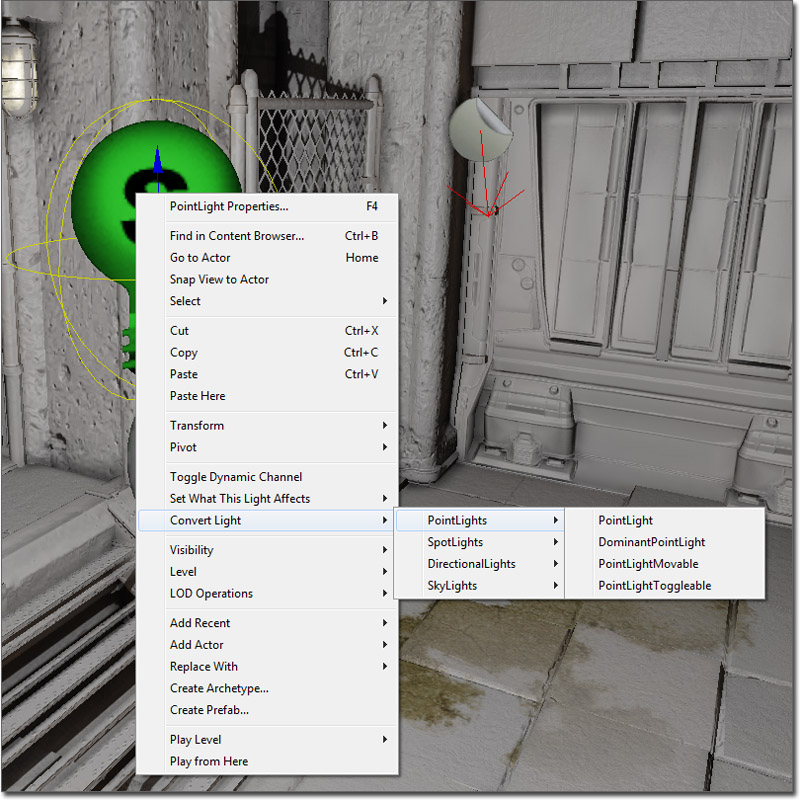
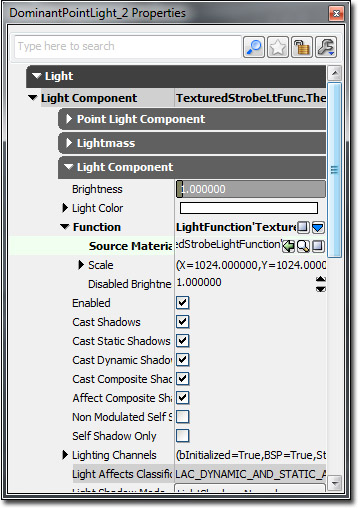
まず最初に考慮すべきことは、光源が適切な種類のものであるかということです。光源アクタ上で右クリックし、コンテキストメニューでその種類を切り替えることができます。ライト関数については、 Dominant (ドミナント) または Moveable (移動可能)、 Toggle-able (切り替え可能) のいずれかを必ず使用しなければなりません。 ライトアクタのプロパティを開きます。 Light (光源) のカテゴリーを展開し、さらに Light Component (ライトコンポーネント) オブジェクトを展開します。 Light Component (ライトコンポーネント) オブジェクト内で、 Light Component (ライトコンポーネント) カテゴリーを展開します。
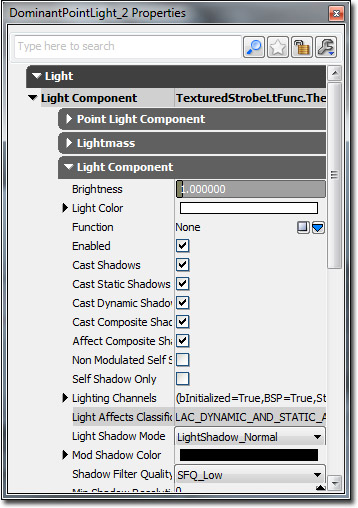
ライトアクタのプロパティを開きます。 Light (光源) のカテゴリーを展開し、さらに Light Component (ライトコンポーネント) オブジェクトを展開します。 Light Component (ライトコンポーネント) オブジェクト内で、 Light Component (ライトコンポーネント) カテゴリーを展開します。
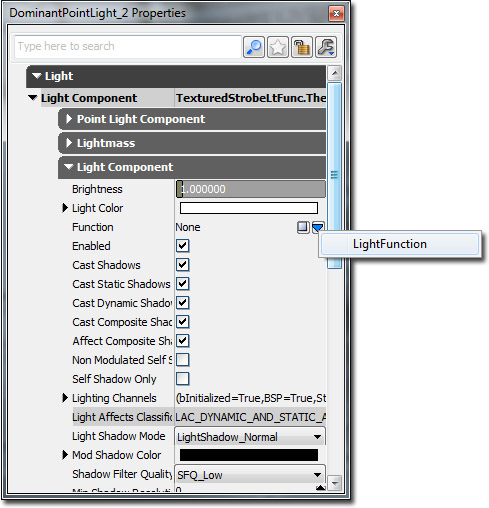
 Light Function (ライト関数) のフィールドの隣にある青い矢印をクリックします。表示されるコンテキストメニュー内で、 Light Function (ライト関数) をクリックします。これによって、新たな Light Function (ライト関数) オブジェクトが作成されます。
Light Function (ライト関数) のフィールドの隣にある青い矢印をクリックします。表示されるコンテキストメニュー内で、 Light Function (ライト関数) をクリックします。これによって、新たな Light Function (ライト関数) オブジェクトが作成されます。
 Light Component (ライトコンポーネント) オブジェクトを展開するとともに、上で作成したライト関数を選択し、緑の矢印をクリックすることによって、ライト関数オブジェクトの Source Material (ソースマテリアル) フィールドをセットします。テクスチャによるライト関数を使用している場合は、ここで投影のためのスケールを調整することができます。
Light Component (ライトコンポーネント) オブジェクトを展開するとともに、上で作成したライト関数を選択し、緑の矢印をクリックすることによって、ライト関数オブジェクトの Source Material (ソースマテリアル) フィールドをセットします。テクスチャによるライト関数を使用している場合は、ここで投影のためのスケールを調整することができます。

ライト関数のプロパティ
- Source Material (ソースマテリアル) - ライト関数のために使用するマテリアルです。
- Scale (スケール) -
- X - X 軸上の投影スケールを調整します。
- Y - Y 軸上の投影スケールを調整します。
- Z - Z 軸上の投影スケールを調整します。
- Disabled Brightness (無効化 輝度) - ライト関数が指定されたものの無効になっている場合に光源に適用される輝度の係数です。たとえば、SceneCapView_LitNoShadows を使用するシーンキャプチャにおける場合。この値は、ライト関数のエミッシブ入力の平均輝度にセットされ、0.f から 1.f の間に収まるようにしなければなりません。
UnrealScript のライト関数のためのチュートリアル
埋め込みライト関数
ライト関数は、UnrealScript を使用してデフォルトのプロパティセクションで作成できます。UnrealScript によってライト関数を作成した場合、その作成したライト関数を、付属のライトコンポーネントに埋め込むことができます。これが便利であるのは、実行時に光源をスポーンさせる場合や、自動的にライト関数を光源にもたせる場合です。「Unreal」エディタでライト関数をともなって設定された光源のアーキタイプを作成しても、同じことができます。
class EmbeddedLightFunctionLight extends PointLightMovable;
defaultproperties
{
// Create the light function in script
Begin Object Class=LightFunction Name=MyLightFunction
SourceMaterial=Material'LightFunctionAssets.SimpleFlickeringLightFunction'
End Object
// Attach the light function to the light component
Begin Object Name=PointLightComponent0
Function=MyLightFunction
End Object
bNoDelete=false
}

ライト関数を動的に作成された光源に追加する
ライト関数は、レベルに存在していて動的な光源に追加することができます。あるいは、インゲームでスポーンした光源に追加することができます。唯一の弱点は、ライト関数がマテリアルの参照を constant として宣言していることです。したがって、現在のところ UnrealScript で変更することができません。そのため、ライト関数を「Unreal」エディタ内でアーキタイプとして作成する必要があります。そうすることによって、アーキタイプに基づいて新たなライト関数をスポーンさせ、さらに、実行時にそれをライトコンポーネントに割り当てることができるようになります。
class RunTimeLightFunctionLight extends PointLightMovable;
var(Light) const archetype LightFunction LightFunctionArchetype;
function PostBeginPlay()
{
local PointLightComponent PointLightComponent;
local LightFunction LightFunction;
Super.PostBeginPlay();
PointLightComponent = PointLightComponent(LightComponent);
if (PointLightComponent != None)
{
if (LightFunctionArchetype != None && LightComponent.Function == None)
{
LightFunction = new () LightFunctionArchetype.Class(LightFunctionArchetype);
if (LightFunction != None)
{
LightComponent.SetLightProperties(,, LightFunction);
}
}
PointLightComponent.UpdateColorAndBrightness();
}
}
defaultproperties
{
bNoDelete=false
}
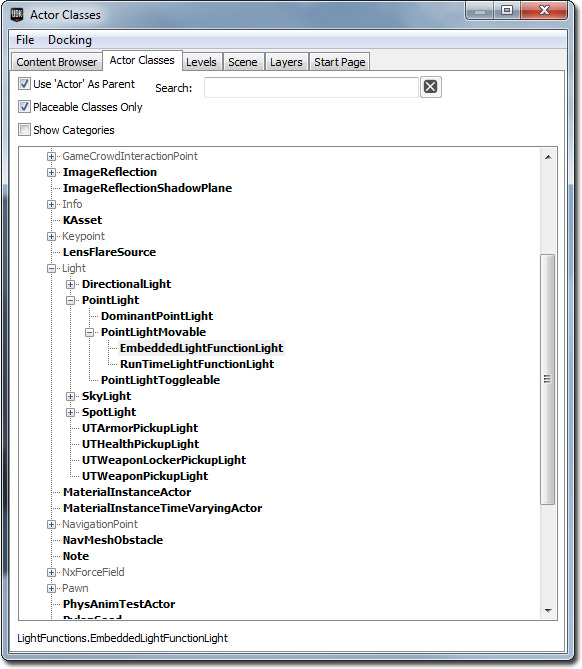
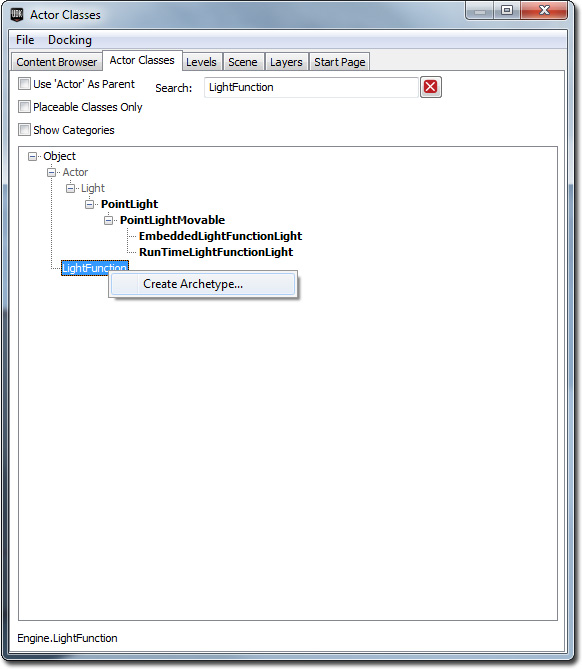
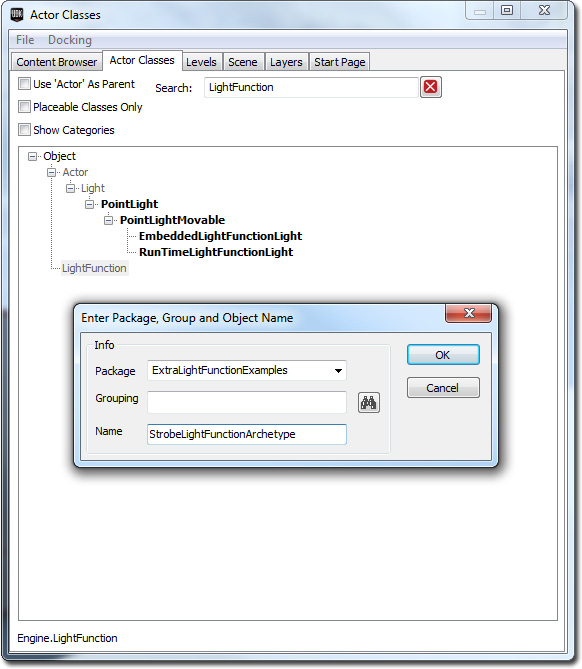
 ポップアップが表示されるので、アーキタイプを保存する場所を設定します。RunTimeLightFunctionLight クラスのために、この手順を繰り返します。
ポップアップが表示されるので、アーキタイプを保存する場所を設定します。RunTimeLightFunctionLight クラスのために、この手順を繰り返します。
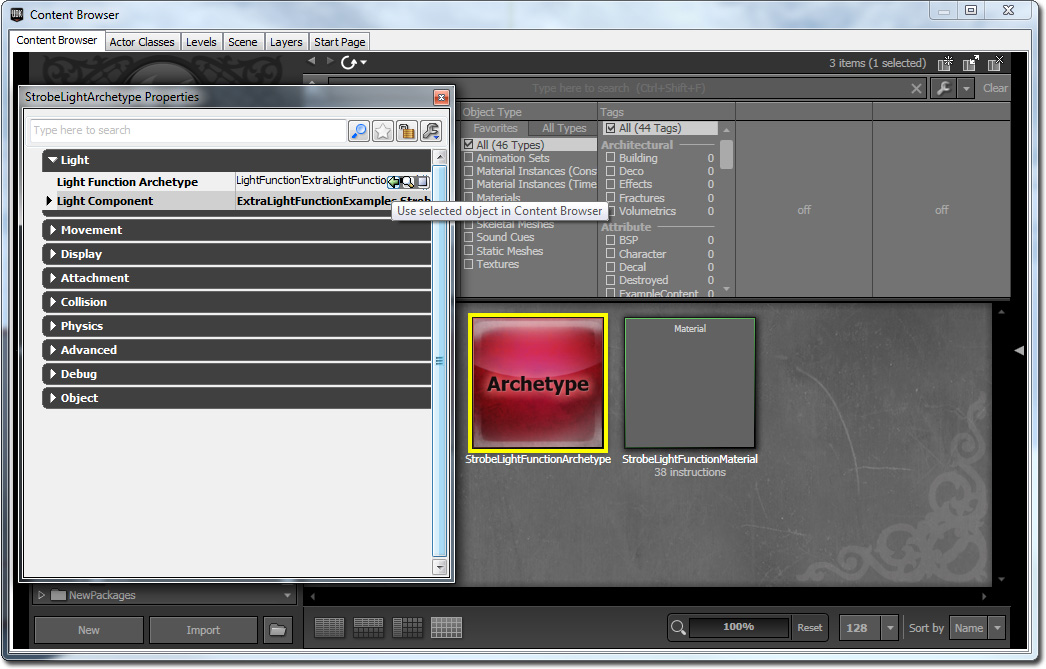
 コンテンツブラウザにもどり、RunTimeLightFunctionLight クラスをダブルクリックします。あらかじめ作成しておいた LightFunction のアーキタイプで、LightFunctionArchetype プロパティフィールドをセットします。
コンテンツブラウザにもどり、RunTimeLightFunctionLight クラスをダブルクリックします。あらかじめ作成しておいた LightFunction のアーキタイプで、LightFunctionArchetype プロパティフィールドをセットします。
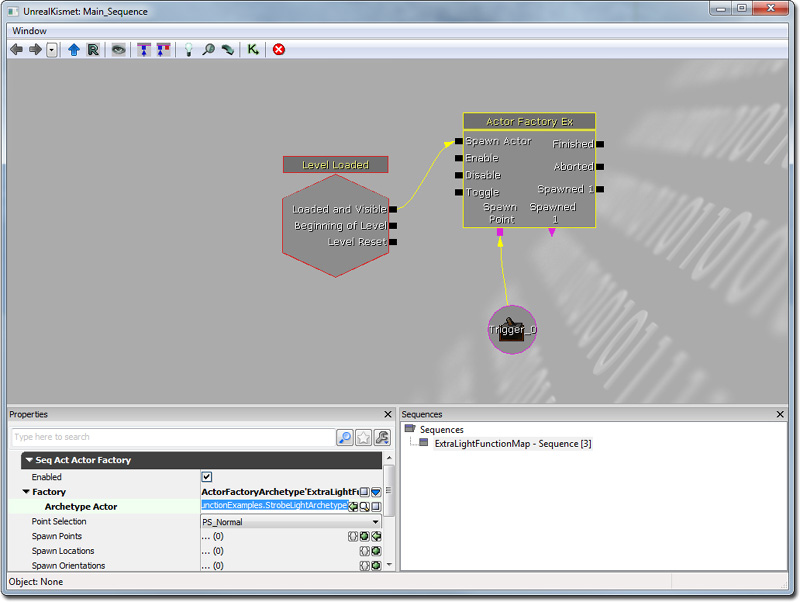
 次は、アーキタイプでスポーン可能な Kismet シーケンスです。RunTimeLightFunctionLight アーキタイプをスポーンするように設定されています。
次は、アーキタイプでスポーン可能な Kismet シーケンスです。RunTimeLightFunctionLight アーキタイプをスポーンするように設定されています。

関連テーマ
- ライト関数の使用 - さまざまなライト関数を作成する方法について解説している開発キット文書です。
ダウンロード
- UnrealScript ライト関数のためのチュートリアルで使用されているコンテンツは、 ここ からダウンロードすることができます。
