UDN
Search public documentation:
ScriptedTexturesJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
スクリプト化されたテクスチャ
概要
ScriptedTexture クラス
- Size[X/Y] - それぞれ、水平方向と垂直方向のテクスチャの大きさです。
TextureRenderTarget2Dを継承しています。 - Format - テクスチャ データの
EPixelFormatフォーマットです。TextureRenderTarget2Dを継承しています。 - ClearColor - テクスチャをクリアするために使用される
LinearColor(線形カラー) です。TextureRenderTarget2Dを継承しています。 - bNeedsUpdate - TRUE の場合は、ティックの最後に他のすべてのレンダリングに先立って、
Render()デリゲートが呼び出されます。 - bSkipNextClear - TRUE の場合は、次回
Render()デリゲートが呼び出されるまでテクスチャがクリアされません。テクスチャを複数のフレームに渡って描画しなければならない場合に便利です。
- Create [InSizeX] [InSizeY] [InFormat] [InClearColor] [bOnlyRenderOnce] - 静的関数です。指定されたパラメータを使用して、新たな TextureRenderTarget2D を作成します。
TextureRenderTarget2Dを継承しています。- InSizeX - 新たなテクスチャの水平方向のサイズを設定します。
- InSizeY - 新たなテクスチャの垂直方向のサイズを設定します。
- InFormat - オプション引数です。テクスチャによって使用される
EPixelFormatを設定します。 - InClearColor - オプション引数です。テクスチャをクリアするために使用する
LinearColorを設定します。 - bOnlyRenderOnce - オプション引数です。TRUE の場合は、テクスチャが、それが作成された最初のフレームにおいて一度だけ更新されます。
- Render [C] - テクスチャを描画するために呼び出されるデリゲートです。
- C - 現在のフレームのためにテクスチャを描画する際に使用される Canvas オブジェクトです。
ScriptedTexture のセットアップ
ScriptedTexture の作成
最初に、新たな ScriptedTexture を自分のクラスに作成する必要があります。これにはCreate() 関数を使います。ただし、この関数は TextureRenderTarget2D を返すため、使用法がそれほど分かりやすくはないかもしれません。
var ScriptedTexture CanvasTexture; ... CanvasTexture = ScriptedTexture(class'ScriptedTexture'.static.Create(1024, 1024,, ClearColor));
Create() が ScriptedTexture から呼び出され、ScriptedTexture にキャストされています。更に ScriptedTexture の変数に代入されて、この新たな ScriptedTexture を参照できるようになります。
ScriptedTexture をアサインする
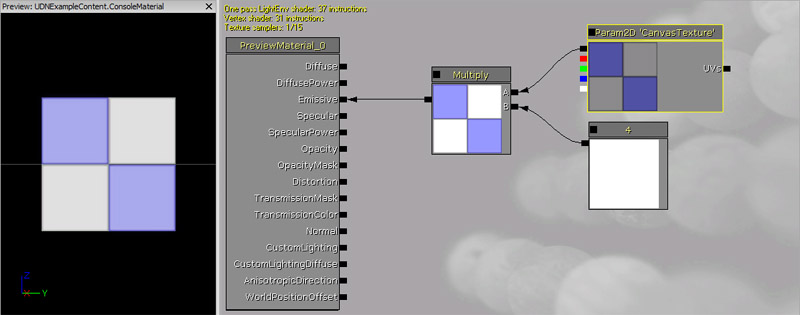
ScriptedTexture は、作成後にマテリアルにアサインして使用できるようにします。このためには、ScriptedTexture をアサインできる TextureSampleParameter2D 式をともなったマテリアルが必要となるため、少しばかり準備が必要です。
var StaticMeshCompeonent Mesh; //Mesh used to display the material in-game
var MaterialInstanceConstant CanvasMaterial; //new material instance to assign ScriptedTexture to
var MaterialInterface CanvasMaterialTemplate; //Material created in UnrealEd with TextureSampleParameter2D
var Int CanvasMaterialIndex; //Index of material on mesh to assign new Material to
var Name CanvasMaterialParameterName; //Name of TextureSampleParameter2D in CanvasMaterialTemplate
...
CanvasMaterial = Mesh.CreateAndSetMaterialInstanceConstant(CanvasMaterialIndex);
if(CanvasMaterial != none)
{
CanvasMaterial.SetParent(CanvasMaterialTemplate);
if(CanvasMaterialParameterName != '')
{
CanvasMaterial.SetTextureParameterValue(CanvasMaterialParameterName, CanvasTexture);
}
}
レンダラ デリゲート
ScriptedTexture のセットアップがすべて完了して表示されるようになると、残るステップはテクスチャへの描画です。そのためには、関数を ScriptedTexture のレンダラ デリゲートにアサインする必要があります。そうすることによって、描画関数の内部で標準的な描画コマンドを使用して ScriptedTexture を描画することができるようになります。
CanvasTexture.Render = OnRender;
...
function OnRender(Canvas C)
{
...Drawing Commands...
}
ScriptedTexture の例
PostBeginPlay() と ConsoleRender() です。これらは、それぞれ ScriptedTexture のセットアップとレンダリングを扱います。

TextConsole.uc
class TextConsole extends Actor placeable;
var() int ConsoleMaterialIndex;
var() MaterialInterface ConsoleMaterialTemplate;
var() name CanvasTextureParamName;
var MaterialInstanceConstant ConsoleMaterial;
var ScriptedTexture CanvasTexture;
var() float ScrollAmount;
var() float TextScale;
var() LinearColor ClearColor;
var() Color TextColor;
var string ConsoleText;
var Vector2D Pos;
var() editinline const StaticMeshComponent Mesh;
function PostBeginPlay()
{
super.PostBeginPlay();
CanvasTexture = ScriptedTexture(class'ScriptedTexture'.static.Create(1024, 1024,, ClearColor));
CanvasTexture.Render = OnRender;
if(ConsoleMaterialTemplate != none)
{
ConsoleMaterial = Mesh.CreateAndSetMaterialInstanceConstant(ConsoleMaterialIndex);
if(ConsoleMaterial != none)
{
ConsoleMaterial.SetParent(ConsoleMaterialTemplate);
if(CanvasTextureParamName != '')
{
ConsoleMaterial.SetTextureParameterValue(CanvasTextureParamName, CanvasTexture);
}
}
}
SetConsoleText("Console Display Text");
Pos.X = CanvasTexture.SizeX;
}
function SetConsoleText(string text)
{
ConsoleText = text;
}
function OnRender(Canvas C)
{
local Vector2D TextSize;
C.TextSize(ConsoleText, TextSize.X, TextSize.Y);
TextSize *= TextScale;
Pos.Y = (CanvasTexture.SizeY / 2) - (TextSize.Y / 2);
Pos.X -= WorldInfo.DeltaSeconds * ScrollAmount;
if(Pos.X < -TextSize.X)
{
Pos.X = CanvasTexture.SizeX;
}
C.SetOrigin(0,0);
C.SetClip(CanvasTexture.SizeX + TextSize.X, CanvasTexture.SizeY + TextSize.Y);
C.SetPos(Pos.X, Pos.Y);
C.SetDrawColorStruct(TextColor);
C.DrawText(ConsoleText,, TextScale, TextScale);
CanvasTexture.bNeedsUpdate = true;
}
defaultproperties
{
ClearColor=(R=0.0,G=0.0,B=0.0,A=0.0)
TextColor=(R=255,G=255,B=255,A=255)
ScrollAmount=150.0
TextScale=1.0
Begin Object class=StaticMeshComponent Name=StaticMeshComp1
StaticMesh=StaticMesh'dwStaticMeshes.Plane'
End Object
Mesh = StaticMeshComp1
Components.Add(StaticMeshComp1)
}
