UDN
Search public documentation:
ScriptedTexturesKR
English Translation
日本語訳
中国翻译
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
日本語訳
中国翻译
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
스크립티드 텍스처
문서 변경내역: Jeff Wilson 작성. 홍성진 번역.
개요
스크립티드 텍스처 클래스
- Size[X/Y] (크기[X/Y])- 텍스처의 가로와 세로 각각의 치수입니다.
TextureRenderTarget2D로부터 상속됩니다. - Format (형식) - 텍스처 데이터의
EPixelFormat(픽셀 포맷) 형식입니다.TextureRenderTarget2D로부터 상속됩니다. - ClearColor (색 비우기) - 텍스처를 비우는 데 사용되는
LinearColor(선형색)입니다.TextureRenderTarget2D로부터 상속됩니다. - bNeedsUpdate (업데이트 필요여부) - 참이면
Render()(렌더함수) 델리게이트(delegate)가 틱의 마지막, 다른 모든 렌더링 바로 직전에 호출됩니다. - bSkipNextClear (다음 비우기 생략여부) - 참이면 다음 번
Render()(렌더함수) 델리게이트 호출되기 전까지 텍스처를 비우지 않습니다. 여러 프레임에 걸쳐 텍스처를 그리고자 할 때 좋습니다.
- Create [InSizeX] [InSizeY] [InFormat] [InClearColor] [bOnlyRenderOnce] (생성) - 정적. 지정된 파라미터를 사용하여 TextureRenderTarget2D (텍스처 렌더 타겟 2D)를 새로 만듭니다.
TextureRenderTarget2D로부터 상속됩니다.- InSizeX (입력 크기 X) - 새로운 텍스처의 가로 방향 크기를 정합니다.
- InSizeY (입력 크기 Y) - 새로운 텍스처의 세로 방향 크기를 정합니다.
- InFormat (입력 형식) - 옵션. 텍스처가 사용할
EPixelFormat(픽셀 포맷)을 정합니다. - InClearColor (입력 비우기 색) - 옵션. 텍스처를 비울
LinearColor(선형 색)을 정합니다. - bOnlyRenderOnce (한 번만 렌더링 여부) - 옵션. 참이면 텍스처는 생성되는 첫 프레임 딱 한번만 업데이트합니다.
- Render [C] (렌더) - 텍스처를 그리기 위해 호출되는 델리게이트입니다.
- C - 현재 프레임에 대한 텍스처로 그리는 데 사용되는 Canvas (캔버스) 오브젝트입니다.
스크립티드 텍스처 셋업
스크립티드 텍스처 생성
먼저 클래스에 새로운 스크립티드 텍스처를 만들어야 합니다.Create() 함수를 통해 만들며, TextureRenderTarget2D 를 반환하니 사용법이 좀 애매하긴 할 겁니다.
var ScriptedTexture CanvasTexture; ... CanvasTexture = ScriptedTexture(class'ScriptedTexture'.static.Create(1024, 1024,, ClearColor));
Create() 스태틱 함수는 ScriptedTexture 클래스에서 호출되고 나서 스크립티드 텍스처로 던져집니다. 이걸 ScriptedTexture 변수에 할당하여 새로운 ScriptedTexture를 참조할 수 있습니다.
스크립티드 텍스처 할당
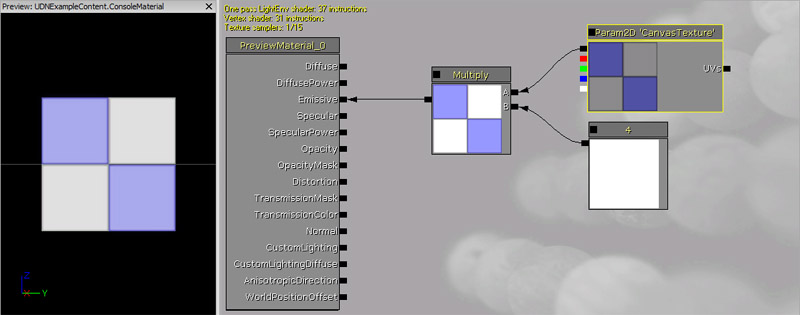
ScriptedTexture 가 생성되고 나서 사용 가능해 지려면 머티리얼을 할당해 줘야 합니다. ScriptedTexture 를 할당해 줄 TextureSampleParameter2D 표현식을 가징 머티리얼이 필요하니, 언리얼 에디터에서 약간 설정이 필요합니다.
var StaticMeshCompeonent Mesh; //게임내 머티리얼 표시에 사용되는 메시
var MaterialInstanceConstant CanvasMaterial; //스크립티드 텍스처를 할당할 새로운 머티리얼 인스턴스
var MaterialInterface CanvasMaterialTemplate; //언리얼 에디터로 만든 TextureSampleParameter2D 포함 머티리얼
var Int CanvasMaterialIndex; //새로운 머티리얼을 할당할 메시상의 머티리얼 인덱스
var Name CanvasMaterialParameterName; //CanvasMaterialTemplate 안의 TextureSampleParameter2D 이름
...
CanvasMaterial = Mesh.CreateAndSetMaterialInstanceConstant(CanvasMaterialIndex);
if(CanvasMaterial != none)
{
CanvasMaterial.SetParent(CanvasMaterialTemplate);
if(CanvasMaterialParameterName != '')
{
CanvasMaterial.SetTextureParameterValue(CanvasMaterialParameterName, CanvasTexture);
}
}
렌더 델리게이트
스크립티드 텍스처가 전부 셋업되고 표시되게 해 놓은 상태에서, 마지막 단계는 텍스처로 그려 주는 겁니다. ScriptedTexture 의Render() 델리게이트에다 함수를 할당해 줘야 합니다. 그리고서 그리기 함수 내에서 표준 Canvas (캔버스) 그리기 명령을 사용하여 스크립티드 텍스처에 그려주면 됩니다.
CanvasTexture.Render = OnRender;
...
function OnRender(Canvas C)
{
...그리기 명령...
}
스크립티드 텍스처 예제
PostBeginPlay() 및 ConsoleRender() 인데, 각각 스크립티드 텍스처의 셋업과 렌더링을 처리하는 선수들입니다.

TextConsole.uc
class TextConsole extends Actor placeable;
var() int ConsoleMaterialIndex;
var() MaterialInterface ConsoleMaterialTemplate;
var() name CanvasTextureParamName;
var MaterialInstanceConstant ConsoleMaterial;
var ScriptedTexture CanvasTexture;
var() float ScrollAmount;
var() float TextScale;
var() LinearColor ClearColor;
var() Color TextColor;
var string ConsoleText;
var Vector2D Pos;
var() editinline const StaticMeshComponent Mesh;
function PostBeginPlay()
{
super.PostBeginPlay();
CanvasTexture = ScriptedTexture(class'ScriptedTexture'.static.Create(1024, 1024,, ClearColor));
CanvasTexture.Render = OnRender;
if(ConsoleMaterialTemplate != none)
{
ConsoleMaterial = Mesh.CreateAndSetMaterialInstanceConstant(ConsoleMaterialIndex);
if(ConsoleMaterial != none)
{
ConsoleMaterial.SetParent(ConsoleMaterialTemplate);
if(CanvasTextureParamName != '')
{
ConsoleMaterial.SetTextureParameterValue(CanvasTextureParamName, CanvasTexture);
}
}
}
SetConsoleText("Console Display Text");
Pos.X = CanvasTexture.SizeX;
}
function SetConsoleText(string text)
{
ConsoleText = text;
}
function OnRender(Canvas C)
{
local Vector2D TextSize;
C.TextSize(ConsoleText, TextSize.X, TextSize.Y);
TextSize *= TextScale;
Pos.Y = (CanvasTexture.SizeY / 2) - (TextSize.Y / 2);
Pos.X -= WorldInfo.DeltaSeconds * ScrollAmount;
if(Pos.X < -TextSize.X)
{
Pos.X = CanvasTexture.SizeX;
}
C.SetOrigin(0,0);
C.SetClip(CanvasTexture.SizeX + TextSize.X, CanvasTexture.SizeY + TextSize.Y);
C.SetPos(Pos.X, Pos.Y);
C.SetDrawColorStruct(TextColor);
C.DrawText(ConsoleText,, TextScale, TextScale);
CanvasTexture.bNeedsUpdate = true;
}
defaultproperties
{
ClearColor=(R=0.0,G=0.0,B=0.0,A=0.0)
TextColor=(R=255,G=255,B=255,A=255)
ScrollAmount=150.0
TextScale=1.0
Begin Object class=StaticMeshComponent Name=StaticMeshComp1
StaticMesh=StaticMesh'dwStaticMeshes.Plane'
End Object
Mesh = StaticMeshComp1
Components.Add(StaticMeshComp1)
}
