UDN
Search public documentation:
MobileMenuTechnicalGuideJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
UE3 Home > Mobile Home > Mobile Menu Technical Guide
UE3 Home > User Interfaces & HUDs > Mobile Menu Technical Guide
UE3 Home > User Interfaces & HUDs > Mobile Menu Technical Guide
モバイルメニュー 技術ガイド
概要
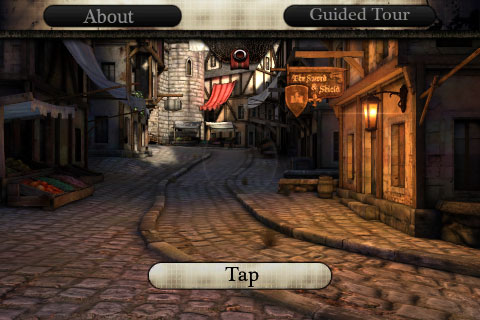
 通常、モバイルメニューシステムはメニュー (メインメニューやポーズメニューなど) を作成するために使用されますが、その際用いられるシーンは、ゲームプレイが行われていないときに表示されるメニューを作成するためだけのものではありません。シーンは、ゲームプレイが進行中にオーバーレイ表示することができます。また、実行された入力の位置とタイプに応じて、入力を取り込んだり渡したりすることができます。これによって、モバイルメニューシステムは標準入力ゾーンの制御を拡充することができ、オンスクリーンでカスタムのコントロールを作成することができるようになるだけではなく、HUD (ヘッドアップディスプレイ) を体系的に作成することができるようになります。
通常、モバイルメニューシステムはメニュー (メインメニューやポーズメニューなど) を作成するために使用されますが、その際用いられるシーンは、ゲームプレイが行われていないときに表示されるメニューを作成するためだけのものではありません。シーンは、ゲームプレイが進行中にオーバーレイ表示することができます。また、実行された入力の位置とタイプに応じて、入力を取り込んだり渡したりすることができます。これによって、モバイルメニューシステムは標準入力ゾーンの制御を拡充することができ、オンスクリーンでカスタムのコントロールを作成することができるようになるだけではなく、HUD (ヘッドアップディスプレイ) を体系的に作成することができるようになります。
シーン
MobileMenuScene
MobileMenuScene クラスは、モバイルメニューシステムにおける全シーンの基本クラスです。このクラスは、基本シーンの動作を規定、ユーザーからの入力を処理、コントロールを描画するなどの機能をもっています。
MobileMenuScene のプロパティ
ディスプレイ- SceneCaptionFont - シーンにおける全ボタンのキャプションを描画するために使用する共通のフォントを指定します。
- Opacity - シーンおよびシーンの全コントロールへの全体的なオパシティです。
- MenuName - シーンを識別するための一意の名前を指定します。
- MenuObjects - 全シーンのコントロールオブジェクトを保持している配列です。
- InputOwner - シーンを管理する
MobilePlayerInputへの参照です。 - bSceneDoesNotRequireInput - TRUE の場合は、シーンがタッチ入力を受け取りません。それ以外の場合は、入力が処理されるためにシーンに渡されます。デフォルトは false です。基本的には、この bool 型を TRUE に設定することによって、シーンを HUD にします。
- Left - シーンの左辺の水平位置です。単位はピクセルです。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、シーンが初期化されたときにピクセルに変換されます。
- Top - シーンの上辺の垂直位置です。単位はピクセルです。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、シーンが初期化されたときにピクセルに変換されます。
- Width - シーンの幅です。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、シーンが初期化されたときにピクセルに変換されます。
- Height - シーンの高さです。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、シーンが初期化されたときにピクセルに変換されます。
- bRelativeLeft - TRUE の場合は、デフォルトのプロパティで指定された
Leftの値が [0.0, 1.0] の範囲にある相対値として扱われ、シーンが初期化されたときに絶対的なピクセル値に変換されます。 - bRelativeTop - TRUE の場合は、デフォルトのプロパティで指定された
Topの値が [0.0, 1.0] の範囲にある相対値として扱われ、シーンが初期化されたときに絶対的なピクセル値に変換されます。 - bRelativeWidth - TRUE の場合は、デフォルトのプロパティで指定された
Widthの値が [0.0, 1.0] の範囲にある相対値として扱われ、シーンが初期化されたときに絶対的なピクセル値に変換されます。 - bRelativeHeight - TRUE の場合は、デフォルトのプロパティで指定された
Heightの値が [0.0, 1.0] の範囲にある相対値として扱われ、シーンが初期化されたときに絶対的なピクセル値に変換されます。 - bApplyGlobalScaleLeft - TRUE の場合は、
Leftの値が、X 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bApplyGlobalScaleTop - TRUE の場合は、
Topの値が、Y 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bApplyGlobalScaleWidth - TRUE の場合は、
Widthの値が、X 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bApplyGlobalScaleHeight - TRUE の場合は、
Heightの値が、Y 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。
- UITouchSound - タッチイベントが発生したときに再生する SoundCue を参照します。
- UIUnTouchSound - アンタッチ (タッチを離す) イベントが発生したときに再生する SoundCue を参照します。
MobileMenuScene の関数
ディスプレイ- GetGlobalScale[X/Y] - ゲームが稼働しているデバイスに応じて、水平または垂直方向のグローバルスケール係数を返します。
- RenderScene [Canvas] [RenderDelta] - シーンをレンダリングする
InputOwnerによって呼び出されます。単に、シーンに属す全コントロール上のRenderObject()を呼び出します。- Canvas - シーンを描画するときに使用する
Canvasを参照します。 - RenderDelta - 前回のレンダリングサイクルから経過した時間量を保持します。
- Canvas - シーンを描画するときに使用する
- InitMenuScene [PlayerInput] [ScreenWidth] [ScreenHeight] - シーンとそのコントロールを初期化するためにエンジンによって呼び出されます。
- PlayerInput - シーンを管理する
MobilePlayerInputを参照します。 - ScreenWidth - ゲームが稼働しているデバイスのスクリーンの幅を保持します。
- ScreenHeight - ゲームが稼働しているデバイスのスクリーンの高さを保持します。
- PlayerInput - シーンを管理する
- Opened [Mode] - シーンが開かれたときに呼び出されます。
- Mode -
MobilePlayerInputクラスのOpenMenuScene()関数に渡されるオプションの文字列を保持します。
- Mode -
- MadeTopMenu - シーンが開かれるか、他のシーンが閉じられることによって、スタックで最上位のシーンになったときに呼び出されます。
- Closing - シーンが閉じるように要求されたときに (ただし、closing (閉じる) プロセスが始まる前に) 呼び出されます。シーンを閉じても良い場合は、TRUE を返します。closing をオーバーライドして開いたままにする場合は、FALSE を返します。
- Closed - シーンが閉じられて、
Inputownerのシーンスタックから削除された場合に呼び出されます。 - CleanUpScene - ネイティブ関数です。あらゆる参照とメモリをクリアします。
- FindMenuObject [Tag] - 指定された
Tagと一致する、MenuObjects配列のコントロールを返します。- Tag - 検索対象のコントロールの
Tagです。
- Tag - 検索対象のコントロールの
- OnTouch [Sender] [TouchX] [TouchY] [bCancel] - シーンが所有しているコントロール上でタッチ (アンタッチイベント時に認識される) が発生した場合に呼び出されるイベントスタブです。コントロールへのタッチを処理するカスタムの機能を実現するには、サブクラスがこの関数をオーバーライドする必要があります。
- Sender - タッチされた
MobileMenuObjectを参照します。 - TouchX - タッチの水平位置を保持します。単位はピクセルです。
- TouchY - タッチの垂直位置を保持します。単位はピクセルです。
- bCancel - TRUE の場合は、ユーザーによるものではなく外的要因 (システムイベントなど) によってタッチがキャンセルされました。
- Sender - タッチされた
- OnSceneTouch [EventType] [TouchX] [TouchY] - どのようなタッチイベントがデバイス上で発生しても、エンジンによって呼び出されるイベントスタブです。入力が扱われた場合には、TRUE を返します。それ以外は、FALSE を返して入力を見送ります。シーンのコントロールに必ずしも直接関係がない、カスタムのタッチ入力処理を実現するには、サブクラスがこの関数をオーバーライドする必要があります。
 重要 : この関数は、このままでは、シーンの境界外でタッチが生じたときに、シーンがこの外部のタッチ入力を扱えるようにするために呼び出されるに過ぎません。したがって、作りかえてこれまで述べてきたような通常の入力ハンドラにする必要があります。
重要 : この関数は、このままでは、シーンの境界外でタッチが生じたときに、シーンがこの外部のタッチ入力を扱えるようにするために呼び出されるに過ぎません。したがって、作りかえてこれまで述べてきたような通常の入力ハンドラにする必要があります。 - EventType - このタッチイベントの EZoneTouchEvent タイプを保持します。タッチイベントのタイプに関する詳細は、 モバイル入力システム のページに掲載されています。
- TouchX - タッチの水平位置を保持します。単位はピクセルです。
- TouchY - タッチの垂直位置を保持します。単位はピクセルです。
- MobileMenuCommand [Command] - 実行コマンドまたはコンソールコマンドを実行します。現在、実装されていません。
- Command - 実行対象の実行コマンドまたはコンソールコマンドです。
コントロール
MobileMenuObject
MobileMenuObject クラスは、モバイルメニューシステムにある全コントロールのための基本クラスです。コントロールには、2 つの状態があります。touched (タッチされている) 状態と not touched (タッチされていない) 状態です。これらの状態それぞれに応じて、外見または動作 (またはその両方) に違いが出てきます。デフォルトの状態は、not touched です。この状態は、ユーザーがタッチするまで続きます。タッチされた場合は touched の状態に入ります。これはユーザーがタッチしなくなるまで継続します。ユーザーがタッチしなくなった時点で、not touched の状態に戻ります。
注意 : 上記の「状態」(state) という語は、UnrealScript のステート (state) 機能のことを指しているのではありません。ユーザーからの入力に基づいて、異なる外観や動作 (およびその両方) をコントロールがもつようになるということを述べているに過ぎません。
MobileMenuObject のプロパティ
ディスプレイ- bIsHidden - TRUE の場合は、コントロールがレンダリングされません。
- bIsHighlighted - TRUE の場合は、コントロールが「強調表示」されます。(例 : ラジオボタンが選択された場合など)。
- Opacity - コントロールのオパシティです。
- bHasBeenInitialized - TRUE の場合は、コントロールが現在のスクリーンサイズに初期化されました。
- Tag - コントロールを識別するための一意の名前を指定します。
- OwnerScene - コントロールが属している
MobileMenuSceneを参照します。
- TopLeeway - コントロールの上辺沿いにヒットボックス (当たり判定) からどの程度タッチが外れていても、コントロール上のタッチとして見なされるかを指定します。
- BottomLeeway - コントロールの下辺沿いにヒットボックス (当たり判定) からどの程度タッチが外れていても、コントロール上のタッチとして見なされるかを指定します。
- LeftLeeway - コントロールの左辺沿いにヒットボックス (当たり判定) からどの程度タッチが外れていても、コントロール上のタッチとして見なされるかを指定します。
- RightLeeway - コントロールの右辺沿いにヒットボックス (当たり判定) からどの程度タッチが外れていても、コントロール上のタッチとして見なされるかを指定します。
- bIsActive - TRUE の場合は、このコントロールがアクティブと見なされ、タップを受け入れます。
- bIsTouched - TRUE の場合は、タッチイベントが現在コントロール上で発生しています。
- InputOwner - コントロールを管理する
MobilePlayerInputを参照します。
- Left - コントロールの左辺の水平位置です。単位はピクセルです。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、コントロールが初期化されたときにピクセルに変換されます。
- Top - コントロールの上辺の垂直位置です。単位はピクセルです。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、コントロールが初期化されたときにピクセルに変換されます。
- Width - コントロールの幅です。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、コントロールが初期化されたときにピクセルに変換されます。
- Height - コントロールの高さです。 注意 : この位置は、デフォルトのプロパティにおいて [0.0, 1.0] の範囲にある相対位置として指定することができます。ただし、コントロールが初期化されたときにピクセルに変換されます。
- bRelativeLeft - TRUE の場合は、デフォルトのプロパティで指定された
Leftの値が [0.0, 1.0] の範囲にある相対値として扱われ、コントロールが初期化されたときに絶対的なピクセル値に変換されます。 - bRelativeTop - TRUE の場合は、デフォルトのプロパティで指定された
Topの値が [0.0, 1.0] の範囲にある相対値として扱われ、コントロールが初期化されたときに絶対的なピクセル値に変換されます。 - bRelativeWidth - TRUE の場合は、デフォルトのプロパティで指定された
Width(幅) の値が [0.0, 1.0] の範囲にある相対値として扱われ、コントロールが初期化されたときに絶対的なピクセル値に変換されます。 - bRelativeHeight - TRUE の場合は、デフォルトのプロパティで指定された
Height(高さ) の値が [0.0, 1.0] の範囲にある相対値として扱われ、コントロールが初期化されたときに絶対的なピクセル値に変換されます。 - bApplyGlobalScaleLeft - TRUE の場合は、
Leftの値が、X 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bApplyGlobalScaleTop - TRUE の場合は、
Topの値が、Y 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bApplyGlobalScaleWidth - TRUE の場合は、
Widthの値が、X 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bApplyGlobalScaleHeight - TRUE の場合は、
Heightの値が、Y 軸方向のグローバルスケール係数によって乗じられます。これによって、異なる解像度と異なるピクセル密度をもつ複数のデバイスをターゲットにする場合に、適切な配置が可能になります。 - bHeightRelativeToWidth - TRUE の場合は、コントロールが作成されたときにデフォルトのプロパティで指定される
Height(高さ) が、実際のWidth(幅) に対する相対値 (範囲は [0.0, 1.0]) と見なされます。実際のコントロールのHeightは、指定されたHeightに、実際のWidthを乗じることによって計算されます。 - XOffset - コントロールを描画するときに使用できるコントロールの境界を基準とする、水平方向のオフセットを指定します。デフォルトでは、この値を [0,1] の範囲にある割合として見なします。
- YOffset - コントロールを描画するときに使用できるコントロールの境界を基準とする、垂直方向のオフセットを指定します。デフォルトでは、この値を [0,1] の範囲にある割合として見なします。
- bXOffsetIsActual - TRUE の場合は、
XOffsetValueがピクセル値として見なされます。 - bYOffsetIsActual - TRUE の場合は、
YOffsetValueがピクセル値として見なされます。
MobileMenuObject の関数
- InitMenuObject [PlayerInput] [Scene] [ScreenWidth] [ScreenHeight] - コントロールを初期化するためにエンジンによって呼び出されます。
- PlayerInput - コントロールを管理する
MobilePlayerInputを参照します。 - Scene - コントロールが属す
MobileMenuSceneを参照します。 - ScreenWidth - ゲームが稼働しているデバイスがもつスクリーンの幅を保持します。
- ScreenHeight - ゲームが稼働しているデバイスがもつスクリーンの高さを保持します。
- PlayerInput - コントロールを管理する
- RenderObject [Canvas] - コントロールが属しているシーンによって毎フレーム呼び出され、コントロールをスクリーンに描画します。
- Canvas - コントロールを描画するために使用される
Canvasを参照します。
- Canvas - コントロールを描画するために使用される
MobileMenuButton
MobileMenuButton クラスは、イメージまたはテキスト (またはその両方) を表示できるコントロールであり、タッチされると何らかのアクションを引き起こします。デフォルトで入力を受け入れる (bIsActive=true) 唯一のコントロールです。ボタン上でタッチがあると (厳密に言うと、untouch イベントが発生すると)、これが属しているシーンが通知を受け取ります。ボタンは、 untouched 状態にある場合 (bIsTouched=false) 、あるイメージを表示します。touched 状態にある場合は (bIsTouched=true) 、異なるイメージを表示します。
 プロパティ
プロパティ
- Images - ボタンをレンダリングするときに使用する 2 つの
Texture2Dの配列です。各状態のためのものです。 [0] の配列要素は、not touched の状態で使用されます。[1] の配列要素は、touched の状態で使用されます。 - ImagesUVs - ボタンをレンダリングするときに使用する
Imagesテクスチャのエリアを指定する 2 つのUVCoordの配列です。各状態のためのものです。 [0] の配列要素は、not touched の状態で使用されます。[1] の配列要素は、touched の状態で使用されます。 - ImageColor - ボタンのイメージをモジュレートするために使用するカラーを指定します。
- Caption - ボタンの上で表示するオプションのテキストラベルを指定します。
- CaptionColor -
Captionテキストを描画するために使用するカラーを指定します。
- RenderCaption [Canvas] - キャプションが指定されている場合、ボタンの
Captionテキストを描画します。- Canvas - テキストを描画するために使用する
Canvasを参照します。
- Canvas - テキストを描画するために使用する
MobileMenuImage
MobileMenuImage クラスは、テクスチャまたはテクスチャの一部という形式で、スクリーン上にイメージを表示します。このコントロールは、入力を受け取りません。すなわち、イメージ上のタッチイベントが登録されてシーンの OnTouch() イベントに送られることはありません。つまりは、基本的な装飾的なコントロールということになります。
プロパティ
- Image - イメージを描画するときに使用するテクスチャを指定するのに使われる
Texture2Dです。 - ImageDrawStyle - イメージを描画するのに使用する
MenuImageDrawStyleを指定します。- IDS_Normal - イメージ領域によってクリップされ、かつスケーリングされていない、指定のテクスチャの区域を描画します。
- IDS_Stretched - イメージ領域を満たすようにスケーリングされた、指定のテクスチャ区域を描画します。
- IDS_Tile - 描画すべきテクスチャ区域の左上隅の位置を保持します。ただし、テクスチャ区域の幅と高さを変更してイメージ領域に適合させます。これによって、指定のテクスチャ区域がイメージ領域よりも大きい場合はイメージをクリップし、テクスチャ区域がイメージ領域よりも小さい場合は、イメージをタイリングします (テクスチャ区域がフルテクスチャであると想定されています)。 注意 : アトラステクスチャを使用する場合は、このオプションは避けるべきでしょう。不適切な動作が生じます。
- ImageUVs - イメージを描画するときに使用する
Imageテクスチャの区域を指定するUVCoordsです。 - ImageColor - イメージを描画する際、
Imageテクスチャをモジュレートするために使用するカラーを指定します。
MobileMenuLabel
MobileMenuLabel クラスは、スクリーン上にテキストの文字列を表示します。カスタムまたは動的なデータおよびテキストをユーザーに表示する場合に役立ちます。このコントロールは入力を受け取りません。したがって、タッチイベントが登録されてシーンの OnTouch() イベントに送られることはありません。
プロパティ
- Caption - スクリーン上でラベルによって表示されるテキストの文字列を指定します。
- TextFont - テキストを描画するために使用するフォントを指定します。
- TextColor - ラベルがタッチされていないときにテキストを描画するためのカラーを指定します。
- TouchedColor - ラベルがタッチされているときにテキストを描画するためのカラーを指定します。
- TextXScale - テキストを描画するときに使用する水平方向のスケール係数を指定します。
- TextYScale - テキストを描画するときに使用する垂直方向のスケール係数を指定します。
- bAutoSize - TRUE の場合は、ラベルの
WidthおよびHeightが、レンダリングされるテキストのサイズに適合するように各描画サイクルで調整されます。TRUE でない場合は、ラベルのWidthおよびHeightが変更されません。
カスタムのコントロール
ビルトインされているコントロールは少数しかありませんが (上記にあるボタン、イメージ、ラベル)、少し工夫を凝らしてこれらを組み合わせることによって、およそ考えられ得るあらゆるコントロールを作成することができます。たとえば、ボタンのグループを作り、それぞれに関連するラベルを付けることによって、グループ内のあるボタンがタッチされたときに、「選択された」ことを示すイメージに切り替え、他のボタンについては「選択されていない」ことを示すイメージに切り替えるようにすることが可能です。これによって、ひとまとまりになったラジオボタンという演出ができます。 シーン内でコントロールを組み合わせて、より複雑なコントロールとなるようにするには、シーン内にカスタムのロジックを多数埋め込まなければなりません。このように複雑なコントロールを作成するのは、再利用を前提としないならば、あまり良いやり方とは言えないでしょう。コントロールは直接入力を処理したり受け取ったりできないため、複雑なタイプの再利用可能なコントロールを作成する場合は、システムに変更を加える必要があります。たとえば、MobileMenuScene クラスのサブクラスを作成して、シーンが一般的な入力を処理した後にコントロールそれぞれに入力を渡すことによって、コントロールが入力を処理できるようにするということが必要になるかもしれません。これによって、タッチ入力に直接反応する複雑な動作をカスタムのコントロールに実行させることができるようになります。たとえば、スワイプでスクロールするリストなどが考えられます。( カスタムのリストコントロール のセクションを参考にしてください)。
メニューシーンに取り組む
モバイルメニューシステムを使用するプロセスは簡明です。コントロールが新たなカスタムメニューに追加されると、入力システムの初期化に先立つ、どの時点においてもメニューシーンを開く / 閉じることができます。MobilePlayerInput クラスがメニューシステムを管理する主体であるため、これは必須となります。タッチ入力処理は、メニュー自体の内部で実行され、ほぼあらゆるシナリオに対応できる柔軟性を備えています。
コントロールの作成
シーンにコントロールを追加するには、通常、当該シーンのクラスがもっているdefaultproperties (デフォルトプロパティ) ブロックにおいてサブクラスを作成します。各コントロールはサブオブジェクトとして作成して、当該シーンの MenuObjects 配列に加えます。 defaultproperties (デフォルトプロパティ) ブロック内部でコントロールを作成する順番は、必ずしも重要ではありません。ただし、コントロールを MenuObjects 配列に追加する順番は非常に重要となります。この順番によって、コントロールがレンダリングされ、入力を受け取る順番が決まるからです。
次は、そのようなサブオブジェクトのブロックの典型的な例です。新たなコントロールを作成し、 MenuObjects 配列にコントロールを加えています。
Begin Object Class=MobileMenuButton Name=ExploreButton Tag="EXPLORE" Left=0.35 Top=0.35 Width=140 Height=24 bRelativeLeft=true bRelativeTop=true TopLeeway=20 Images(0)=Texture2D'CastleUI.menus.T_CastleMenu2' Images(1)=Texture2D'CastleUI.menus.T_CastleMenu2' ImagesUVs(0)=(bCustomCoords=true,U=306,V=220,UL=310,VL=48) ImagesUVs(1)=(bCustomCoords=true,U=306,V=271,UL=310,VL=48) End Object MenuObjects(0)=ExploreButton
MenuObjects 配列の最初の項目 (配列要素番号は 0) として追加していることに注目してください。このように順番を明示的に指定すると、 defaultproperties ブロック内部において任意の順番でコントロールを作成することができるようになります。
また、同一のボタンは、 MenuObjects 配列の最後にプッシュすることができます。(以下を参照してください)。
Begin Object Class=MobileMenuButton Name=ExploreButton Tag="EXPLORE" Left=0.35 Top=0.35 Width=140 Height=24 bRelativeLeft=true bRelativeTop=true TopLeeway=20 Images(0)=Texture2D'CastleUI.menus.T_CastleMenu2' Images(1)=Texture2D'CastleUI.menus.T_CastleMenu2' ImagesUVs(0)=(bCustomCoords=true,U=306,V=220,UL=310,VL=48) ImagesUVs(1)=(bCustomCoords=true,U=306,V=271,UL=310,VL=48) End Object MenuObjects.Add(ExploreButton)
MenuObjects 配列に追加することが重要となります。
どのような方法をとる場合にも、サブオブジェクト ブロックのための構文は同一です。各ブロックは、次の行から始まります。
Begin Object Class=[ControlClass] Name=[ControlName]
ControlClass 型の新たなサブオブジェクトが ControlName という名前で作成されるということです。この行の後には、コントロールのプロパティに望ましい値を設定します。通常、形を整えて可読性を良くするためにインデントをつけます。プロパティの値をすべてセットし終えたら、最後に次の行でブロックを終えます。
End Object
defaultproperties ブロック内で名前を用いて参照することができます。これは、 MenuObjects 配列に割り当てられている場合に分かります。
バックグラウンド イメージと 1 つのボタンをもつ単純なシーン (ただし何の機能もありません) であれば、次のようになるでしょう。
class MobileMenuExample extends MobileMenuScene;
defaultproperties
{
Left=0
Top=0
Width=1.0
Height=180
bRelativeWidth=true
Begin Object Class=MobileMenuImage Name=Background
Tag="Background"
Left=0
Top=0
Width=1.0
Height=1.0
bRelativeWidth=true
bRelativeHeight=true
Image=Texture2D'CastleUI.menus.T_CastleMenu2'
ImageDrawStyle=IDS_Stretched
ImageUVs=(bCustomCoords=true,U=0,V=30,UL=1024,VL=180)
End Object
MenuObjects.Add(Background)
Begin Object Class=MobileMenuButton Name=ExploreButton
Tag="EXPLORE"
Left=0.35
Top=0.35
Width=140
Height=24
bRelativeLeft=true
bRelativeTop=true
TopLeeway=20
Images(0)=Texture2D'CastleUI.menus.T_CastleMenu2'
Images(1)=Texture2D'CastleUI.menus.T_CastleMenu2'
ImagesUVs(0)=(bCustomCoords=true,U=306,V=220,UL=310,VL=48)
ImagesUVs(1)=(bCustomCoords=true,U=306,V=271,UL=310,VL=48)
End Object
MenuObjects.Add(ExploreButton)
}

メニューの管理
モバイルメニューシステムはMobilePlayerInput クラスによって管理されます。このクラスがもつ機能は、シーンを開く / 閉じる機能、シーンにレンダリングするように命じる機能、ユーザーからの入力をシーンおよびコントロールに渡す機能です。
シーンスタック
いかなる時点でも複数のシーンを開くことができます。開かれるシーンはすべてMobilePlayerInput のスタック (配列) に保持されます。最後に開いたシーンは、常にスタックの最上位に置かれています。入力は、シーンスタックの最上位から最下位までフィルタリングされます。スタックの最上位にあるシーンが入力を扱う場合、スタック内でそれよりも下位にあるシーンはこの入力にアクセスできません。スタック内のシーンは、最下位から最上位の順序でレンダリングされます。したがって最上位のシーンが他のシーンの上にレンダリングされることになります。
メニューシーンを開く
MobilePlayerInput クラスには、メニューシーンを開くために使用できる関数がいくつか含まれています。
- OpemMenuScene [SceneClass] [Mode] - 指定されたクラスの新たなメニューシーンを開きます。開かれたシーンへの参照を返します。
- SceneClass - 開くべきメニューシーンのクラスを指定します。
MobileMenuSceneのサブクラスでなければなりません。 - Mode - オプションの引数です。シーンの
Opened()関数に渡すべき文字列を指定します。
- SceneClass - 開くべきメニューシーンのクラスを指定します。
- OpenMobileMenu [MenuClassName] - 文字列の形式で指定されたクラスのメニューシーンを開きます。
- MenuClassName - 開くべきメニューシーンのクラス名を文字列の形式で指定します。
- OpemMobileMenuMode [MenuClassName] [Mode] - 文字列の形式で指定されたクラスのメニューシーンをオプションのモードで開きます。
- MenuClassName - 開くべきメニューシーンのクラス名を文字列の形式で指定します。
- Mode - オプションの引数です。シーンの
Opened()関数に渡すべき文字列を指定します。
メニューシーンを閉じる
MobilePlayerInput クラスには、メニューシーンを閉じるために使用できる関数が 2 つ含まれています。
- CloseMenuScene [SceneToClose] - 指定されたメニューシーンを閉じます。
- SceneToClose - 閉じるべきシーンを参照します。
- CloseAllMenus - シーンスタック内のすべてのメニューシーンを閉じます。
メニューシーンをレンダリングする
MobilePlayerInput は、シーンスタック内にある各シーンに対して毎フレーム、レンダリングするように命令も与えます。
- RenderMenus [Canvas Canvas] [RenderDelta] - 毎フレーム、エンジンによって呼び出され、シーンスタック内のすべてのメニューをレンダリングします。
- Canvas - シーンを描画するときに使用する
Canvasを参照します。 - RenderDelta - 前回のレンダリングサイクルから経過した時間量を保持します。
- Canvas - シーンを描画するときに使用する
タッチ入力
シーンの領域内にあるスクリーンにユーザーがタッチすると、エンジンからタッチ入力通知をシーンが受け取ります。シーンは、この通知を使用して、タッチ入力をアクションに変換します。シーンが入力通知を受け取る方法は、主に 2 つあります。コントロールへのタッチ
アクティブなコントロールがタッチされると、シーンはコントロールから通知を受けます (OnTouch() イベントを通じて)。これによってシーンは、シーンが適すると見なす方法にしたがってタッチの結果を処理します。このイベントはユーザーがタッチ解除したときにのみ呼び出されます。ボタンが押下されたときではなく、ボタンが放されたときと同様です。
- OnTouch [Sender] [TouchX] [TouchY] [bCancel] - シーンが所有しているコントロール上でタッチ (アンタッチイベント時に認識される) が発生した場合に呼び出されるイベントスタブです。コントロールへのタッチを処理するカスタムの機能を実現するには、サブクラスがこの関数をオーバーライドする必要があります。
- Sender - タッチされた
MobileMenuObjectを参照します。 - TouchX - タッチの水平位置を保持します。単位はピクセルです。
- TouchY - タッチの垂直位置を保持します。単位はピクセルです。
- bCancel - TRUE の場合は、ユーザーによるものではなく外的要因 (システムイベントなど) によってタッチがキャンセルされました。
- Sender - タッチされた
基本的なボタンの例
入力をボタンから受け取り、それを利用してあるアクションを実行する基本的な例を作成するために、上記「コントロールの作成」の例に倣います。
class MobileMenuExample extends MobileMenuScene;
defaultproperties
{
Left=0
Top=0
Width=1.0
Height=180
bRelativeWidth=true
Begin Object Class=MobileMenuImage Name=Background
Tag="Background"
Left=0
Top=0
Width=1.0
Height=1.0
bRelativeWidth=true
bRelativeHeight=true
Image=Texture2D'CastleUI.menus.T_CastleMenu2'
ImageDrawStyle=IDS_Stretched
ImageUVs=(bCustomCoords=true,U=0,V=30,UL=1024,VL=180)
End Object
MenuObjects.Add(Background)
Begin Object Class=MobileMenuButton Name=ExploreButton
Tag="EXPLORE"
Left=0.35
Top=0.35
Width=140
Height=24
bRelativeLeft=true
bRelativeTop=true
TopLeeway=20
Images(0)=Texture2D'CastleUI.menus.T_CastleMenu2'
Images(1)=Texture2D'CastleUI.menus.T_CastleMenu2'
ImagesUVs(0)=(bCustomCoords=true,U=306,V=220,UL=310,VL=48)
ImagesUVs(1)=(bCustomCoords=true,U=306,V=271,UL=310,VL=48)
End Object
MenuObjects.Add(ExploreButton)
}
OnTouch() イベントをオーバーライドして、ボタン押下を処理する機能を追加します。まず、関数シグネチャを追加します。 (MobileMenuScene クラスからコピーできます)。
function OnTouch(MobileMenuObject Sender,float TouchX, float TouchY, bool bCancel)
{
}
Sender が空であるか、 bCancel パラメータがセットされている場合は、何も実行されずに関数から戻るようにすべきです。
if(Sender == none)
{
return;
}
if(bCancel)
{
return;
}
if(Sender.Tag ~= "EXPLORE")
{
InputOwner.CloseMenuScene(self);
}
Sender の Tag がチェックされて (~= 演算子を使ってケースインセンシティブなチェックを行っています)、 defaultproperties においてボタンに指定された Tag と同一であるか否かが確かめられています。チェックが成功し、そのボタンが、タッチされたコントロールであった場合、 Inputowner (ローカルプレイヤーのための MobilePlayerInput) の CloseMenuScene() 関数を呼び出し、参照をメニュー自身 (self) に渡します。
シーンに統合されたフルの OnTouch() 関数は、次のようになりました。
class MobileMenuExample extends MobileMenuScene;
function OnTouch(MobileMenuObject Sender,float TouchX, float TouchY, bool bCancel)
{
if(Sender == none)
{
return;
}
if(bCancel)
{
return;
}
if(Sender.Tag ~= "EXPLORE")
{
InputOwner.CloseMenuScene(self);
}
}
defaultproperties
{
Left=0
Top=0
Width=1.0
Height=180
bRelativeWidth=true
Begin Object Class=MobileMenuImage Name=Background
Tag="Background"
Left=0
Top=0
Width=1.0
Height=1.0
bRelativeWidth=true
bRelativeHeight=true
Image=Texture2D'CastleUI.menus.T_CastleMenu2'
ImageDrawStyle=IDS_Stretched
ImageUVs=(bCustomCoords=true,U=0,V=30,UL=1024,VL=180)
End Object
MenuObjects.Add(Background)
Begin Object Class=MobileMenuButton Name=ExploreButton
Tag="EXPLORE"
Left=0.35
Top=0.35
Width=140
Height=24
bRelativeLeft=true
bRelativeTop=true
TopLeeway=20
Images(0)=Texture2D'CastleUI.menus.T_CastleMenu2'
Images(1)=Texture2D'CastleUI.menus.T_CastleMenu2'
ImagesUVs(0)=(bCustomCoords=true,U=306,V=220,UL=310,VL=48)
ImagesUVs(1)=(bCustomCoords=true,U=306,V=271,UL=310,VL=48)
End Object
MenuObjects.Add(ExploreButton)
}
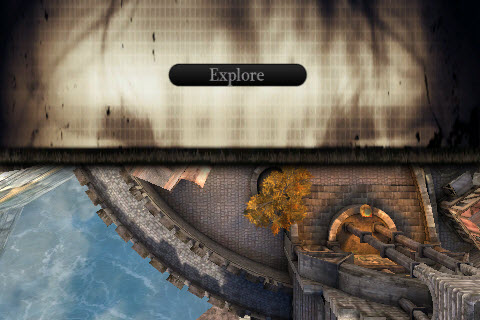
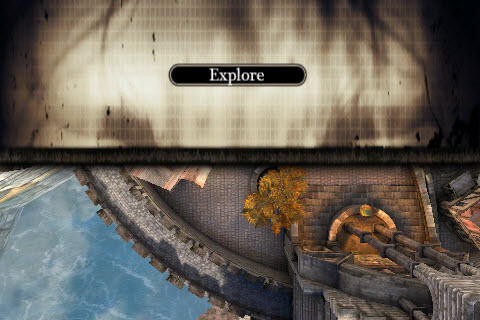
 ボタンがタッチされる
ボタンがタッチされる
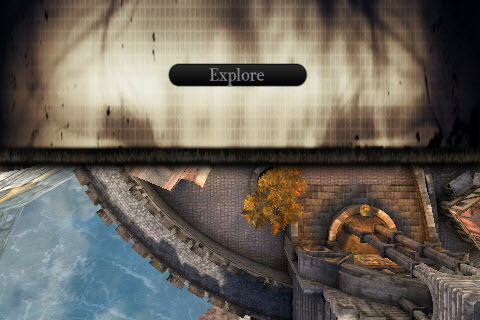
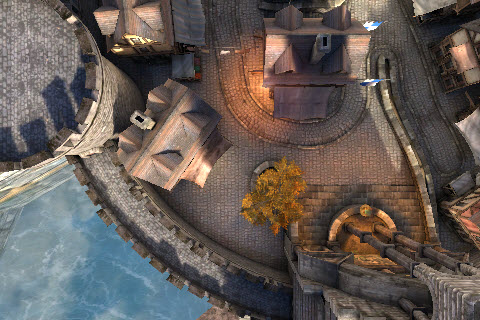
 メニューが閉じた
メニューが閉じた

カスタムのタッチ入力
OnSceneTouch シーンは、OnSceneTouch() イベントを経由してあらゆるタッチ入力の通知を受け取ります。これによって、特定のコントロールからのタッチイベントを処理できるようになるだけではなく、カスタムタイプの入力を実行するための一般的な入力 (たとえば、スワイプや他のジェスチャーなど) を処理できるようにもなります。
- OnSceneTouch [EventType] [TouchX] [TouchY] - シーンの領域内でタッチイベントが発生した場合にエンジンによって呼び出されるスタブ関数です。シーンのコントロールに必ずしも直接関係がない、カスタムのタッチ入力処理を実現するには、サブクラスがこの関数をオーバーライドする必要があります。
- EventType - タッチイベントの
EZoneTouchEventタイプを保持します。タッチイベントのタイプに関する詳細は、 モバイル入力システム のページに掲載されています。 - TouchX - タッチの水平位置を保持します。単位はピクセルです。
- TouchY - タッチの垂直位置を保持します。単位はピクセルです。
- EventType - タッチイベントの
