UDN
Search public documentation:
ScaleformImportJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
「Scaleform GFx」インポート パイプライン
概要
.SWF ファイルを「Unreal Engine 3」にインポートする
.SWF ファイルを「Unreal Engine 3」にインポートするには、そのファイルが、
GameDir\Flash フォルダ内にあるディレクトリに置かれていなければなりません。たとえば、UDKGame における .SWF ファイルの有効な位置は、 C:\UDK\UDK-2010-07\UDKGame\Flash\example\SomeFile.SWF のようになります。「Unreal Engine 3」は、インポート中にファイルの位置を使用することによって、アセットの名前、グループ、パッケージを判断します。たとえば、 C:\UDK\UDK-2010-07\UDKGame\Flash\example\SomeFile.swf は、SwfMovie'example.SomeFile としてインポートされます。
その他の例を次にあげます。
| ソースファイル | インポート |
|---|
C:\UDK\UDK-2010-07\UDKGame\Flash\MyPackage\MyGroup\A.swf | SwfMovie'MyPackage.MyGroup.A' |
|---|---|
C:\UDK\UDK-2010-07\UDKGame\Flash\Pkg\Group_0\Group_1\B.swf | SwfMovie'Pkg.Group_0.Group_1.B' |
インポート オプション
インポート ダイアログからオプションを設定することによって、SWF ファイルとそれに関連するアセットをエディタにインポートする方法を変更することができます。- Set sRGB On Imported Textures (インポートされたテクスチャで SRGB をセットする)
- これが有効になっている場合は、インポートされたテクスチャを sRGB としてマークします。
- Pack Textures (テクスチャをパックする)
- これが有効になっている場合は、「Unreal Engine 3」が、小型のテクスチャを大型のテクスチャ アトラスにパックするとともに、UV オフセットを使用して個々のテクスチャを参照します。
- Pack Texture Size (テクスチャ サイズをパックする)
- パックされるテクスチャの最大サイズです。(Pack Textures オプションが有効になっている場合)。
- Texture Rescale (テクスチャの再スケーリング)
- インポート時にテクスチャをどのようにスケーリングするかを選択することができます。
方式 説明 FlashTextureScale_High 現在 2 の累乗ではないテクスチャが、インポート時に、このテクスチャよりも大きい直近の 2 の累乗に拡大されます。 FlashTextureScale_Low 現在 2 の累乗ではないテクスチャが、インポート時に、このテクスチャよりも小さい直近の 2 の累乗に縮小されます。 FlashTextureScale_NextLow 現在 2 の累乗ではないテクスチャが、インポート時に、このテクスチャよりも小さい直近の 2 の累乗よりもさらに次に小さい 2 の累乗に縮小されます。(例 : 100x60 のテクスチャであれば、64x32 ではなく、32x16 になります)。 FlashTextureScale_Mult4 テクスチャがインポート時に 4 の倍数にスケーリングされます。このオプションによって、2 の累乗ではないテクスチャを使用することができます。 FlashTextureScale_None インポート時にテクスチャがまったくスケーリングされません。したがって、すべてのテクスチャが適切であるかどうか (少なくても 4 の倍数になっているか) は、ユーザーが確認しなければなりません。このオプションによって、2 の累乗ではないテクスチャを使用することができます。
gfximport コマンドレット
イタレーションの時間を改善するために、「Unreal Engine 3」実行ファイル ( 例 UDKLift.exe) から実行される gfximport コマンドレットによって、「Unreal」エディタをロードせずにコンテンツをインポートおよび再インポートすることができます。このコマンドレットは、コンテンツが上記方法で配置されていることを前提にしています。 ファイルをインポートするには、gfximport コマンドレットを実行します。その際、GameDir\Flash ディレクトリ内にある、インポートすべきすべての .SWF ファイルへの相対パスを指定して、スペースで区切ります。
UDKLift.exe gfximport [path_1] [path_2] [path_3]
UDKLift.exe gfximport
例
次のファイルをインポートする必要があると仮定します。- C:\UDK\UDK-2010-07\UDKGame\Flash\UI\MainMenu.swf
- C:\UDK\UDK-2010-07\UDKGame\Flash\UI\Resources.swf
UDKLift.exe gfximport UI/MainMenu.swf UI/Resources.swf
GameDir\Content\GFx\UI.upk として保存されます。
コンテンツ ブラウザを使用してインポートする
- 「Unreal」エディタで、 コンテンツ ブラウザ を開きます。
- コンテンツ ブラウザの左最下部にあるインポート用のボタンをクリックします。
- ファイルのある場所に進み、インポートする .SWFムービー(複数可) を選択し、[Open] (開く) をクリックします。
GameDir\Flash ディレクトリに置かれる必要があります。
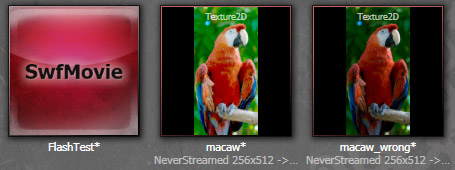
インポートのプロセス中に、.SWF ファイルによって使用されているすべてのテクスチャが、指定したパッケージの中にテクスチャとしてインポートされます。「Unreal」エディタは、リンケージ識別子に基づいて、オリジナルの PNG テクスチャを探そうとします。見つからないテクスチャがあれば、「Unreal」エディタによって警告が出されます。
Macaw_wrong.png は、sRGB フラグが on になっています。コンテンツ ブラウザ内では正常に見えますが、レンダリングされた出力では暗すぎます。
 コンテンツを作成する場合、.FLA ライブラリ内のすべてのテクスチャが、プロパティの中で必ず Lossless (PNG/GIF) (ロスレス) 圧縮に設定されるようにしてください。そうでない場合には、JPEG 圧縮のせいで、人工的で望ましくない色が、エンジンのテクスチャに変換されてしまいます。スタンドアロン型の Flash プレーヤーだけがこの影響を受けます。その理由は、「Unreal」エディタがオリジナルの .PNG ファイルからテクスチャをインポートするためです。テクスチャをスケーリングする予定の場合は、必ず、テクスチャ プロパティの [Allow Smoothing] (スムージングを有効にする) にチェックを入れるようにしてください。さもなければ、スケール化されたテクスチャは、非常にピクセレートされて見えてしまいます。
コンテンツを作成する場合、.FLA ライブラリ内のすべてのテクスチャが、プロパティの中で必ず Lossless (PNG/GIF) (ロスレス) 圧縮に設定されるようにしてください。そうでない場合には、JPEG 圧縮のせいで、人工的で望ましくない色が、エンジンのテクスチャに変換されてしまいます。スタンドアロン型の Flash プレーヤーだけがこの影響を受けます。その理由は、「Unreal」エディタがオリジナルの .PNG ファイルからテクスチャをインポートするためです。テクスチャをスケーリングする予定の場合は、必ず、テクスチャ プロパティの [Allow Smoothing] (スムージングを有効にする) にチェックを入れるようにしてください。さもなければ、スケール化されたテクスチャは、非常にピクセレートされて見えてしまいます。
Flash にテクスチャをインポートする
- 必ずテクスチャを .PNG ファイルとして保存します。
- すべてのテクスチャは、エクスポートする .SWF ファイルと同じ名前のシブリングフォルダ (同一の親ディレクトリをもつフォルダ) の中に置かれなければなりません。
- たとえば、
import_example.flaというファイルを扱っているとします。C:\UDK\UDK-2010-07\UDKGame\Flash\example\import_example.fla <-- The document you are editing C:\UDK\UDK-2010-07\UDKGame\Flash\example\import_example.swf <-- The swf you are exporting C:\UDK\UDK-2010-07\UDKGame\Flash\example\import_example\background.png / C:\UDK\UDK-2010-07\UDKGame\Flash\example\import_example\UDK_Logo.png <-- Where UE3 expects to find your textures! C:\UDK\UDK-2010-07\UDKGame\Flash\example\import_example\udk_panel_01.png \
- たとえば、
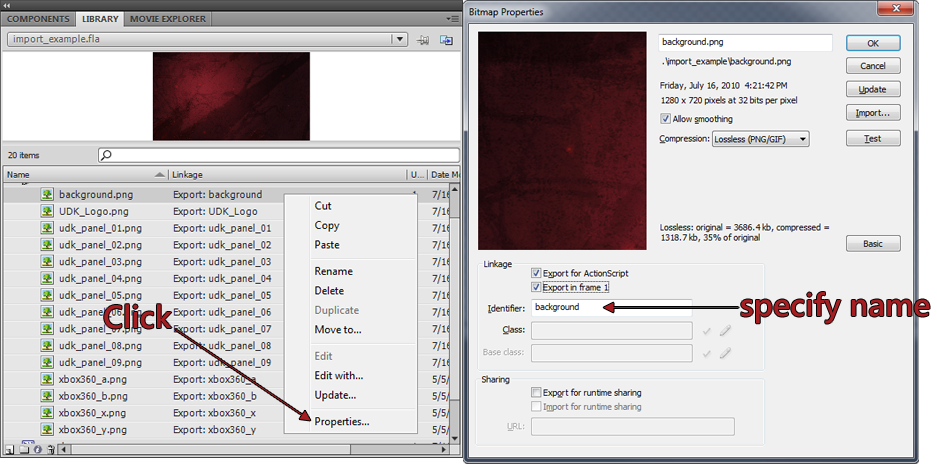
- どんなファイルのリンケージ識別子であっても、UE3 は、オリジナルのアートワークの位置を認識します。そこで、リンケージ ID を設定します。
- [library] (ライブラリ) パネルで、変更するテクスチャのリソースを見つけます。注意 : これはインスタンスではなく、リソースです。その隣に、木の小さなアイコンがあるはずです。https://udn.epicgames.com/pub/Three/ScaleformImport/tree_icon.png.
- 望みのリソースを右クリックし、[ Properties ] (プロパティ) を選択します。
- [ Linkage ] (リンケージ) セクションの下で、[ Export for ActionScript ] (ActionScript のエクスポート) と [ Export in frame 1 ] (フレーム1でエクスポート) チェックボックスにチェックを入れます。
- テクスチャにユニークな識別子をつけます。識別子は、対応するソースファイルの名前から拡張子を取ったものでなければなりません。(例 : background)

テクスチャ圧縮の問題に対処する
はっきりとした線やグラディエントに依存するテクスチャの場合は、テクスチャの圧縮によって劣化する場合があります。これに対処する方法がいくつかあります。- テクスチャの LOD グループ を必ず UI にセットします。
-
Engine.iniファイルにある UI LOD グループの設定項目を再確認します。Bias (バイアス) が 0 以外の値にセットされている場合は、テクスチャの異なるミップマップを「Unreal Engine 3」が使用するようになります。 - これらのテクスチャのためのミップマップを無効にします。
 これによって、テクスチャのストリーミングが無効になりますが、それは UI テクスチャに関してだけです!
これによって、テクスチャのストリーミングが無効になりますが、それは UI テクスチャに関してだけです!
- 試しにテクスチャを分割して、カラーを改善してみます。通常、圧縮するとテクスチャにブラーがかかるため、カラーの歪みも生じる場合があります。単一のテクスチャを使用する代わりに、エレメントをレイヤー化させることによって、カラー全体を改善することができます。
- 非バイリニアでスケーリングされたテクスチャを試してみます。直線的で精密なテクスチャリングが必要となる場合は、インゲームでスケーリングされたテクスチャで実施されるバイリニアのフィルタリングによって、アーティファクトが拡大する場合があります。そこで、視覚的なクオリティを向上させるために、非バイリニアのスケーリングされたテクスチャを試してみることが考えられます。
- 「Unreal」エディタ内で、テクスチャ圧縮メソッドをいくつか試してみます。 TC_Default 以外のものを使用することによって、より多くのリソースが、別の有益なテクスチャ チャンネルに向けられる場合があります。ただし、これによって、圧縮の設定が変更されて、メモリの使用量が増えるようになる場合もあります。
- テクスチャの一部が非常に暗い場合は、次の 2 つの解決策が考えられます。1 つは、カラーをインバートさせ、Flash 内のテクスチャクリップの明度を負の値 (例 : -100) にセットします。もう 1 つは、黒くティントします。このようにすることによって、緑または紫 (またはその両方) の圧縮アーティファクトが、テクスチャの暗い部分で生じるのを防ぐことができる場合があります。
- テクスチャの一部がアルファをもつ場合で、テクスチャ圧縮が望ましい結果にならない場合は、アルファを考慮してムービークリップをオーサリングすることによって、この問題を緩和することができます。アルファチャンネルをもたないテクスチャをセーブすることによって、通常は、テクスチャの視覚的クオリティが向上します。
- これらすべてが失敗に終わった場合は、テクスチャの解像度を 2 倍にすることによって、テクスチャ圧縮の全体的な影響を減らします。
リソースの共有
リソースを共有する最も一般的な形態は、.SWF ファイルをテクスチャのライブラリとして使用するというものです。(このライブラリは、さらに、他の .SWF ファイルによって使用されることになります。) たとえば、ゲームのメニューによって使用される全テクスチャ一式をもつ .SWF ファイルがあるとします。その場合、さまざまなメニューがこれらのテクスチャを参照するため、コンテンツの重複を防ぐことができます。
UDKGame/Flash/example_resources/buttons.fla および UDKGame/Flash/example/uses_resources.fla のサンプルファイルを参照してください。
このリソース共有例では、異なる SwfMovies 間、ならびに、異なるパッケージ間でアセットが共有されています。buttons.swf が example_resources/ のディレクトリに置かれていることが分かります。それにより、ファイルが example_resources.upk のパッケージにインポートされることになります。一方、 example/uses_resources.swf は example/ の中にあり、example.upk にインポートされます。
実行時共有のためのエクスポート
第 1 段階として、他の .SWF ファイルにイメージを供給する .SWF ファイルを作成します。この例では、その役割を buttons.swf に担当させます。- 通常どおり、テクスチャをライブラリにインポートします。
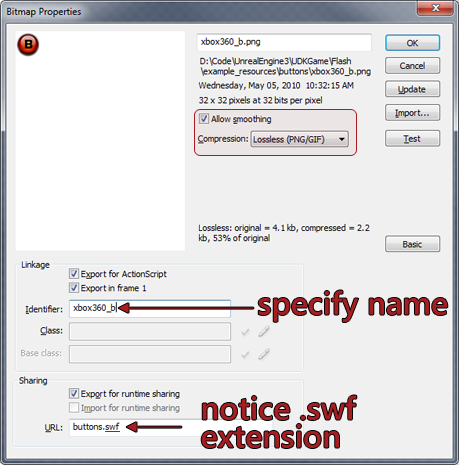
- リソースを右クリックして、[ Properties ] (プロパティ) を選択します。
- 次のようになっていることを確認します。
- *Allow smoothing (スムージングを有効にする) にチェックが入っている。
- Compression (圧縮) が Lossless (PNG\GIF) (ロスレス) にセットされている。
 JPEG を使用すると、次のようなエラーが発生します。
JPEG を使用すると、次のようなエラーが発生します。 Error: Jpeg System is not installed - can't load jpeg image data.(エラー : Jpeg システムがインストールされていません。Jpeg イメージデータをロードできません。) - 識別子のフィールドが、このアセットのために使用する PNG ファイルの名前 (ファイル拡張子を除いた名前) と一致している。
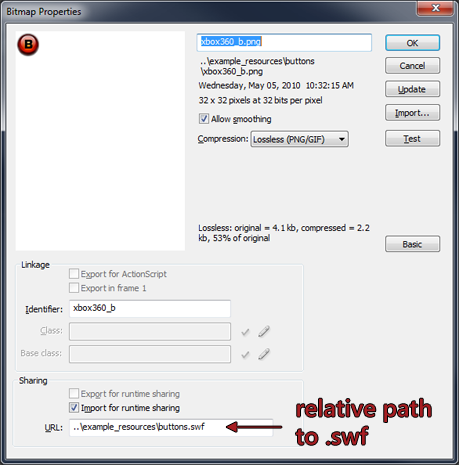
- Export for runtime sharing (実行時共有のためのエクスポート) にチェックを入れる必要があります。
- URL の入力欄には、エクスポートする .SWF ファイルの名前を入れなければなりません。(例 : buttons.swf)

-
 Identifier (識別子) のフィールドにピリオドが含まれていないことを確認してください!
Identifier (識別子) のフィールドにピリオドが含まれていないことを確認してください!
実行時共有のためのインポート
実行時共有のためのインポートは、example/resource_sharing.swf で示されています。
- Flash コンテンツ作成パッケージで、
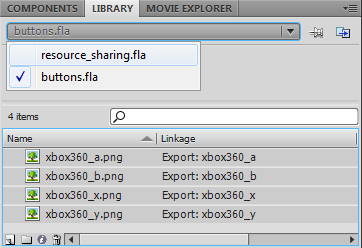
buttons.flaと resource_sharing.fla の両方が開いていることを確認してください。 - [ library ](ライブラリ) タブの下で、
buttons.flaを選択します。buttons.flaで使用可能なテクスチャ リソースが表示されます。

- 共有したいリソースを選択します。さらに、右クリックして、 Copy を選択することによって、リソースをコピーします。
- ライブラリを
resource_sharing.flaに切り替えます。 - 右クリックし、[ Paste ] (ペースト) を選択することによって、テクスチャをライブラリにペーストします。
- 新たなリソースそれぞれを右クリックし、[ Properties ] (プロパティ) を選択することによって、新たにインポートされたテクスチャのためにテクスチャ設定値を調整します。
- Identifier (識別子) が正しく設定されていることを確認します。
- Export for runtime sharing (実行時共有のためのエクスポート) にチェックが入っていることを確認します。
- URL のフィールドを、リソースを含んでいる .SWF ファイルへの相対パスに変更します。この例では、パスが
..\example_resources\buttons.swfになっています。

依存関係
バッチまたは依存関係を処理してくれる便利なツールはありません。複数の SWF ファイルがお互いに依存関係にある場合は、インポート コマンドレットを使用し、インポートすべき各 SWF を指定することによって、すべてインポートすることができます。
他のテクスチャ パイプラインに関するメモ
- ベクトルのグラディエント フィル (Gradient fill) メソッドを利用して、「Adobe Flash Studio」内でベクトルのグラディエントを使用しないでください。グラディエントが必要な場合は、ビットマップを作成してください! 理由は、.SWF が「Unreal Engine 3」にインポートされたときに、グラディエントがエクスポートされる方法に問題があるためです。グラディエントのために複数のテクスチャが作成されることになり、効率が非常に悪くなります。ベクトルのグラディエントの使用は絶対に避けてください。そのかわりにビットマップのグラディエントを作成してください。
- CLIK ボタンは、Scale9 を使ってテクスチャの幅に基づきサイズの調整を行います。ボタン インスタンス自体はサイズが変更されるので、インスタンス内のあらゆるコンテンツがゆがんで見えます。好ましくない結果を得た場合は、ローカライズされたテキストのために十分なスペースをとるか、あるいは、アートを初期 text の境界にぴったり合うように調整します。
- CLIK コンポーネントを扱う際は、必ず、ムービークリップのプロパティとコンポーネント定義が正しいクラスを指すようにしてください。これらのクラスの定義は、両方とも同じになりますが、2 つの場所で設定しなければなりません。
- 必ず、識別子の名前を正しく設定してください。たとえば、ScrollingList を扱っている場合、ListItemRenderer の識別子は、リスト内におけるオブジェクトの描画のために ScrollingList が使用するものです。うまく機能しない場合には、頭痛、バグ、フラストレーションの元になってしまいます。
- 可能な場合は、2 の累乗のテクスチャを使用してください。2 の累乗ではないテクスチャは、GFx でサポートされていますが、「Unreal Engine 3」では現在のところサポートされていないため、テクスチャが最も近い 2 の累乗に拡大されます。これによって、ファイルのサイズがかなり大きくなったり、歪みや望ましくないアーティファクトが生じたりする可能性があります。テクスチャのサイズの一貫性を保ち、2 の累乗のテクスチャだけを扱うようにすれば、このような問題は決して起きません。
- 多層マスクおよびマスキングは、パフォーマンスに悪い影響を及ぼします。マスクを常にシンプルに保ってください!
- CLIK コンポーネント内では、極力、適切な階層を維持してください。ボタン コンポーネント内にある textField をアニメーション化し、それをムービークリップに置かなければならないことがあるかもしれません。このような場合は、そのテキスト プロパティのバックアップをムービークリップ内の親に移動させる必要があります。
- gfx.controls.button を使って、textField を、buttonName_mc.textField から、buttonName_mc.textAnim_mc.textField に移動します。
- 次のものは、textAnim_mc インスタンスの中で、ActionScript として置かれなければなりません。
img_pressStart.textField.text = _parent._label;
- レンダリング ターゲットのテクスチャを、フレーム バッファよりも小さくすることによって、コンソール上のビジュアルの同等性を確保するようにしてください。
