UDN
Search public documentation:
ScreenSpaceSubsurfaceScatteringJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
UE3 ホーム > 「Unreal Engine 3」におけるDirectX 11 > スクリーン空間サブサーフェス スキャタリング
UE3 ホーム > マテリアルとテクスチャ > スクリーン空間サブサーフェス スキャタリング
UE3 ホーム > マテリアルとテクスチャ > スクリーン空間サブサーフェス スキャタリング
スクリーン空間サブサーフェス スキャタリング
概要
 「Unreal Engine 3」によって実装されているサブサーフェス スキャタリングは、オブジェクトのサーフェスに投射するライトを、サーフェス上の近くの地点にブラーさせるスクリーン空間におけるエフェクトです。このブラーによって、光源は、入射地点と出射地点間のワールド空間の距離に基づき減衰します。これは、物体内部によるライトの吸収を模しています。
これは近似的な方法ですが、マテリアルを肌として感じ取るには充分です。ただし、見えないサーフェスからオブジェクトを通ってスキャタリングするライトの現象を処理することはありません。
「Unreal Engine 3」によって実装されているサブサーフェス スキャタリングは、オブジェクトのサーフェスに投射するライトを、サーフェス上の近くの地点にブラーさせるスクリーン空間におけるエフェクトです。このブラーによって、光源は、入射地点と出射地点間のワールド空間の距離に基づき減衰します。これは、物体内部によるライトの吸収を模しています。
これは近似的な方法ですが、マテリアルを肌として感じ取るには充分です。ただし、見えないサーフェスからオブジェクトを通ってスキャタリングするライトの現象を処理することはありません。

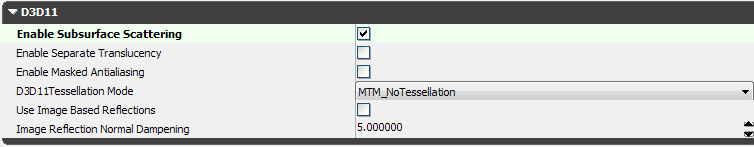
SSS (サブサーフェス スキャタリング) を有効にする
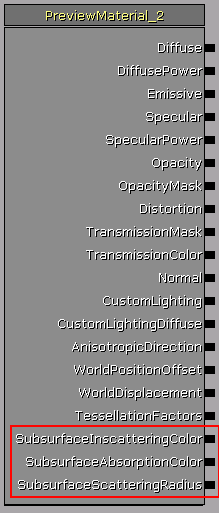
SSS のマテリアル パラメータ
 さらに、SubsurfaceInscatteringColor (サブサーフェス イン スキャタリング カラー)、SubsurfaceAbsorptionColor (サブサーフェス吸収カラー)、SubsurfaceScatteringRadius (サブサーフェス スキャタリング半径) の各マテリアル パラメータに値をセットします。
さらに、SubsurfaceInscatteringColor (サブサーフェス イン スキャタリング カラー)、SubsurfaceAbsorptionColor (サブサーフェス吸収カラー)、SubsurfaceScatteringRadius (サブサーフェス スキャタリング半径) の各マテリアル パラメータに値をセットします。

SubsurfaceInscatteringColor (サブサーフェス イン スキャタリング カラー)
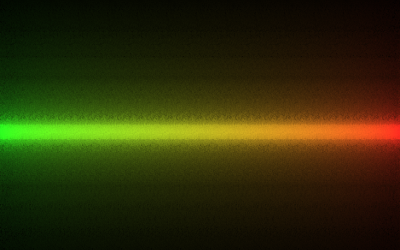
イン スキャタリング カラーとは、ライトがオブジェクトに入ってきた場合にそのライトを調整するカラーです。サブサーフェス スキャタリングの全体的な量とカラーを制御するのに便利です。 つぎの例は、緑から赤に変化するイン スキャタリング カラーです。
SubsurfaceAbsorptionColor (サブサーフェス吸収カラー)
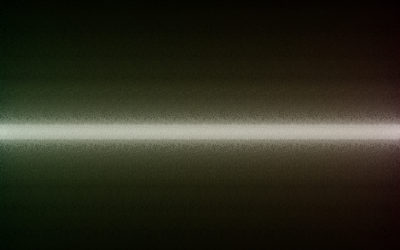
吸収カラーとは、ライトがスキャタリング半径に到達した後で残っているカラーのことです。この場合の減衰は、入射地点の白から半径地点の吸収カラーまでの指数関数的な減衰となっています。 イン スキャタリング カラーとは異なり、吸収カラーは、ライトがオブジェクトから出る地点でしか評価されません。 つぎは、緑から赤に変化する吸収カラーの例です。
SubsurfaceScatteringRadius (サブサーフェス スキャタリング半径)
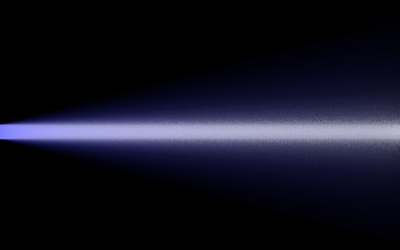
スキャタリングの半径は、ライトがオブジェクトを通過し、完全に吸収されるまでの最大距離 (ワールド単位) を定義します。 吸収カラーのように、ライトがオブジェクトから出る地点で評価されます。 つぎは、水平に変化するスキャタリング半径の例です。
コンテンツ例
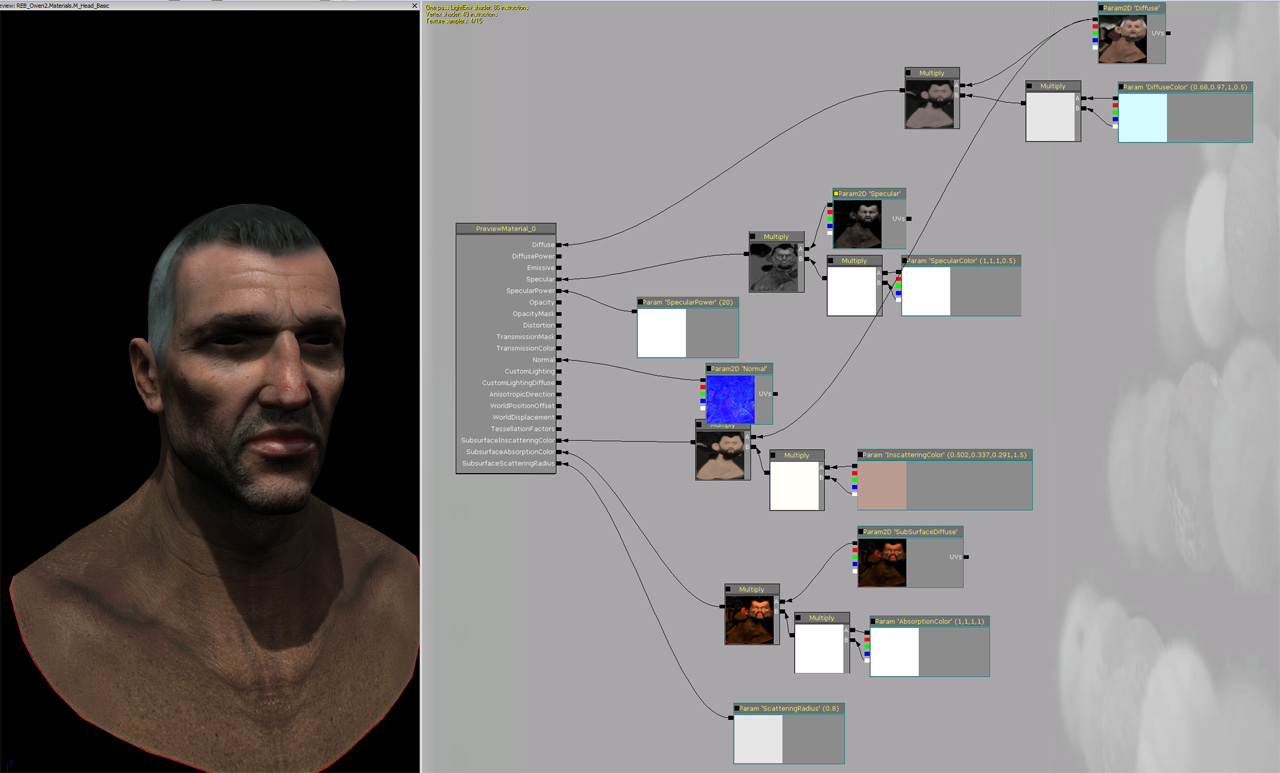
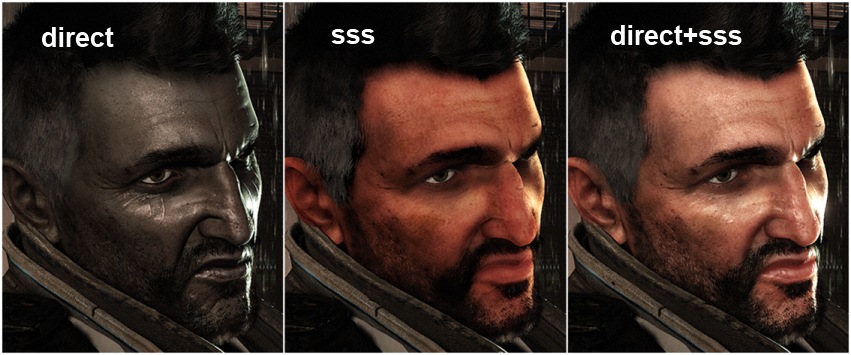
つぎの画像は、キャラクターの肌のマテリアルを作成するために使用されるサブサーフェス スキャタリングの基本的な例です。ディフューズ テクスチャが、phone ディフューズのために使用され、イン スキャタリング カラーを作成するためにカラーによって調整されていることが分かります。別個のテクスチャが吸収カラーのために使用されています。適切な肌のエフェクトを作成する秘訣は、phong とサブサーフェスの光源寄与度のバランスをとることです。サブサーフェス エフェクトが多すぎると、光ったりゼリー様に見えます。phong 光源が多すぎると、乾いて硬く見えます。