UDN
Search public documentation:
DesigningForMobile
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
UE3 Home > Mobile Home > Designing Content for Mobile
UE3 Home > Particle & Effects > Fog Effects > Designing Content for Mobile
UE3 Home > Character Artist / Environment Artist > Designing Content for Mobile
UE3 Home > Particle & Effects > Fog Effects > Designing Content for Mobile
UE3 Home > Character Artist / Environment Artist > Designing Content for Mobile
Designing Content for Mobile
Overview
Performance considerations
- Skeletal meshes
- Character meshes should be as low poly as possible Infinity Blade characters are around 8k poly 3k verts.
- We found that vert count was the first thing to get optimized on skeletal meshes to get the framerate down.
- The bone limit is, by default, 75. If you have a bone limit, you can lower this number with the
MobileBoneCountsetting in[SystemSettings]in your Engine.ini file. This will reduce memory usage and some CPU overhead. - The max vertex influence count is by default 2. If you absolutely need more, you can increase it with the
MobileBoneWeightCountsettings in[SystemSettings]in your Engine.ini file. Increasing this will have a impact on rendering speed. If you can reduce it to 1 (game of robots maybe?) then you would see a speedup.
- Draw calls
- Number of draw call is very important. Each material is a separate draw call, so if you have 1 mesh with 4 materials, it is 4 draw calls.
- Each mesh is also a separate draw call, so combine meshes where you can without making your overall mesh size too big, otherwise it will be hard for the precomputed visibility to cull them out.
- Enabling PrecomputedVisibility is vitally important on mobile devices, to cheaply reduce the number of rendered meshes. Make sure you add any needed Precomputed Visibility Volumes to all your levels.
Per-level rendering settings
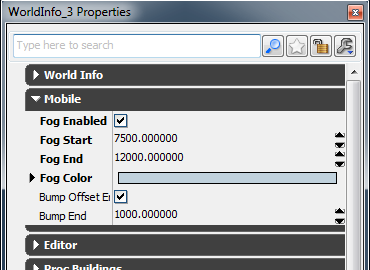
 Enabling fog will make for improved visuals for long views, but there is rendering time associated with it. The slowdown occurs on meshes inside the Fog Start to End range, so tightening the range of those two values will help. Any mesh that is partially in that range will be have the full fog calculations run over the entire mesh, so be careful with large (in world space) meshes.
Naturally, meshes closer than Fog Start will have no fog applied, and anything after Fog End will have full fog applied. The Alpha of the Fog Color is important, as that controls how the fog color is applied beyond Fog End (an Alpha of 255 would make the meshes solid Fog Color).
Similar to Fog are the Bump Offset settings. For any materials that have bump offset enabled in the mobile properties to have the offset applied, the Bump Offset Enabled settings needs to be checked (which is the default). However, meshes farther away than Bump End will not have it applied.
Enabling fog will make for improved visuals for long views, but there is rendering time associated with it. The slowdown occurs on meshes inside the Fog Start to End range, so tightening the range of those two values will help. Any mesh that is partially in that range will be have the full fog calculations run over the entire mesh, so be careful with large (in world space) meshes.
Naturally, meshes closer than Fog Start will have no fog applied, and anything after Fog End will have full fog applied. The Alpha of the Fog Color is important, as that controls how the fog color is applied beyond Fog End (an Alpha of 255 would make the meshes solid Fog Color).
Similar to Fog are the Bump Offset settings. For any materials that have bump offset enabled in the mobile properties to have the offset applied, the Bump Offset Enabled settings needs to be checked (which is the default). However, meshes farther away than Bump End will not have it applied.
Important differences
- Vertex lightmaps. These are not currently supported on mobile devices.
- Gamma. Be aware of the space that your hardware calculates lighting (see below).
- Toggleable lights. Static lighting with toggleable lights is not supported. Dynamic lights can be toggled under most situations. Unless you are very careful, you should never set Force Direct Light Map to False on statically lit objects, as this can introduce lighting artifacts on mobile.
- Point Sprites. These are supported on mobile platforms but not on other consoles or PC, yet. Point sprites can improve rendering performance with particles, but introduces various limitations (no rotation, no sub UV). Point sprites can be enabled on a per particle system (not per emitter) basis by setting the "Use Mobile Point Sprite" property in Cascade.
Other notes
- Make sure you add a lightmass importance volume to your level. This will speed up your lighting rebuild times.
Textures
- Texture streaming is disabled on mobile devices. Referenced textures will always be fully loaded.
- When creating world textures, you can use up to 2048x2048, but use them sparingly.
- Non-square compressed textures are converted to square textures for iOS devices. This can waste memory, so if you can pack non-square textures together into square textures, you can reduce the expansion, therefore saving memory.
- If you set bRepackLightAndShadowMapTextures to True in your game's DefaultLightmass.ini, lightmaps will be repacked into more square textures, saving memory.
- Texture clamping is currently disabled. All textures will wrap when UVs go outside the 0..1 range
- Textures must be a power of 2 on mobile devices. Non-power of 2 textures will not be auto-converted to work.
- Since the material graph network is not used on mobile devices, materials can be flattened to textures automatically to preserve the general look of a complex material graph. See this section on Material Flattening for more information.
- Mobile devices use the SimpleLightmaps (no directional lighting information is baked in). Simple lightmaps have a fixed color scale of 2.0, which means that lightmaps cannot brighten the diffuse texture by more than 2 times.
- If you enable "Use Normal Maps For Simple Light Maps" in the World Properties Lightmass Settings section, normals maps on a mesh will be merged into the simple lightmap. This will give improved lightmaps, but can cause slower lighting build times as it has to process the extra texture.
Kismet
- Touch screen input Kismet nodes
- Saving/loading variables via Kismet
- Playing MP3 compressed music via Kismet
Gamma
- A good example of this is the sunlight in Infinity Blade. It is barely orange, yet when it was hitting the boss character who was slightly pale-peach to begin with he was turning very red and orange. To counteract this we faded the light more and made his skin quite blue so that he would end up pale looking.
- Due to the quick saturation of colors on mobile hardware some tips and tricks can be used to make lighting look better. In the following screenshot some tricks are used when textures are render out from max such as Z facing:

- Some of the tricks used in Epic's products are to shift hues or applied a gradient map of colors to it and set it to soft light.
