UDN
Search public documentation:
DevelopmentKitGemsCreatingAMouseInterfaceCH
English Translation
日本語訳
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
日本語訳
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
创建鼠标接口
最后一次测试是在2011年4月份的UDK版本上进行的。
可以与 PC 兼容
概述
在屏幕上获取光标
Unrealscript
可以创建属于您自己的鼠标位置代码。通过添加一个可以对 aMouseX 和 aMouseY 进行调查的自定义玩家输入创建,以此查看是否有所改动。如果有过改动,将其添加给 MousePosition 变量,然后对其进行限定使鼠标光标始终在屏幕边界内。 这是新的游戏信息。它是可以定义要使用的 HUD 类和 PlayerController 类的简单 GameInfo。
class MouseInterfaceGameInfo extends GameInfo;
defaultproperties
{
// 将 HUD 类型设置为鼠标接口 HUD
HUDType=class'MouseInterfaceHUD'
// 将玩家控制器设置为鼠标接口 Player Controller
PlayerControllerClass=class'MouseInterfacePlayerController'
}
class MouseInterfaceHUD extends HUD;
// 这个纹理可以代表屏幕上的光标
var const Texture2D CursorTexture;
// 光标的颜色
var const Color CursorColor;
event PostRender()
{
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
// 确保我们有一个有效的 PlayerOwner 和 CursorTexture
if (PlayerOwner != None && CursorTexture != None)
{
// 转换获取 MouseInterfacePlayerInput
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
if (MouseInterfacePlayerInput != None)
{
// 将画布位置设置为鼠标位置
Canvas.SetPos(MouseInterfacePlayerInput.MousePosition.X, MouseInterfacePlayerInput.MousePosition.Y);
// 设置光标颜色
Canvas.DrawColor = CursorColor;
// 绘制屏幕上的纹理
Canvas.DrawTile(CursorTexture, CursorTexture.SizeX, CursorTexture.SizeY, 0.f, 0.f, CursorTexture.SizeX, CursorTexture.SizeY,, true);
}
}
Super.PostRender();
}
defaultproperties
{
CursorColor=(R=255,G=255,B=255,A=255)
CursorTexture=Texture2D'EngineResources.Cursors.Arrow'
}
- 执行 PostRender 的时候,我们会从 PlayerOwner 中获取新的 PlayerInput,其中 PlayerOwner 就是一个 PlayerController。
- 如果我们具有新的 PlayerInput,那么我们会将 Canvas 位置设置为存储在我们的新 PlayerInput 内的 MousePosition。
- 然后我们会将颜色设置为在默认属性中定义的光标颜色。
- 最后,我们会描画代表鼠标光标的纹理。
class MouseInterfacePlayerController extends PlayerController;
// 清空这个函数
function UpdateRotation(float DeltaTime);
defaultproperties
{
// 将输入类设置为鼠标接口玩家输入
InputClass=class'MouseInterfacePlayerInput'
}
class MouseInterfacePlayerInput extends PlayerInput;
// 存储鼠标位置。设置为 private write 权限,因为我们不希望其他类修改它,但是仍然允许其他类进行访问。
var PrivateWrite IntPoint MousePosition;
event PlayerInput(float DeltaTime)
{
// 处理鼠标
// 确保我们有一个有效的 HUD
if (myHUD != None)
{
// 将 aMouseX 添加到鼠标位置,并将其限定在视图宽度范围内
MousePosition.X = Clamp(MousePosition.X + aMouseX, 0, myHUD.SizeX);
// 将 aMouseY 添加到鼠标位置,并将其限定在视图高度范围内
MousePosition.Y = Clamp(MousePosition.Y - aMouseY, 0, myHUD.SizeY);
}
Super.PlayerInput(DeltaTime);
}
defaultproperties
{
}
- 在执行 PlayerInput 的时候,我们会处理调整鼠标位置。
- 需要使用 HUD 将鼠标位置限定在视图范围内。因为 PlayerInput 是一个位于 PlayerController 内部的对象,所以我们可以直接访问 PlayerController 内的变量。
- 使用限定在输入配置内的 aMouseX 和 aMouseY,我们会将这些值添加到我们的 MousePosition 变量中。我们必须反转垂直计算结果才能制作出正确的效果。
- 通过限定这个结果,我们可以确保鼠标位置始终在视图范围内。

ScaleForm
同时可以使用 ScaleForm 对鼠标位置进行调查。在这个篇特殊的精华文章中,大部分脚本保持不变。在您使用 ScaleForm 的情况下例外,上面创建自定义玩家输入类不再对鼠标变更进行调查。相反,当 ScaleForm 检测到鼠标位置发生变化时,它会将新的鼠标位置传递给 Unrealscript。 这是在 Adobe Flash 中编写的 action script。鼠标移动后,action script 会将图层调用光标的位置设置为 ScaleForm 的鼠标位置,而且它还会发送 Unrealscript ScaleForm 的鼠标位置。
import flash.external.ExternalInterface;
// 隐藏标准的 "Windows" 指针。
Mouse.hide();
var mouseListener:Object = new Object();
mouseListener.onMouseMove = function() {
// 将光标实例位置设置为鼠标位置
cursor._x = _root._xmouse;
cursor._y = _root._ymouse;
// 将新的鼠标坐标传递给 Unrealscript
ExternalInterface.call("UpdateMousePosition", _root._xmouse, _root._ymouse);
updateAfterEvent();
};
Mouse.addListener(mouseListener);
class MouseInterfaceGFx extends GFxMoviePlayer;
var MouseInterfaceHUD MouseInterfaceHUD;
function Init(optional LocalPlayer LocalPlayer)
{
// 初始化 ScaleForm 动画
Super.Init(LocalPlayer);
Start();
Advance(0);
}
event UpdateMousePosition(float X, float Y)
{
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
if (MouseInterfaceHUD != None && MouseInterfaceHUD.PlayerOwner != None)
{
MouseInterfacePlayerInput = MouseInterfacePlayerInput(MouseInterfaceHUD.PlayerOwner.PlayerInput);
if (MouseInterfacePlayerInput != None)
{
MouseInterfacePlayerInput.SetMousePosition(X, Y);
}
}
}
defaultproperties
{
bDisplayWithHudOff=false
TimingMode=TM_Game
MovieInfo=SwfMovie'MouseInterfaceContent.MouseInterfaceCursor'
bPauseGameWhileActive=false
}
class MouseInterfaceHUD extends HUD;
// 这个纹理可以代表屏幕上的光标
var const Texture2D CursorTexture;
// 光标的颜色
var const Color CursorColor;
// 使用 ScaleForm?
var bool UsingScaleForm;
// Scaleform 鼠标动画
var MouseInterfaceGFx MouseInterfaceGFx;
simulated event PostBeginPlay()
{
Super.PostBeginPlay();
// 如果我们使用的是 ScaleForm,那么创建 ScaleForm 动画
if (UsingScaleForm)
{
MouseInterfaceGFx = new () class'MouseInterfaceGFx';
if (MouseInterfaceGFx != None)
{
MouseInterfaceGFx.MouseInterfaceHUD = Self;
MouseInterfaceGFx.SetTimingMode(TM_Game);
MouseInterfaceGFx.Init(class'Engine'.static.GetEngine().GamePlayers[MouseInterfaceGFx.LocalPlayerOwnerIndex]);
}
}
}
simulated event Destroyed()
{
Super.Destroyed();
// 如果 ScaleForm 动画存在,那么销毁它
if (MouseInterfaceGFx != None)
{
MouseInterfaceGFx.Close(true);
MouseInterfaceGFx = None;
}
}
function PreCalcValues()
{
Super.PreCalcValues();
// 如果 ScaleForm 动画存在,那么重新设置它的视窗、缩放模式和对齐方式,一以便与屏幕分辨率匹配
if (MouseInterfaceGFx != None)
{
MouseInterfaceGFx.SetViewport(0, 0, SizeX, SizeY);
MouseInterfaceGFx.SetViewScaleMode(SM_NoScale);
MouseInterfaceGFx.SetAlignment(Align_TopLeft);
}
}
event PostRender()
{
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local MouseInterfaceInteractionInterface MouseInteractionInterface;
local Vector HitLocation, HitNormal;
Super.PostRender();
// 确保我们使用的不是 ScaleForm,同时我们有一个有效的光标
if (!UsingScaleForm && CursorTexture != None)
{
// 确保我们有一个有效的 PlayerOwner
if (PlayerOwner != None)
{
// 转换获取 MouseInterfacePlayerInput
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
// 如果我们使用的不是 scale form,而且我们有一个有效的光标贴图,那么渲染它
if (MouseInterfacePlayerInput != None)
{
// 将画布位置设置为鼠标位置
Canvas.SetPos(MouseInterfacePlayerInput.MousePosition.X, MouseInterfacePlayerInput.MousePosition.Y);
// 设置光标颜色
Canvas.DrawColor = CursorColor;
// 绘制屏幕上的纹理
Canvas.DrawTile(CursorTexture, CursorTexture.SizeX, CursorTexture.SizeY, 0.f, 0.f, CursorTexture.SizeX, CursorTexture.SizeY,, true);
}
}
}
Super.PostRender();
}
class MouseInterfacePlayerInput extends PlayerInput;
var PrivateWrite IntPoint MousePosition;
event PlayerInput(float DeltaTime)
{
local MouseInterfaceHUD MouseInterfaceHUD;
// 处理鼠标移动
// 查看我们是否有合适的 HUD 类
MouseInterfaceHUD = MouseInterfaceHUD(MyHUD);
if (MouseInterfaceHUD != None)
{
if (!MouseInterfaceHUD.UsingScaleForm)
{
// 如果我们使用的不是 ScaleForm,那么直接阅读鼠标输入
// 将 aMouseX 添加到鼠标位置,并将其限定在视图宽度范围内
MousePosition.X = Clamp(MousePosition.X + aMouseX, 0, MouseInterfaceHUD.SizeX);
// 将 aMouseY 添加到鼠标位置,并将其限定在视图高度范围内
MousePosition.Y = Clamp(MousePosition.Y - aMouseY, 0, MouseInterfaceHUD.SizeY);
}
}
Super.PlayerInput(DeltaTime);
}
function SetMousePosition(int X, int Y)
{
if (MyHUD != None)
{
MousePosition.X = Clamp(X, 0, MyHUD.SizeX);
MousePosition.Y = Clamp(Y, 0, MyHUD.SizeY);
}
}
defaultproperties
{
}
相关主题
我只想要鼠标 2D 坐标!
要获取鼠标 2D 坐标,您只需要访问 MouseInterfacePlayerInput。 要在 HUD 内获取鼠标 2D 坐标。
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local IntPoint MousePosition;
// 确保我们有一个有效的 PlayerOwner
if (PlayerOwner != None)
{
// 转换获取 MouseInterfacePlayerInput
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
if (MouseInterfacePlayerInput != None)
{
// 要获取/使用鼠标 X 位置
MousePosition.X = MouseInterfacePlayerInput.MousePosition.X;
// 要获取/使用鼠标 Y 位置
MousePosition.Y = MouseInterfacePlayerInput.MousePosition.Y;
}
}
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local IntPoint MousePosition;
// 转换获取 MouseInterfacePlayerInput
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerInput);
if (MouseInterfacePlayerInput != None)
{
// 要获取/使用鼠标 X 位置
MousePosition.X = MouseInterfacePlayerInput.MousePosition.X;
// 要获取/使用鼠标 Y 位置
MousePosition.Y = MouseInterfacePlayerInput.MousePosition.Y;
}
相关主题
添加鼠标交互接口
interface MouseInterfaceInteractionInterface; // 在按下鼠标左键时调用 function MouseLeftPressed(Vector MouseWorldOrigin, Vector MouseWorldDirection, Vector HitLocation, Vector HitNormal); // 在释放鼠标左键时调用 function MouseLeftReleased(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 在按下鼠标右键时调用 function MouseRightPressed(Vector MouseWorldOrigin, Vector MouseWorldDirection, Vector HitLocation, Vector HitNormal); // 在释放鼠标右键时调用 function MouseRightReleased(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 在按下鼠标中键时调用 function MouseMiddlePressed(Vector MouseWorldOrigin, Vector MouseWorldDirection, Vector HitLocation, Vector HitNormal); // 在释放鼠标中键时调用 function MouseMiddleReleased(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 在向上滚动鼠标中键时调用 function MouseScrollUp(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 在向下滚动鼠标中键时调用 function MouseScrollDown(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 当鼠标在 actor 上方移动时调用 function MouseOver(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 当鼠标移出这个 actor(前提是鼠标之前在这个 actor 上)时调用 function MouseOut(Vector MouseWorldOrigin, Vector MouseWorldDirection); // 返回鼠标轨迹的点击位置 function Vector GetHitLocation(); // 返回鼠标轨迹的点击法线 function Vector GetHitNormal(); // 返回通过在画布内反投射计算得出的鼠标世界原点 function Vector GetMouseWorldOrigin(); // 返回通过在画布内反投射计算得出的鼠标世界方向 function Vector GetMouseWorldDirection();
相关主题
使用 PlayerController 和 HUD 提供鼠标交互
class MouseInterfacePlayerController extends PlayerController;
// 鼠标事件枚举
enum EMouseEvent
{
LeftMouseButton,
RightMouseButton,
MiddleMouseButton,
ScrollWheelUp,
ScrollWheelDown,
};
// 处理鼠标输入
function HandleMouseInput(EMouseEvent MouseEvent, EInputEvent InputEvent)
{
local MouseInterfaceHUD MouseInterfaceHUD;
// 类型转换获取我们的 HUD
MouseInterfaceHUD = MouseInterfaceHUD(myHUD);
if (MouseInterfaceHUD != None)
{
// 检测这个输入的类型
if (InputEvent == IE_Pressed)
{
// 处理按下的事件
switch (MouseEvent)
{
case LeftMouseButton:
MouseInterfaceHUD.PendingLeftPressed = true;
break;
case RightMouseButton:
MouseInterfaceHUD.PendingRightPressed = true;
break;
case MiddleMouseButton:
MouseInterfaceHUD.PendingMiddlePressed = true;
break;
case ScrollWheelUp:
MouseInterfaceHUD.PendingScrollUp = true;
break;
case ScrollWheelDown:
MouseInterfaceHUD.PendingScrollDown = true;
break;
default:
break;
}
}
else if (InputEvent == IE_Released)
{
// 处理释放的事件
switch (MouseEvent)
{
case LeftMouseButton:
MouseInterfaceHUD.PendingLeftReleased = true;
break;
case RightMouseButton:
MouseInterfaceHUD.PendingRightReleased = true;
break;
case MiddleMouseButton:
MouseInterfaceHUD.PendingMiddleReleased = true;
break;
default:
break;
}
}
}
}
// 在按下鼠标左键和右键时使用的调用函数
exec function StartFire(optional byte FireModeNum)
{
HandleMouseInput((FireModeNum == 0) ? LeftMouseButton : RightMouseButton, IE_Pressed);
Super.StartFire(FireModeNum);
}
// 在释放鼠标左键和右键时使用的调用函数
exec function StopFire(optional byte FireModeNum)
{
HandleMouseInput((FireModeNum == 0) ? LeftMouseButton : RightMouseButton, IE_Released);
Super.StopFire(FireModeNum);
}
// 在按下鼠标中键时调用
exec function MiddleMousePressed()
{
HandleMouseInput(MiddleMouseButton, IE_Pressed);
}
// 在释放鼠标中键时调用
exec function MiddleMouseReleased()
{
HandleMouseInput(MiddleMouseButton, IE_Released);
}
// 在向上滚动鼠标中键滑轮时调用
exec function MiddleMouseScrollUp()
{
HandleMouseInput(ScrollWheelUp, IE_Pressed);
}
// 在向下滚动鼠标中键滑轮时调用
exec function MiddleMouseScrollDown()
{
HandleMouseInput(ScrollWheelDown, IE_Pressed);
}
// 清空这个函数
function UpdateRotation(float DeltaTime);
// 重新载入这个声明,因为在这个函数中没有对 StartFire 进行全局调用
auto state PlayerWaiting
{
exec function StartFire(optional byte FireModeNum)
{
Global.StartFire(FireModeNum);
}
}
defaultproperties
{
// 将输入类设置为鼠标接口玩家输入
InputClass=class'MouseInterfacePlayerInput'
}
- 通过按键绑定调用可执行函数。
- 如果调用了任何可执行函数,那么它们会调用 HandleMouseInput,它随之会延迟对 HUD 进行的操作。
; 删除之前的鼠标向上滚动和向下滚动按键绑定 -Bindings=(Name="MouseScrollUp",Command="PrevWeapon") -Bindings=(Name="MouseScrollDown",Command="NextWeapon") ; 添加鼠标中键按钮和新的滑轮按键绑定 .Bindings=(Name="MiddleMouseButton",Command="MiddleMousePressed | OnRelease MiddleMouseReleased") .Bindings=(Name="MouseScrollUp",Command="GBA_PrevWeapon | MiddleMouseScrollUp") .Bindings=(Name="MouseScrollDown",Command="GBA_NextWeapon | MiddleMouseScrollDown")

class MouseInterfaceHUD extends HUD;
// 这个纹理可以代表屏幕上的光标
var const Texture2D CursorTexture;
// 光标的颜色
var const Color CursorColor;
// 未处理的鼠标左键按下事件
var bool PendingLeftPressed;
// 未处理的鼠标左键释放事件
var bool PendingLeftReleased;
// 未处理的鼠标右键按下事件
var bool PendingRightPressed;
// 未处理的鼠标右键释放事件
var bool PendingRightReleased;
// 未处理的鼠标中键按下事件
var bool PendingMiddlePressed;
// 未处理的鼠标中键释放事件
var bool PendingMiddleReleased;
// 未处理的鼠标滑轮向上滚动事件
var bool PendingScrollUp;
// 未处理的鼠标滑轮向下滚动事件
var bool PendingScrollDown;
// 缓冲的鼠标世界坐标原点
var Vector CachedMouseWorldOrigin;
// 缓冲的鼠标世界坐标方向
var Vector CachedMouseWorldDirection;
// 最后的鼠标交互接口
var MouseInterfaceInteractionInterface LastMouseInteractionInterface;
// 使用 ScaleForm?
var bool UsingScaleForm;
// Scaleform 鼠标动画
var MouseInterfaceGFx MouseInterfaceGFx;
simulated event PostBeginPlay()
{
Super.PostBeginPlay();
// 如果我们使用的是 ScaleForm,那么创建 ScaleForm 动画
if (UsingScaleForm)
{
MouseInterfaceGFx = new () class'MouseInterfaceGFx';
if (MouseInterfaceGFx != None)
{
MouseInterfaceGFx.MouseInterfaceHUD = Self;
MouseInterfaceGFx.SetTimingMode(TM_Game);
MouseInterfaceGFx.Init(class'Engine'.static.GetEngine().GamePlayers[MouseInterfaceGFx.LocalPlayerOwnerIndex]);
}
}
}
simulated event Destroyed()
{
Super.Destroyed();
// 如果 ScaleForm 动画存在,那么销毁它
if (MouseInterfaceGFx != None)
{
MouseInterfaceGFx.Close(true);
MouseInterfaceGFx = None;
}
}
function PreCalcValues()
{
Super.PreCalcValues();
// 如果 ScaleForm 动画存在,那么重新设置它的视窗、缩放模式和对齐方式,一以便与屏幕分辨率匹配
if (MouseInterfaceGFx != None)
{
MouseInterfaceGFx.SetViewport(0, 0, SizeX, SizeY);
MouseInterfaceGFx.SetViewScaleMode(SM_NoScale);
MouseInterfaceGFx.SetAlignment(Align_TopLeft);
}
}
event PostRender()
{
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local MouseInterfaceInteractionInterface MouseInteractionInterface;
local Vector HitLocation, HitNormal;
Super.PostRender();
// 确保我们使用的不是 ScaleForm,同时我们有一个有效的光标
if (!UsingScaleForm && CursorTexture != None)
{
// 确保我们有一个有效的 PlayerOwner
if (PlayerOwner != None)
{
// 转换获取 MouseInterfacePlayerInput
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
// 如果我们使用的不是 scale form,而且我们有一个有效的光标贴图,那么渲染它
if (MouseInterfacePlayerInput != None)
{
// 将画布位置设置为鼠标位置
Canvas.SetPos(MouseInterfacePlayerInput.MousePosition.X, MouseInterfacePlayerInput.MousePosition.Y);
// 设置光标颜色
Canvas.DrawColor = CursorColor;
// 绘制屏幕上的纹理
Canvas.DrawTile(CursorTexture, CursorTexture.SizeX, CursorTexture.SizeY, 0.f, 0.f, CursorTexture.SizeX, CursorTexture.SizeY,, true);
}
}
}
// 获取当前鼠标交互接口
MouseInteractionInterface = GetMouseActor(HitLocation, HitNormal);
// 处理鼠标选中及鼠标释放
// 在这之前,我们有一个鼠标交互接口吗?
if (LastMouseInteractionInterface != None)
{
// 如果最后的鼠标交互接口与当前的鼠标交互有差异
if (LastMouseInteractionInterface != MouseInteractionInterface)
{
// 调用鼠标释放函数
LastMouseInteractionInterface.MouseOut(CachedMouseWorldOrigin, CachedMouseWorldDirection);
// 分配新的鼠标交互接口
LastMouseInteractionInterface = MouseInteractionInterface;
// 如果最后的鼠标交互接口不为空
if (LastMouseInteractionInterface != None)
{
// 调用鼠标选中函数
LastMouseInteractionInterface.MouseOver(CachedMouseWorldOrigin, CachedMouseWorldDirection); // Call mouse over
}
}
}
else if (MouseInteractionInterface != None)
{
// 分配新的鼠标交互接口
LastMouseInteractionInterface = MouseInteractionInterface;
// 调用鼠标选中函数
LastMouseInteractionInterface.MouseOver(CachedMouseWorldOrigin, CachedMouseWorldDirection);
}
if (LastMouseInteractionInterface != None)
{
// 处理鼠标左键
if (PendingLeftPressed)
{
if (PendingLeftReleased)
{
// 这是一个左点击,所以删除
PendingLeftPressed = false;
PendingLeftReleased = false;
}
else
{
// 按下左键
PendingLeftPressed = false;
LastMouseInteractionInterface.MouseLeftPressed(CachedMouseWorldOrigin, CachedMouseWorldDirection, HitLocation, HitNormal);
}
}
else if (PendingLeftReleased)
{
// 释放左键
PendingLeftReleased = false;
LastMouseInteractionInterface.MouseLeftReleased(CachedMouseWorldOrigin, CachedMouseWorldDirection);
}
// 处理鼠标右键
if (PendingRightPressed)
{
if (PendingRightReleased)
{
// 这是一个右点击,所以删除
PendingRightPressed = false;
PendingRightReleased = false;
}
else
{
// 按下右键
PendingRightPressed = false;
LastMouseInteractionInterface.MouseRightPressed(CachedMouseWorldOrigin, CachedMouseWorldDirection, HitLocation, HitNormal);
}
}
else if (PendingRightReleased)
{
// 释放右键
PendingRightReleased = false;
LastMouseInteractionInterface.MouseRightReleased(CachedMouseWorldOrigin, CachedMouseWorldDirection);
}
// 处理鼠标中键
if (PendingMiddlePressed)
{
if (PendingMiddleReleased)
{
// 这是一个中键点击,所以删除
PendingMiddlePressed = false;
PendingMiddleReleased = false;
}
else
{
// 按下中键
PendingMiddlePressed = false;
LastMouseInteractionInterface.MouseMiddlePressed(CachedMouseWorldOrigin, CachedMouseWorldDirection, HitLocation, HitNormal);
}
}
else if (PendingMiddleReleased)
{
PendingMiddleReleased = false;
LastMouseInteractionInterface.MouseMiddleReleased(CachedMouseWorldOrigin, CachedMouseWorldDirection);
}
// 处理鼠标中键向上滚动
if (PendingScrollUp)
{
PendingScrollUp = false;
LastMouseInteractionInterface.MouseScrollUp(CachedMouseWorldOrigin, CachedMouseWorldDirection);
}
// 处理鼠标中键向下滚动
if (PendingScrollDown)
{
PendingScrollDown = false;
LastMouseInteractionInterface.MouseScrollDown(CachedMouseWorldOrigin, CachedMouseWorldDirection);
}
}
}
function MouseInterfaceInteractionInterface GetMouseActor(optional out Vector HitLocation, optional out Vector HitNormal)
{
local MouseInterfaceInteractionInterface MouseInteractionInterface;
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local Vector2D MousePosition;
local Actor HitActor;
// 确保我们有一个有效的画布和玩家所有者
if (Canvas == None || PlayerOwner == None)
{
return None;
}
// 类型转换获取新的玩家输入
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
// 确保玩家输入有效
if (MouseInterfacePlayerInput == None)
{
return None;
}
// 我们将鼠标位置存储为 IntPoint,但是它需要存储为 Vector2D
MousePosition.X = MouseInterfacePlayerInput.MousePosition.X;
MousePosition.Y = MouseInterfacePlayerInput.MousePosition.Y;
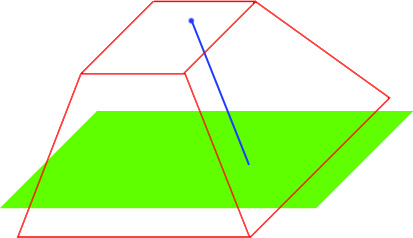
// 反投射鼠标位置,并将其存储在缓冲的向量中
Canvas.DeProject(MousePosition, CachedMouseWorldOrigin, CachedMouseWorldDirection);
// 执行轨迹 actor 迭代函数。使用迭代函数,这样我们就可以得到最高层鼠标交互
// 接口。这其中涵盖了其他可跟踪对象(例如,静态网格物体)位于鼠标交互
// 接口之上的情况。
ForEach TraceActors(class'Actor', HitActor, HitLocation, HitNormal, CachedMouseWorldOrigin + CachedMouseWorldDirection * 65536.f, CachedMouseWorldOrigin,,, TRACEFLAG_Bullet)
{
// 类型转换,查看 HitActor 是否可以实现鼠标交互接口
MouseInteractionInterface = MouseInterfaceInteractionInterface(HitActor);
if (MouseInteractionInterface != None)
{
return MouseInteractionInterface;
}
}
return None;
}
function Vector GetMouseWorldLocation()
{
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local Vector2D MousePosition;
local Vector MouseWorldOrigin, MouseWorldDirection, HitLocation, HitNormal;
// 确保我们有一个有效的画布和玩家所有者
if (Canvas == None || PlayerOwner == None)
{
return Vect(0, 0, 0);
}
// 类型转换获取新的玩家输入
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
// 确保玩家输入有效
if (MouseInterfacePlayerInput == None)
{
return Vect(0, 0, 0);
}
// 我们将鼠标位置存储为 IntPoint,但是它需要存储为 Vector2D
MousePosition.X = MouseInterfacePlayerInput.MousePosition.X;
MousePosition.Y = MouseInterfacePlayerInput.MousePosition.Y;
// 反投射鼠标位置,并将其存储在缓冲的向量中
Canvas.DeProject(MousePosition, MouseWorldOrigin, MouseWorldDirection);
// 执行轨迹获取实际鼠标世界位置。
Trace(HitLocation, HitNormal, MouseWorldOrigin + MouseWorldDirection * 65536.f, MouseWorldOrigin , true,,, TRACEFLAG_Bullet);
return HitLocation;
}
defaultproperties
{
// 如果您希望使用 Unreal 的玩家输入获取鼠标坐标,那么设置为 false
UsingScaleForm=true
CursorColor=(R=255,G=255,B=255,A=255)
CursorTexture=Texture2D'EngineResources.Cursors.Arrow'
}
- 对于进行渲染的每一帧,我们都会渲染鼠标光标
- 通过在世界坐标中执行轨迹获取当前鼠标交互接口。如果当前鼠标交互接口与最后一个交互接口有所不同,那么相应地调用鼠标选中或鼠标释放函数。
- 如果我们有一个有效的鼠标交互接口,那么 HUD 会处理延迟的鼠标输入
- 对于每一个鼠标输入,调用相应的接口函数并重新设置这个布尔变量
我只想获取鼠标 3D 坐标!
要获取基于鼠标 2D 坐标的鼠标 3D 坐标,您可以在您的 HUD 类中使用这个函数。需要 HUD 类,因为需要 Deproject 函数。
function Vector GetMouseWorldLocation()
{
local MouseInterfacePlayerInput MouseInterfacePlayerInput;
local Vector2D MousePosition;
local Vector MouseWorldOrigin, MouseWorldDirection, HitLocation, HitNormal;
// 确保我们有一个有效的画布和玩家所有者
if (Canvas == None || PlayerOwner == None)
{
return Vect(0, 0, 0);
}
// 类型转换获取新的玩家输入
MouseInterfacePlayerInput = MouseInterfacePlayerInput(PlayerOwner.PlayerInput);
// 确保玩家输入有效
if (MouseInterfacePlayerInput == None)
{
return Vect(0, 0, 0);
}
// 我们将鼠标位置存储为 IntPoint,但是它需要存储为 Vector2D
MousePosition.X = MouseInterfacePlayerInput.MousePosition.X;
MousePosition.Y = MouseInterfacePlayerInput.MousePosition.Y;
// 反投射鼠标位置,并将其存储在缓冲的向量中
Canvas.DeProject(MousePosition, MouseWorldOrigin, MouseWorldDirection);
// 执行轨迹获取实际鼠标世界位置。
Trace(HitLocation, HitNormal, MouseWorldOrigin + MouseWorldDirection * 65536.f, MouseWorldOrigin , true,,, TRACEFLAG_Bullet);
return HitLocation;
}
相关主题
添加 Kismet 鼠标输入事件
class SeqEvent_MouseInput extends SequenceEvent;
var Vector HitLocation;
var Vector HitNormal;
var Vector MouseWorldOrigin;
var Vector MouseWorldDirection;
event Activated()
{
local MouseInterfaceInteractionInterface MouseInteractionInterface;
// 类型转换起源以确保它是一个鼠标交互接口
MouseInteractionInterface = MouseInterfaceInteractionInterface(Originator);
if (MouseInteractionInterface != None)
{
// 获取相应的值,这样我们才可以在激活事件的时候使它们出界
MouseWorldOrigin = MouseInteractionInterface.GetMouseWorldOrigin();
MouseWorldDirection = MouseInteractionInterface.GetMouseWorldDirection();
HitLocation = MouseInteractionInterface.GetHitLocation();
HitNormal = MouseInteractionInterface.GetHitNormal();
}
}
defaultproperties
{
ObjName="Mouse Input"
ObjCategory="Input"
bPlayerOnly=false
MaxTriggerCount=0
OutputLinks(0)=(LinkDesc="Left Pressed")
OutputLinks(1)=(LinkDesc="Left Released")
OutputLinks(2)=(LinkDesc="Right Pressed")
OutputLinks(3)=(LinkDesc="Right Released")
OutputLinks(4)=(LinkDesc="Middle Pressed")
OutputLinks(5)=(LinkDesc="Middle Released")
OutputLinks(6)=(LinkDesc="Scroll Up")
OutputLinks(7)=(LinkDesc="Scroll Down")
OutputLinks(8)=(LinkDesc="Mouse Over")
OutputLinks(9)=(LinkDesc="Mouse Out")
VariableLinks(1)=(ExpectedType=class'SeqVar_Vector',LinkDesc="HitLocation",bWriteable=true,PropertyName=HitLocation)
VariableLinks(2)=(ExpectedType=class'SeqVar_Vector',LinkDesc="HitNormal",bWriteable=true,PropertyName=HitNormal)
VariableLinks(3)=(ExpectedType=class'SeqVar_Vector',LinkDesc="MouseWorldOrigin",bWriteable=true,PropertyName=MouseWorldOrigin)
VariableLinks(4)=(ExpectedType=class'SeqVar_Vector',LinkDesc="MouseWorldDirection",bWriteable=true,PropertyName=MouseWorldDirection)
}
相关主题
以添加 KActor 子类为例
class MouseInterfaceKActor extends KActor
Implements(MouseInterfaceInteractionInterface);
var Vector CachedMouseHitLocation;
var Vector CachedMouseHitNormal;
var Vector CachedMouseWorldOrigin;
var Vector CachedMouseWorldDirection;
// ===
// MouseInterfaceInteractionInterface implementation
// ===
function MouseLeftPressed(Vector MouseWorldOrigin, Vector MouseWorldDirection, Vector HitLocation, Vector HitNormal)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = HitLocation;
CachedMouseHitNormal = HitNormal;
TriggerEventClass(class'SeqEvent_MouseInput', Self, 0);
}
function MouseLeftReleased(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 1);
}
function MouseRightPressed(Vector MouseWorldOrigin, Vector MouseWorldDirection, Vector HitLocation, Vector HitNormal)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = HitLocation;
CachedMouseHitNormal = HitNormal;
TriggerEventClass(class'SeqEvent_MouseInput', Self, 2);
}
function MouseRightReleased(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 3);
}
function MouseMiddlePressed(Vector MouseWorldOrigin, Vector MouseWorldDirection, Vector HitLocation, Vector HitNormal)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = HitLocation;
CachedMouseHitNormal = HitNormal;
TriggerEventClass(class'SeqEvent_MouseInput', Self, 4);
}
function MouseMiddleReleased(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 5);
}
function MouseScrollUp(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 6);
}
function MouseScrollDown(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 7);
}
function MouseOver(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 8);
}
function MouseOut(Vector MouseWorldOrigin, Vector MouseWorldDirection)
{
CachedMouseWorldOrigin = MouseWorldOrigin;
CachedMouseWorldDirection = MouseWorldDirection;
CachedMouseHitLocation = Vect(0.f, 0.f, 0.f);
CachedMouseHitNormal = Vect(0.f, 0.f, 0.f);
TriggerEventClass(class'SeqEvent_MouseInput', Self, 9);
}
function Vector GetHitLocation()
{
return CachedMouseHitLocation;
}
function Vector GetHitNormal()
{
return CachedMouseHitNormal;
}
function Vector GetMouseWorldOrigin()
{
return CachedMouseWorldOrigin;
}
function Vector GetMouseWorldDirection()
{
return CachedMouseWorldDirection;
}
defaultproperties
{
SupportedEvents(4)=class'SeqEvent_MouseInput'
}
- 在通过 HUD 执行任何接口实现函数时,我们会触发附加的 Mouse Input Kismet(鼠标输入 Kismet)节点。在触发器调用结尾的数字是输出索引。
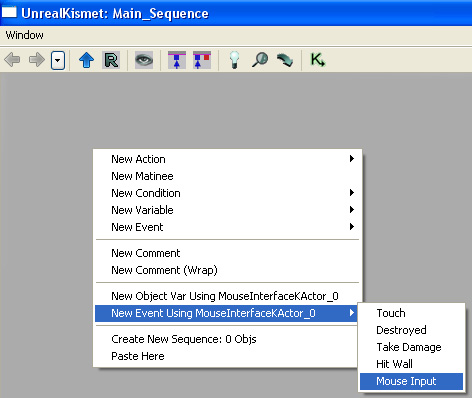
使用 Kismet 鼠标输入事件
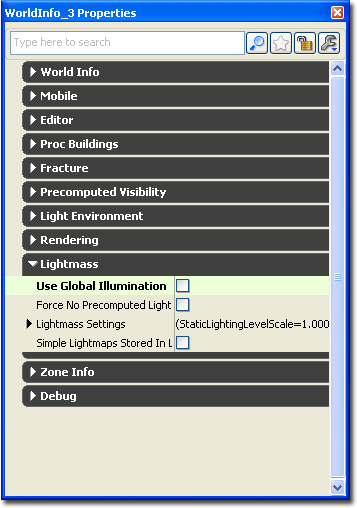
 展开 "Lightmass" 选项卡并取消勾选“使用全局光照”复选框。在测试地图中不需要使用 light mass。
展开 "Lightmass" 选项卡并取消勾选“使用全局光照”复选框。在测试地图中不需要使用 light mass。
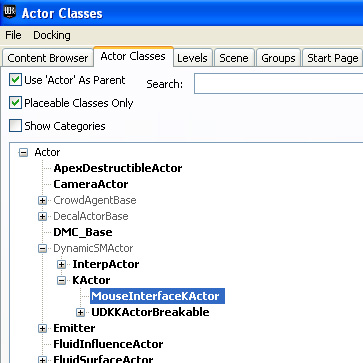
 打开“内容浏览器”并选择“Actor 类”选项卡。在这里展开这个类的树形列表,选择 "MouseInterfaceKActor"。这样当您在世界视图中打开关联菜单的时候,可以将它添加到世界中。
打开“内容浏览器”并选择“Actor 类”选项卡。在这里展开这个类的树形列表,选择 "MouseInterfaceKActor"。这样当您在世界视图中打开关联菜单的时候,可以将它添加到世界中。
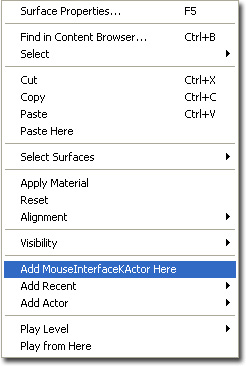
 在世界视图中右击打开视图关联菜单。选择并点击“在此处添加 MouseInterfaceKActor”添加一个 MouseInterfaceKActor。
在世界视图中右击打开视图关联菜单。选择并点击“在此处添加 MouseInterfaceKActor”添加一个 MouseInterfaceKActor。
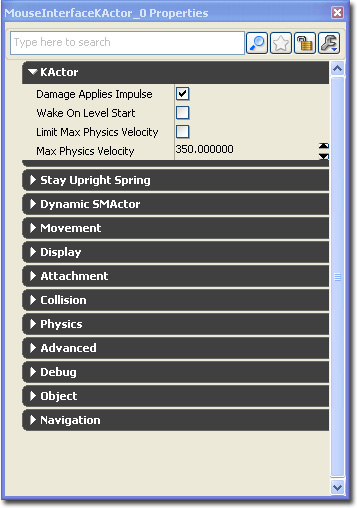
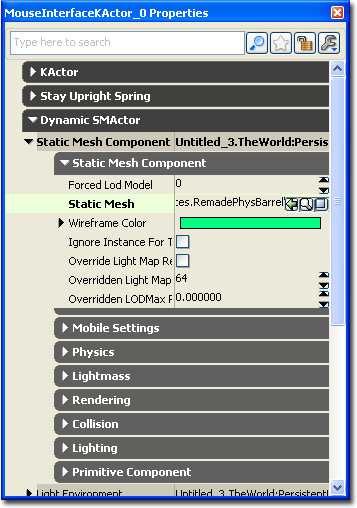
 因为 MouseInterfaceKActor 没有一个可见的静态网格物体,所以它将会首先作为选中的变换控件(选择、运动、旋转或缩放控件)显示。按下 F4 打开 actor 属性窗口。点击顶部的挂锁图标对选项进行设置。
因为 MouseInterfaceKActor 没有一个可见的静态网格物体,所以它将会首先作为选中的变换控件(选择、运动、旋转或缩放控件)显示。按下 F4 打开 actor 属性窗口。点击顶部的挂锁图标对选项进行设置。
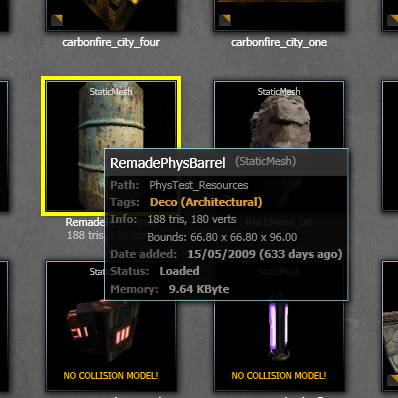
 在“内容浏览器”中查找并选择一个感兴趣的静态网格物体。在“内容浏览器”中选择它。
在“内容浏览器”中查找并选择一个感兴趣的静态网格物体。在“内容浏览器”中选择它。
 展开“动态 SMActor”选项卡,展开“静态网格物体组件”对象,然后最后展开“静态网格物体组件”选项卡。按下“静态网格物体”字段旁边的绿色箭头。它将会设置您在“内容浏览器”中选择的静态网格物体。您应该会看到世界视图中出现的圆筒。
展开“动态 SMActor”选项卡,展开“静态网格物体组件”对象,然后最后展开“静态网格物体组件”选项卡。按下“静态网格物体”字段旁边的绿色箭头。它将会设置您在“内容浏览器”中选择的静态网格物体。您应该会看到世界视图中出现的圆筒。
 在关卡中添加所需的光照,然后编译这个关卡。
在关卡中添加所需的光照,然后编译这个关卡。
 通过在编辑器工具栏中按下
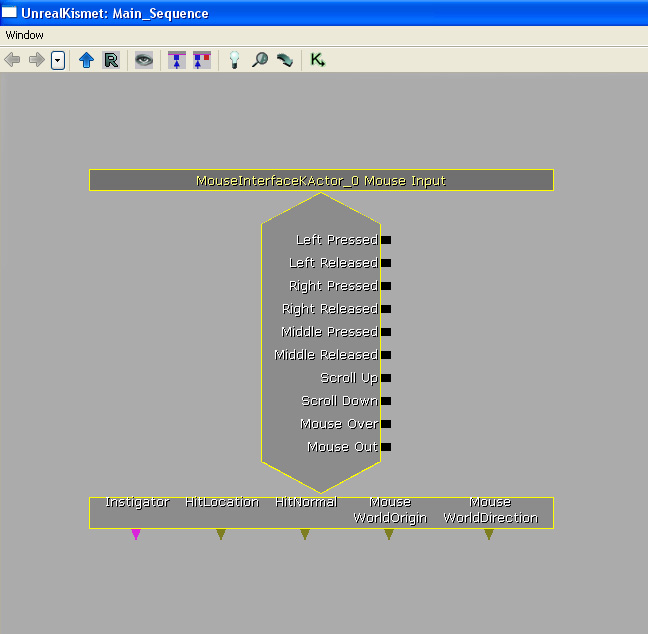
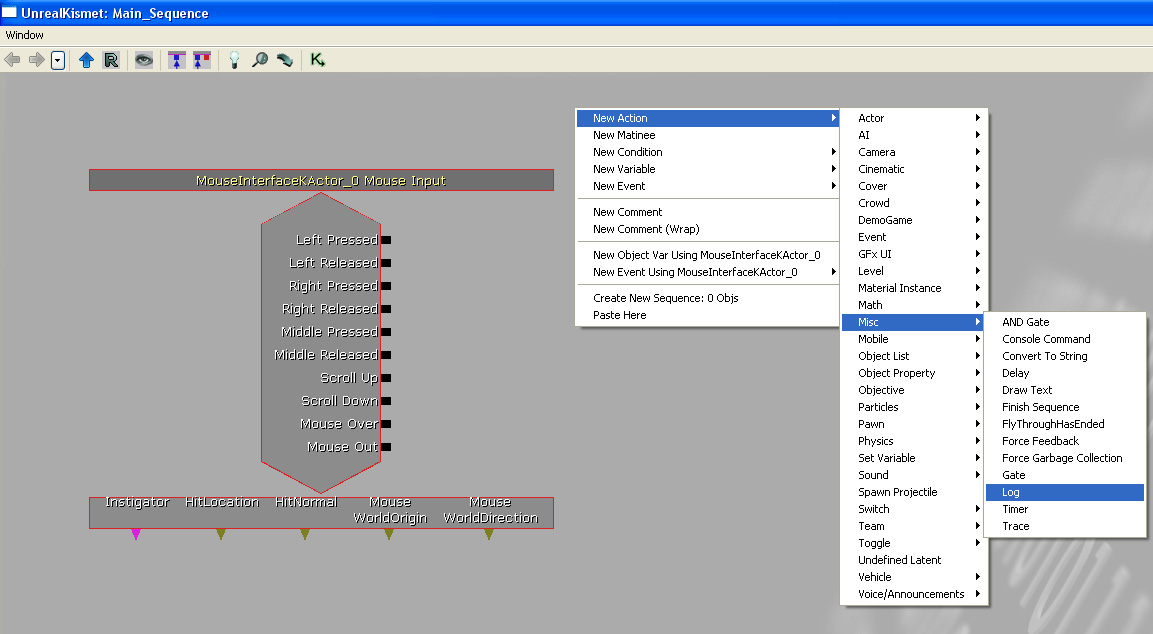
通过在编辑器工具栏中按下  这是我们的 Mouse Input event(鼠标输入事件)。正如您所见,所有输出链接都与可能出现的鼠标输入类型有关。该事件还可以输出我们也可以使用的各种变量。
这是我们的 Mouse Input event(鼠标输入事件)。正如您所见,所有输出链接都与可能出现的鼠标输入类型有关。该事件还可以输出我们也可以使用的各种变量。
 为了测试我们的 Mouse Input 事件,让我们创建一些记录操作。
为了测试我们的 Mouse Input 事件,让我们创建一些记录操作。
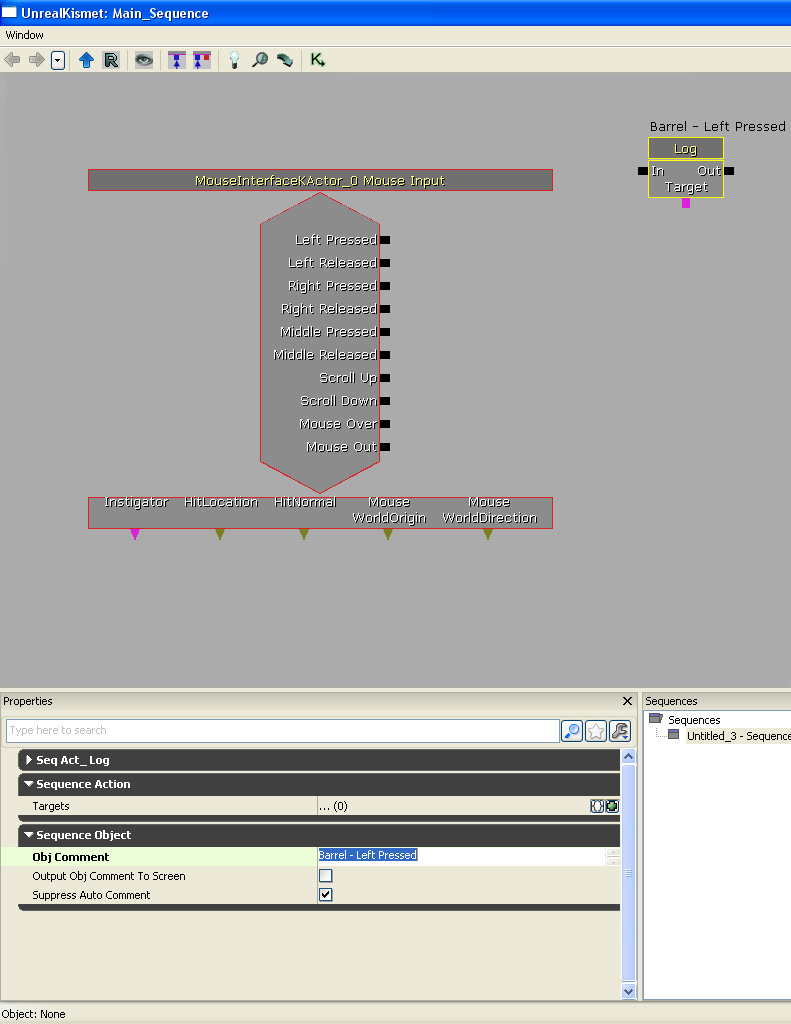
 设置记录操作,输出一些适用于我们想要测试的事件输出的文本。
设置记录操作,输出一些适用于我们想要测试的事件输出的文本。
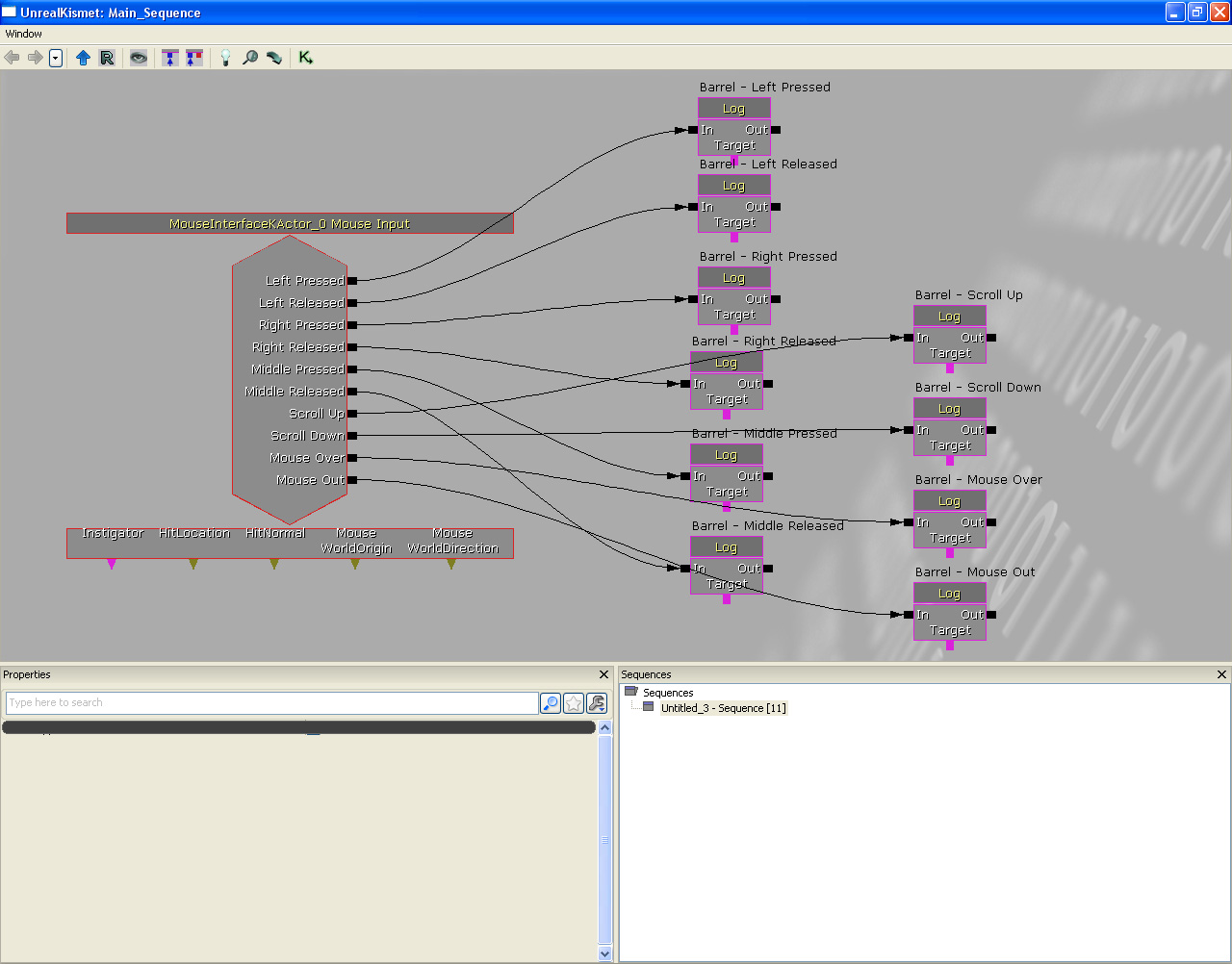
 创建更多的记录操作,测试所有的事件输出。将它们对应地连接起来。
创建更多的记录操作,测试所有的事件输出。将它们对应地连接起来。
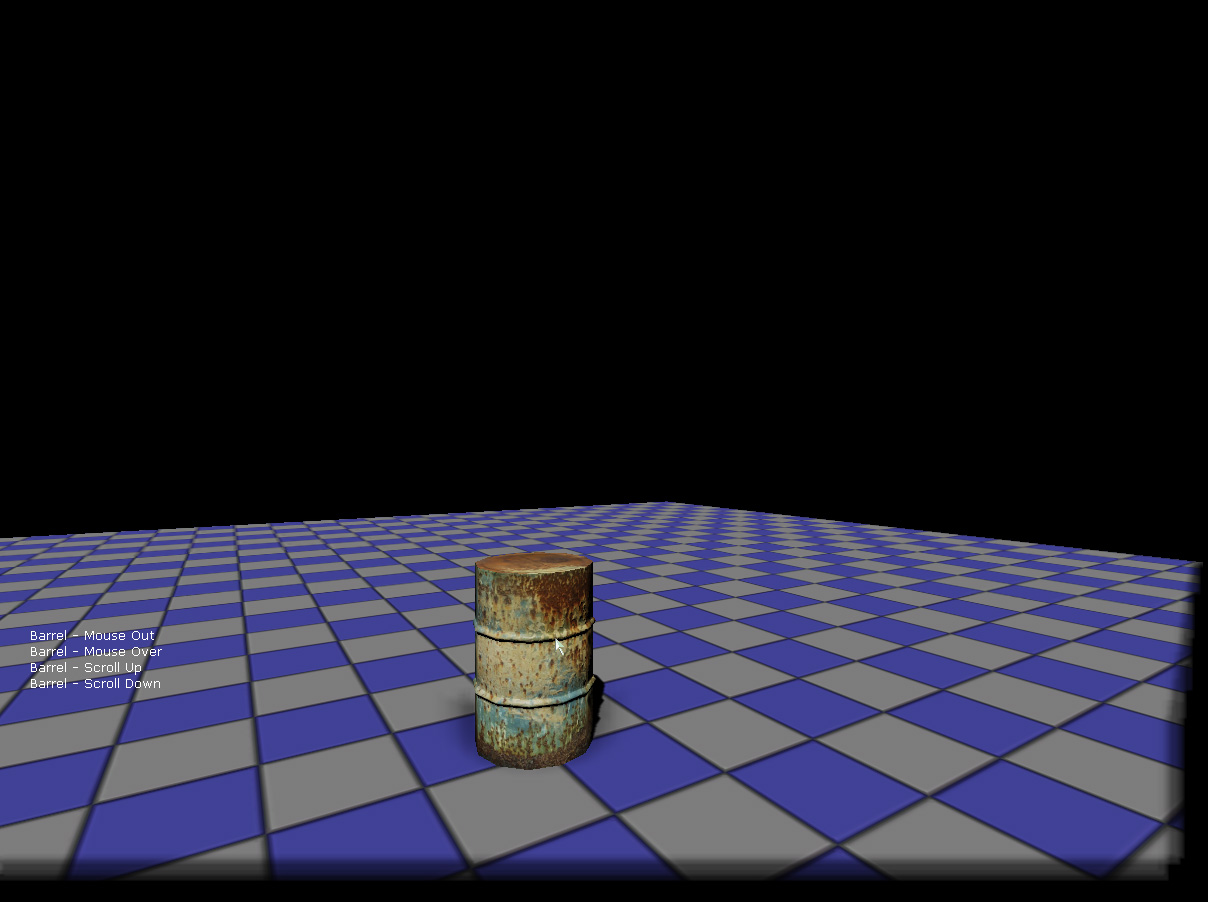
 在 PIE 中运行这个关卡,同时您应该可以测试鼠标输入 Kismet 接口。记住,鼠标按钮和滚动操作只有在鼠标选中 MouseInterfaceKActor 后才会反应灵敏。
在 PIE 中运行这个关卡,同时您应该可以测试鼠标输入 Kismet 接口。记住,鼠标按钮和滚动操作只有在鼠标选中 MouseInterfaceKActor 后才会反应灵敏。
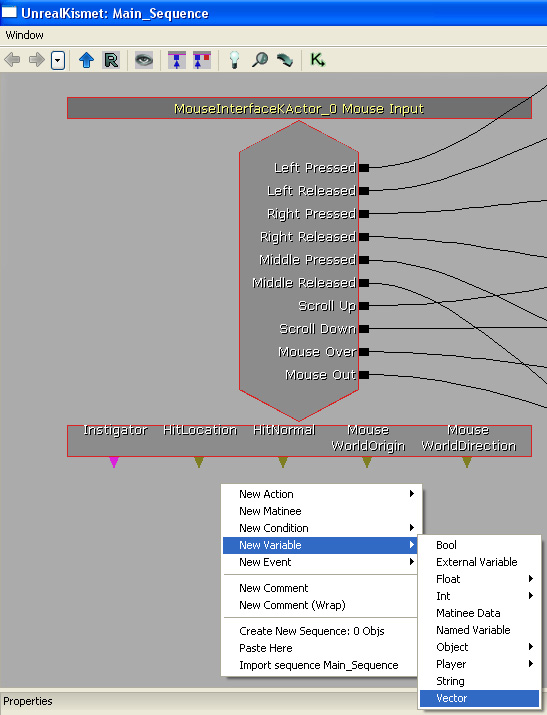
 让我们通过创建一个允许我们射中 MouseInterfaceKActor 的序列进一步阐述这个示例。首先创建一个新的向量变量。这样我们就可以存储鼠标原点和鼠标点击位置。
让我们通过创建一个允许我们射中 MouseInterfaceKActor 的序列进一步阐述这个示例。首先创建一个新的向量变量。这样我们就可以存储鼠标原点和鼠标点击位置。
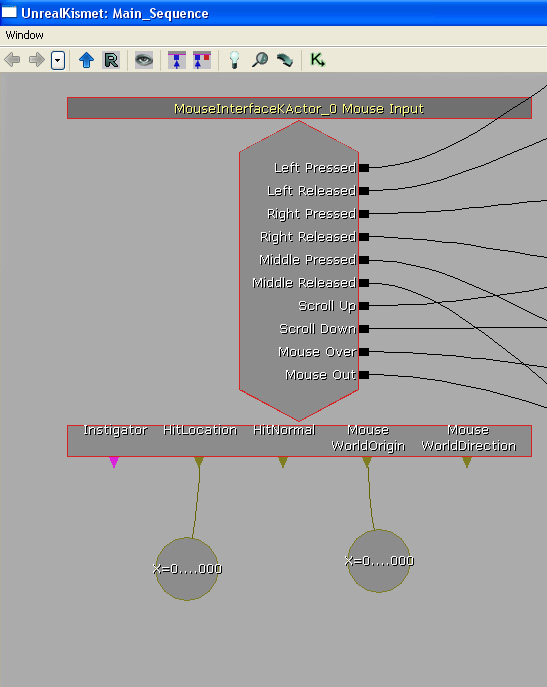
 将向量变量绑定到事件的变量输出,即 "HitLocation" 和 "Mouse WorldOrigin"。
将向量变量绑定到事件的变量输出,即 "HitLocation" 和 "Mouse WorldOrigin"。
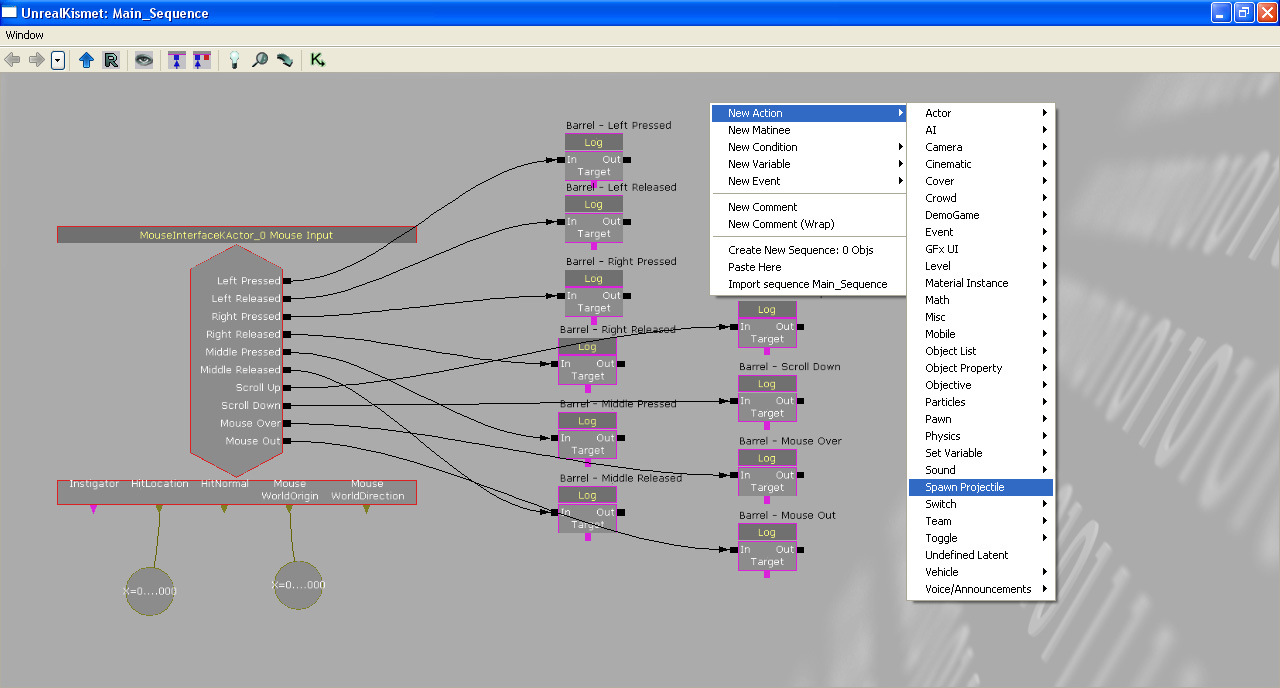
 添加一个新的“生成射弹”操作。它可以在执行这项操作的时候创建一个射弹。
添加一个新的“生成射弹”操作。它可以在执行这项操作的时候创建一个射弹。
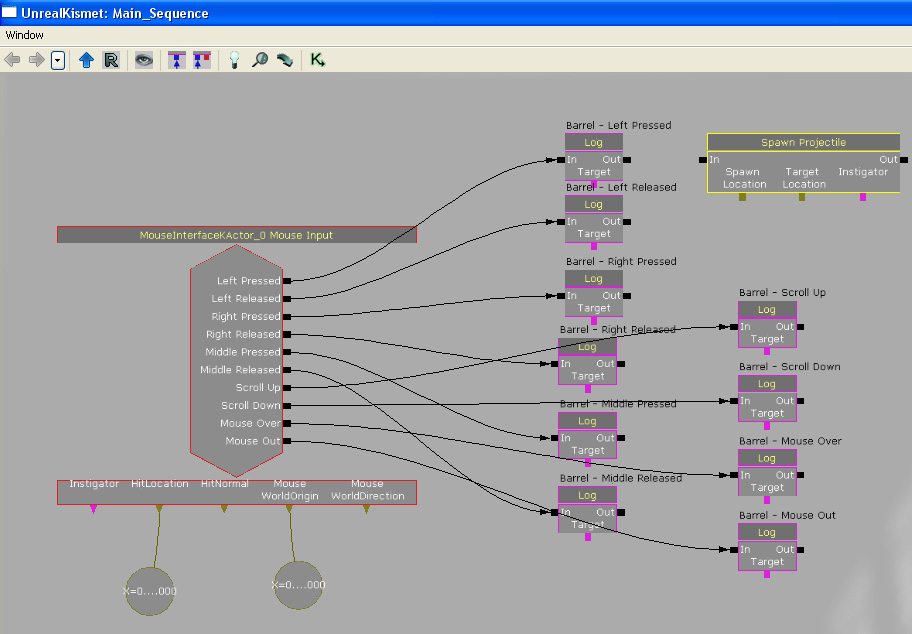
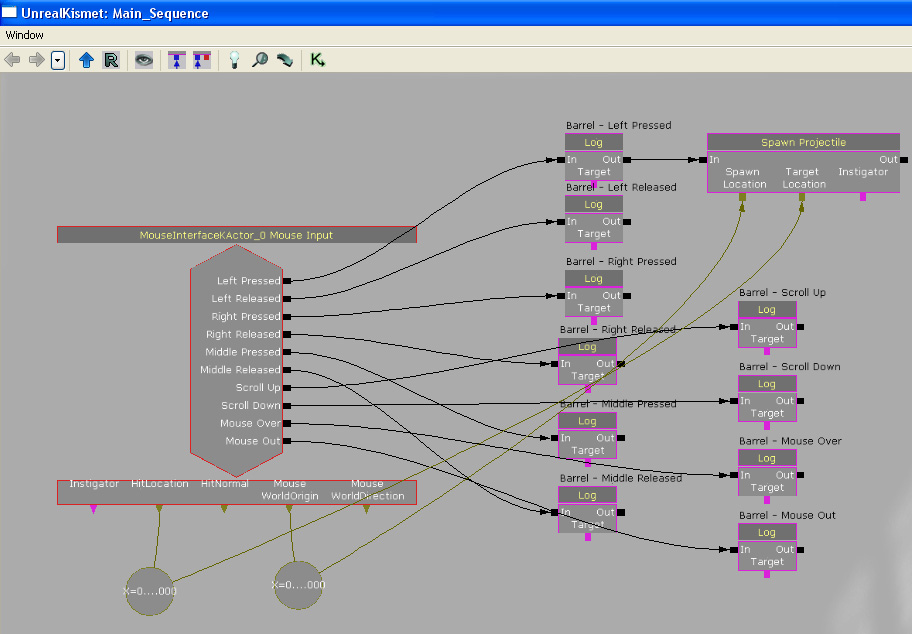
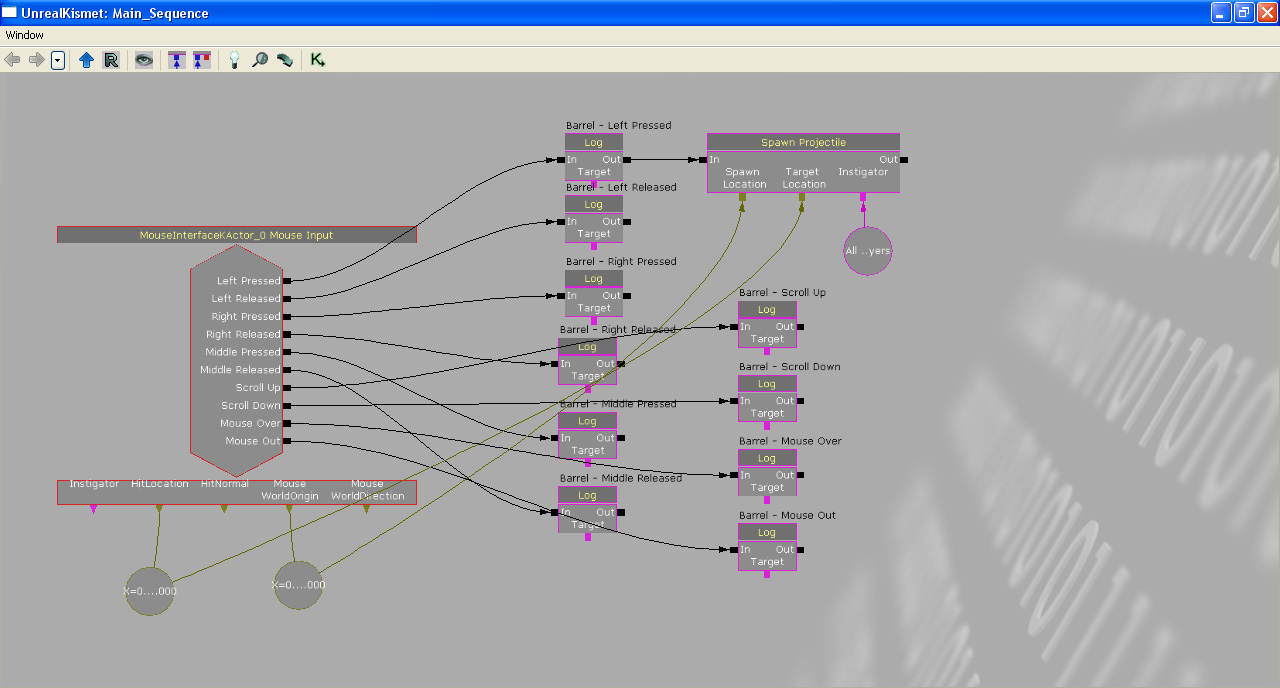
 这是新建的“生成射弹”操作。
这是新建的“生成射弹”操作。
 将“生成射弹”操作连接到在按下鼠标左键后激活的“记录”操作。将“鼠标 WorldOrigin”变量连接到与“生成射弹”事件相关的“生成位置”输入数据。将 "HitLocation" 变量连接到与“生成射弹”事件相关的“目标位置”输入数据。这样将会使“生成射弹”在朝向鼠标点击位置移动的鼠标世界原点位置生成一个射弹。因此看上去好像是我们在世界中射中了 MouseInterfaceKActor。
将“生成射弹”操作连接到在按下鼠标左键后激活的“记录”操作。将“鼠标 WorldOrigin”变量连接到与“生成射弹”事件相关的“生成位置”输入数据。将 "HitLocation" 变量连接到与“生成射弹”事件相关的“目标位置”输入数据。这样将会使“生成射弹”在朝向鼠标点击位置移动的鼠标世界原点位置生成一个射弹。因此看上去好像是我们在世界中射中了 MouseInterfaceKActor。
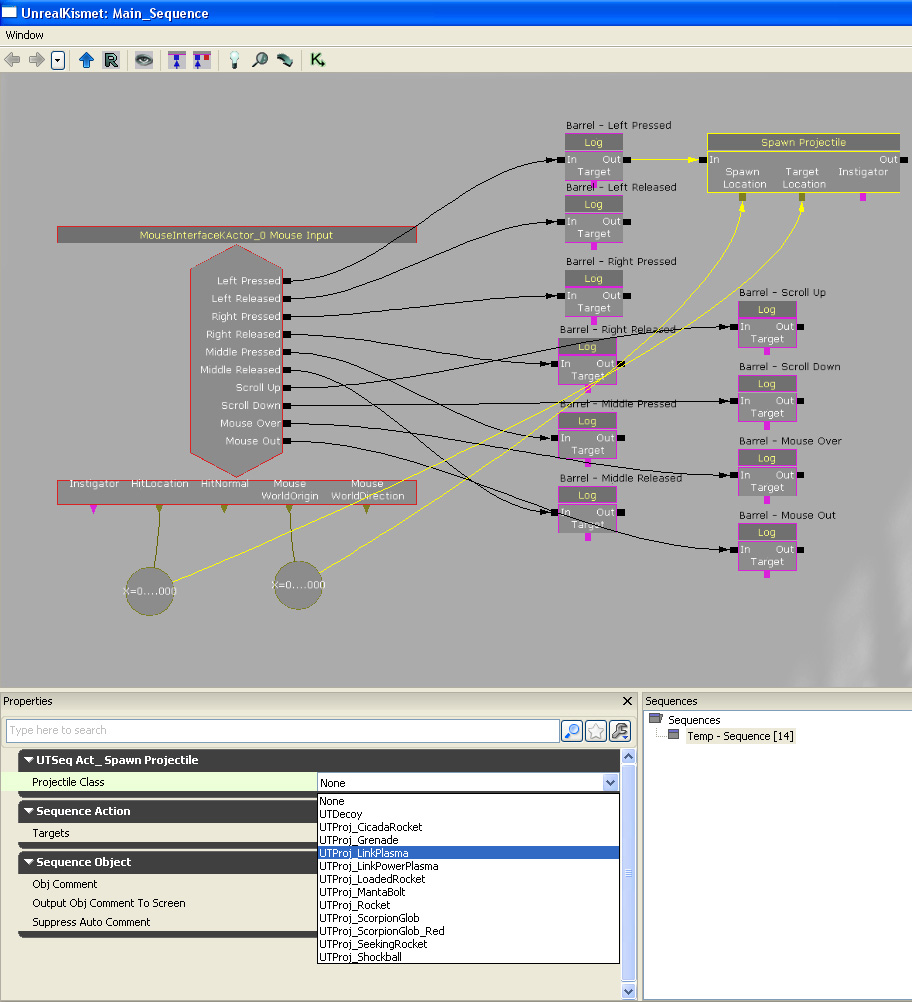
 设置要生成的射弹类型。
设置要生成的射弹类型。
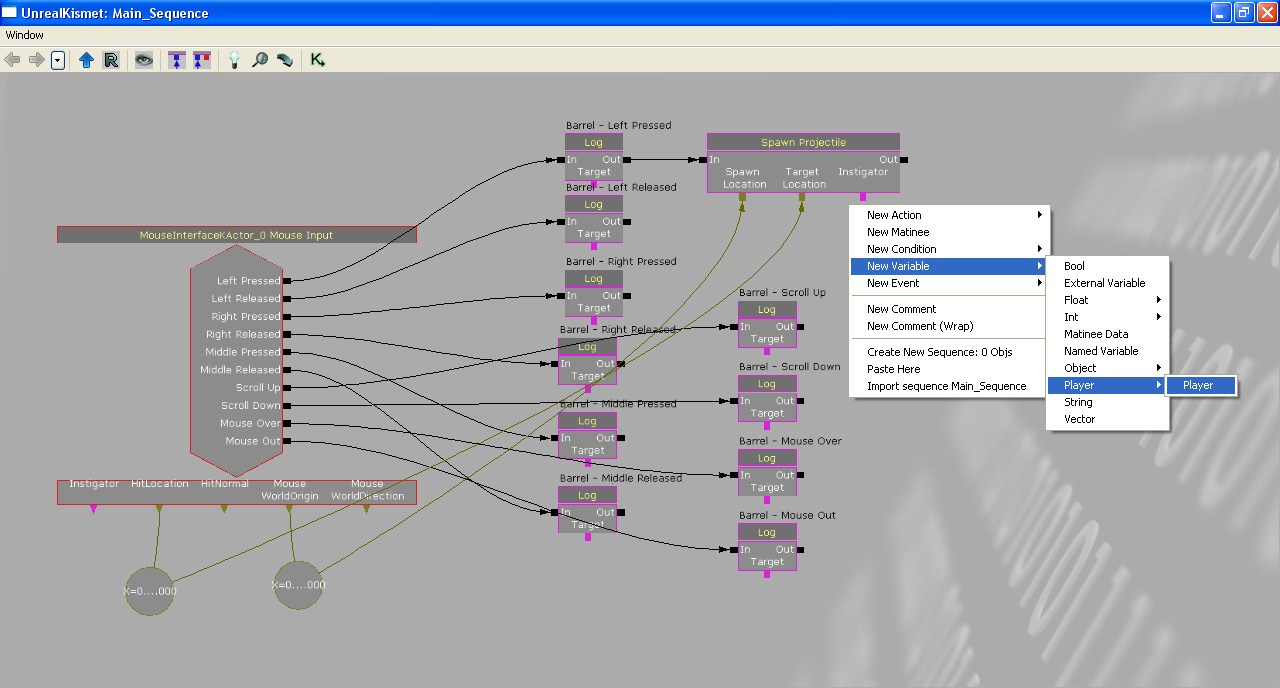
 添加 "All Players" 变量。这是“生成射弹”操作需要的输入数据。
添加 "All Players" 变量。这是“生成射弹”操作需要的输入数据。
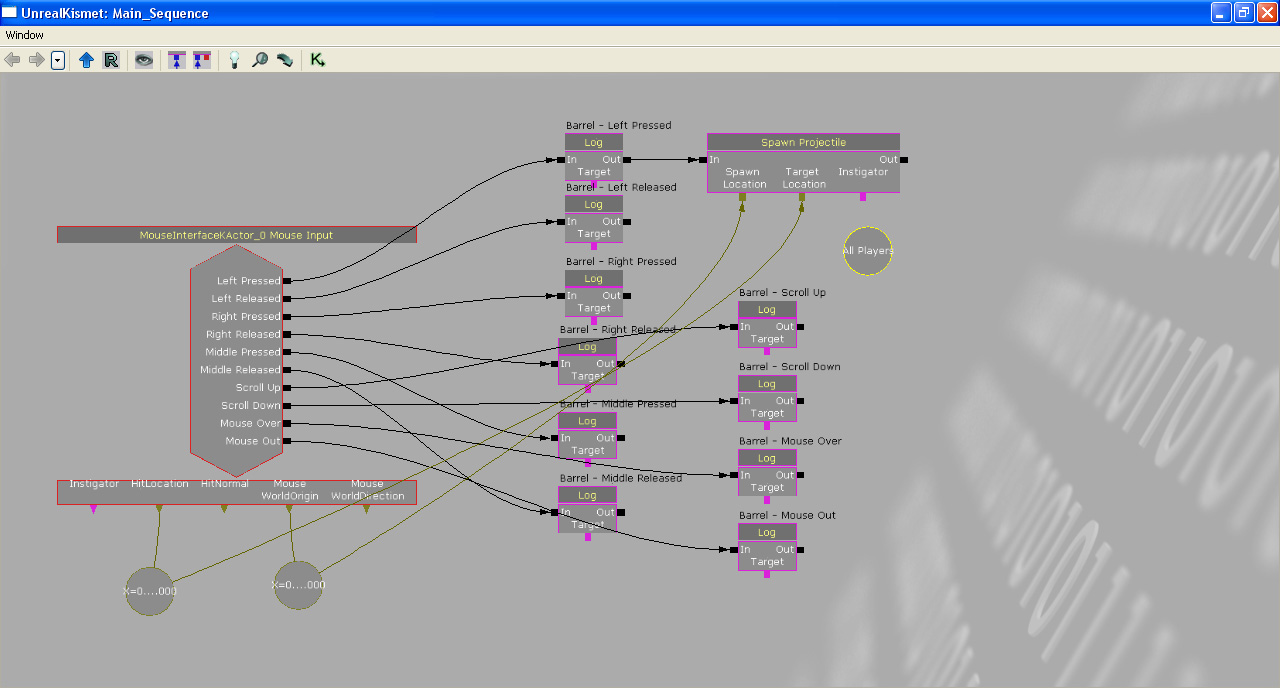
 这里是新建的 "All Players" 变量。
这里是新建的 "All Players" 变量。
 将 "All Players" 变量连接到 "Spawn Projectile"。
将 "All Players" 变量连接到 "Spawn Projectile"。
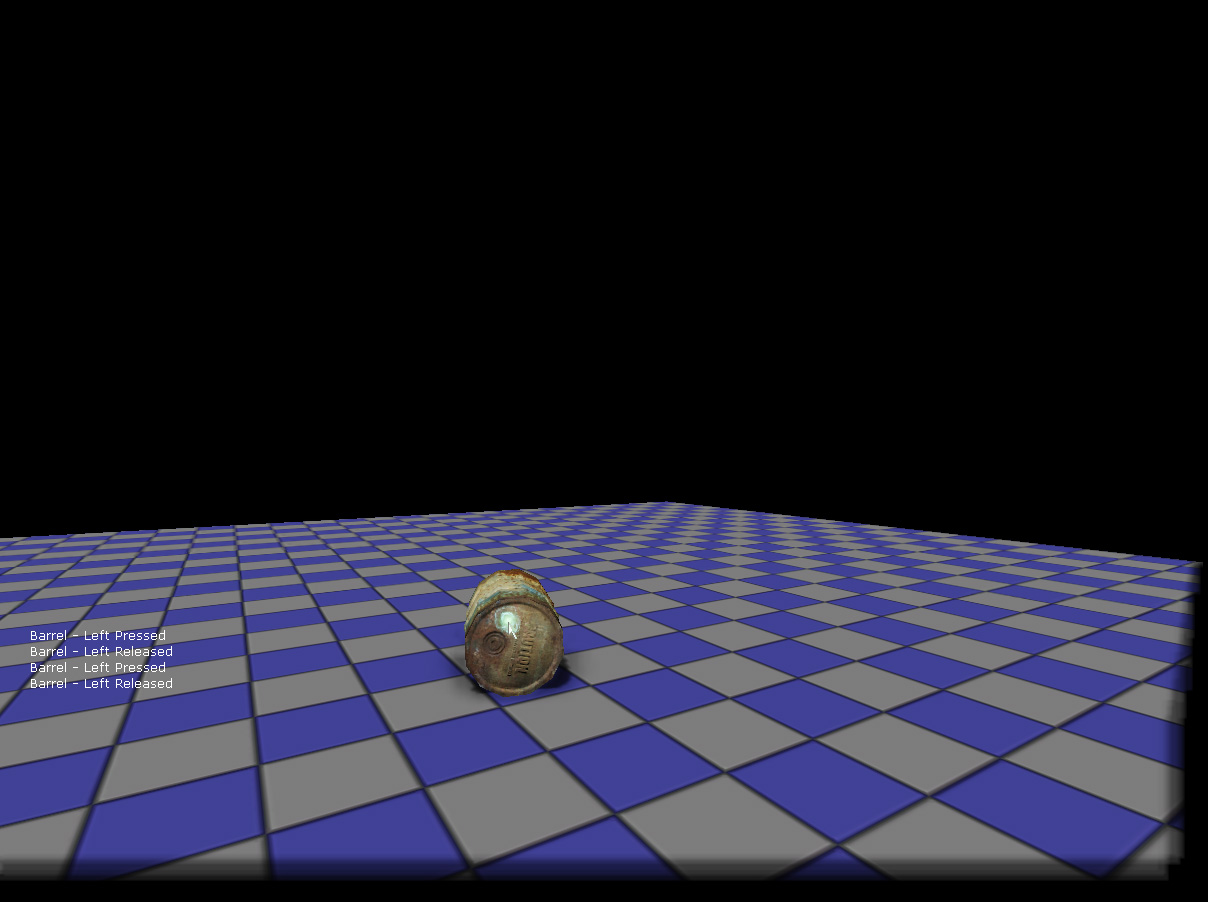
 运行 PIE 并测试 Kismet。您现在应该可以射中 MouseInterfaceKActor。
运行 PIE 并测试 Kismet。您现在应该可以射中 MouseInterfaceKActor。

相关主题
下载
- 下载该精华文章中使用的内容。(MouseInterface.zip)
